Mit der Google Pay API können Nutzer überall mit den in ihren Google-Konten gespeicherten Zahlungsinformationen bezahlen. In diesem Lab verwenden Sie die Google Pay-Clientbibliothek für das Web, um den Bezahlvorgang eines vereinfachten Beispiel-Onlineshops zu optimieren. Sie schaffen ein schnelleres, bequemeres und sichereres Einkaufserlebnis, was wiederum zu mehr Conversions und zufriedeneren Kunden führt.
Auto T-Shirt Shop ist ein innovativer Shop, der die neuesten Fortschritte im Bereich der künstlichen Intelligenz nutzt. Er verwendet Informationen wie Stilvorlieben, Wetter, Jahreszeit und Modetrends, um Ihnen den am besten geeigneten Artikel zum Kauf vorzuschlagen.
Die Messwerte für das Engagement für diesen Store sind enorm. Leider spiegeln die Messwerte auch eine große Anzahl von abgebrochenen Zahlungsvorgängen wider. Einer der Projektinhaber erinnert sich an ein Video, in dem die vielversprechenden Ergebnisse von Google Pay für ähnliche Websites gezeigt wurden. Er beschließt, es zu versuchen, und vertraut darauf, dass Sie sich um die Integration kümmern.
Überblick
In diesem Codelab erfahren Sie, wie Sie Google Pay in eine bestehende Website einbinden. Dazu gehört, festzustellen, ob ein Nutzer mit einer von Google Pay unterstützten Zahlungsmethode bezahlen kann, wie die Zahlungs-Schaltfläche platziert und gestaltet wird und wie die Transaktion ausgeführt wird.

Lerninhalte
- Google Pay in eine bestehende Checkout-Seite einbinden
- Bevorzugte Zahlungsmethoden auswählen
- Ermitteln, ob ein Nutzer mit Google Pay bezahlen kann
Voraussetzungen
- Einen Computer mit Internetzugang
- Grundlegende JavaScript-Kenntnisse
Beispielwebsite auf glitch.com ausführen
Damit Sie so schnell wie möglich loslegen können, ist dieses Codelab auf glitch.com verfügbar. Glitch ist eine kostenlose webbasierte Umgebung mit einem Codeeditor sowie Hosting- und Bereitstellungsfunktionen, mit denen Sie Webanwendungen erstellen und bereitstellen können.
Klicken Sie zum Starten auf die Schaltfläche unten, um eine neue Entwicklungsumgebung auf Glitch bereitzustellen, die bereits mit einer Kopie dieses Codelabs eingerichtet ist.
Ab jetzt können Sie den Code-Editor auf Glitch verwenden, um Ihre Dateien zu bearbeiten. Stellen Sie Ihre Anwendung über das Menü Anzeigen oben bereit und wählen Sie In einem neuen Fenster aus.
Beispielwebsite durchblättern
Wie Sie sehen, hat das Repository eine unkomplizierte Dateistruktur. Das primäre Ziel dieses Codelabs ist es, Ihnen die Möglichkeit zu geben, diese Integration an Ihre bestehenden und zukünftigen Anwendungen anzupassen, unabhängig vom Framework, den Bibliotheken oder den Tools, mit denen Sie arbeiten.
Website aufrufen
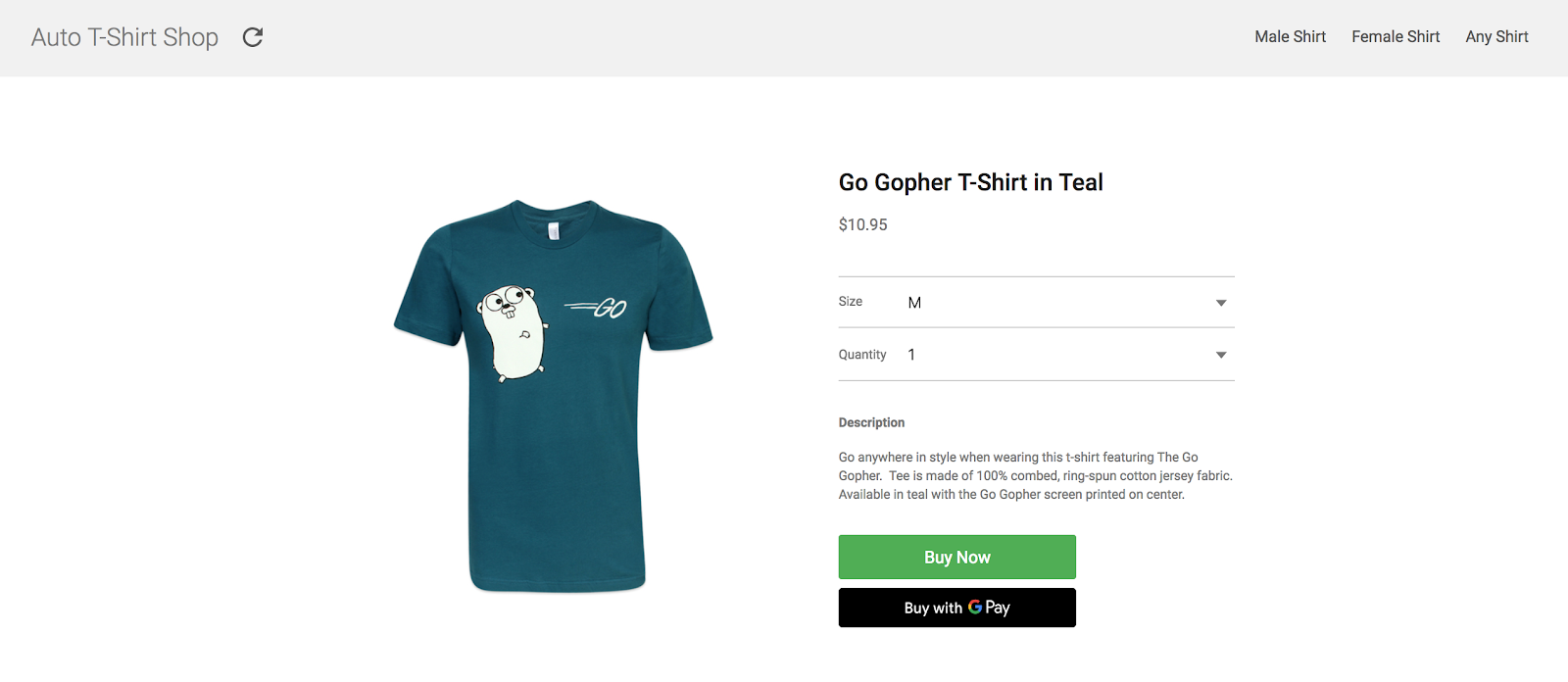
Dieser Demomarktplatz wurde so konzipiert, dass er in etwa dem Aussehen Ihrer bestehenden oder potenziellen Anwendung entspricht, bevor Sie eine Kaufmethode hinzufügen. Wir empfehlen zwar, diese Demoanwendung als Grundlage zu verwenden, aber Sie können Google Pay auch in Ihre bestehenden Anwendungen einbinden.
Öffnen Sie nun die Demowebsite, falls Sie dies noch nicht getan haben. Klicken Sie dazu auf die Schaltfläche Show, wenn Sie Glitch verwenden, oder öffnen Sie die URL, unter der Ihr lokaler Webserver ausgeführt wird.

Die Demowebsite ist nichts Überraschendes, oder? Eine Produktseite mit einem Bild, dem Preis, einer Beschreibung, einigen Auswahlfeldern und einer Schaltfläche, die zu einem fiktiven und gewöhnlichen Zahlungsformular führt.
Ziel dieses Labs ist es, diesen Ablauf durch einen Ablauf mit zwei Klicks zu ersetzen, der auf Google Pay basiert.
Lass uns das planen!
Um diese Integration besser zu verstehen, wird der Prozess in die folgenden grundlegenden Schritte unterteilt:
- Bibliothek laden
- Prüfen, ob mit Google Pay bezahlt werden kann
- Schaltfläche zum Bezahlen mit Google Pay anzeigen
- Zahlungsaufforderung erstellen und senden
- Ergebnisse erfassen
Fügen Sie das script -Tag hinzu.
Als Erstes müssen Sie die JavaScript-Bibliothek laden, um die Google Pay API verwenden zu können. Fügen Sie dazu in die HTML-Datei, aus der Sie die API aufrufen möchten, ein script-Tag mit einem src-Attribut ein, das auf die externe JavaScript-Bibliothek verweist.
Öffnen Sie für dieses Codelab die Datei index.html. Das Script-Tag sollte bereits enthalten sein:
<script async
src="https://pay.google.com/gp/p/js/pay.js"
onload="onGooglePayLoaded()">
</script>Zusätzlich zu src haben Sie zwei weitere Attribute hinzugefügt.
- Mit
asynckann Ihr Skript asynchron zusammen mit dem Rest der Seite geladen und ausgeführt werden, sodass die erste Ladezeit Ihres Dokuments nicht beeinträchtigt wird. - Mit
onloadkönnen Sie die Ausführung von Code, der von dieser Bibliothek abhängt, aufschieben, bis Ihr Skript geladen wurde. Anschließend wird die Funktion ausgeführt, die Sie in diesem Attribut angeben. In diesem Fall ist die FunktiononGooglePayLoaded.
API-Client instanziieren
Sobald Ihr Skript geladen wurde, können Sie die Bibliothek verwenden. Instanziieren Sie zuerst das Clientobjekt, mit dem Sie später Aufrufe an die Google Pay API senden.
Bearbeiten Sie die Datei index.js, die bereits Teil der Dateistruktur in diesem Projekt ist. Ersetzen Sie die Funktion onGooglePayLoaded durch den folgenden Code.
let googlePayClient;
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
environment: 'TEST'
});
}Der Zahlungsclient wird mit einem PaymentOptions-Objekt initialisiert. Wenn Sie environment auf TEST setzen, können Sie in der gesamten Integration mit Dummy-Zahlungsinformationen experimentieren. Wenn Sie bereit sind, Vorgänge zu erstellen, die echte Transaktionen unterstützen, können Sie das Attribut environment in PRODUCTION ändern.
Übersicht
Wir haben jetzt die Google Pay API-Clientbibliothek für JavaScript geladen. Konfigurieren wir es nun so, dass es API-Aufrufe für uns ausführt.
Alle folgenden Codeänderungen für den Rest des Codelabs werden in der Datei index.js vorgenommen.
Das Skelett
Bei jeder Kommunikation mit der Google Pay API müssen Sie eine Reihe von Konfigurationsparametern in Ihre Anfragen aufnehmen, z. B. die Version der API, die Sie verwenden. Für dieses Codelab enthält dieses Objekt auch Informationen zu den in Ihrer Anwendung akzeptierten Zahlungsmethoden. Die endgültige Struktur sieht so aus:
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}Die Property allowedPaymentMethods akzeptiert eine Liste von Zahlungsmethoden. Für jede Zahlungsmethode müssen Sie die folgenden Properties angeben:
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}Nur die Eigenschaften type und parameters sind erforderlich, um festzustellen, ob der betreffende Nutzer mit Google Pay bezahlen kann.
Konfiguration der Zahlungsmethode
In diesem Beispiel akzeptieren Sie nur eine Konfiguration, die Kartenzahlungen für Mastercard und Visa sowohl in tokenisierter als auch in primärer Kontonummer (PAN) zulässt.
So sollte Ihre Konfiguration in index.js aussehen:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};Zusammenfassung
Fassen wir noch einmal zusammen:
Sie haben eine Zahlungsmethode definiert, die auf Ihrer Website akzeptiert werden soll, und Sie arbeiten mit Version 2.0 der API. So sollte die resultierende Konfiguration aussehen:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};
const googlePayBaseConfiguration = {
apiVersion: 2,
apiVersionMinor: 0,
allowedPaymentMethods: [baseCardPaymentMethod]
};Nachdem Sie die Basiskonfiguration erstellt haben, können Sie mit dem eigentlichen Spaß beginnen.
Eines der Hauptziele von Google Pay ist es, Ihren Nutzern einen schnelleren und bequemeren Bezahlvorgang zu ermöglichen. Das gilt nicht nur für Situationen, in denen eine Person Google Pay verwenden kann, sondern auch für Situationen, in denen dies nicht möglich ist. Mit der isReadyToPay-Anfrage können Sie feststellen, ob die Zahlung mit Google Pay möglich ist, und die Nutzung Ihrer Website entsprechend anpassen.
Kann der Nutzer mit Google Pay bezahlen?
Als Erstes müssen Sie prüfen, ob ein bestimmter Nutzer, der auf Ihrer Website bezahlen möchte, Google Pay dafür verwenden kann. Für diese Anfrage müssen Sie die Version der Google Pay API und die zulässigen Zahlungsmethoden für Ihre Website angeben. Genau das enthält das im vorherigen Schritt definierte Basiskonfigurationsobjekt.
Fügen Sie in index.js innerhalb der Funktion onGooglePayLoaded() Folgendes ein:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
} else {
alert("Unable to pay using Google Pay");
}
}).catch(function(err) {
console.error("Error determining readiness to use Google Pay: ", err);
});Wenn der Aufruf fehlschlägt oder eine erfolglose Antwort zurückgegeben wird, sind im Zusammenhang mit Google Pay keine weiteren Maßnahmen erforderlich. In diesem Fall wäre es am besten, zusätzliche Benutzeroberflächenelemente zu präsentieren, die andere Zahlungsmethoden unterstützen.
Wenn die Antwort erfolgreich ist, können Sie Ihren Nutzern die Verwendung von Google Pay ermöglichen. Fügen Sie dazu eine Schaltfläche hinzu, über die der Zahlungsvorgang bei der Nutzeraktivierung (z. B. durch Klicken auf die Schaltfläche) gestartet wird.
Schaltfläche zum Bezahlen mit Google Pay hinzufügen
Sie können zwar jede Schaltfläche verwenden, die den Branding-Richtlinien für Google Pay entspricht, um den Zahlungsvorgang zu starten. Wir empfehlen jedoch, eine Schaltfläche mit der Google Pay API zu generieren. So stellen Sie nicht nur sicher, dass die Markenrichtlinien korrekt eingehalten werden, sondern profitieren auch von anderen Verbesserungen, die direkt in die Schaltfläche integriert sind, z. B. die Lokalisierung.
Verwenden Sie zum Generieren einer Schaltfläche die Methode createButton im Objekt PaymentsClient. Konfigurieren Sie die Schaltfläche mit ButtonOptions.
Fügen Sie in index.js innerhalb der Funktion createAndAddButton() Folgendes ein:
function createAndAddButton() {
const googlePayButton = googlePayClient.createButton({
// currently defaults to black if default or omitted
buttonColor: 'default',
// defaults to long if omitted
buttonType: 'long',
onClick: onGooglePaymentsButtonClicked
});
document.getElementById('buy-now').appendChild(googlePayButton);
}
function onGooglePaymentsButtonClicked() {
// TODO: Perform transaction
}Die einzige erforderliche Property bei Verwendung von createButton ist onClick. Sie ist erforderlich, um das Callback-Objekt oder die Callback-Funktion zu bestimmen, die jedes Mal ausgelöst werden soll, wenn Ihre Nutzer die Schaltfläche aktivieren. Mit buttonColor und buttonType können Sie das Aussehen der Schaltfläche anpassen. Passen Sie sie entsprechend den Design- und UI-Anforderungen Ihrer Anwendung an.
Nachdem Sie die Schaltfläche erstellt haben, müssen Sie sie nur noch einem geeigneten Knoten im DOM hinzufügen. In diesem Beispiel wird dazu ein div-Knoten mit der Kennung buy-now verwendet.
Achten Sie darauf, dass Sie auch eine Funktion zum Verarbeiten von Schaltflächenklickereignissen definiert haben. Im nächsten Abschnitt verwenden Sie diese Funktion, um eine Zahlungsmethode anzufordern.
Zahlungsanfrage vorbereiten
An diesem Punkt haben Sie die Google Pay API geladen und festgestellt, dass der Nutzer Ihrer Website Google Pay für die Zahlung verwenden kann. Sie haben die Google Pay-Zahlungsschaltfläche auf der Benutzeroberfläche angezeigt und der Nutzer kann die Transaktion jetzt starten. Jetzt ist es an der Zeit, das endgültige Zahlungsblatt mit den für die verschiedenen angemeldeten Nutzer verfügbaren Zahlungsmethoden zu laden.
Wie bei der Definition der isReadyToPay-Anfrage sind für diesen Aufruf neben einigen neuen auch die zuvor definierten Eigenschaften im Basiskonfigurationsobjekt (apiVersion, apiVersionMinor und allowedPaymentMethods) erforderlich. Dieses Mal gibt es eine neue Property, tokenizationSpecification, und zusätzliche parameters in Ihren Zahlungsmethoden, die für den Zweck dieser Anfrage relevant sind. Außerdem müssen transactionInfo und merchantInfo hinzugefügt werden.
Zusätzliche erforderliche Informationen in Ihre Zahlungsmethoden aufnehmen
Erstellen Sie zuerst eine Kopie der zuvor verwendeten Zahlungsmethode für die Basiskarte. Für diese Kartenzahlungsmethode ist jetzt die Eigenschaft tokenizationSpecification erforderlich, um festzulegen, wie die Daten der ausgewählten Zahlungsmethode verarbeitet werden sollen. Außerdem sind weitere Daten erforderlich, die für die eigentliche Transaktion benötigt werden, z. B. eine vollständige Rechnungsadresse und Telefonnummer.
Die tokenizationSpecification-Property
Die Tokenisierungsspezifikation bestimmt, wie die von Ihren Kunden ausgewählte Zahlungsmethode behandelt und zum Abschließen einer Transaktion verwendet wird.
Es werden zwei verschiedene Arten von Bearbeitungsstrategien unterstützt. Wenn Sie die Zahlungsabwicklung auf Ihren PCI DSS-konformen Servern durchführen, verwenden Sie den Spezifikationstyp DIRECT. In diesem Beispiel verwenden Sie ein Zahlungs-Gateway, um die Zahlung zu verarbeiten. Daher legen Sie den Spezifikationstyp PAYMENT_GATEWAY fest.
Fügen Sie in index.js innerhalb der Funktion onGooglePaymentsButtonClicked() Folgendes ein:
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
gateway: 'example',
gatewayMerchantId: 'gatewayMerchantId'
}
};Im Abschnitt parameters können Sie ein Gateway aus der Liste der von der Google Pay API unterstützten Anbieter sowie die für jedes Gateway erforderliche zusätzliche Konfiguration angeben. Für dieses Lab reicht es aus, das example-Gateway zu verwenden, das Testergebnisse für die ausgeführten Transaktionen liefert.
Zusätzliche Parameter
Außerdem können Sie jetzt weitere Details zu den Informationen angeben, die Sie anfordern müssen, um die Transaktion erfolgreich abzuschließen. In diesem Beispiel müssen Sie die Eigenschaften billingAddressRequired und billingAddressParameters hinzufügen, um anzugeben, dass für diese Transaktion die Rechnungsadresse des Nutzers im vollständigen Format einschließlich einer Telefonnummer erforderlich ist.
Fügen Sie in index.js innerhalb der Funktion onGooglePaymentsButtonClicked() Folgendes ein:
const cardPaymentMethod = {
type: 'CARD',
tokenizationSpecification: tokenizationSpecification,
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS'],
billingAddressRequired: true,
billingAddressParameters: {
format: 'FULL',
phoneNumberRequired: true
}
}
};Informationen zur Transaktion hinzufügen
Die Eigenschaft transactionInfo enthält ein Objekt mit Finanzdetails zur Transaktion, nämlich den Preis und den Währungscode(ISO 4217-Alphaformat) sowie den Status des Preises, der je nach Art der Transaktion entweder final oder geschätzt sein kann (z. B. kann der Preis je nach angegebener Versandadresse variieren).
Fügen Sie in index.js innerhalb der Funktion onGooglePaymentsButtonClicked() Folgendes ein:
const transactionInfo = {
totalPriceStatus: 'FINAL',
totalPrice: '123.45',
currencyCode: 'USD'
};Informationen zum Händler hinzufügen
Die Zahlungsanfrage enthält Informationen zum Händler, der die Anfrage stellt, unter dem Attribut merchantInfo. In diesem Codelab konzentrieren wir uns auf zwei davon:
-
merchantIderwartet die mit Ihrem Konto verknüpfte Kennung, sobald Ihre Website von Google für die Produktion genehmigt wurde. Hinweis: Dies wird bei Verwendung derTEST-Umgebung nicht ausgewertet. merchantNameist ein für Nutzer sichtbarer Name Ihrer Website oder Organisation. Diese Informationen können im Google Pay-Zahlungsblatt angezeigt werden, um Nutzern weitere Informationen dazu zu geben, wer die Operation anfordert.
Fügen Sie in index.js innerhalb der Funktion onGooglePaymentsButtonClicked() Folgendes ein:
const merchantInfo = {
// merchantId: '01234567890123456789', Only in PRODUCTION
merchantName: 'Example Merchant Name'
};Zahlungsinformationen anfordern und Ergebnis verarbeiten
Führen Sie nun die zuvor definierte Konfiguration in das endgültige paymentDataRequest-Objekt ein.
Fügen Sie in index.js innerhalb der Funktion onGooglePaymentsButtonClicked() Folgendes ein:
const paymentDataRequest = Object.assign({}, googlePayBaseConfiguration, {
allowedPaymentMethods: [cardPaymentMethod],
transactionInfo: transactionInfo,
merchantInfo: merchantInfo
});Sie haben jetzt alles, was Sie benötigen, um die Google Pay API nach einem gültigen Zahlungsmittel zu fragen. Verwenden Sie dazu die Methode loadPaymentData im PaymentsClient-Objekt und übergeben Sie die gerade definierte Konfiguration.
Fügen Sie in index.js innerhalb der Funktion onGooglePaymentsButtonClicked() Folgendes ein:
googlePayClient
.loadPaymentData(paymentDataRequest)
.then(function(paymentData) {
processPayment(paymentData);
}).catch(function(err) {
// Log error: { statusCode: CANCELED || DEVELOPER_ERROR }
});Durch Aufrufen der Methode loadPaymentData wird die Präsentation des Google Pay-Zahlungsblatts ausgelöst. Wenn keine Konfigurationsfehler vorliegen, wird eine Liste der gültigen Zahlungsmethoden angezeigt, die mit dem aktuell angemeldeten Konto verknüpft sind.
Nach der Auswahl wird das Tabellenblatt geschlossen und das Promise wird mit einem PaymentData-Objekt mit relevanten Informationen zur ausgewählten Zahlungsmethode gefüllt:
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}Sie können diese Zahlungsmethodeninformationen jetzt für die eigentliche Transaktion verwenden.
function processPayment(paymentData) {
// TODO: Send a POST request to your processor with the payload
// https://us-central1-devrel-payments.cloudfunctions.net/google-pay-server
// Sorry, this is out-of-scope for this codelab.
return new Promise(function(resolve, reject) {
// @todo pass payment token to your gateway to process payment
const paymentToken = paymentData.paymentMethodData.tokenizationData.token;
console.log('mock send token ' + paymentToken + ' to payment processor');
setTimeout(function() {
console.log('mock response from processor');
alert('done');
resolve({});
}, 800);
});
}Bisher haben wir uns Transaktionen mit festen Zahlungsbeträgen angesehen. Angenommen, Sie möchten den Preis basierend auf der Auswahl bestimmter Eigenschaften der Transaktion (z. B. der Versanddetails) aktualisieren. Dazu müssen Sie beim Erstellen des Clients den Parameter paymentDataCallback angeben. Mit diesem Callback können Sie Änderungen an der Transaktion vornehmen und entsprechende Anpassungen vornehmen. Sie können sich die Änderungen an der ausgewählten Versandadresse, Versandoption und Zahlungsmethode vorlesen lassen. In diesem Beispiel hören Sie auf Änderungen an der ausgewählten Versandoption. Definieren Sie zuerst die Variablen, die alle Versandinformationen enthalten, und ändern Sie paymentDataRequest so, dass sie diese enthält:
const shippingOptionParameters = {
shippingOptions: [
{
id: 'shipping-001',
label: '$1.99: Standard shipping',
description: 'Delivered on May 15.'
},
{
id: 'shipping-002',
label: '$3.99: Expedited shipping',
description: 'Delivered on May 12.'
},
{
id: 'shipping-003',
label: '$10: Express shipping',
description: 'Delivered tomorrow.'
}
]
};
// Shipping surcharges mapped to the IDs above.
const shippingSurcharges = {
'shipping-001': 1.99,
'shipping-002': 3.99,
'shipping-003': 10
};
...
// Place inside of onGooglePaymentsButtonClicked()
paymentDataRequest.shippingAddressRequired = true;
paymentDataRequest.shippingOptionRequired = true;
paymentDataRequest.callbackIntents = ['SHIPPING_OPTION'];
paymentDataRequest.shippingOptionParameters = shippingOptionParameters;
Als Nächstes ändern Sie die Erstellung von googlePayClient, um paymentDataCallback einzuschließen. Diese wird immer aufgerufen, wenn eine Änderung, die in callbackIntents enthalten ist, am Zahlungsvorgang vorgenommen wird. Dieser Callback enthält ein Objekt mit den geänderten Eigenschaften. Mit diesen Änderungen können Sie eine aktualisierte Zahlungstransaktion erstellen:
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
paymentDataCallbacks: { onPaymentDataChanged: paymentDataCallback },
environment: 'TEST'
});
...
}
function paymentDataCallback(callbackPayload) {
const selectedShippingOptionId = callbackPayload.shippingOptionData.id;
const shippingSurcharge = shippingSurcharges[selectedShippingOptionId];
const priceWithSurcharges = 123.45 + shippingSurcharge;
return {
newTransactionInfo: {
totalPriceStatus: 'FINAL',
totalPrice: priceWithSurcharges.toFixed(2),
totalPriceLabel: 'Total',
currencyCode: 'USD',
displayItems: [
{
label: 'Subtotal',
type: 'SUBTOTAL',
price: priceWithSurcharges.toFixed(2),
},
{
label: 'Shipping',
type: 'LINE_ITEM',
price: shippingSurcharge.toFixed(2),
status: 'FINAL'
}]
}
}
};Wenn dieses neue Objekt im Callback zurückgegeben wird, werden die im Zahlungsblatt angezeigten Informationen aktualisiert, um die an der Transaktion vorgenommenen Änderungen zu berücksichtigen.
Nachdem Sie getestet haben, dass die Integration ausreichend funktioniert, können Sie einen Schritt weitergehen und Ihre Zahlungskonfiguration vorab abrufen, sobald Sie festgestellt haben, dass Google Pay verwendet werden kann. Dies geschieht, bevor der Nutzer die Google Pay-Zahlungsschaltfläche aktiviert (klickt).
Wenn Sie die Zahlungsdaten vorab abrufen, sind die Informationen, die das Tabellenblatt zum Laden benötigt, bereits verfügbar, wenn sich der Nutzer für die Zahlung entscheidet. Dadurch wird die Ladezeit erheblich verkürzt und die Nutzerfreundlichkeit insgesamt verbessert.
Diese Methode erwartet dieselbe Eingabe wie loadPaymentData. Sie können also dasselbe paymentDataRequest-Objekt verwenden, das Sie zuvor definiert haben. Jetzt müssen Sie nur noch einen Aufruf der Methode „prefetch“ einfügen, sobald Sie festgestellt haben, dass der Nutzer Google Pay verwenden kann, nachdem isReadyToPay erfolgreich zurückgegeben wurde:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
googlePayClient.prefetchPaymentData(paymentDataRequest);
}
});So haben Sie die Ladezeit verkürzt, indem Sie Zahlungsdaten vorab abgerufen haben, bevor der Nutzer auf die Schaltfläche geklickt hat. Die verbesserte Reaktionsfähigkeit Ihrer Website sollte sich positiv auf die Conversion-Rate auswirken.
Sie haben die Google Pay API erfolgreich in die Beispielwebsite in diesem Codelab oder in Ihre eigene Anwendung eingebunden.
Bevor Sie die Integration in der Produktion verwenden, sollten Sie sich die Checkliste für die Integration ansehen. Nachdem Sie die Einrichtung abgeschlossen und überprüft haben, erhalten Sie eine Händler-ID, die Sie Ihrer Clientkonfiguration hinzufügen können. Wenn Sie einen externen Zahlungsabwickler oder ein externes Gateway verwenden möchten oder bereits verwenden, sehen Sie sich die Liste der unterstützten Anbieter für Google Pay an und konfigurieren Sie Ihren. Wenn Sie Google Pay direkt einbinden, sehen Sie sich den Dokumentationsbereich zu diesem Thema an.
Behandelte Themen
- Importieren und konfigurieren Sie die Google API auf Ihrer Website.
- Ermitteln Sie, ob die API unterstützt wird, und reagieren Sie entsprechend.
- Fügen Sie eine Schaltfläche hinzu, damit Nutzer mit Google Pay bezahlen können.
- Zuvor gespeicherte Nutzerzahlungsinformationen laden und verarbeiten.
- Ladezeit durch Vorabruf von Zahlungsinformationen optimieren
Nächste Schritte
- Weitere Informationen zu Google Pay
- Sehen Sie sich die Checkliste für die Integration an und rufen Sie eine Händler-ID ab.
- Sehen Sie sich die beiden verschiedenen Arten der Integration an und entscheiden Sie, welche für Sie besser geeignet ist: die direkte Integration oder die Verwendung eines Zahlungs-Gateways oder -Processors.
- Richten Sie Zahlungen autorisieren ein, um den Zahlungsvorgang zu starten und den Autorisierungsstatus einer Zahlung zu bestätigen. (Auth or Decline)
Weitere Informationen
- Bibliotheksreferenz
- Wenn Fehler auftreten, beheben Sie die Probleme mit Ihrer Implementierung.
- Weitere Informationen zum Einbinden von Google Pay auf Android-Geräten

