Cloud Shell ist ein browserbasiertes Befehlszeilentool, mit dem Sie auf Google Cloud-Ressourcen zugreifen können. Mit Cloud Shell können Sie Ihre Cloud Console-Projekte und -Ressourcen auf einfache Weise verwalten, ohne das Cloud SDK oder andere Tools auf Ihrem System installieren zu müssen.
Sie verwenden Cloud Shell, um eine Spring Boot-App zu erstellen und zu starten, ohne den Browser zu verlassen. Dazu verwenden Sie den Beispielcode aus Anwendung mit Spring Boot erstellen.
Voraussetzungen
- Kenntnisse der Java-Programmiersprache und der entsprechenden Tools
- Kenntnisse von standardmäßigen Linux-Texteditoren wie Vim, Emacs und Nano
Aufgabe
- Cloud Shell verwenden
- Erstellen Sie eine einfache Spring Boot-Anwendung in Cloud Shell.
- Bearbeiten Sie die App mit dem Code-Editor in Cloud Shell.
- Starten Sie die App über Cloud Shell.
Voraussetzungen
- Ein Google Cloud-Projekt
- Ein Browser, z. B. Google Chrome
Einrichtung der Umgebung im eigenen Tempo
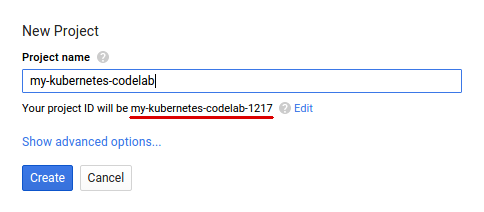
- Wenn Sie noch kein Google-Konto haben, müssen Sie eines erstellen. Melden Sie sich in der Cloud Console an und erstellen Sie ein neues Projekt.


Merken Sie sich die Projekt-ID, einen eindeutigen Namen für alle Google Cloud-Projekte. Der Name im Bild ist bereits vergeben und kann von Ihnen nicht verwendet werden. Sie wird später im Codelab als PROJECT_ID bezeichnet.
- Als Nächstes müssen Sie die Abrechnung in der Cloud Console aktivieren, um Google Cloud-Ressourcen verwenden zu können. Die Durchführung des Codelabs sollte Sie nicht mehr als ein paar Dollar kosten, aber es könnte mehr sein, wenn Sie sich für mehr Ressourcen entscheiden oder wenn Sie sie laufen lassen.
Neuen Nutzern der Google Cloud steht eine kostenlose Testversion mit einem Guthaben von 300$ zur Verfügung.
Cloud Shell
Auf dieser Debian-basierten virtuellen Maschine sind alle erforderlichen Entwicklungstools installiert. Sie bietet ein Basisverzeichnis mit 5 GB nichtflüchtigem Speicher und läuft in Google Cloud, was die Netzwerkleistung und Authentifizierung erheblich verbessert. Für dieses Codelab benötigen Sie also nur einen Browser (es funktioniert auch auf einem Chromebook).
- Klicken Sie zum Aktivieren von Cloud Shell in der Cloud Console einfach auf Cloud Shell aktivieren
. Es dauert nur wenige Augenblicke, bis die Umgebung bereitgestellt und eine Verbindung hergestellt wird.
Sobald Sie mit Cloud Shell verbunden sind, sehen Sie, dass Sie bereits authentifiziert sind und das Projekt bereits auf Ihre PROJECT_ID eingestellt ist.
gcloud auth list
Befehlsausgabe
Credentialed accounts: - <myaccount>@<mydomain>.com (active)
gcloud config list project
Befehlsausgabe
[core] project = <PROJECT_ID>
In Cloud Shell werden auch einige Umgebungsvariablen standardmäßig festgelegt, die für zukünftige Befehle nützlich sein können.
echo $GOOGLE_CLOUD_PROJECT
Befehlsausgabe
<PROJECT_ID>
Wenn das Projekt aus irgendeinem Grund nicht festgelegt ist, geben Sie einfach den folgenden Befehl ein:
gcloud config set project <PROJECT_ID>
Suchst du nach deinem PROJECT_ID? Sehen Sie nach, welche ID Sie in den Einrichtungsschritten verwendet haben, oder suchen Sie sie im Cloud Console-Dashboard.
- Legen Sie zum Schluss die Standardzone und die Projektkonfiguration fest.
gcloud config set compute/zone us-central1-f
Sie können verschiedene Zonen auswählen. Weitere Informationen finden Sie unter Regionen und Zonen.
Nachdem das Spring Boot-Befehlszeilentool installiert wurde, können Sie eine neue „Hello, World“-Webanwendung initialisieren und booten.
$ curl https://start.spring.io/starter.tgz \ -d dependencies=web -d baseDir=helloworld | tar -xzvf -
Dadurch wird ein neues Verzeichnis mit einem neuen Maven-Projekt erstellt, zusammen mit der pom.xml von Maven, einem Maven-Wrapper und einem App-Einstiegspunkt.
- Öffnen Sie den Code-Editor. Klicken Sie dazu im Cloud Shell-Menü auf Editor starten
 .
. - Suchen Sie nach dem Öffnen des Editors die Datei
helloworld/src/main/java/com/example/demo/DemoApplication.java.

- Nachdem der Code geöffnet wurde, erstellen Sie einen neuen RESTful-Controller, um auf
Hellozu reagieren. Fügen Sie in der DateiDemoApplication.javazusätzlich zur aktuellen eine neueHelloworld-Klassendefinition hinzu.
src/main/java/com/example/demo/DemoApplication.java
package com.example;
...
// Add the import
import org.springframework.web.bind.annotation.*;
@SpringBootApplication
public class DemoApplication {
...
}
// Add the controller
@RestController
class Helloworld {
@GetMapping("/")
public String greet() {
return "Hello!";
}
}- Speichern Sie die Datei.
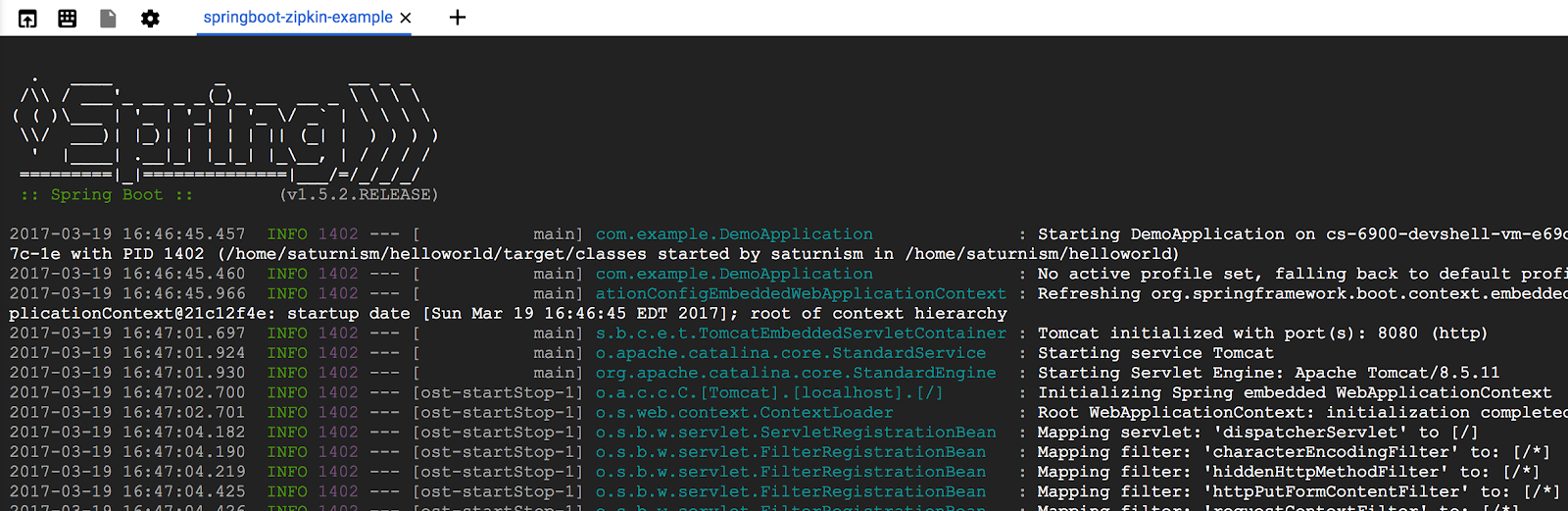
- Sie können die Spring Boot-App wie gewohnt mit dem Spring Boot-Plug-in starten.
$ cd $HOME/helloworld $ ./mvnw -DskipTests spring-boot:run

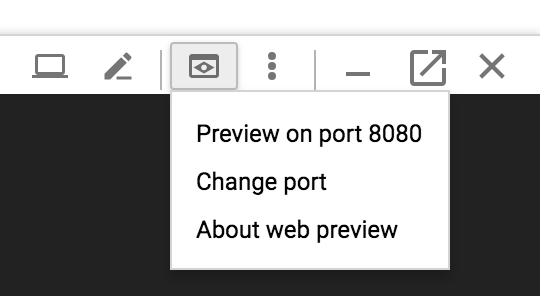
- Klicken Sie nach dem Start der App in der Cloud Shell-Symbolleiste auf Webvorschau
 und dann auf Vorschau auf Port 8080.
und dann auf Vorschau auf Port 8080.

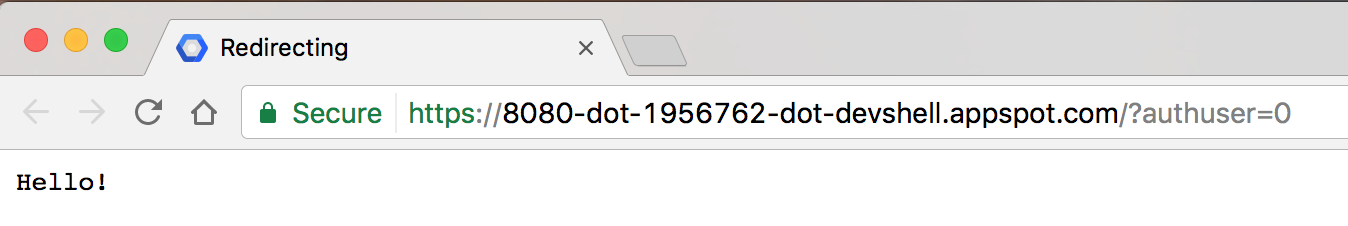
Im Browser wird ein Tab geöffnet und eine Verbindung zum gestarteten Server hergestellt.

Sie haben gelernt, wie Sie eine neue Spring Boot-Java-Webanwendung direkt über Cloud Shell erstellen und starten.

