1. Prima di iniziare
In questo codelab, imparerai a misurare le Core Web Vitals di una pagina web con la libreria JavaScript web-vitals.
Google consiglia di misurare le metriche di Segnali web essenziali e di farle rientrare nel 75° percentile dei caricamenti di pagina segmentati su dispositivi mobili e computer.
I Segnali web essenziali includono queste tre metriche, che si applicano a tutte le pagine web e forniscono informazioni fondamentali sull'esperienza utente:
- Largest Contentful Paint (LCP). Misura il rendimento di caricamento e deve verificarsi entro 2,5 secondi dall'inizio del caricamento della pagina.
- Interaction to Next Paint (INP). Misura l'interattività e deve verificarsi entro 200 millisecondi.
- Cumulative Layout Shift (CLS). Misura la stabilità visiva e deve essere compreso tra 0 e 1.
Prerequisiti
Attività previste
- Aggiungi la libreria
web-vitalsa una pagina web. - Misura i Segnali web essenziali della pagina web in Strumenti per sviluppatori di Google Chrome.
- (Facoltativo) Genera report sui Core Web Vitals della pagina web in Google Analytics.
Che cosa ti serve
- Un editor di testo a tua scelta, ad esempio Sublime Text o Visual Studio Code
- Un browser web basato su Chromium, come Google Chrome o Microsoft Edge. Per ulteriori informazioni sul motivo per cui è necessario un browser web basato su Chromium, consulta Supporto del browser.
2. Aggiungere la libreria web-vitals a una pagina web
- Nell'editor di testo, crea un file
web-vitals-test.htmle inserisci questo codice HTML nel file:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
Questo codice crea la pagina web che utilizzi per questo codelab.
- Nell'elemento
<body>del codice HTML dopo il secondo elemento<p>, inserisci questo script del modulo e poi salva il file:
web-vitals-test.html
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
Questo script del modulo carica la libreria web-vitals da una rete CDN. Ora il file ha l'aspetto di questo snippet di codice:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
</body>
</html>
Tutti i browser moderni supportano gli script dei moduli, che sono adatti al codice che utilizza solo nuove API, come quelle necessarie per misurare i Segnali web essenziali. I browser che non supportano i moduli o le API Core Web Vitals non tenteranno di caricare questo script.
3. Misurare i Segnali web essenziali della pagina web in Strumenti per sviluppatori di Google Chrome
- Nel browser web, apri il file salvato.
- Fai clic con il tasto destro del mouse sulla pagina web e poi fai clic su Ispeziona nella finestra di dialogo.
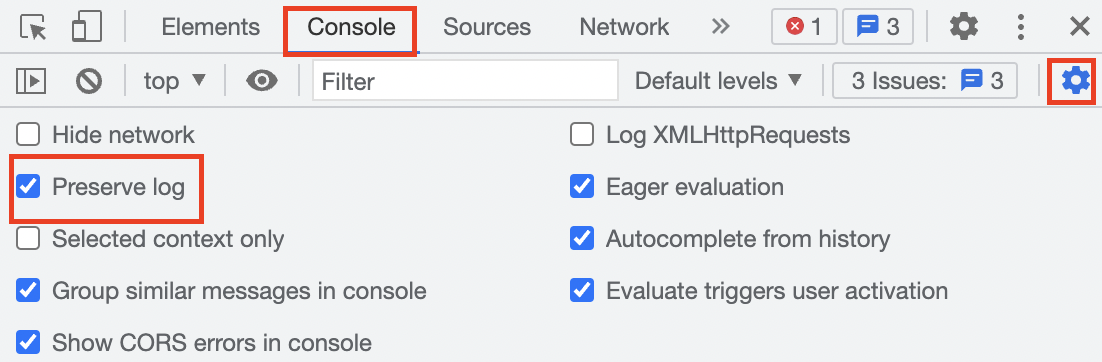
- Nel riquadro Strumenti per sviluppatori di Google Chrome, fai clic sulla scheda Console, quindi seleziona Impostazioni della console
 > Conserva log. Questa impostazione garantisce che i log vengano mantenuti quando aggiorni la pagina web.
> Conserva log. Questa impostazione garantisce che i log vengano mantenuti quando aggiorni la pagina web.

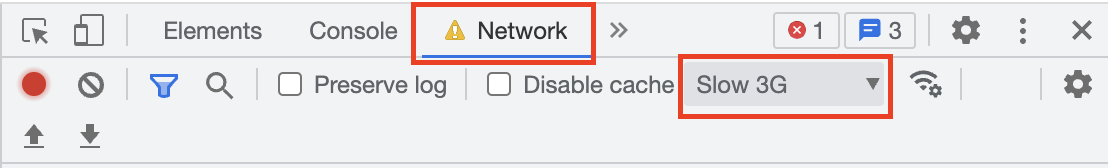
- Fai clic sulla scheda Rete, poi fai clic sulla freccia di espansione
 del menu a discesa di limitazione e seleziona 3G lenta. Questa impostazione simula una connessione di rete lenta.
del menu a discesa di limitazione e seleziona 3G lenta. Questa impostazione simula una connessione di rete lenta.

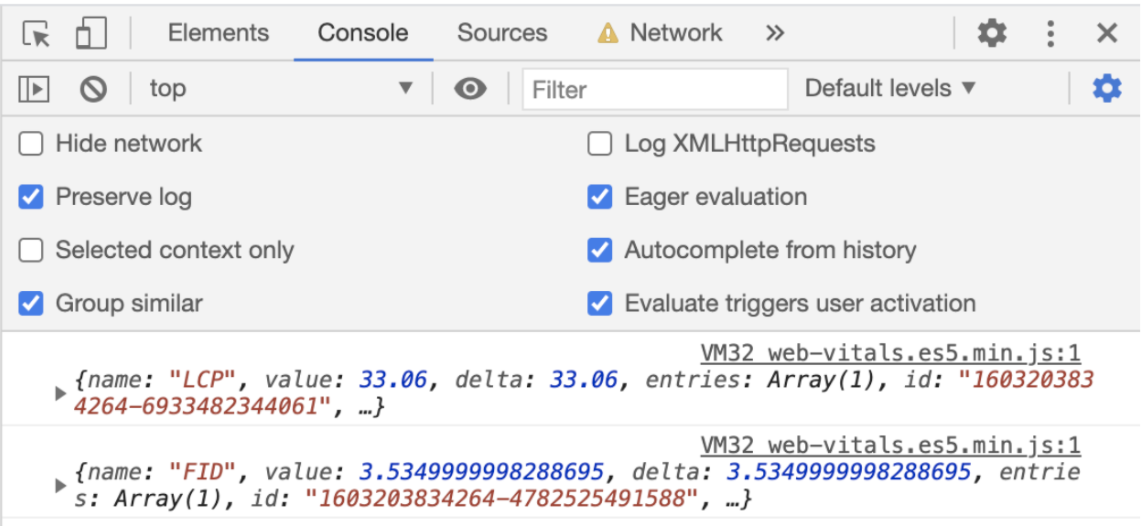
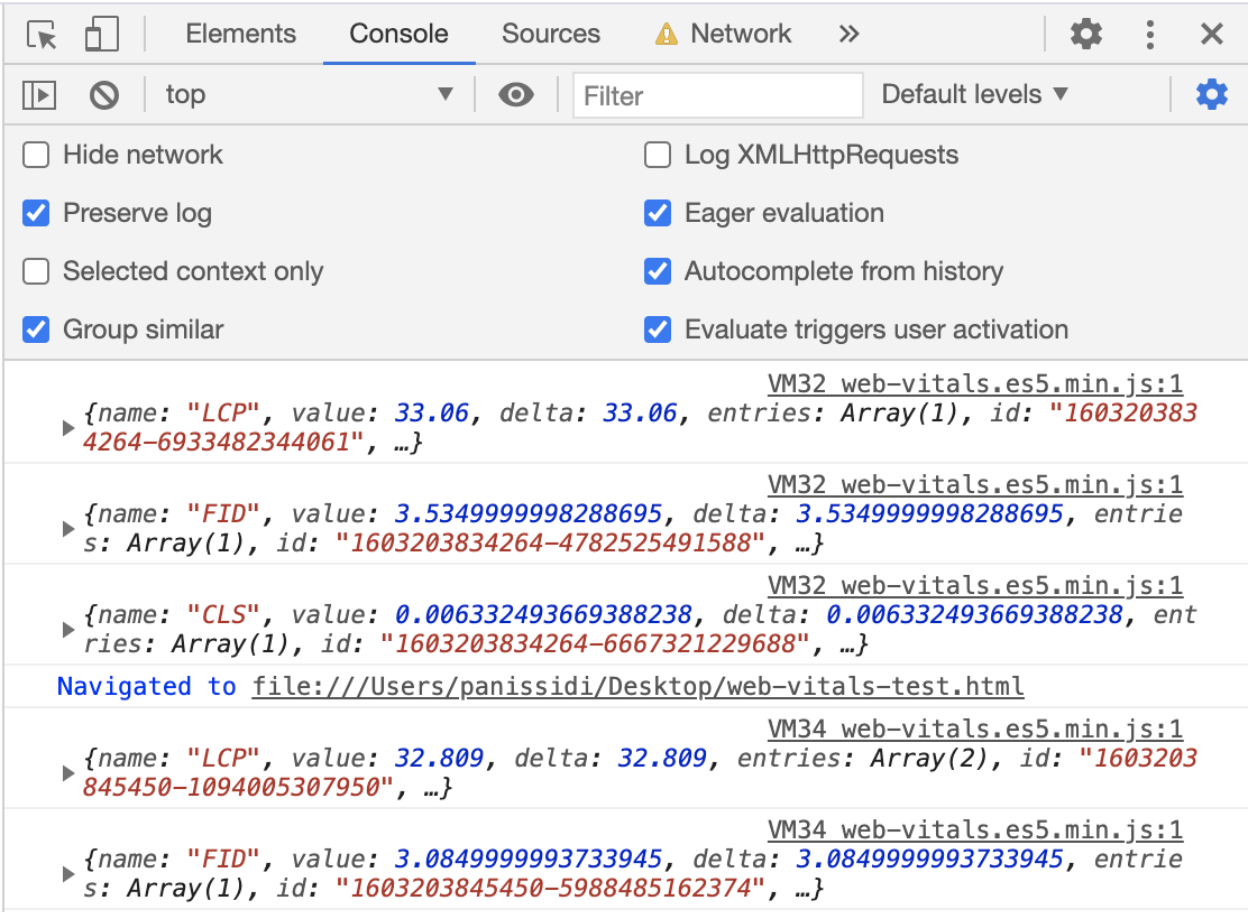
- Torna alla scheda Console e fai clic in un punto qualsiasi della pagina web. La metrica LCP viene stampata nella scheda Console.

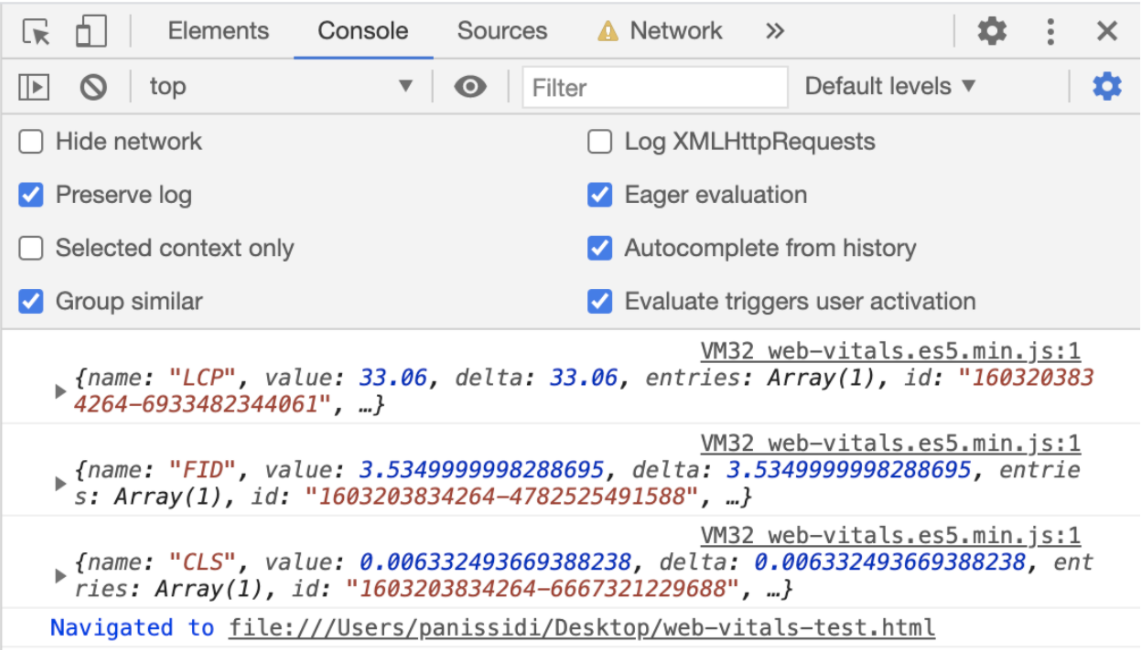
- Aggiorna la pagina web. La metrica CLS viene stampata nella scheda Console.

- Torna alla scheda Rete, fai clic sulla freccia di espansione
 del menu a discesa di limitazione e seleziona 3G veloce. Questa impostazione simula una connessione di rete veloce.
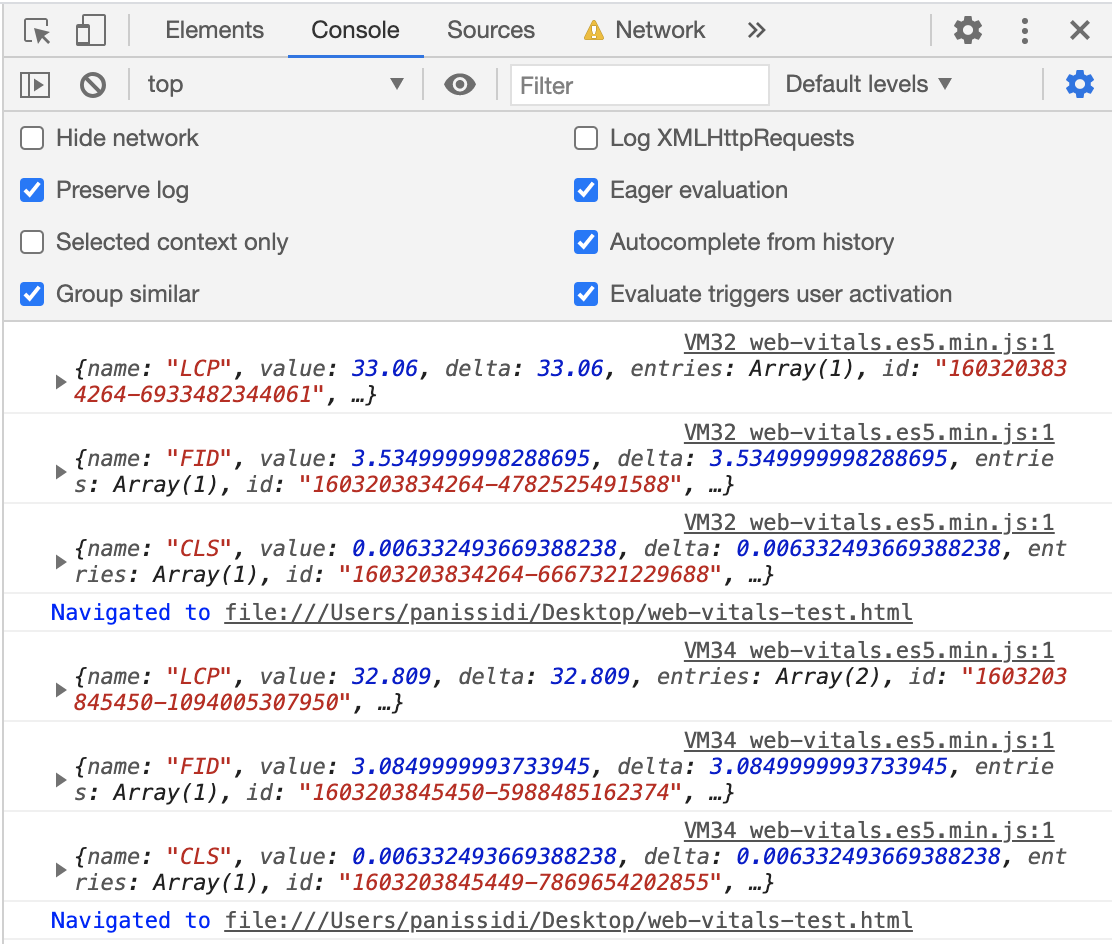
del menu a discesa di limitazione e seleziona 3G veloce. Questa impostazione simula una connessione di rete veloce. - Torna alla scheda Console e fai clic in un punto qualsiasi della pagina web.La metrica LCP viene stampata di nuovo nella scheda Console, ma è migliorata rispetto a prima.

- Aggiorna la pagina web. La metrica CLS viene nuovamente stampata nella scheda Console, ma è migliorata rispetto a prima.

4. (Facoltativo) Segnala i Core Web Vitals della pagina web a Google Analytics
- Nel file
web-vitals-test.html, dopo l'istruzione di importazione dello script del modulo, inserisci questa funzionesendToGoogleAnalytics()e salva il file:
web-vitals-test.html
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
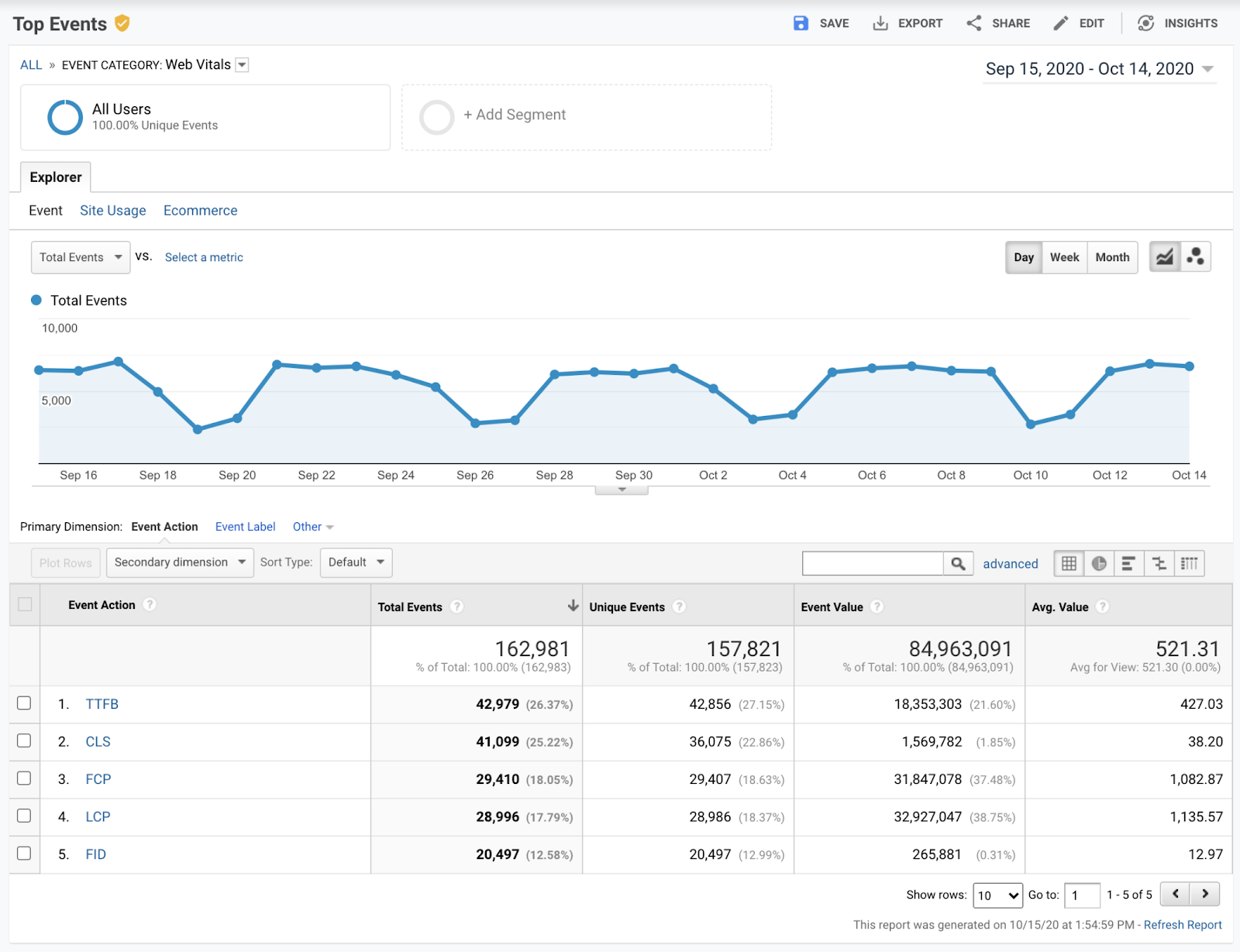
Questo codice invia i Core Web Vitals a Google Analytics, dove puoi visualizzarli nel report Eventi principali:

Ora il file ha l'aspetto di questo snippet di codice:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
5. Complimenti
Complimenti! Hai imparato a misurare e generare report sui Segnali web essenziali di una pagina web con la libreria web-vitals.

