Cloud Shell è uno strumento a riga di comando basato su browser che ti consente di accedere alle risorse Google Cloud. Cloud Shell semplifica la gestione dei progetti e delle risorse di Cloud Console senza dover installare Cloud SDK e altri strumenti nel tuo sistema.
Utilizzerai Cloud Shell per creare e avviare un'app Spring Boot senza mai uscire dal browser. Per farlo, utilizzerai il codice campione di Creazione di un'app con Spring Boot.
Prerequisiti
- Familiarità con il linguaggio di programmazione Java e gli strumenti
- Conoscenza degli editor di testo standard di Linux, ad esempio Vim, Emacs e nano
Attività previste
- Utilizza Cloud Shell.
- Crea una semplice app Spring Boot in Cloud Shell.
- Modifica l'app utilizzando l'editor di codice in Cloud Shell.
- Avvia l'app da Cloud Shell.
Che cosa ti serve
- Un progetto Google Cloud
- Un browser, ad esempio Google Chrome
Configurazione dell'ambiente autonoma
- Se non hai ancora un Account Google, devi crearne uno. Accedi a Cloud Console e crea un nuovo progetto.


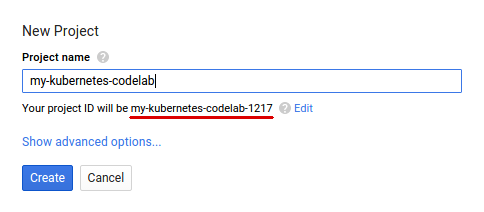
Ricorda l'ID progetto, un nome univoco tra tutti i progetti Google Cloud (il nome nell'immagine è già stato utilizzato e non funzionerà per te, ci dispiace). In seguito nel codelab verrà chiamato PROJECT_ID.
- Successivamente, devi abilitare la fatturazione in Cloud Console per utilizzare le risorse Google Cloud. L'esecuzione del codelab non dovrebbe costarti più di qualche dollaro, ma potrebbe essere più cara se decidi di utilizzare più risorse o se le lasci in esecuzione.
I nuovi utenti di Google Cloud possono beneficiare di una prova senza costi di 300$.
Cloud Shell
Questa macchina virtuale basata su Debian viene caricata con tutti gli strumenti di sviluppo di cui avrai bisogno. Offre una home directory permanente da 5 GB e viene eseguita in Google Cloud, migliorando notevolmente le prestazioni di rete e l'autenticazione. Ciò significa che per questo codelab ti servirà solo un browser (sì, funziona su Chromebook).
- Per attivare Cloud Shell dalla console Cloud, fai semplicemente clic su Attiva Cloud Shell
(il provisioning e la connessione all'ambiente richiedono solo pochi istanti).
Una volta eseguita la connessione a Cloud Shell, dovresti vedere che il tuo account è già autenticato e il progetto è già impostato sul tuo PROJECT_ID.
gcloud auth list
Output comando
Credentialed accounts: - <myaccount>@<mydomain>.com (active)
gcloud config list project
Output comando
[core] project = <PROJECT_ID>
Cloud Shell imposta anche alcune variabili di ambiente per impostazione predefinita, che potrebbero essere utili quando esegui comandi futuri.
echo $GOOGLE_CLOUD_PROJECT
Output comando
<PROJECT_ID>
Se per qualche motivo il progetto non è impostato, esegui il seguente comando:
gcloud config set project <PROJECT_ID>
Stai cercando PROJECT_ID? Controlla l'ID che hai utilizzato nei passaggi di configurazione o cercalo nella dashboard di Cloud Console.
- Infine, imposta la zona e la configurazione del progetto predefinite.
gcloud config set compute/zone us-central1-f
Puoi scegliere tra una serie di zone diverse. Per saperne di più, consulta Regioni e zone.
Dopo aver installato lo strumento a riga di comando Spring Boot, puoi inizializzare e avviare una nuova app web "Hello, World".
$ curl https://start.spring.io/starter.tgz \ -d dependencies=web -d baseDir=helloworld | tar -xzvf -
Viene creata una nuova directory con un nuovo progetto Maven, insieme a pom.xml di Maven, un wrapper Maven e un punto di ingresso dell'app.
- Apri l'editor di codice facendo clic su Avvia editor
 nel menu di Cloud Shell.
nel menu di Cloud Shell. - Dopo l'apertura dell'editor, trova il file
helloworld/src/main/java/com/example/demo/DemoApplication.java.

- Dopo l'apertura del codice, crea un nuovo controller RESTful per rispondere
Hello. Nel fileDemoApplication.java, aggiungi una nuova definizione di classeHelloworldoltre a quella attuale.
src/main/java/com/example/demo/DemoApplication.java
package com.example;
...
// Add the import
import org.springframework.web.bind.annotation.*;
@SpringBootApplication
public class DemoApplication {
...
}
// Add the controller
@RestController
class Helloworld {
@GetMapping("/")
public String greet() {
return "Hello!";
}
}- Salva il file.
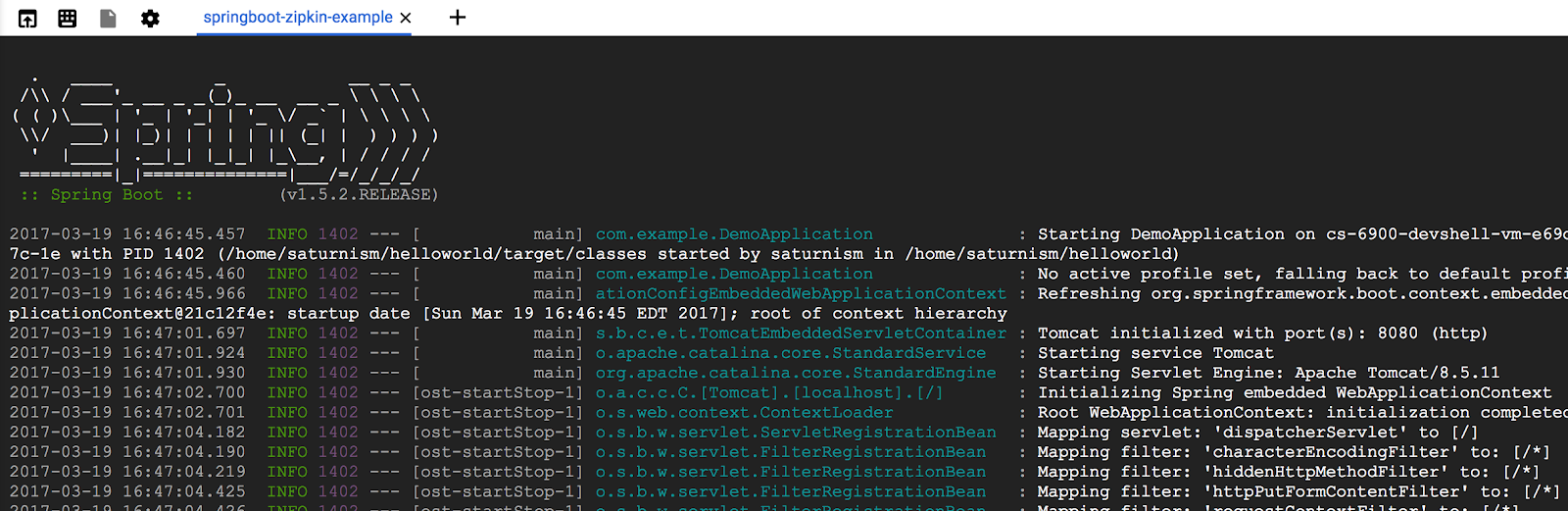
- Puoi avviare l'app Spring Boot normalmente con il plug-in Spring Boot.
$ cd $HOME/helloworld $ ./mvnw -DskipTests spring-boot:run

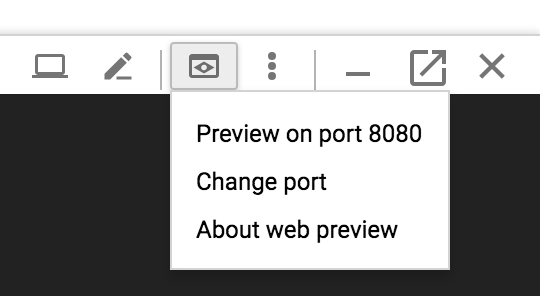
- Dopo l'avvio dell'app, fai clic su Anteprima web
 nella barra degli strumenti di Cloud Shell, quindi fai clic su Anteprima sulla porta 8080.
nella barra degli strumenti di Cloud Shell, quindi fai clic su Anteprima sulla porta 8080.

Si apre una scheda nel browser e si connette al server che hai avviato.

Hai imparato a creare e avviare una nuova app web Java Spring Boot direttamente da Cloud Shell.

