O Cloud Shell é uma ferramenta de linha de comando baseada em navegador que permite acessar recursos do Google Cloud. Com o Cloud Shell, é fácil gerenciar projetos e recursos do Cloud Console sem precisar instalar o SDK do Cloud e outras ferramentas no seu sistema.
Você vai usar o Cloud Shell para criar e iniciar um app do Spring Boot sem sair do navegador. Para isso, use o exemplo de código de Como criar um app com o Spring Boot.
Pré-requisitos
- Noções básicas sobre a linguagem de programação Java e ferramentas
- Conhecimento de editores de texto padrão do Linux, como Vim, Emacs e nano
O que você aprenderá
- Use o Cloud Shell.
- Crie um aplicativo simples do Spring Boot no Cloud Shell.
- Edite o app usando o editor de código no Cloud Shell.
- Inicie o app no Cloud Shell.
O que é necessário
- um projeto do Google Cloud;
- Um navegador, como o Google Chrome
Configuração de ambiente autoguiada
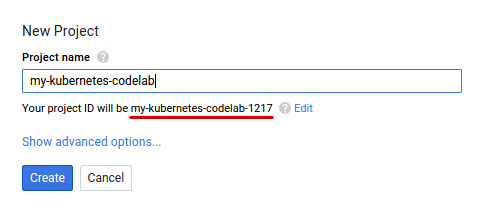
- Se você ainda não tem uma Conta do Google, crie uma. Faça login no Console do Cloud e crie um projeto.


Lembre-se do ID do projeto, um nome exclusivo em todos os projetos do Google Cloud. O nome na imagem já foi escolhido e não servirá para você. Faremos referência a ele mais adiante neste codelab como PROJECT_ID.
- Em seguida, é necessário ativar o faturamento no console do Cloud para usar os recursos do Google Cloud. A execução do codelab não deve custar mais do que alguns dólares, mas pode ser mais se você decidir usar mais recursos ou deixá-los em execução.
Novos usuários do Google Cloud estão qualificados para um teste sem custo financeiro de US$300.
Cloud Shell
O Cloud Shell é uma máquina virtual com base em Debian que contém todas as ferramentas de desenvolvimento necessárias. Ela oferece um diretório principal persistente de 5 GB, além de ser executada no Google Cloud. Isso aprimora o desempenho e a autenticação da rede. Isso significa que tudo que você precisa para este codelab é um navegador (sim, funciona em um Chromebook).
- Para ativar o Cloud Shell no Console do Cloud, basta clicar em Ativar o Cloud Shell
. Leva apenas alguns instantes para provisionar e se conectar ao ambiente.
Depois de se conectar ao Cloud Shell, você já estará autenticado e o projeto estará configurado com seu PROJECT_ID.
gcloud auth list
Resposta ao comando
Credentialed accounts: - <myaccount>@<mydomain>.com (active)
gcloud config list project
Resposta ao comando
[core] project = <PROJECT_ID>
O Cloud Shell também define algumas variáveis de ambiente por padrão, o que pode ser útil ao executar comandos futuros.
echo $GOOGLE_CLOUD_PROJECT
Resposta ao comando
<PROJECT_ID>
Se, por algum motivo, o projeto não estiver definido, basta emitir o seguinte comando:
gcloud config set project <PROJECT_ID>
Quer encontrar seu PROJECT_ID? Confira qual ID você usou nas etapas de configuração ou procure-o no painel do Console do Cloud.
- Defina a zona padrão e a configuração do projeto:
gcloud config set compute/zone us-central1-f
É possível escolher uma variedade de zonas diferentes. Para mais informações, consulte Regiões e zonas.
Depois de instalar a ferramenta de linha de comando do Spring Boot, você pode inicializar e fazer o bootstrap de um novo app da Web "Hello, World".
$ curl https://start.spring.io/starter.tgz \ -d dependencies=web -d baseDir=helloworld | tar -xzvf -
Isso cria um novo diretório com um novo projeto Maven, além de pom.xml do Maven, um wrapper do Maven e um ponto de entrada do app.
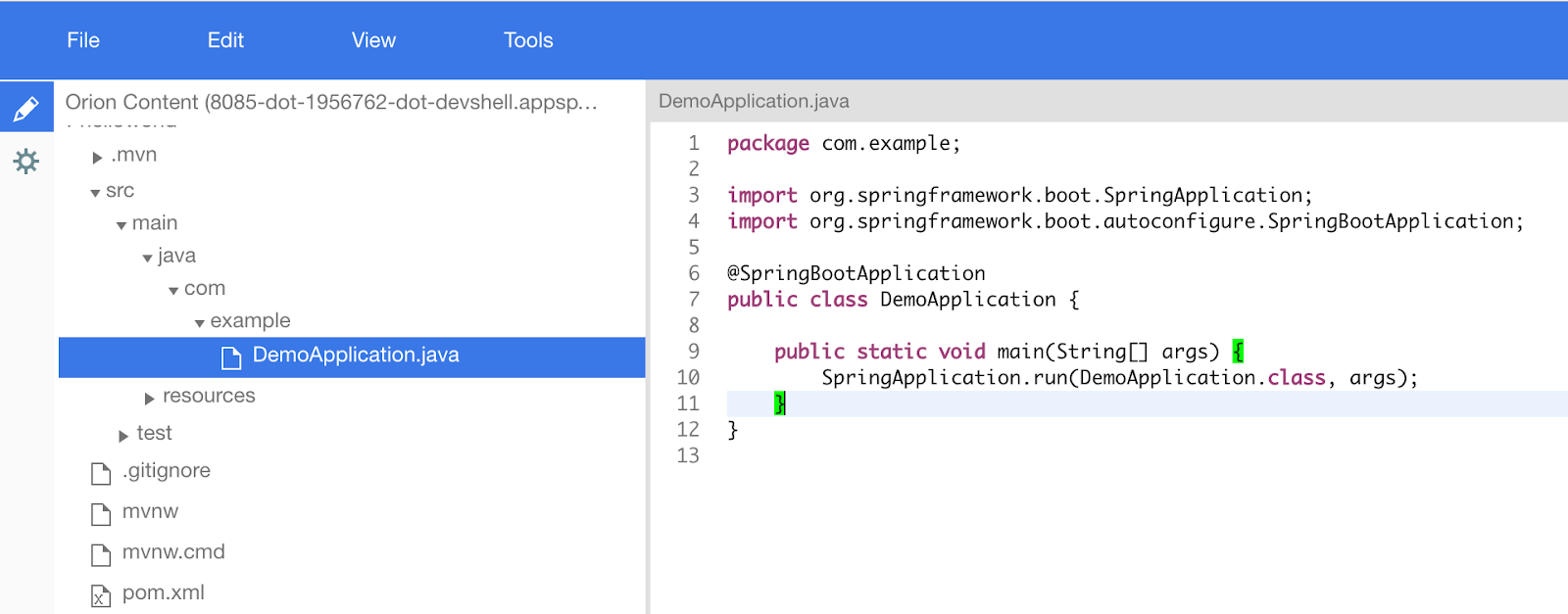
- Clique em Iniciar editor
 no menu do Cloud Shell para abrir o editor de código.
no menu do Cloud Shell para abrir o editor de código. - Depois que o editor abrir, encontre o arquivo
helloworld/src/main/java/com/example/demo/DemoApplication.java.

- Depois que o código for aberto, crie um novo controlador RESTful para responder
Hello. No arquivoDemoApplication.java, adicione uma nova definição de classeHelloworldalém da atual.
src/main/java/com/example/demo/DemoApplication.java
package com.example;
...
// Add the import
import org.springframework.web.bind.annotation.*;
@SpringBootApplication
public class DemoApplication {
...
}
// Add the controller
@RestController
class Helloworld {
@GetMapping("/")
public String greet() {
return "Hello!";
}
}- Salve o arquivo.
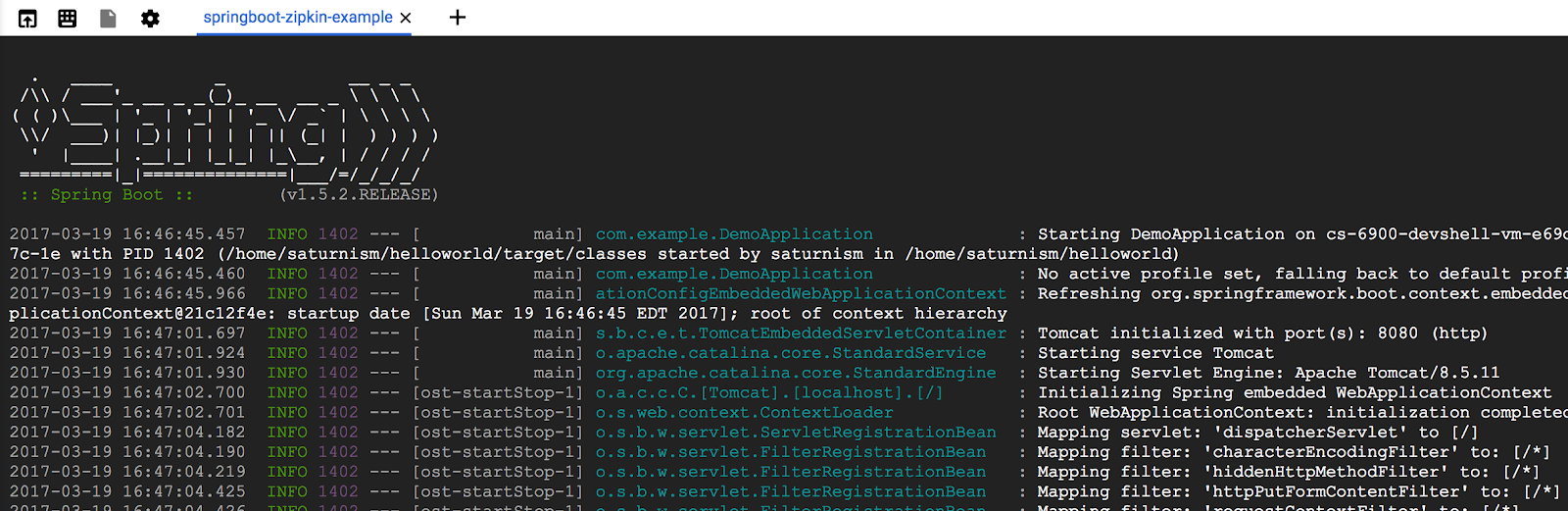
- Você pode iniciar o app Spring Boot normalmente com o plug-in Spring Boot.
$ cd $HOME/helloworld $ ./mvnw -DskipTests spring-boot:run

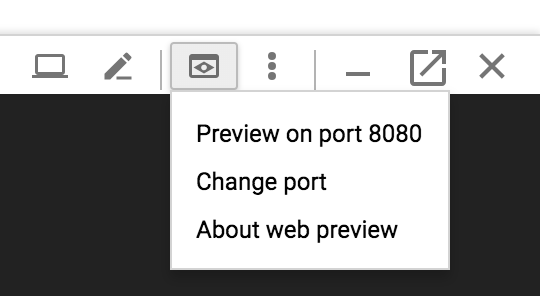
- Depois que o app for iniciado, clique em Visualização da Web
 na barra de ferramentas do Cloud Shell e em Visualizar na porta 8080.
na barra de ferramentas do Cloud Shell e em Visualizar na porta 8080.

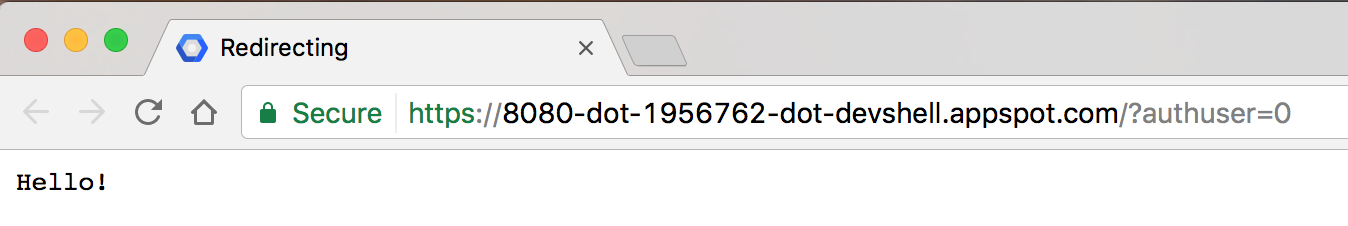
Uma guia será aberta no navegador, conectando você ao servidor que acabou de iniciar.

Você aprendeu a criar e iniciar um novo app da Web Java do Spring Boot diretamente no Cloud Shell.

