1. Giới thiệu
Công cụ cho nhà phát triển hiện đã hỗ trợ tốt hơn tính năng Gỡ lỗi lưới CSS!

Khi một phần tử HTML trên trang của bạn có áp dụng display: grid hoặc display: inline-grid, bảng điều khiển Phần tử cung cấp một số tùy chọn để giúp bạn kiểm tra lưới tốt hơn.
Kiến thức bạn sẽ học được
Lớp học lập trình này sẽ hướng dẫn bạn cách gỡ lỗi Dịch vụ lưới của CSS bằng Công cụ dành cho nhà phát triển của Chrome.
- Cách bật tính năng Gỡ lỗi lưới từ bảng điều khiển Phần tử
- Cách tùy chỉnh chế độ cài đặt lớp phủ lưới trong ngăn Bố cục
- Cách chỉnh sửa kiểu bằng sự trợ giúp của lớp phủ lưới
Bạn cần có
- Máy tính đang hoạt động và Wi-Fi thực
- Chrome 87 trở lên.
- [Không bắt buộc] Thông tin cơ bản về Lưới CSS.
Những việc bạn sẽ làm
Bạn sẽ giải câu đố này với sự trợ giúp của các công cụ gỡ lỗi Lưới CSS.

2. Bắt đầu
Nhấp vào liên kết sau để mở trang câu đố:
Tiếp theo, trên trang câu đố, hãy mở Công cụ của Chrome cho nhà phát triển.
3. Bật lớp phủ lưới
Kiểm tra câu đố trong bảng Thành phần. Nhấp và tập trung vào nút vùng chứa câu đố:
<div class="chrome-puzzle">
Trong bảng điều khiển Phần tử, hãy chú ý rằng có một huy hiệu grid bên cạnh vùng chứa câu đố. Nhấp vào lớp phủ đó để bật/tắt lớp phủ lưới.
Video này minh họa cách hoàn thành các bước ở trên.
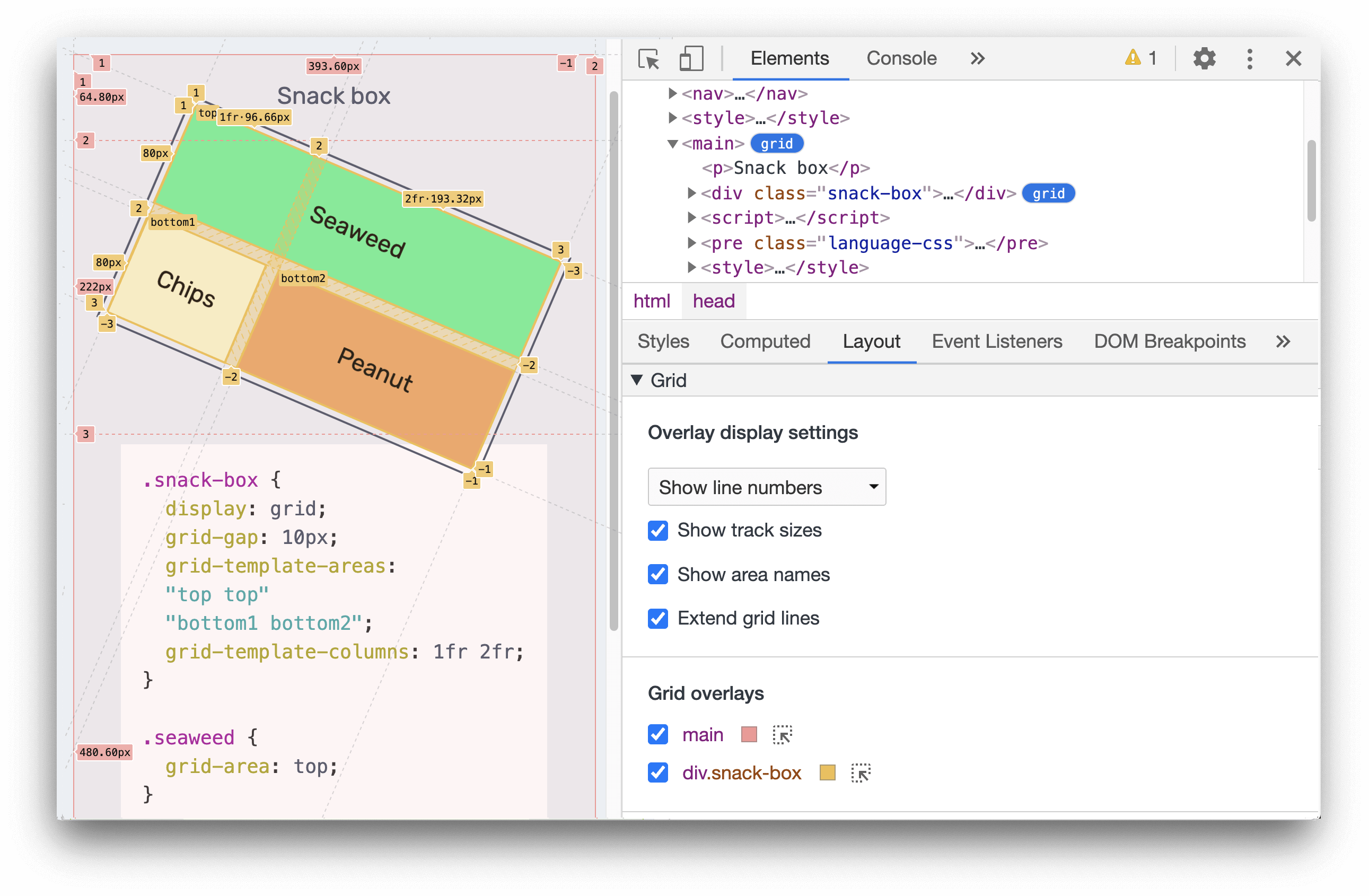
4. Tùy chỉnh chế độ hiển thị lớp phủ lưới
Hiện tại, lớp phủ lưới sẽ hiển thị cùng với các số dòng. Hãy tùy chỉnh thêm cách hiển thị để giúp chúng ta giải câu đố.
Nhấp vào ngăn Bố cục, chọn Ẩn nhãn dòng trong trình đơn thả xuống để ẩn số dòng trên lớp phủ lưới.
Bây giờ, hãy chuyển đến ngăn Kiểu, kiểm tra CSS của vùng chứa câu đố. Kết quả này chứa một thuộc tính grid-template-areas:
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
Tên khu vực rất hữu ích để giúp chúng ta giải câu đố! Hãy cập nhật các chế độ cài đặt để hiển thị các nội dung này trên màn hình.
Quay lại ngăn Bố cục, đánh dấu vào hộp Hiển thị tên khu vực.
Tạm biệt! Lớp phủ lưới hiện hiển thị tên khu vực của từng mảnh ghép.
Video này minh họa cách hoàn thành các bước ở trên.
5. Giải câu đố
Với các tên khu vực hiển thị trên màn hình, chúng ta có thể bắt đầu làm trò chơi giải đố.
Hãy đặt từng câu đố vào đúng khu vực.
Chúng ta có thể bắt đầu bằng cách kiểm tra mảnh ghép đầu tiên.
<img src="...-grid-4.png" class="piece-4">
Trong ngăn Kiểu, hãy tìm lớp CSS của mảnh:
.piece-4 {
grid-area: auto;
}
grid-area hiện được đặt thành auto. Bạn có thể cập nhật khu vực đó bằng tên khu vực chính xác.
Khu vực này nên thuộc khu vực nào? Giả sử khu vực chính xác của phần này là top-right, sau đó bạn có thể thay thế giá trị auto bằng top-right. Minh họa các thay đổi ngay lập tức. Tác phẩm hiện được đặt trong khu vực top-right.
Video này minh họa cách hoàn thành các bước ở trên.
Hãy cập nhật grid-area của mỗi phần cho đến khi bạn giải câu đố!

6. Xin chúc mừng!
Xin chúc mừng! Bạn đã hoàn thành thành công lớp học lập trình này!
Dưới đây là tài liệu nếu bạn muốn tìm hiểu thêm về Công cụ gỡ lỗi lưới CSS.

