L'API Google Pay donne aux utilisateurs la possibilité de payer où qu'ils soient à l'aide des informations de paiement stockées dans leur compte Google. Au cours de cet atelier de programmation, vous allez utiliser la bibliothèque cliente de Google Pay pour le Web afin d'améliorer l'expérience de paiement d'un exemple simplifié de boutique en ligne, en créant une expérience plus rapide, pratique et sûre. Cette même expérience permet d'atteindre un taux de conversion plus élevé et d'augmenter la satisfaction client.
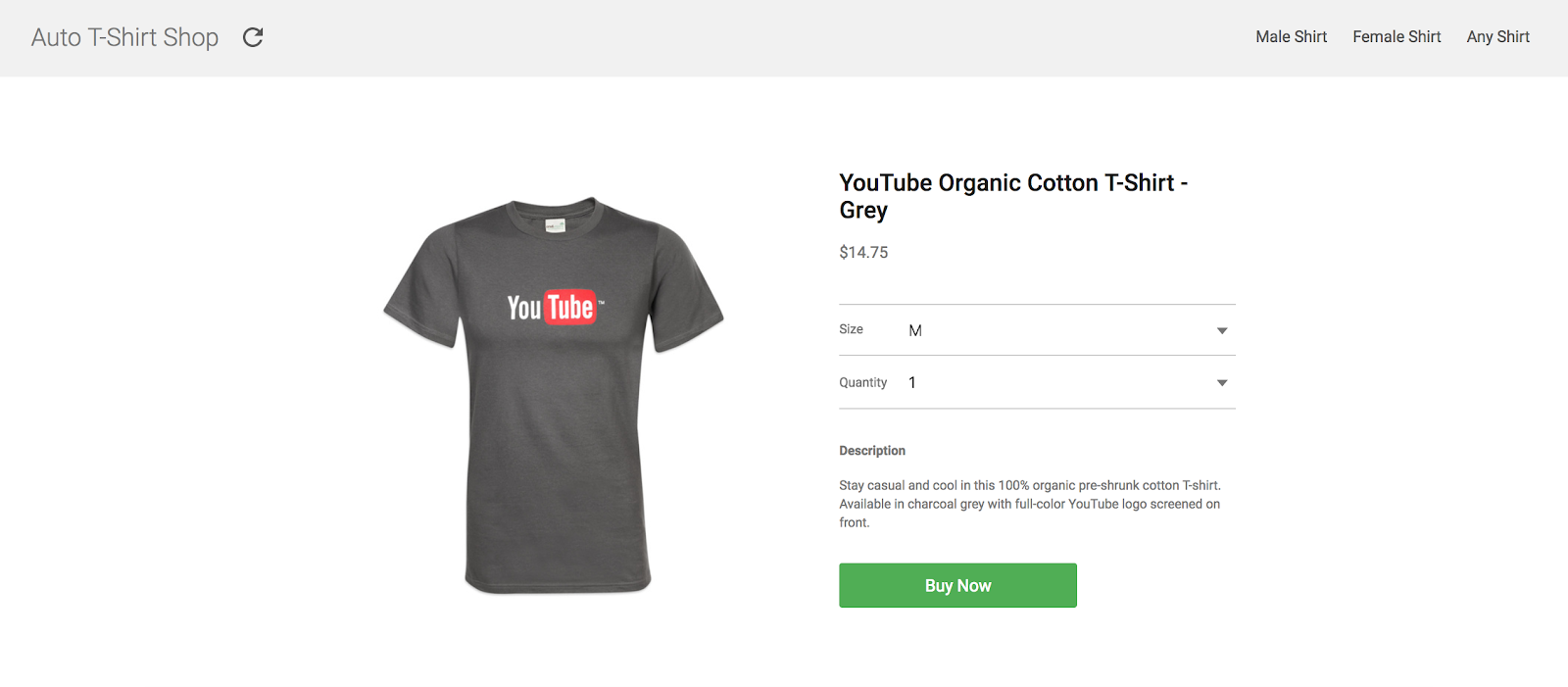
Auto T-Shirt Shop est une boutique innovante qui tire parti des dernières avancées de l'intelligence artificielle et d'informations diverses, comme les préférences de style, la météo, la période de l'année et les tendances pour vous suggérer l'article le plus approprié à acheter.
Les métriques d'engagement pour ce magasin sont excellentes. Malheureusement, les métriques indiquent également un grand nombre d'abandons pendant le processus de paiement. Bien décidé à résoudre ce problème, l'un des propriétaires du projet se souvient d'une vidéo démontrant les résultats prometteurs de Google Pay pour des sites semblables. Il a donc décidé d'essayer cette fonctionnalité et de vous confier son intégration.
Objectif de cet atelier
Cet atelier de programmation vous guide tout au long de l'intégration de Google Pay dans un site existant. Il vous aide également à déterminer le placement et le design du bouton de paiement, la conclusion de la transaction, ainsi que si un utilisateur est capable de payer à l'aide d'un mode de paiement pris en charge par Google Pay.

Points abordés
- Comment intégrer Google Pay à une page de paiement existante
- Comment choisir l'un des modes de paiement préférés
- Comment déterminer si un utilisateur peut payer avec Google Pay
Ce dont vous avez besoin
- Un ordinateur avec accès à Internet
- Connaissances de base en JavaScript
Exécuter le site exemple sur glitch.com
Pour vous permettre de commencer le plus rapidement possible, cet atelier de programmation est disponible sur glitch.com. Glitch est un environnement Web sans frais qui fournit un éditeur de code, ainsi que des fonctionnalités d'hébergement et de déploiement que vous pouvez utiliser pour créer et diffuser des applications Web.
Pour commencer, utilisez le bouton ci-dessous pour provisionner un nouvel environnement de développement sur Glitch, déjà configuré avec une copie de cet atelier de programmation.
À partir de là, vous pouvez utiliser l'éditeur de code sur Glitch pour modifier vos fichiers. Commencez à diffuser votre application en utilisant le menu Afficher en haut de l'écran, puis sélectionnez Dans une nouvelle fenêtre.
Parcourez l'exemple de site.
Comme vous pouvez le voir, le dépôt dispose d'une structure de fichier simple. L'objectif principal de cet atelier est de vous permettre d'adapter cette intégration à vos applications existantes et futures, quels que soient le framework, les bibliothèques et les outils utilisés.
Explorer le site
Cette démo de marketplace a été créée de sorte de ressembler plus ou moins à votre application potentielle ou existante, avant l'ajout de modes de paiement. En réalité, même si nous vous recommandons de vous exercer sur cet exemple d'application, vous êtes libre d'utiliser cet atelier de programmation pour intégrer Google Pay à vos applications existantes, directement.
À présent, si vous ne l'avez pas encore fait, ouvrez le site de démonstration dans son état actuel. Pour ce faire, cliquez sur le bouton Show (Afficher) si vous utilisez Glitch, ou ouvrez l'URL où votre serveur Web local est en cours d'exécution.

Le site de démonstration n'a rien de surprenant, n'est-ce pas ? Elle comporte simplement une page comportant les informations détaillées sur le produit : une photo, le prix, une description, des sélecteurs et un bouton vous amenant à un formulaire de paiement ordinaire et imaginaire.
Cet atelier vise à remplacer ce processus par une expérience en deux clics optimisée par Google Pay.
Planifions !
Pour mieux comprendre cette intégration, le processus est décomposé en quelques étapes fondamentales :
- Charger la bibliothèque
- Déterminer la capacité à payer avec Google Pay
- Afficher le bouton pour payer avec Google Pay
- Créer et envoyer la demande de paiement
- Recueillir les résultats
Ajoutez la balise script.
La première chose que vous devez faire afin de commencer à utiliser l'API Google Pay est de charger la bibliothèque JavaScript. Pour ce faire, incluez une balise script dans le fichier HTML à partir duquel vous prévoyez d'appeler l'API, y compris un attribut src qui pointe vers la bibliothèque JavaScript externe.
Pour cet atelier de programmation, ouvrez le fichier index.html. Vous devriez voir que la balise de script a déjà été incluse pour vous :
<script async
src="https://pay.google.com/gp/p/js/pay.js"
onload="onGooglePayLoaded()">
</script>En plus de src, vous avez ajouté deux autres attributs.
asyncpermet de charger et d'exécuter votre script de manière asynchrone en même temps que le reste de la page, de sorte que le temps de chargement initial de votre document n'est pas affecté.onloadvous aide à différer l'exécution du code qui dépend de cette bibliothèque jusqu'à ce que votre script soit chargé. Une fois cette opération terminée, la fonction que vous spécifiez dans cet attribut est exécutée. Dans ce cas, la fonction estonGooglePayLoaded.
Instancier le client API
Une fois votre script chargé, vous pouvez commencer à utiliser cette bibliothèque. Commencez par instancier l'objet client, que vous utiliserez pour appeler l'API Google Pay ultérieurement.
Modifiez le fichier index.js, qui fait déjà partie de la structure de fichier de ce projet. Remplacez la fonction onGooglePayLoaded par le code suivant.
let googlePayClient;
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
environment: 'TEST'
});
}Le client de paiement est initialisé avec un objet PaymentOptions. Définir environment sur TEST vous permet d'expérimenter avec des informations de paiement factices sur votre intégration entière. Quand vous serez prêt à créer des opérations permettant la prise en charge de vraies transactions, vous pourrez configurer la propriété environment sur PRODUCTION.
Présentation
Nous avons maintenant chargé la bibliothèque cliente JavaScript de l'API Google Pay. Maintenant, configurons-le pour qu'il effectue des appels d'API pour nous.
Toutes les modifications de code suivantes pour le reste de l'atelier de programmation seront apportées au fichier index.js.
Structure
Chaque fois que vous communiquez avec l'API Google Pay, vous devez inclure un certain nombre de paramètres de configuration dans vos requêtes, comme la version de l'API que vous ciblez. Aux fins de cet atelier de programmation, cet objet peut également contenir des informations sur les modes de paiement acceptés dans votre application. La structure finale doit ressembler à ceci :
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}La propriété allowedPaymentMethods prend une liste des modes de paiement. Pour chaque mode de paiement, vous devez inclure les propriétés suivantes :
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}Seules les propriétés type et parameters sont nécessaires pour déterminer si l'utilisateur concerné est capable de régler avec Google Pay.
Configuration du mode de paiement
Dans cet exemple, vous n'allez accepter qu'une seule configuration, qui autorise les paiements par carte Mastercard et Visa, sous la forme d'informations tokenizées ou d'un numéro de compte principal (PAN).
Voici comment configurer index.js :
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};Synthèse
Récapitulons !
Vous avez défini un mode de paiement à accepter sur votre site Web et vous allez travailler avec la version 2.0 de l'API. Voici à quoi doit ressembler la configuration obtenue :
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};
const googlePayBaseConfiguration = {
apiVersion: 2,
apiVersionMinor: 0,
allowedPaymentMethods: [baseCardPaymentMethod]
};Maintenant que vous avez votre configuration de base, passons à la partie amusante.
L'un des principaux objectifs de Google Pay est de fournir une expérience de paiement plus pratique et rapide à vos utilisateurs. Cela ne s'applique pas uniquement aux situations dans lesquelles une personne est en mesure d'utiliser Google Pay, au contraire. À l'aide de la requête isReadyToPay, vous pouvez déterminer l'aptitude à payer avec Google Pay, ce qui vous permet de modifier l'expérience proposée sur votre site en conséquence.
Votre utilisateur est-il en mesure d'utiliser Google Pay ?
La première chose que vous devez vérifier, c'est la capacité d'un utilisateur particulier à utiliser Google Pay pour régler les achats qu'il s'apprête à faire sur votre site. Cette requête nécessite que vous spécifiiez la version de l'API Google Pay ainsi que les modes de paiement autorisés sur votre site. C'est l'objectif même de la configuration de base que nous avons définie à l'étape précédente.
Dans index.js à l'intérieur de la fonction onGooglePayLoaded(), collez ce qui suit :
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
} else {
alert("Unable to pay using Google Pay");
}
}).catch(function(err) {
console.error("Error determining readiness to use Google Pay: ", err);
});Si l'appel échoue ou renvoie une réponse d'échec, aucune autre action n'est requise vis-à-vis de Google Pay. Dans cette situation, la prochaine étape la plus appropriée serait d'afficher l'UI complémentaire qui prend en charge d'autres modes de paiement.
Par ailleurs, si la réponse réussit, vous pouvez désormais autoriser vos utilisateurs à bénéficier de Google Pay et ainsi ajouter un bouton afin de lancer le traitement du paiement lors de l'activation par l'utilisateur (par exemple, l'activation du bouton).
Ajouter un bouton pour payer avec Google Pay
Même si vous pouvez utiliser n'importe quel bouton qui respecte les consignes relatives à la marque Google Pay pour lancer le processus de paiement, nous vous recommandons d'en générer un à l'aide de l'API Google Pay. Vous vous assurez ainsi d'utiliser correctement les consignes relatives à la marque, mais vous bénéficiez également d'autres améliorations intégrées directement au bouton, comme la localisation.
Pour générer un bouton, utilisez la méthode createButton dans l'objet PaymentsClient, y compris ButtonOptions pour configurer le bouton.
Dans index.js à l'intérieur de la fonction createAndAddButton(), collez ce qui suit :
function createAndAddButton() {
const googlePayButton = googlePayClient.createButton({
// currently defaults to black if default or omitted
buttonColor: 'default',
// defaults to long if omitted
buttonType: 'long',
onClick: onGooglePaymentsButtonClicked
});
document.getElementById('buy-now').appendChild(googlePayButton);
}
function onGooglePaymentsButtonClicked() {
// TODO: Perform transaction
}La seule propriété requise lors de l'utilisation de createButton est onClick, qui est nécessaire pour déterminer l'objet ou la fonction de rappel à déclencher chaque fois que vos utilisateurs activent le bouton. buttonColor et buttonType vous permettent de personnaliser l'apparence de votre bouton. Modifiez-les en conséquence en fonction des exigences de thème et d'UI de votre application.
Une fois le bouton créé, il vous suffit de l'ajouter à un nœud approprié dans le DOM. Dans cet exemple, un nœud div identifié par buy-now est utilisé à cet effet.
Vous constatez que vous avez également défini une fonction pour gérer les événements de clic du bouton. Dans la prochaine section, vous utilisez cette fonction pour demander un mode de paiement.
Préparer la requête de paiement
À ce moment de l'atelier, vous avez chargé l'API Google Pay et déterminé que l'utilisateur de votre site est capable d'utiliser Google Pay pour effectuer un paiement. En conséquence, vous avez affiché le bouton de paiement Google Pay. Votre utilisateur est désormais prêt à initier la transaction. Il est désormais temps de charger la feuille de paiement finale qui contient les modes de paiement disponibles pour les utilisateurs connectés.
Tout comme vous venez de le faire avant la définition de la requête isReadyToPay, cet appel a également besoin des propriétés dans l'objet de configuration de base défini plus tôt (apiVersion, apiVersionMinor et allowedPaymentMethods) en plus des nouvelles propriétés. Cette fois, votre modes de paiement incluent les propriétés tokenizationSpecification et parameters qui sont pertinentes uniquement pour cette requête. En outre, vous devez ajouter les propriétés transactionInfo et merchantInfo.
Inclure les informations supplémentaires requises dans vos modes de paiement
Commencez par créer une copie du mode de paiement par carte de base utilisé auparavant. Ce mode de paiement par carte nécessite désormais une propriété tokenizationSpecification pour définir la manière de gérer les données relatives au mode de paiement sélectionné, ainsi que les autres exigences liées aux données requises pour la transaction elle-même. Dans cet exemple, une adresse de facturation complète et un numéro de téléphone.
Propriété tokenizationSpecification
La spécification de tokenisation détermine comment le mode de paiement sélectionné par vos clients est géré et utilisé pour mener à bien la transaction.
Deux types de stratégies de traitement sont prises en charge. Si vous traitez une transaction à partir de serveurs conformes à la norme PCI DSS, utilisez le type de spécification DIRECT. Dans cet exemple, vous utilisez une passerelle de paiement pour traiter le paiement. Vous devez donc définir le type de spécification PAYMENT_GATEWAY.
Dans index.js à l'intérieur de la fonction onGooglePaymentsButtonClicked(), collez ce qui suit :
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
gateway: 'example',
gatewayMerchantId: 'gatewayMerchantId'
}
};Dans la section parameters, vous pouvez spécifier une passerelle à partir de la liste des fournisseurs pris en charge par l'API Google Pay, en plus de la configuration supplémentaire requise par chaque passerelle. Aux fins de cet atelier, il est suffisant d'utiliser la passerelle example, qui produit des résultats de test pour les transactions effectuées.
Autres paramètres
Vous pouvez, à présent, préciser les informations que vous devez demander afin de traiter la transaction avec succès. Dans cet exemple, découvrez comment vous devez ajouter les propriétés billingAddressRequired et billingAddressParameters pour indiquer que, pour cette transaction, l'adresse de facturation de l'utilisateur doit être complète et comporter un numéro de téléphone.
Dans index.js à l'intérieur de la fonction onGooglePaymentsButtonClicked(), collez ce qui suit :
const cardPaymentMethod = {
type: 'CARD',
tokenizationSpecification: tokenizationSpecification,
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS'],
billingAddressRequired: true,
billingAddressParameters: {
format: 'FULL',
phoneNumberRequired: true
}
}
};Ajouter des informations sur la transaction
La propriété transactionInfo contient un objet avec des informations financières sur la transaction, à savoir le prix et le code de devise(format alphabétique ISO 4217), ainsi que l'état du prix, qui peut être final ou estimé selon la nature de la transaction (par exemple, le prix peut varier en fonction de l'adresse de livraison spécifiée).
Dans index.js à l'intérieur de la fonction onGooglePaymentsButtonClicked(), collez ce qui suit :
const transactionInfo = {
totalPriceStatus: 'FINAL',
totalPrice: '123.45',
currencyCode: 'USD'
};Ajouter des informations sur le marchand
La demande de paiement récupère les informations sur le marchand en effectuant la requête sous la propriété merchantInfo. Dans cet atelier, vous vous concentrerez sur deux d'entre elles :
-
merchantIdattend l'identifiant associé à votre compte une fois votre site approuvé pour fonctionner dans l'environnement de production par Google. Notez que ceci n'est pas évalué en utilisant l'environnement deTEST. merchantNameest le nom visible pour l'utilisateur de votre site ou de votre organisation. Il peut s'afficher dans la feuille de paiement Google Pay pour fournir aux utilisations davantage d'informations sur l'émetteur de l'opération.
Dans index.js à l'intérieur de la fonction onGooglePaymentsButtonClicked(), collez ce qui suit :
const merchantInfo = {
// merchantId: '01234567890123456789', Only in PRODUCTION
merchantName: 'Example Merchant Name'
};Demander les informations de paiement et traiter le résultat
Fusionnez à présent la configuration définie auparavant à l'objet paymentDataRequest final.
Dans index.js à l'intérieur de la fonction onGooglePaymentsButtonClicked(), collez ce qui suit :
const paymentDataRequest = Object.assign({}, googlePayBaseConfiguration, {
allowedPaymentMethods: [cardPaymentMethod],
transactionInfo: transactionInfo,
merchantInfo: merchantInfo
});À ce moment de l'atelier, vous avez tout ce dont vous avez besoin afin d'appeler l'API Google Pay pour un mode de paiement valide. Pour ce faire, utilisez la méthode loadPaymentData dans l'objet PaymentsClient, en transmettant la configuration que vous venez de définir.
Dans index.js à l'intérieur de la fonction onGooglePaymentsButtonClicked(), collez ce qui suit :
googlePayClient
.loadPaymentData(paymentDataRequest)
.then(function(paymentData) {
processPayment(paymentData);
}).catch(function(err) {
// Log error: { statusCode: CANCELED || DEVELOPER_ERROR }
});Appeler la méthode loadPaymentData déclenche la présentation de la feuille de paiement Google Pay. En l'absence d'erreurs de configuration, vous pouvez voir une liste de modes de paiement valides associés au compte actuellement connecté.
Une fois la sélection effectuée, la feuille se ferme et le Promise est exécuté avec un objet PaymentData contenant le mode de paiement sélectionné :
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}Vous pouvez à présent utiliser ces informations sur le mode de paiement pour effectuer la transaction.
function processPayment(paymentData) {
// TODO: Send a POST request to your processor with the payload
// https://us-central1-devrel-payments.cloudfunctions.net/google-pay-server
// Sorry, this is out-of-scope for this codelab.
return new Promise(function(resolve, reject) {
// @todo pass payment token to your gateway to process payment
const paymentToken = paymentData.paymentMethodData.tokenizationData.token;
console.log('mock send token ' + paymentToken + ' to payment processor');
setTimeout(function() {
console.log('mock response from processor');
alert('done');
resolve({});
}, 800);
});
}Jusqu'à présent, nous avons examiné les transactions avec des montants de paiement fixes. Mais supposons que vous souhaitiez mettre à jour le prix en fonction de la sélection de certaines propriétés de la transaction (par exemple, les informations de livraison). Pour ce faire, fournissez le paramètre paymentDataCallback lors de la construction du client. Ce rappel vous permet de gérer les modifications apportées à la transaction et d'appliquer les modifications en conséquence. Vous pouvez écouter les modifications apportées à l'adresse de livraison, à l'option de livraison et au mode de paiement sélectionnés. Dans cet exemple, vous allez écouter les modifications apportées à l'option de livraison sélectionnée. Commencez par définir les variables contenant toutes les informations de livraison et modifiez paymentDataRequest pour les inclure :
const shippingOptionParameters = {
shippingOptions: [
{
id: 'shipping-001',
label: '$1.99: Standard shipping',
description: 'Delivered on May 15.'
},
{
id: 'shipping-002',
label: '$3.99: Expedited shipping',
description: 'Delivered on May 12.'
},
{
id: 'shipping-003',
label: '$10: Express shipping',
description: 'Delivered tomorrow.'
}
]
};
// Shipping surcharges mapped to the IDs above.
const shippingSurcharges = {
'shipping-001': 1.99,
'shipping-002': 3.99,
'shipping-003': 10
};
...
// Place inside of onGooglePaymentsButtonClicked()
paymentDataRequest.shippingAddressRequired = true;
paymentDataRequest.shippingOptionRequired = true;
paymentDataRequest.callbackIntents = ['SHIPPING_OPTION'];
paymentDataRequest.shippingOptionParameters = shippingOptionParameters;
Ensuite, vous modifiez la création de googlePayClient pour inclure un paymentDataCallback, qui est appelé chaque fois qu'une modification incluse dans callbackIntents est apportée à l'opération de paiement. Ce rappel inclut un objet avec les propriétés modifiées. Vous pouvez utiliser ces modifications pour créer une transaction de paiement mise à jour :
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
paymentDataCallbacks: { onPaymentDataChanged: paymentDataCallback },
environment: 'TEST'
});
...
}
function paymentDataCallback(callbackPayload) {
const selectedShippingOptionId = callbackPayload.shippingOptionData.id;
const shippingSurcharge = shippingSurcharges[selectedShippingOptionId];
const priceWithSurcharges = 123.45 + shippingSurcharge;
return {
newTransactionInfo: {
totalPriceStatus: 'FINAL',
totalPrice: priceWithSurcharges.toFixed(2),
totalPriceLabel: 'Total',
currencyCode: 'USD',
displayItems: [
{
label: 'Subtotal',
type: 'SUBTOTAL',
price: priceWithSurcharges.toFixed(2),
},
{
label: 'Shipping',
type: 'LINE_ITEM',
price: shippingSurcharge.toFixed(2),
status: 'FINAL'
}]
}
}
};Lorsque ce nouvel objet est renvoyé dans le rappel, les informations présentées dans la feuille de paiement sont mises à jour pour refléter les modifications apportées à la transaction.
Maintenant que vous avez vérifié que l'intégration fonctionne correctement, vous pouvez aller plus loin et précharger votre configuration de paiement dès que vous avez déterminé que Google Pay peut être utilisé. Cela se produit avant que l'utilisateur n'active (clique) le bouton de paiement Google Pay.
Si vous préchargez les données de paiement, les informations dont la feuille a besoin pour se charger seront déjà disponibles au moment où l'utilisateur décidera de payer. Cela réduira considérablement le temps de chargement et améliorera donc l'expérience globale.
Cette méthode attend la même entrée que loadPaymentData. Autrement dit, vous pouvez utiliser le même objet paymentDataRequest défini précédemment. Il vous suffit maintenant d'inclure un appel à la méthode de préchargement dès que vous avez déterminé que l'utilisateur peut utiliser Google Pay, après que isReadyToPay a renvoyé une réponse positive :
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
googlePayClient.prefetchPaymentData(paymentDataRequest);
}
});Vous avez ainsi réduit le temps de chargement en préchargeant les données de paiement avant que l'utilisateur ne clique sur le bouton. L'amélioration de la réactivité de votre site devrait augmenter votre taux de conversion.
Vous avez réussi à intégrer l'API Google Pay dans l'exemple de site de cet atelier de programmation ou dans votre propre application.
À présent, pour l'envoyer en production, n'oubliez pas de jeter un œil à la checklist d'intégration. Quand vous l'aurez consultée et complétée, vous recevrez un identifiant de marchand pour l'ajouter à votre configuration client. Si vous envisagez de faire appel, ou faites déjà appel, à une société ou à une passerelle de traitement des paiements, consultez la liste des fournisseurs pris en charge sur Google Pay et configurez le vôtre. Si vous procédez directement à l'intégration de Google Pay, consultez la section de la documentation qui traite de cette opération.
Points abordés
- Importation et configuration de l'API Google sur votre site
- Détermination de la prise en charge pour l'API et réaction en conséquence
- Ajout d'un bouton pour permettre aux utilisateurs de payer avec Google Pay
- Chargement et traitement des informations de paiement de l'utilisateur stockées antérieurement
- Optimisez le temps de chargement en préchargeant les informations de paiement.
Étapes suivantes
- En savoir plus sur Google Pay
- Consultez la checklist d'intégration et obtenez un identifiant de marchand.
- Prise de connaissance des deux types d'intégration différents et décision de la meilleure approche : intégration directe ou utilisation d'une passerelle ou d'une société de traitement des paiements.
- Configurez Authorize Payments pour lancer le processus de paiement et confirmer l'état d'autorisation d'un paiement. (Autoriser ou Refuser)
En savoir plus
- Consultez la documentation de référence sur la bibliothèque.
- Corriger votre implémentation en cas d'erreurs
- En savoir plus sur l'intégration de Google Pay sur Android

