1. Zanim zaczniesz
Z tego kursu dowiesz się, jak mierzyć podstawowe wskaźniki internetowe strony za pomocą web-vitalsbiblioteki JavaScript.
Google zaleca pomiar podstawowych wskaźników internetowych i sprawdzanie, czy mieszczą się one w 75. percentylu wczytywania stron na urządzeniach mobilnych i komputerach.
Podstawowe wskaźniki internetowe obejmują te 3 rodzaje danych, które mają zastosowanie do wszystkich stron internetowych i zapewniają kluczowe informacje o wrażeniach użytkowników:
- Największe wyrenderowanie treści (LCP). Mierzy wydajność wczytywania i powinien wystąpić w ciągu 2,5 sekundy od rozpoczęcia wczytywania strony.
- Interakcja do kolejnego wyrenderowania (INP). Mierzy interaktywność i powinien wystąpić w ciągu 200 milisekund.
- Skumulowane przesunięcie układu (CLS). Mierzy stabilność wizualną i powinna mieścić się w zakresie 0,1.
Wymagania wstępne
- Artykuł o podstawowych wskaźnikach internetowych
- Artykuł o określaniu progów podstawowych wskaźników internetowych
Co musisz zrobić
- Dodaj bibliotekę
web-vitalsdo strony internetowej. - Zmierz podstawowe wskaźniki internetowe strony w Narzędziach deweloperskich w Google Chrome.
- Opcjonalnie: przesyłaj do Google Analytics dane o podstawowych wskaźnikach internetowych strony.
Czego potrzebujesz
- wybrany edytor tekstu, np. Sublime Text lub Visual Studio Code;
- przeglądarka oparta na Chromium, np. Google Chrome lub Microsoft Edge (więcej informacji o tym, dlaczego potrzebujesz przeglądarki opartej na Chromium, znajdziesz w sekcji Obsługa przeglądarek);
2. Dodawanie biblioteki web-vitals do strony internetowej
- W edytorze tekstu utwórz plik
web-vitals-test.html, a następnie wpisz w nim ten kod HTML:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
Ten kod tworzy stronę internetową, której używasz w tym ćwiczeniu w Codelabs.
- W elemencie
<body>kodu HTML po drugim elemencie<p>wpisz ten skrypt modułu, a następnie zapisz plik:
web-vitals-test.html
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
Ten skrypt modułu wczytuje bibliotekę web-vitals z sieci dostarczania treści. Teraz plik wygląda tak:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
</body>
</html>
Wszystkie nowoczesne przeglądarki obsługują skrypty modułów, które dobrze sprawdzają się w przypadku kodu korzystającego tylko z nowych interfejsów API, takich jak te wymagane do pomiaru podstawowych wskaźników internetowych. Przeglądarki, które nie obsługują modułów ani interfejsów API podstawowych wskaźników internetowych, nie będą próbować wczytać tego skryptu.
3. Mierzenie podstawowych wskaźników internetowych strony w Narzędziach deweloperskich w Google Chrome
- Otwórz zapisany plik w przeglądarce.
- Kliknij prawym przyciskiem myszy stronę internetową, a następnie w oknie dialogowym kliknij Zbadaj.
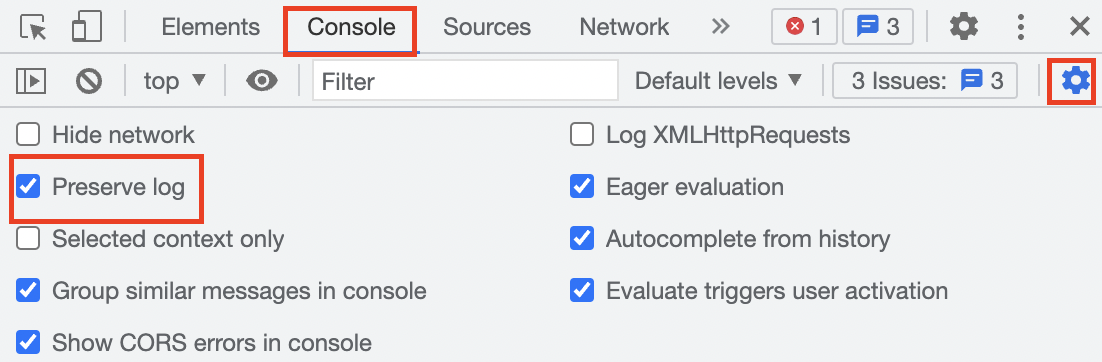
- W panelu Narzędzia dla programistów w Google Chrome kliknij kartę Konsola, a następnie wybierz Ustawienia konsoli
 Zachowaj log. To ustawienie zapewnia, że logi są zachowywane po odświeżeniu strony internetowej.
Zachowaj log. To ustawienie zapewnia, że logi są zachowywane po odświeżeniu strony internetowej.

- Kliknij kartę Sieć, a następnie kliknij strzałkę rozwijającą menu ograniczania przepustowości i wybierz Wolne 3G.
 To ustawienie symuluje wolne połączenie sieciowe.
To ustawienie symuluje wolne połączenie sieciowe.

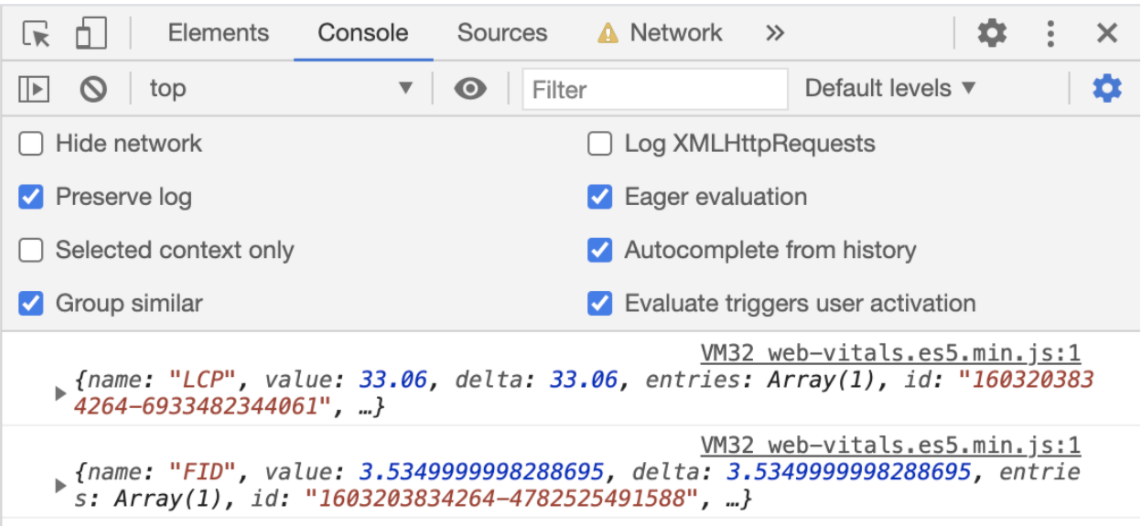
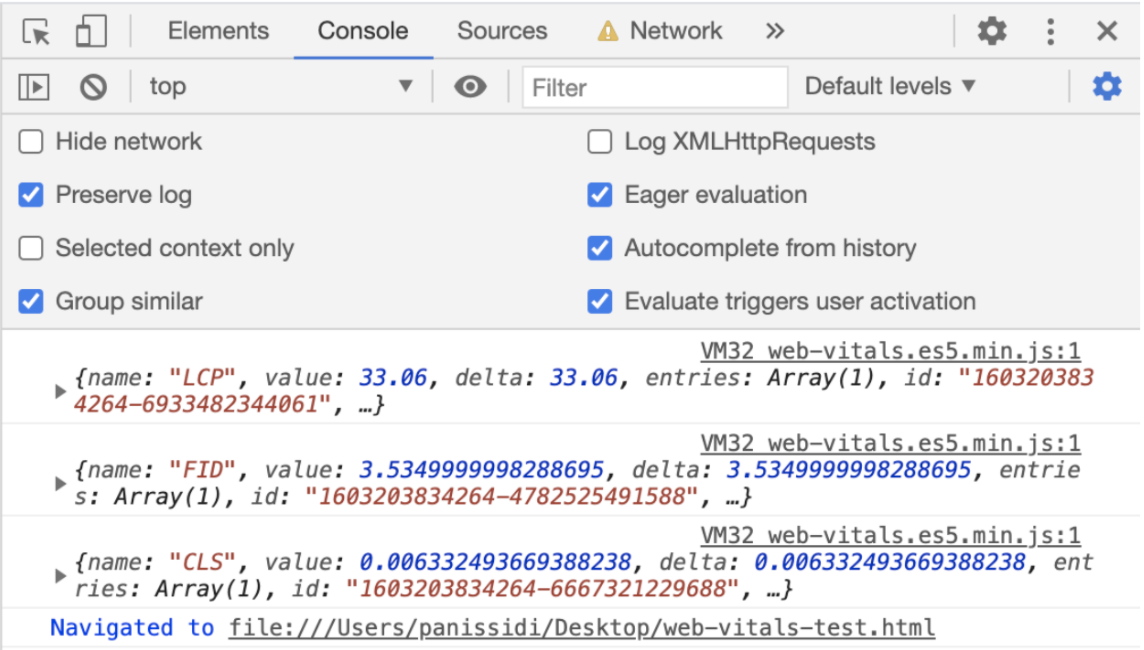
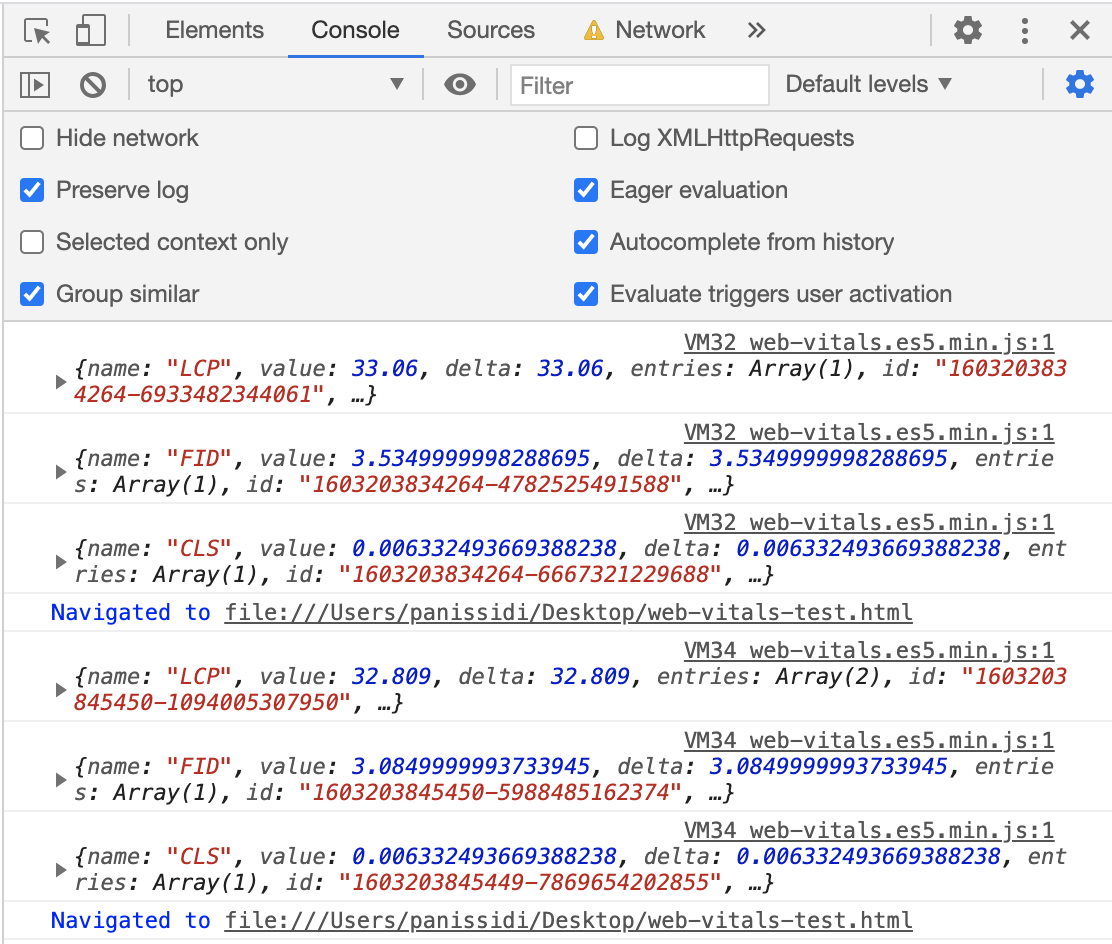
- Wróć na kartę Konsola, a potem kliknij dowolne miejsce na stronie. Wskaźnik LCP zostanie wyświetlony na karcie Konsola.

- Odśwież stronę. Wartość CLS zostanie wyświetlona na karcie Konsola.

- Wróć na kartę Sieć, a potem kliknij strzałkę rozwijającą menu ograniczania przepustowości i wybierz Szybkie 3G.
 To ustawienie symuluje szybkie połączenie sieciowe.
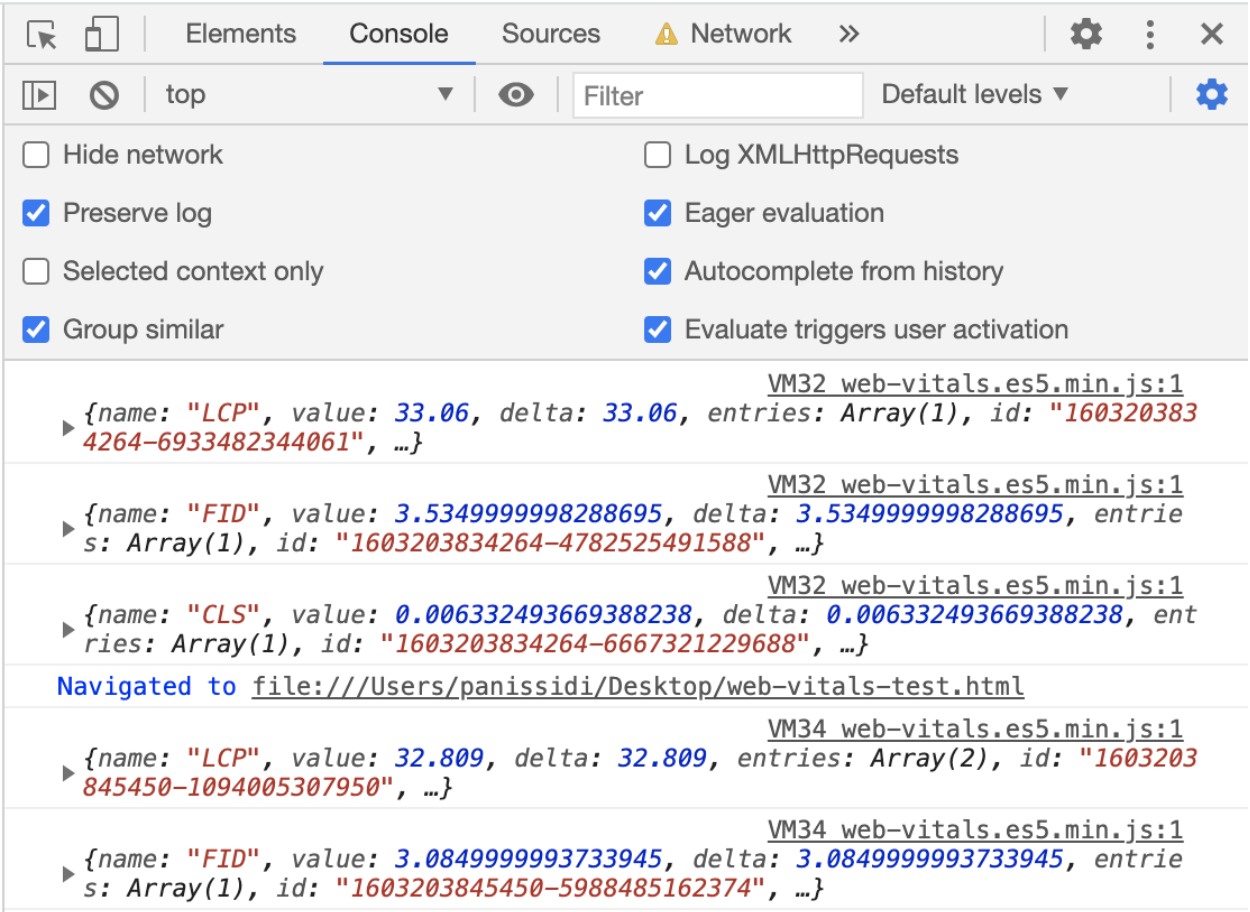
To ustawienie symuluje szybkie połączenie sieciowe. - Wróć na kartę Konsola, a potem kliknij dowolne miejsce na stronie.W sekcji Konsola ponownie pojawi się wartość LCP, ale będzie ona lepsza niż wcześniej.

- Odśwież stronę. Wartość CLS ponownie pojawi się na karcie Konsola, ale będzie lepsza niż wcześniej.

4. Opcjonalnie: przesyłanie do Google Analytics raportu o podstawowych wskaźnikach internetowych strony
- W pliku
web-vitals-test.htmlpo instrukcji importu skryptu modułu wpisz tę funkcjęsendToGoogleAnalytics(), a następnie zapisz plik:
web-vitals-test.html
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
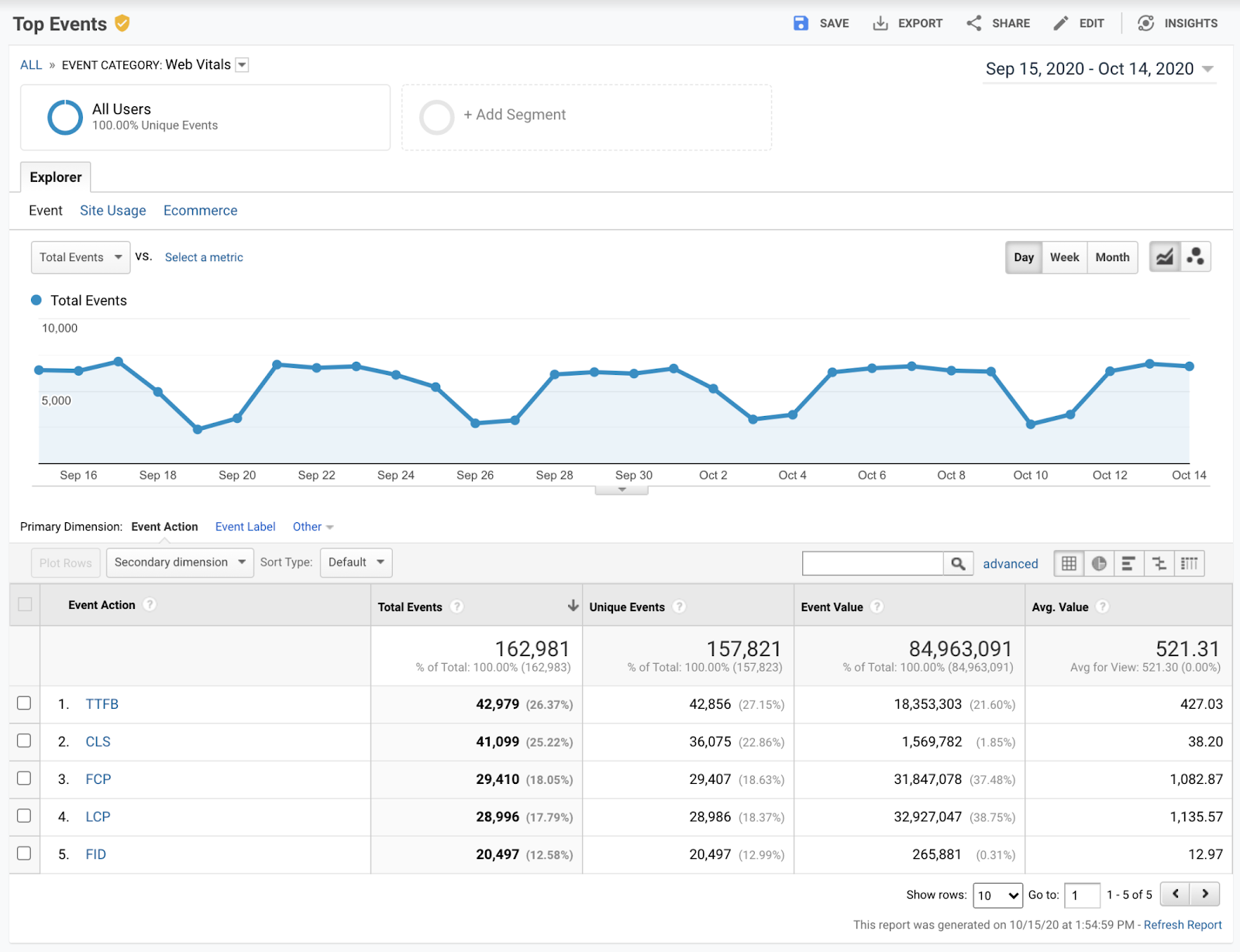
Ten kod wysyła dane Core Web Vitals do Google Analytics, gdzie możesz je wyświetlać w raporcie Najważniejsze zdarzenia:

Teraz plik wygląda tak:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
5. Gratulacje
Gratulacje! Dowiedzieliśmy się, jak mierzyć podstawowe wskaźniki internetowe strony i tworzyć dotyczące ich raporty za pomocą biblioteki web-vitals.

