Google Pay API מאפשר למשתמשים לשלם בכל מקום באמצעות פרטי התשלום ששמורים בחשבונות Google שלהם. במעבדה הזו תשתמשו בספריית הלקוח של Google Pay לאינטרנט כדי לשפר את חוויית התשלום בחנות אונליין לדוגמה. המטרה היא ליצור חוויה מהירה, נוחה ובטוחה יותר, שתגדיל את מספר ההמרות ותשפר את שביעות הרצון של הלקוחות.
Auto T-Shirt Shop היא חנות חדשנית שמבוססת על ההתפתחויות האחרונות בתחום הבינה המלאכותית, ומשתמשת במידע כמו העדפות סגנון, מזג אוויר, השנה והטרנדים האופנתיים כדי להציע לכם את הפריט המתאים ביותר לרכישה.
מדדי המעורבות בחנות הזו גבוהים מאוד. לצערנו, המדדים משקפים גם מספר גדול של נטישות במהלך תהליך התשלום. אחד מבעלי הפרויקט נזכר שצפה בסרטון שבו מוצגות התוצאות המבטיחות ש-Google Pay הניב באתרים דומים, והחליט לנסות את הפתרון הזה ולסמוך עליך שתדאג לשילוב שלו.
מה תפַתחו
ב-codelab הזה נסביר איך לשלב את Google Pay באתר קיים, כולל איך לקבוע אם משתמש יכול לשלם באמצעות אמצעי תשלום שנתמך על ידי Google Pay, איך למקם את לחצן התשלום ואיך לעצב אותו, ואיך לבצע את העסקה.

מה תלמדו
- איך משלבים את Google Pay בדף תשלום קיים
- איך בוחרים מבין אמצעי התשלום המועדפים
- איך קובעים אם משתמש מוכן לשלם באמצעות Google Pay
מה צריך
- מחשב עם גישה לאינטרנט
- ידע בסיסי ב-JavaScript
הפעלת האתר לדוגמה ב-glitch.com
כדי להתחיל לעבוד כמה שיותר מהר, ה-codelab הזה זמין ב-glitch.com. Glitch הוא סביבה חינמית מבוססת-אינטרנט שמספקת עורך קוד ותכונות אירוח ופריסה שבהן אפשר להשתמש כדי לבנות אפליקציות אינטרנט ולהפעיל אותן.
כדי להתחיל, לוחצים על הלחצן שלמטה כדי להקצות סביבת פיתוח חדשה ב-Glitch שכבר הוגדרה עם עותק של ה-codelab הזה.
מכאן ואילך, תוכלו להשתמש בעורך הקוד ב-Glitch כדי לשנות את הקבצים. כדי להתחיל להציג את האפליקציה, משתמשים בתפריט הצגה בחלק העליון ובוחרים באפשרות בחלון חדש.
רפרוף באתר לדוגמה
כפי שאפשר לראות, המאגר כולל מבנה קבצים פשוט. המטרה העיקרית של ה-codelab הזה היא לתת לכם את היכולת להתאים את השילוב הזה לאפליקציות הקיימות והעתידיות שלכם, בלי קשר למסגרת, לספריות או לכלים שתבחרו לעבוד איתם.
עיון באתר
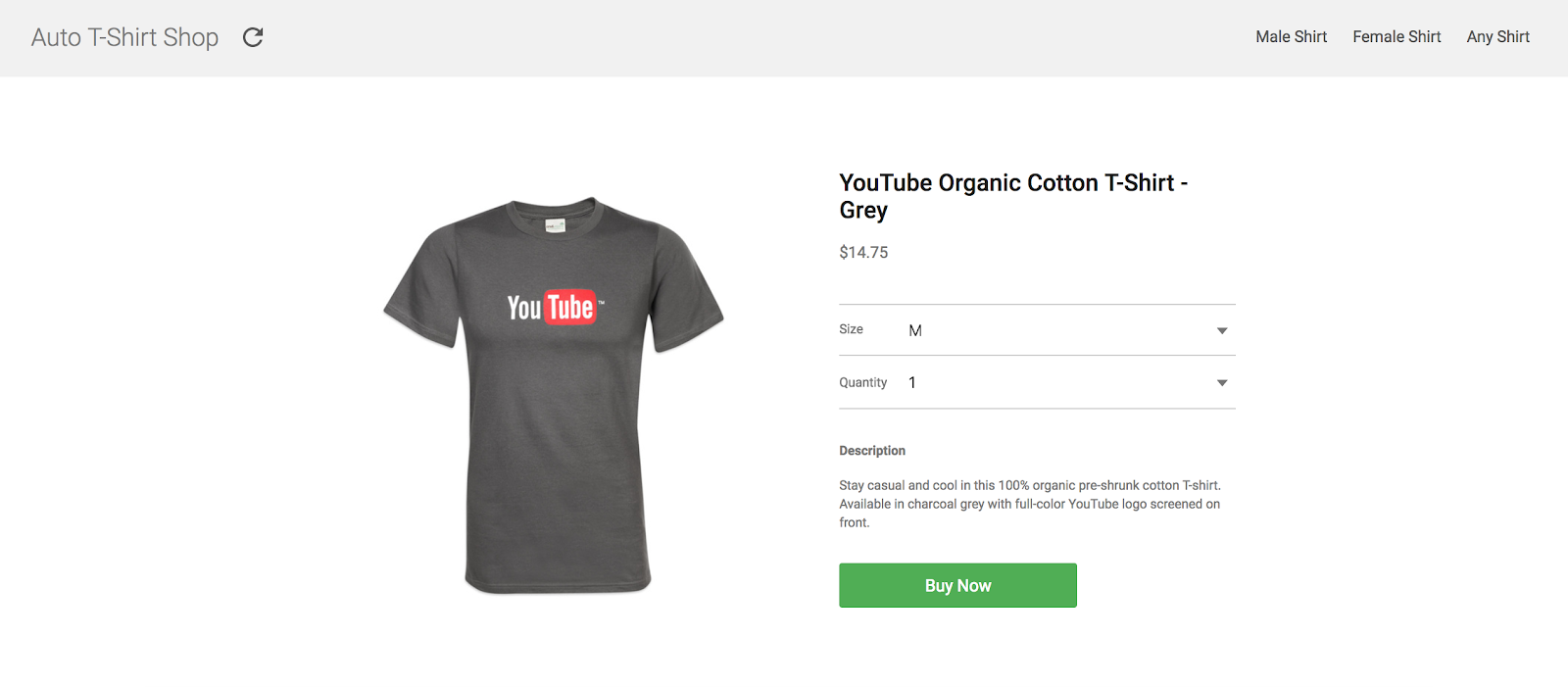
הדמו של שוק האפליקציות הזה נבנה כך שהוא דומה לאפליקציה קיימת או פוטנציאלית שלכם לפני שמוסיפים לה אמצעי רכישה. למעשה, למרות שאנחנו ממליצים לעבוד על גבי אפליקציית ההדגמה הזו, אתם יכולים להשתמש ב-codelab הזה כדי לשלב את Google Pay באפליקציות הקיימות שלכם.
עכשיו, אם עדיין לא עשיתם זאת, פותחים את אתר ההדגמה במצבו הנוכחי. כדי לעשות את זה, לוחצים על הלחצן Show אם משתמשים ב-Glitch, או פותחים את כתובת ה-URL שבה שרת האינטרנט המקומי פועל.

אתר ההדגמה לא מפתיע, נכון? דף פרטי מוצר, עם תמונה, מחיר, תיאור, כמה אפשרויות בחירה ולחצן שמוביל לטופס תשלום דמיוני ורגיל.
המטרה של שיעור ה-Lab הזה היא להחליף את התהליך הזה בחוויה של שני קליקים שמבוססת על Google Pay.
בוא נתכנן את זה!
כדי להבין טוב יותר את השילוב הזה, התהליך מחולק לשלבים הבסיסיים הבאים:
- טעינת הספרייה
- איך בודקים אם אפשר לשלם באמצעות Google Pay
- הצגת לחצן לתשלום באמצעות Google Pay
- יצירה ושליחה של בקשת תשלום
- איסוף התוצאות
הוספת התג script
הדבר הראשון שצריך לעשות כדי להתחיל להשתמש ב-Google Pay API הוא לטעון את ספריית JavaScript. כדי לעשות את זה, צריך לכלול תג script בקובץ ה-HTML שממנו רוצים לקרוא ל-API, כולל מאפיין src שמפנה לספריית JavaScript חיצונית.
ב-codelab הזה, פותחים את הקובץ index.html. תראו שתג הסקריפט כבר נכלל בשבילכם:
<script async
src="https://pay.google.com/gp/p/js/pay.js"
onload="onGooglePayLoaded()">
</script>בנוסף ל-src, הוספתם עוד שני מאפיינים.
- התג
asyncמאפשר לטעון את הסקריפט ולהפעיל אותו באופן אסינכרוני לצד שאר הדף, כך שזמן הטעינה הראשוני של המסמך לא מושפע. -
onloadעוזר לדחות את ההרצה של קוד שתלוי בספרייה הזו עד שהסקריפט נטען. לאחר מכן, הפונקציה שצוינה במאפיין הזה מופעלת. במקרה הזה, הפונקציה היאonGooglePayLoaded.
יצירת מופע של לקוח ה-API
אחרי שהסקריפט נטען, הכול מוכן כדי להתחיל להשתמש בספרייה הזו. מתחילים ביצירת מופע של אובייקט הלקוח, שבו תשתמשו בהמשך כדי לבצע קריאות ל-Google Pay API.
עורכים את הקובץ index.js, שכבר כלול במבנה הקבצים בפרויקט הזה. מחליפים את הפונקציה onGooglePayLoaded בקוד הבא.
let googlePayClient;
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
environment: 'TEST'
});
}לקוח התשלום מאותחל עם אובייקט PaymentOptions. הגדרת הערך environment ל-TEST מאפשרת לכם להתנסות בפרטי תשלום פיקטיביים בכל השילוב. כשמוכנים ליצור פעולות שתומכות בעסקאות אמיתיות, אפשר לעדכן את המאפיין environment ל-PRODUCTION.
סקירה כללית
סיימנו לטעון את ספריית הלקוח של Google Pay API ב-JavaScript. עכשיו נגדיר אותו כדי שיבצע בשבילנו קריאות ל-API.
כל השינויים הבאים בקוד בשאר המעבדה יבוצעו בקובץ index.js.
השלד
בכל פעם שמתקשרים עם Google Pay API, צריך לכלול בבקשות מספר פרמטרים של הגדרה, כמו גרסת ה-API שאליה מכוונים. לצורך ה-codelab הזה, האובייקט הזה מכיל גם מידע על אמצעי התשלום שמתקבלים באפליקציה. המבנה הסופי נראה כך:
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}המאפיין allowedPaymentMethods מקבל רשימה של אמצעי תשלום. לכל אמצעי תשלום, אתם נדרשים לכלול את המאפיינים הבאים:
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}כדי לקבוע אם המשתמש הרלוונטי יכול לשלם באמצעות Google Pay, צריך להשתמש רק במאפיינים type ו-parameters.
הגדרת אמצעי התשלום
בדוגמה הזו, אתם הולכים לאשר רק הגדרה אחת, שתאפשר תשלומים בכרטיס עבור Mastercard ו-Visa, גם בפורמט מטוּקן וגם בפורמט של מספר חשבון ראשי (PAN).
כך צריך להגדיר את ההגדרה ב-index.js:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};סיכום של כל המידע
בואו נסכם.
הגדרתם אמצעי תשלום אחד שיתקבל באתר שלכם, ואתם עובדים עם גרסה 2.0 של ה-API. כך צריכה להיראות ההגדרה שמתקבלת:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};
const googlePayBaseConfiguration = {
apiVersion: 2,
apiVersionMinor: 0,
allowedPaymentMethods: [baseCardPaymentMethod]
};עכשיו, כשהגדרת הבסיס מוכנה, אפשר לעבור לחלק הכיפי.
אחת המטרות העיקריות של Google Pay היא לספק למשתמשים חוויית תשלום מהירה ונוחה יותר. הבקשה הזו רלוונטית לא רק למצבים שבהם המשתמש יכול לשלם באמצעות Google Pay, אלא גם למצבים שבהם הוא לא יכול לעשות זאת. באמצעות הבקשה isReadyToPay תוכלו לקבוע אם המשתמש יכול לשלם באמצעות Google Pay, ולשנות בהתאם את חוויית השימוש באתר שלכם.
האם המשתמש יכול לשלם באמצעות Google Pay?
הדבר הראשון שצריך לעשות הוא לבדוק אם משתמש ספציפי שעומד לשלם באתר שלכם יכול להשתמש ב-Google Pay כדי לעשות זאת. כדי לבצע את הבדיקה הזו, צריך לציין את הגרסה של Google Pay API ואת אמצעי התשלום שמותרים באתר שלכם. זה בדיוק מה שאובייקט הגדרות הבסיס שהוגדר בשלב הקודם מכיל.
ב-index.js בתוך הפונקציה onGooglePayLoaded(), מדביקים את הטקסט הבא:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
} else {
alert("Unable to pay using Google Pay");
}
}).catch(function(err) {
console.error("Error determining readiness to use Google Pay: ", err);
});אם השיחה נכשלת או מוחזרת עם תשובה לא מוצלחת, אין פעולה נוספת שצריך לבצע בהקשר של Google Pay. במצב כזה, השלב הבא המתאים ביותר יהיה להציג ממשק משתמש נוסף שתומך באמצעי תשלום אחרים.
לעומת זאת, אם התגובה תהיה חיובית, תוכלו לאפשר למשתמשים שלכם ליהנות מהשימוש ב-Google Pay. לכן, תוכלו להוסיף לחצן להפעלת תהליך התשלום בהפעלת המשתמש (לדוגמה, לחיצה על לחצן).
הוספת לחצן לתשלום באמצעות Google Pay
אפשר להשתמש בכל לחצן שעומד בהנחיות המיתוג של Google Pay כדי להתחיל את תהליך התשלום, אבל מומלץ ליצור לחצן באמצעות Google Pay API. כך תוכלו לא רק להשתמש בהנחיות המיתוג בצורה מדויקת, אלא גם ליהנות משיפורים אחרים שמוטמעים ישירות בלחצן, כמו לוקליזציה.
כדי ליצור לחצן, משתמשים בשיטה createButton באובייקט PaymentsClient, כולל ButtonOptions כדי להגדיר את הלחצן.
ב-index.js בתוך הפונקציה createAndAddButton(), מדביקים את הטקסט הבא:
function createAndAddButton() {
const googlePayButton = googlePayClient.createButton({
// currently defaults to black if default or omitted
buttonColor: 'default',
// defaults to long if omitted
buttonType: 'long',
onClick: onGooglePaymentsButtonClicked
});
document.getElementById('buy-now').appendChild(googlePayButton);
}
function onGooglePaymentsButtonClicked() {
// TODO: Perform transaction
}המאפיין הנדרש היחיד כשמשתמשים ב-createButton הוא onClick, שנדרש כדי לקבוע את אובייקט או פונקציית הקריאה החוזרת שיופעלו בכל פעם שהמשתמשים מפעילים את הלחצן. המאפיינים buttonColor ו-buttonType מאפשרים לכם להתאים אישית את המראה של הלחצן. משנים אותם בהתאם לדרישות העיצוב וממשק המשתמש של האפליקציה.
אחרי שיוצרים את הלחצן, כל מה שצריך לעשות הוא להוסיף אותו לצומת מתאים ב-DOM. בדוגמה הזו, נעשה שימוש בצומת div שמזוהה באמצעות buy-now.
אפשר לראות שהגדרתם גם פונקציה לטיפול באירועים של קליקים על לחצנים. בקטע הבא, משתמשים בפונקציה הזו כדי לבקש אמצעי תשלום.
הכנת בקשת התשלום
בשלב הזה, טענתם את Google Pay API וקבעתם שהמשתמש באתר שלכם יכול להשתמש ב-Google Pay כדי לבצע תשלום. כתוצאה מכך, הצגת את לחצן התשלום של Google Pay בממשק המשתמש, ועכשיו המשתמש מוכן להתחיל את העסקה. עכשיו צריך לטעון את גיליון התשלומים הסופי שמכיל את אמצעי התשלום שזמינים למשתמשים השונים שמחוברים לחשבון.
בדומה למה שעשיתם קודם, במהלך ההגדרה של בקשת isReadyToPay, הקריאה הזו דורשת גם את המאפיינים באובייקט ההגדרות הבסיסי שהוגדר קודם (apiVersion, apiVersionMinor ו-allowedPaymentMethods), בנוסף לכמה מאפיינים חדשים. הפעם, יש נכס חדש, tokenizationSpecification, ועוד parameters באמצעי התשלום שלך שרלוונטיים למטרת הבקשה הזו. בנוסף, צריך להוסיף את transactionInfo ואת merchantInfo.
הוספת פרטים נדרשים נוספים לאמצעי התשלום
קודם כול צריך ליצור עותק של אמצעי התשלום הבסיסי בכרטיס שבו השתמשתם קודם. עכשיו נדרש אמצעי התשלום הזה בכרטיס tokenizationSpecification כדי להגדיר איך לטפל בנתונים שקשורים לאמצעי התשלום שנבחר, וגם בדרישות נתונים נוספות שנדרשות לעסקה בפועל: בדוגמה הזו, כתובת מלאה לחיוב ומספר טלפון.
הנכס tokenizationSpecification
מפרט הטוקניזציה קובע איך אמצעי התשלום שנבחר על ידי הלקוחות שלכם מטופל ומשמש להשלמת עסקה.
יש שני סוגים שונים של אסטרטגיות טיפול נתמכות. אם אתם מעבדים את עסקת התשלום מתוך השרתים שלכם שעומדים בתקן PCI DSS, אתם צריכים להשתמש בסוג המפרט DIRECT. בדוגמה הזו, אתם משתמשים ב-Payment Gateway כדי לעבד את התשלום, ולכן אתם מגדירים את סוג המפרט PAYMENT_GATEWAY.
ב-index.js בתוך הפונקציה onGooglePaymentsButtonClicked(), מדביקים את הטקסט הבא:
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
gateway: 'example',
gatewayMerchantId: 'gatewayMerchantId'
}
};בקטע parameters, אפשר לציין שער מתוך רשימת הספקים שנתמכים על ידי Google Pay API, יחד עם הגדרות נוספות שנדרשות לכל שער. לצורך המעבדה הזו, מספיק להשתמש בשער example, שמספק תוצאות בדיקה לעסקאות שבוצעו.
פרמטרים נוספים
באופן דומה, עכשיו אפשר לספק פרטים נוספים על המידע שצריך לבקש כדי לבצע את העסקה בהצלחה. בדוגמה הזו, צריך להוסיף את המאפיינים billingAddressRequired ו-billingAddressParameters כדי לציין שבעסקה הזו נדרשת כתובת החיוב של המשתמש בפורמט מלא, כולל מספר טלפון.
ב-index.js בתוך הפונקציה onGooglePaymentsButtonClicked(), מדביקים את הטקסט הבא:
const cardPaymentMethod = {
type: 'CARD',
tokenizationSpecification: tokenizationSpecification,
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS'],
billingAddressRequired: true,
billingAddressParameters: {
format: 'FULL',
phoneNumberRequired: true
}
}
};הוספת מידע על העסקה
המאפיין transactionInfo מכיל אובייקט עם פרטים פיננסיים על העסקה, כלומר המחיר וקוד המטבע(פורמט אלפא ISO 4217), יחד עם סטטוס המחיר, שיכול להיות סופי או משוער בהתאם לאופי העסקה (לדוגמה, המחיר עשוי להשתנות בהתאם לכתובת המשלוח שצוינה).
ב-index.js בתוך הפונקציה onGooglePaymentsButtonClicked(), מדביקים את הטקסט הבא:
const transactionInfo = {
totalPriceStatus: 'FINAL',
totalPrice: '123.45',
currencyCode: 'USD'
};הוספת מידע על המוכר
בבקשת התשלום מופיע מידע על המוכר שמבצע את הבקשה במאפיין merchantInfo. בשיעור ה-Lab הזה נתמקד בשניים מהם:
-
merchantIdמצפה למזהה שמשויך לחשבון שלכם אחרי ש-Google מאשרת את הפעלת האתר בסביבת הייצור. שימו לב שההגדרה הזו לא נבדקת כשמשתמשים בסביבתTEST. -
merchantNameהוא שם האתר או הארגון שגלוי למשתמשים. יכול להיות שהמידע הזה יוצג בגיליון התשלום של Google Pay כדי לספק למשתמשים מידע נוסף על מי שמבקש את הפעולה.
ב-index.js בתוך הפונקציה onGooglePaymentsButtonClicked(), מדביקים את הטקסט הבא:
const merchantInfo = {
// merchantId: '01234567890123456789', Only in PRODUCTION
merchantName: 'Example Merchant Name'
};בקשת פרטי תשלום ועיבוד התוצאה
עכשיו ממזגים את ההגדרה שהוגדרה קודם לאובייקט paymentDataRequest הסופי.
ב-index.js בתוך הפונקציה onGooglePaymentsButtonClicked(), מדביקים את הטקסט הבא:
const paymentDataRequest = Object.assign({}, googlePayBaseConfiguration, {
allowedPaymentMethods: [cardPaymentMethod],
transactionInfo: transactionInfo,
merchantInfo: merchantInfo
});בשלב הזה, יש לכם את כל מה שצריך כדי לבקש מ-Google Pay API אמצעי תשלום תקף. כדי לעשות את זה, משתמשים בשיטה loadPaymentData באובייקט PaymentsClient ומעבירים את ההגדרה שהגדרתם.
ב-index.js בתוך הפונקציה onGooglePaymentsButtonClicked(), מדביקים את הטקסט הבא:
googlePayClient
.loadPaymentData(paymentDataRequest)
.then(function(paymentData) {
processPayment(paymentData);
}).catch(function(err) {
// Log error: { statusCode: CANCELED || DEVELOPER_ERROR }
});הפעלת השיטה loadPaymentData מציגה את גיליון התשלום של Google Pay. אם אין שגיאות בהגדרה, תוכלו לראות רשימה של אמצעי תשלום תקפים שמשויכים לחשבון שאליו אתם מחוברים כרגע.
אחרי הבחירה, הגיליון נסגר והשדה Promise מתמלא באובייקט PaymentData שכולל מידע רלוונטי על אמצעי התשלום שנבחר:
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}עכשיו אפשר להשתמש בפרטי אמצעי התשלום האלה כדי לבצע את העסקה בפועל.
function processPayment(paymentData) {
// TODO: Send a POST request to your processor with the payload
// https://us-central1-devrel-payments.cloudfunctions.net/google-pay-server
// Sorry, this is out-of-scope for this codelab.
return new Promise(function(resolve, reject) {
// @todo pass payment token to your gateway to process payment
const paymentToken = paymentData.paymentMethodData.tokenizationData.token;
console.log('mock send token ' + paymentToken + ' to payment processor');
setTimeout(function() {
console.log('mock response from processor');
alert('done');
resolve({});
}, 800);
});
}עד עכשיו, בדקנו עסקאות עם סכומי תשלום קבועים. אבל נניח שאתם רוצים לעדכן את המחיר על סמך בחירה של מאפיינים מסוימים של העסקה (לדוגמה, פרטי המשלוח). כדי לעשות את זה, צריך לספק את הפרמטר paymentDataCallback כשיוצרים את הלקוח. הקריאה החוזרת הזו משמשת לטיפול בשינויים בעסקה ולהחלת שינויים בהתאם. תוכלו להאזין לשינויים בכתובת למשלוח, באפשרות המשלוח ובאמצעי התשלום שנבחרו. בדוגמה הזו, תאזינו לשינויים באפשרות המשלוח שנבחרה. קודם כול, מגדירים את המשתנים שמכילים את כל פרטי המשלוח ומשנים את paymentDataRequest כך שיכלול אותם:
const shippingOptionParameters = {
shippingOptions: [
{
id: 'shipping-001',
label: '$1.99: Standard shipping',
description: 'Delivered on May 15.'
},
{
id: 'shipping-002',
label: '$3.99: Expedited shipping',
description: 'Delivered on May 12.'
},
{
id: 'shipping-003',
label: '$10: Express shipping',
description: 'Delivered tomorrow.'
}
]
};
// Shipping surcharges mapped to the IDs above.
const shippingSurcharges = {
'shipping-001': 1.99,
'shipping-002': 3.99,
'shipping-003': 10
};
...
// Place inside of onGooglePaymentsButtonClicked()
paymentDataRequest.shippingAddressRequired = true;
paymentDataRequest.shippingOptionRequired = true;
paymentDataRequest.callbackIntents = ['SHIPPING_OPTION'];
paymentDataRequest.shippingOptionParameters = shippingOptionParameters;
לאחר מכן, משנים את יצירת googlePayClient כך שתכלול paymentDataCallback, שמופעל בכל פעם שמתבצע שינוי שכלול ב-callbackIntents בפעולת התשלום. הקריאה החוזרת הזו כוללת אובייקט עם המאפיינים שהשתנו. אפשר להשתמש בשינויים האלה כדי ליצור עסקת תשלום מעודכנת:
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
paymentDataCallbacks: { onPaymentDataChanged: paymentDataCallback },
environment: 'TEST'
});
...
}
function paymentDataCallback(callbackPayload) {
const selectedShippingOptionId = callbackPayload.shippingOptionData.id;
const shippingSurcharge = shippingSurcharges[selectedShippingOptionId];
const priceWithSurcharges = 123.45 + shippingSurcharge;
return {
newTransactionInfo: {
totalPriceStatus: 'FINAL',
totalPrice: priceWithSurcharges.toFixed(2),
totalPriceLabel: 'Total',
currencyCode: 'USD',
displayItems: [
{
label: 'Subtotal',
type: 'SUBTOTAL',
price: priceWithSurcharges.toFixed(2),
},
{
label: 'Shipping',
type: 'LINE_ITEM',
price: shippingSurcharge.toFixed(2),
status: 'FINAL'
}]
}
}
};אחרי שהאובייקט החדש יוחזר בקריאה החוזרת (callback), המידע שמוצג בדף התשלום יעודכן בהתאם לשינויים שבוצעו בעסקה.
אחרי שבדקתם שהשילוב פועל בצורה תקינה, אתם יכולים לעשות עוד צעד אחד ולטעון מראש את הגדרות התשלום ברגע שקבעתם שאפשר להשתמש ב-Google Pay. הפעולה הזו מתבצעת לפני שהמשתמש מפעיל (לוחץ על) לחצן התשלום של Google Pay.
אם מבצעים אחזור מראש של נתוני התשלום, כשהמשתמש מחליט לשלם, המידע שצריך כדי לטעון את הגיליון כבר יהיה זמין. כך זמני הטעינה מתקצרים משמעותית, וחוויית המשתמש משתפרת.
השיטה הזו מצפה לאותו קלט כמו loadPaymentData. כלומר, אפשר להשתמש באותו אובייקט paymentDataRequest שהוגדר קודם. עכשיו, כל מה שצריך לעשות הוא לכלול קריאה לשיטת הטעינה מראש ברגע שקובעים שהמשתמש יכול להשתמש ב-Google Pay, אחרי ש-isReadyToPay מחזירה ערך בהצלחה:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
googlePayClient.prefetchPaymentData(paymentDataRequest);
}
});כך מקצרים את זמן הטעינה על ידי אחזור מראש של נתוני התשלום לפני שהמשתמש לוחץ על הלחצן. השיפור בתגובתיות של האתר אמור להוביל לשיפור בשיעור ההמרה.
הצלחתם לשלב את Google Pay API באתר לדוגמה ב-codelab הזה או באפליקציה שלכם.
כדי להעביר את זה לסביבת הייצור, חשוב לעיין ברשימת המשימות לשילוב. אחרי שתשלימו את התהליך ונבדוק את הפרטים, תקבלו מזהה מוכר שצריך להוסיף להגדרות הלקוח. באופן דומה, אם אתם מתכננים להשתמש (או כבר משתמשים) בשער או בחברה לעיבוד תשלומים של צד שלישי, כדאי לעיין ברשימת הספקים הנתמכים ב-Google Pay ולהגדיר את הספק שלכם. אם אתם משלבים את Google Pay ישירות, כדאי לעיין בקטע התיעוד בנושא הזה.
מה נכלל
- מייבאים ומגדירים את Google API באתר.
- בודקים אם יש תמיכה ב-API ופועלים בהתאם.
- מוסיפים כפתור כדי לאפשר למשתמשים לשלם באמצעות Google Pay.
- טעינה ועיבוד של פרטי תשלום של משתמשים שאוחסנו בעבר.
- אפשר לבצע אופטימיזציה של זמן הטעינה על ידי אחזור מראש של פרטי התשלום.
השלבים הבאים
- מידע נוסף על Google Pay
- מעיינים ברשימת המשימות לשילוב ומקבלים מספר חשבון Merchant.
- כדאי לעיין בשני סוגי השילוב ולבחור את מה שמתאים לכם יותר: שילוב ישיר או שימוש בשער תשלומים או בספק שירותי תשלומים.
- כדי להתחיל את תהליך התשלום ולראות את סטטוס האישור של התשלום, צריך להגדיר את התכונה אישור תשלומים. (אישור או דחייה)
מידע נוסף
- כדאי לעיין בהפניה לספרייה.
- אם מופיעות שגיאות, צריך לפתור בעיות בהטמעה.
- מידע נוסף על שילוב של Google Pay ב-Android

