この Codelab について
1. はじめに
DevTools で CSS グリッドのデバッグ機能が強化されました。

ページの HTML 要素に display: grid または display: inline-grid が適用されている場合、[要素] パネルでさまざまなオプションを選択して、グリッドを詳しく検証できるようになりました。
学習内容
この Codelab では、Chrome DevTools を使用して CSS グリッドをデバッグする方法について説明します。
- [要素] パネルでグリッドのデバッグ機能を切り替える方法
- [レイアウト] ペインでグリッド オーバーレイの設定をカスタマイズする方法
- グリッド オーバーレイを使用してスタイルを編集する方法
必要なもの
- 動作するパソコンと安定した Wi-Fi 接続
- Chrome 87 以降
- [任意] CSS グリッドに関する基礎知識。
演習内容
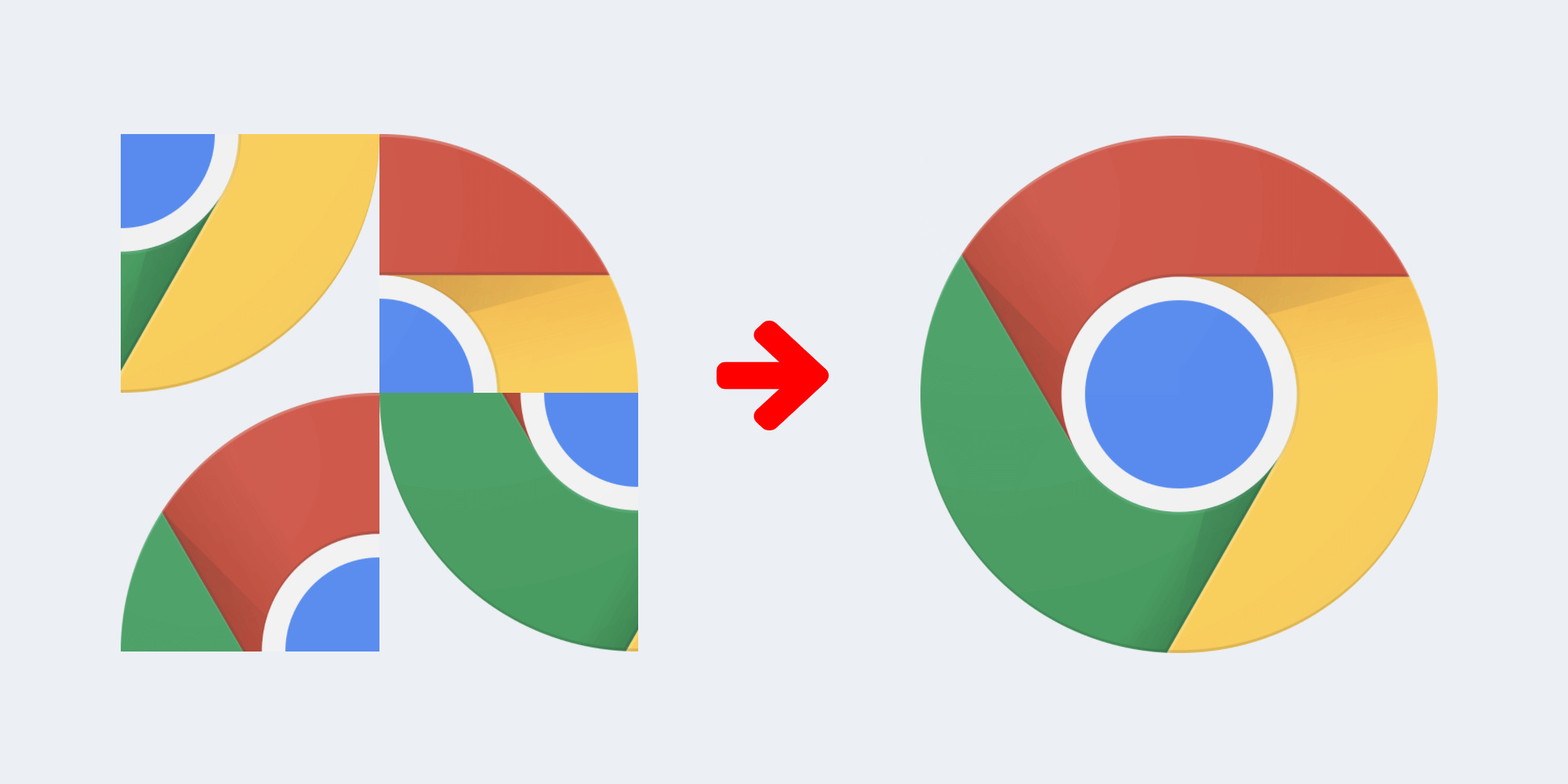
CSS グリッドのデバッグツールを使用して、このパズルを完成させます。

3. グリッド オーバーレイを有効にする
[要素] パネルでパズルを検証します。パズルのコンテナノードをクリックして、フォーカスします。
<div class="chrome-puzzle">
[要素] パネルのパズルコンテナの横に grid バッジが表示されます。このバッジをクリックすると、グリッド オーバーレイを切り替えることができます。
こちらの動画では、上記の手順についてご説明しています。
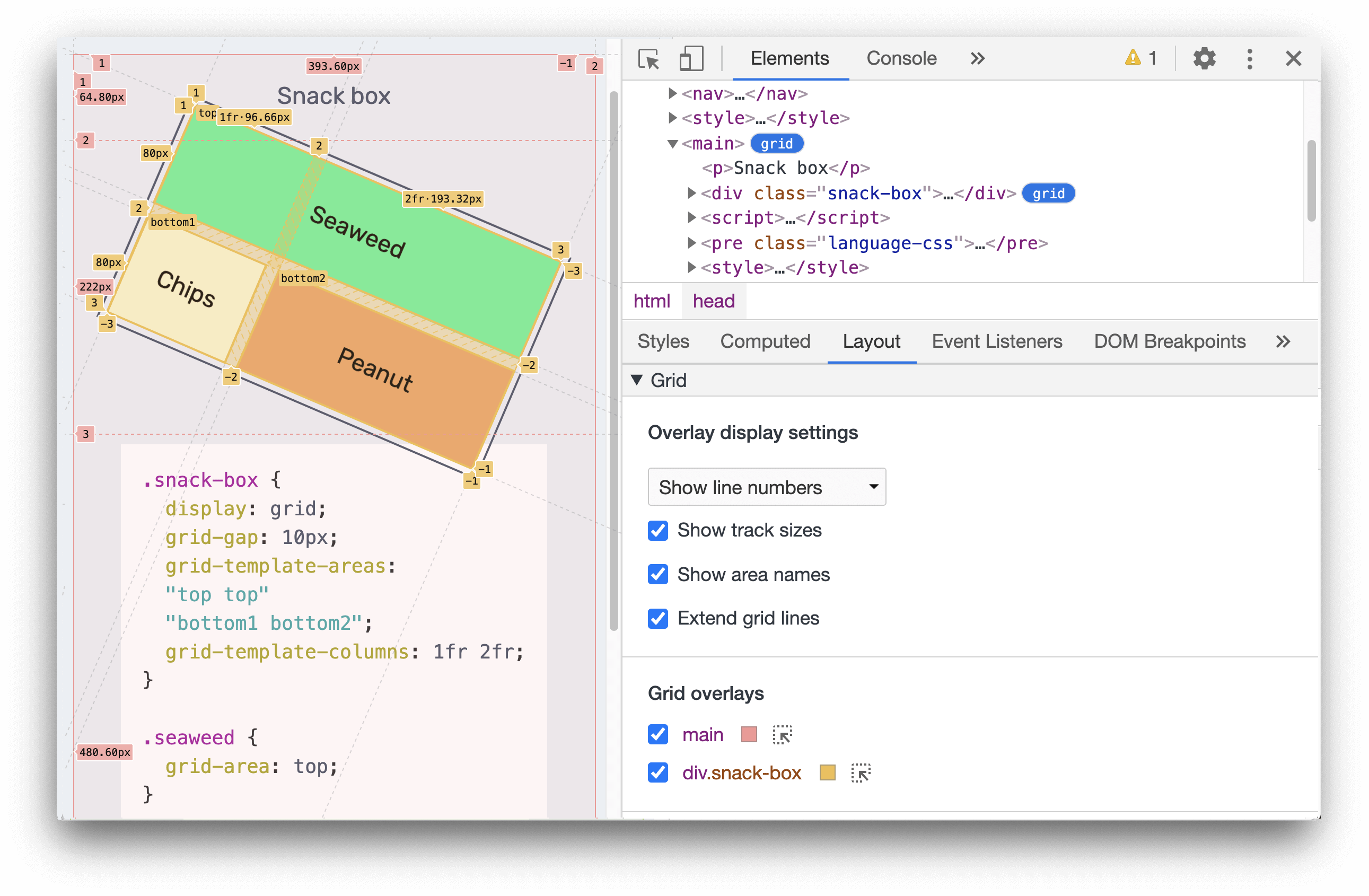
4. グリッド オーバーレイの表示をカスタマイズする
この時点では、グリッド オーバーレイに行番号が表示されています。パズルを完成できるように、表示をさらにカスタマイズしましょう。
[レイアウト] ペインをクリックして、プルダウンから [行ラベルを非表示] を選択し、グリッド オーバーレイの行番号を非表示にします。
次に [スタイル] ペインに移動して、パズルコンテナの CSS を調べます。この CSS には、grid-template-areas プロパティが含まれています。
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
領域名は、このパズルを解くのに役立ちます。設定を変更して、領域名を画面に表示しましょう。
[レイアウト] ペインに戻り、[領域名を表示] のチェックボックスをオンにします。
すると、グリッド オーバーレイに、各パズルピースの領域名が表示されるようになりました。
こちらの動画では、上記の手順についてご説明しています。
5. パズルを解く
領域名が画面に表示されたら、パズルの作業を開始できます。
それぞれのパズルピースを正しい場所に配置してみましょう。
まずは最初のパズルのピースを検証します。
<img src="...-grid-4.png" class="piece-4">
[スタイル] ペインでこのピースの CSS クラスを見つけます。
.piece-4 {
grid-area: auto;
}
grid-area は現在 auto に設定されています。これを正しい領域名に変更します。
このピースが属する領域はどこでしょうか。このピースの正しい領域が top-right であるとして、auto の値を top-right に置き換えます。変更は画面上ですぐに反映されます。ピースが top-right の領域に配置されました。
こちらの動画では、上記の手順についてご説明しています。
パズルが完成するまで各ピースの grid-area を変更します。