Sobre este codelab
1. Introdução
O DevTools agora tem um suporte melhor para a depuração da grade CSS (link em inglês).

Quando um elemento HTML na sua página tem display: grid ou display: inline-grid aplicado, o painel Elementos oferece várias opções para ajudar você a inspecionar melhor a grade.
O que você vai aprender
Este codelab vai ensinar você a depurar a grade CSS com o Chrome DevTools.
- Como ativar o recurso de depuração de grade no painel "Elementos".
- Como personalizar as configurações de sobreposição de grade no painel "Layout".
- Como editar os estilos com a ajuda das sobreposições de grade.
O que será necessário
- Um computador em funcionamento com uma rede Wi-Fi confiável
- Chrome 87 ou uma versão mais recente.
- [Opcional] Conhecimentos básicos sobre a grade CSS (link em inglês).
O que você vai fazer
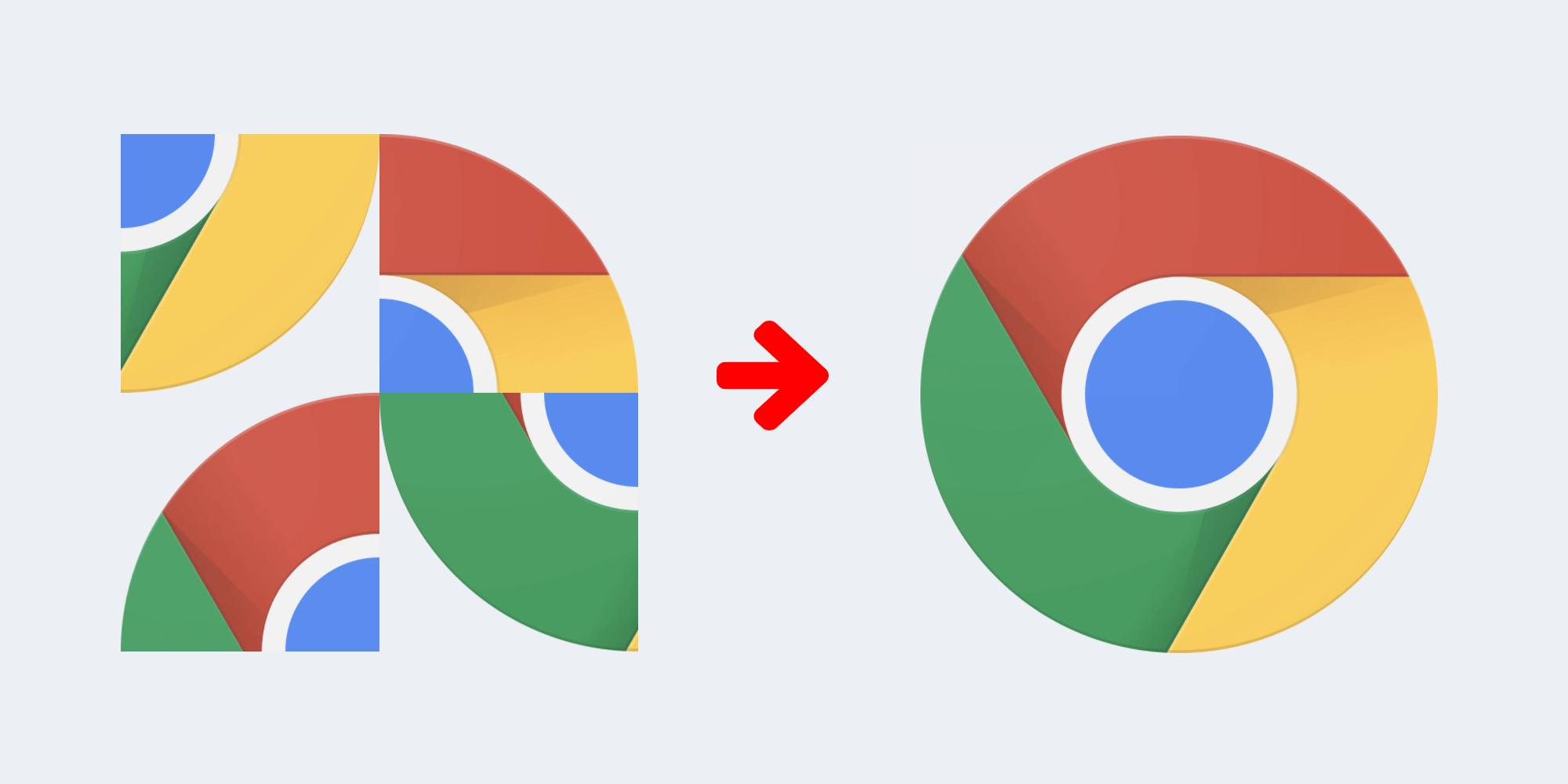
Você vai resolver este quebra-cabeça com a ajuda das ferramentas de depuração da grade CSS.

2. Início
Clique no link a seguir para abrir a página do quebra-cabeça:
Nessa página, abra o Chrome DevTools.
3. Ativar a sobreposição de grade
Inspecione o quebra-cabeça no painel Elementos. Clique e foque no nó do contêiner do quebra-cabeça:
<div class="chrome-puzzle">
No painel Elementos, observe que há um ícone grid ao lado do contêiner do quebra-cabeça. Clique nele para alternar a sobreposição da grade.
Este vídeo mostra como seguir as etapas acima.
4. Personalizar a exibição da sobreposição de grade
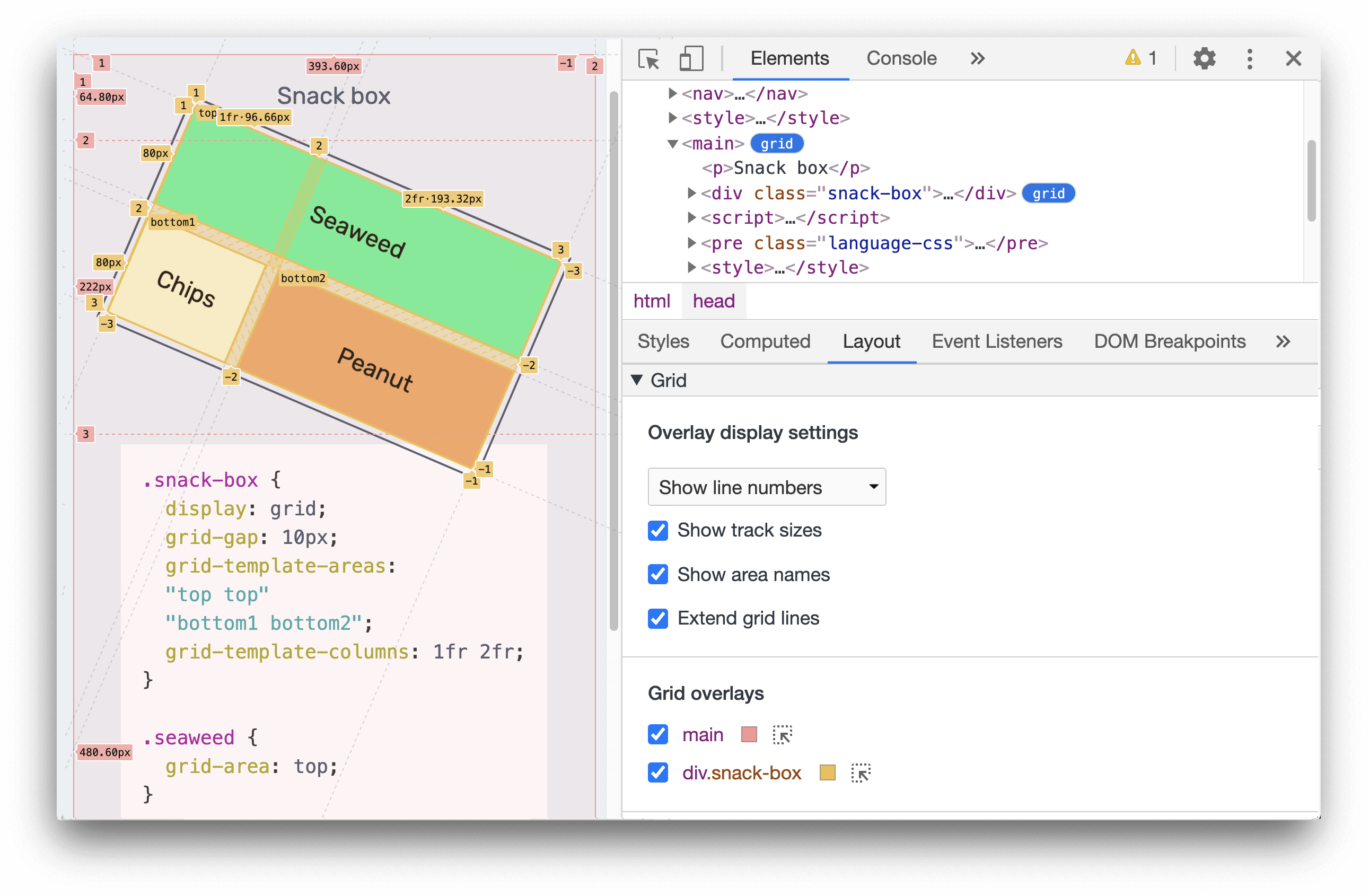
No momento, a sobreposição de grade é mostrada com os números das linhas. Vamos personalizar ainda mais a exibição para nos ajudar a resolver o quebra-cabeça.
Clique no painel Layout e selecione Ocultar marcadores de linha na lista suspensa para ocultar os números das linhas na sobreposição de grade.
Agora, acesse o painel Estilos e analise o CSS do contêiner do quebra-cabeça. Ele contém uma propriedade grid-template-areas:
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
Os nomes das áreas são úteis para resolver o quebra-cabeça. Vamos atualizar as configurações para que eles sejam mostrados na tela.
Volte para o painel Layout e marque a caixa de seleção Mostrar nomes de áreas.
Pronto! A sobreposição de grade agora mostra os nomes das áreas de cada peça do quebra-cabeça.
Este vídeo mostra como seguir as etapas acima.
5. Resolver o quebra-cabeça
Com os nomes das áreas na tela, podemos começar a trabalhar no quebra-cabeça.
Vamos colocar cada peça na área correta.
Podemos começar inspecionando a primeira peça.
<img src="...-grid-4.png" class="piece-4">
No painel Estilos, localize a classe CSS da peça:
.piece-4 {
grid-area: auto;
}
A grid-area está definida como auto. Você pode atualizar essa informação com o nome de área correto.
A qual área esta peça pertence? Digamos que a área correta da peça seja top-right: você pode substituir o valor auto por top-right. As mudanças são imediatas. A peça agora está na área top-right.
Este vídeo mostra como seguir as etapas acima.
Atualize a grid-area de cada peça até resolver o quebra-cabeça.

6. Parabéns!
Parabéns! Você concluiu este codelab.
Consulte a documentação se quiser saber mais sobre as ferramentas de depuração da grade CSS.
