Google Pay API की मदद से, लोग अपने Google खातों में सेव की गई पेमेंट की जानकारी का इस्तेमाल करके, कहीं भी पेमेंट कर सकते हैं. इस लैब में, आपको वेब के लिए Google Pay की क्लाइंट लाइब्रेरी का इस्तेमाल करना है. इससे, आपको एक आसान ऑनलाइन स्टोर के चेकआउट अनुभव को बेहतर बनाने में मदद मिलेगी. इसके लिए, आपको तेज़, ज़्यादा सुविधाजनक, और सुरक्षित अनुभव बनाना होगा. इससे आपको ज़्यादा कन्वर्ज़न मिलेंगे और खरीदार भी खुश रहेंगे.
ऑटो टी-शर्ट शॉप एक नया स्टोर है. यह आर्टिफ़िशियल इंटेलिजेंस की नई तकनीकों का इस्तेमाल करता है. साथ ही, यह आपकी स्टाइल से जुड़ी प्राथमिकताओं, मौसम, साल के समय, और फ़ैशन के रुझानों जैसी जानकारी का इस्तेमाल करके, आपको खरीदारी के लिए सबसे सही आइटम का सुझाव देता है.
इस स्टोर के लिए, लोगों की दिलचस्पी दिखाने से जुड़ी मेट्रिक बहुत ज़्यादा है. माफ़ करें, लेकिन मेट्रिक से यह भी पता चलता है कि चेकआउट प्रोसेस के दौरान, बड़ी संख्या में लोगों ने खरीदारी पूरी नहीं की. इस समस्या को हल करने के लिए, प्रोजेक्ट के मालिकों में से एक को याद आता है कि उसने एक वीडियो देखा था, जिसमें Google Pay से मिलती-जुलती साइटों को मिले अच्छे नतीजों के बारे में बताया गया था. इसलिए, वे इसे आज़माने का फ़ैसला करते हैं. साथ ही, वे आपको इंटिग्रेशन की ज़िम्मेदारी सौंपते हैं.
आपको क्या बनाना है
इस कोडलैब में, Google Pay को किसी मौजूदा साइट में इंटिग्रेट करने का तरीका बताया गया है. इसमें यह पता लगाना शामिल है कि क्या कोई उपयोगकर्ता, Google Pay के साथ काम करने वाले पेमेंट के तरीके का इस्तेमाल करके पेमेंट कर सकता है. साथ ही, इसमें पेमेंट बटन की जगह और डिज़ाइन के बारे में भी बताया गया है. इसके अलावा, लेन-देन पूरा करने का तरीका भी बताया गया है.

आपको क्या सीखने को मिलेगा
- Google Pay को मौजूदा चेकआउट पेज में इंटिग्रेट करने का तरीका
- पेमेंट के पसंदीदा तरीकों में से कोई तरीका चुनने का तरीका
- यह पता लगाने का तरीका कि कोई उपयोगकर्ता Google Pay से पेमेंट करने के लिए तैयार है या नहीं
आपको इन चीज़ों की ज़रूरत होगी
- इंटरनेट की सुविधा वाला कंप्यूटर
- JavaScript की बुनियादी जानकारी
glitch.com पर सैंपल साइट चलाना
इस कोडलैब को glitch.com पर उपलब्ध कराया गया है, ताकि आप इसे जल्द से जल्द शुरू कर सकें. Glitch, वेब पर आधारित एक ऐसा एनवायरमेंट है जो बिना किसी शुल्क के उपलब्ध है. इसमें कोड एडिटर, होस्टिंग, और डिप्लॉयमेंट की सुविधाएं मिलती हैं. इनका इस्तेमाल करके, वेब ऐप्लिकेशन बनाए और उन्हें उपलब्ध कराए जा सकते हैं.
शुरू करने के लिए, नीचे दिए गए बटन का इस्तेमाल करके Glitch पर नया डेवलपमेंट एनवायरमेंट बनाएं. यह कोडलैब की कॉपी के साथ पहले से सेट अप किया गया है.
इसके बाद, Glitch पर कोड एडिटर का इस्तेमाल करके अपनी फ़ाइलों में बदलाव किया जा सकता है. सबसे ऊपर मौजूद दिखाएं मेन्यू का इस्तेमाल करके, अपने ऐप्लिकेशन को दिखाना शुरू करें. इसके बाद, नई विंडो में को चुनें.
नमूना साइट को सरसरी तौर पर देखना
जैसा कि आप देख सकते हैं, रिपॉज़िटरी में फ़ाइल स्ट्रक्चर को आसान रखा गया है. इस कोडलैब का मुख्य मकसद यह है कि आप इस इंटिग्रेशन को अपने मौजूदा और आने वाले ऐप्लिकेशन के हिसाब से ढाल सकें. इसके लिए, आपको यह तय करना होगा कि आपको किस फ़्रेमवर्क, लाइब्रेरी या टूल का इस्तेमाल करना है.
साइट एक्सप्लोर करें
इस डेमो मार्केटप्लेस को इस तरह से बनाया गया है कि यह आपके मौजूदा या संभावित ऐप्लिकेशन की तरह दिखता है. हालांकि, इसमें खरीदारी का तरीका जोड़ने से पहले, आपको कुछ बदलाव करने पड़ सकते हैं. हमारा सुझाव है कि आप इस डेमो ऐप्लिकेशन पर काम करें. हालांकि, आपके पास इस कोडलैब का इस्तेमाल करके, Google Pay को अपने मौजूदा ऐप्लिकेशन में इंटिग्रेट करने का विकल्प भी है.
अगर आपने अब तक ऐसा नहीं किया है, तो डेमो साइट खोलें. इसके लिए, अगर Glitch का इस्तेमाल किया जा रहा है, तो दिखाएं बटन पर क्लिक करें. इसके अलावा, उस यूआरएल को खोलें जहां आपका लोकल वेब सर्वर चल रहा है.

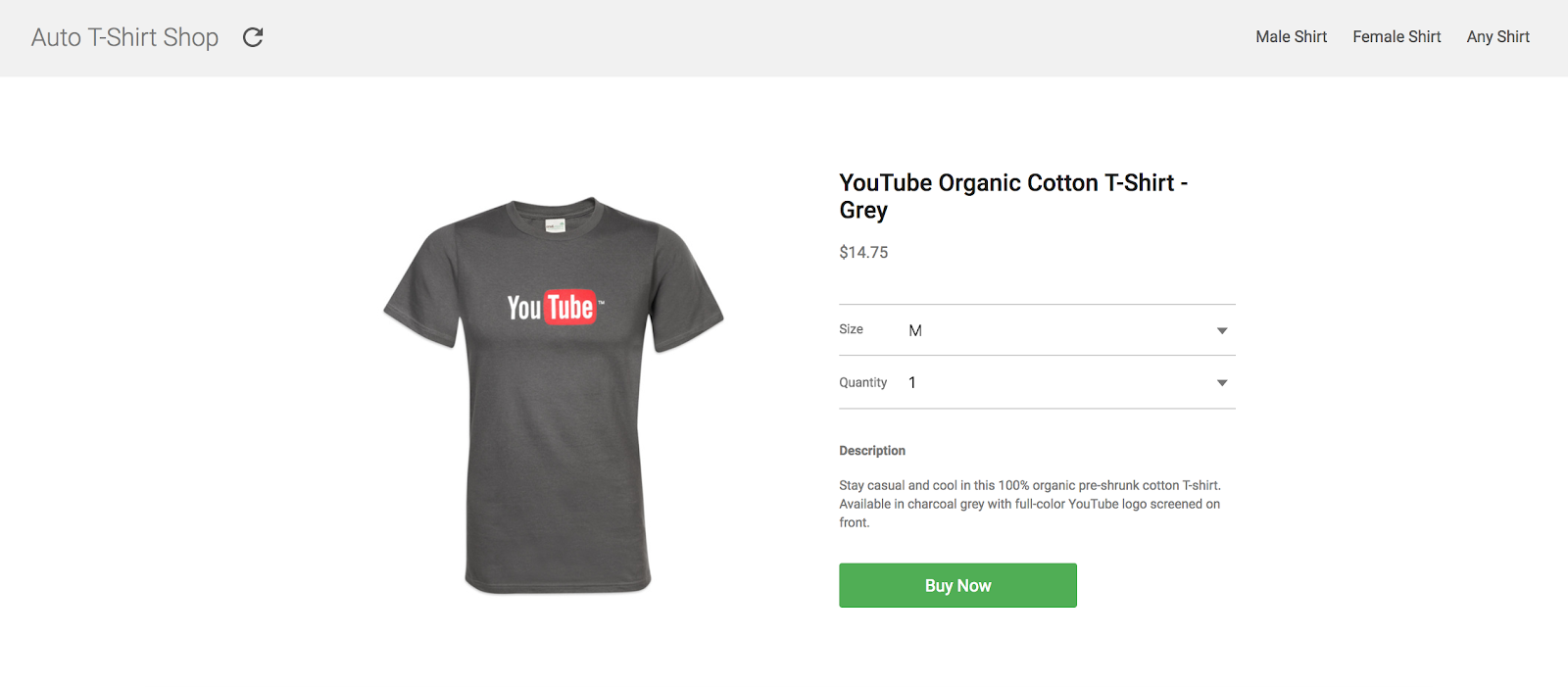
डेमो साइट में कुछ भी हैरान करने वाला नहीं है, है न? प्रॉडक्ट की ज़्यादा जानकारी वाला पेज. इसमें एक तस्वीर, कीमत, ब्यौरा, कुछ सिलेक्टर, और एक बटन है. यह बटन आपको काल्पनिक और सामान्य पेमेंट फ़ॉर्म पर ले जाता है.
इस लैब का मकसद, इस फ़्लो को Google Pay की मदद से, दो क्लिक में पूरा होने वाले फ़्लो से बदलना है.
चलिए, इसकी योजना बनाते हैं!
इस इंटिग्रेशन को बेहतर तरीके से समझने के लिए, इस प्रोसेस को इन बुनियादी चरणों में बांटा गया है:
- लाइब्रेरी लोड करना
- यह तय करना कि Google Pay से पेमेंट किया जा सकता है या नहीं
- Google Pay से पेमेंट करने का बटन दिखाना
- पेमेंट का अनुरोध बनाना और उसे भेजना
- नतीजे इकट्ठा करना
script टैग जोड़ना
Google Pay API का इस्तेमाल शुरू करने के लिए, सबसे पहले JavaScript लाइब्रेरी लोड करनी होगी. इसके लिए, एचटीएमएल फ़ाइल में script टैग शामिल करें. इस फ़ाइल से आपको एपीआई को कॉल करना है. साथ ही, इसमें src एट्रिब्यूट शामिल करें, जो बाहरी JavaScript लाइब्रेरी की ओर इशारा करता है.
इस कोडलैब के लिए, index.html फ़ाइल खोलें. आपको दिखेगा कि स्क्रिप्ट टैग पहले से ही शामिल कर दिया गया है:
<script async
src="https://pay.google.com/gp/p/js/pay.js"
onload="onGooglePayLoaded()">
</script>आपने src के अलावा, दो अन्य एट्रिब्यूट जोड़े हैं.
asyncसे आपकी स्क्रिप्ट को एसिंक्रोनस तरीके से लोड और एक्ज़ीक्यूट किया जा सकता है. इससे आपके दस्तावेज़ को लोड होने में लगने वाले समय पर कोई असर नहीं पड़ता.onloadकी मदद से, इस लाइब्रेरी पर निर्भर कोड को तब तक के लिए रोका जा सकता है, जब तक आपकी स्क्रिप्ट लोड नहीं हो जाती. ऐसा होने के बाद, इस एट्रिब्यूट में बताया गया फ़ंक्शन चलता है. इस मामले में, फ़ंक्शनonGooglePayLoadedहै.
एपीआई क्लाइंट को इंस्टैंशिएट करना
स्क्रिप्ट लोड हो जाने के बाद, इस लाइब्रेरी का इस्तेमाल शुरू किया जा सकता है. सबसे पहले, क्लाइंट ऑब्जेक्ट को इंस्टैंटिएट करें. इसका इस्तेमाल बाद में Google Pay API को कॉल करने के लिए किया जाएगा.
index.js फ़ाइल में बदलाव करें. यह फ़ाइल, इस प्रोजेक्ट में फ़ाइल स्ट्रक्चर का हिस्सा है. onGooglePayLoaded फ़ंक्शन की जगह यह कोड डालें.
let googlePayClient;
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
environment: 'TEST'
});
}पेमेंट क्लाइंट को PaymentOptions ऑब्जेक्ट के साथ शुरू किया जाता है. environment को TEST पर सेट करने से, आपको पूरे इंटिग्रेशन में डमी पेमेंट की जानकारी के साथ एक्सपेरिमेंट करने की सुविधा मिलती है. जब आपको ऐसे ऑपरेशन बनाने हों जो असली लेन-देन के साथ काम करते हैं, तब environment प्रॉपर्टी को PRODUCTION पर अपडेट किया जा सकता है.
Overview
हमने अब Google Pay API की JavaScript क्लाइंट लाइब्रेरी लोड कर दी है. अब इसे कॉन्फ़िगर करते हैं, ताकि यह हमारे लिए एपीआई कॉल कर सके.
कोडलैब के बाकी बचे हिस्से के लिए, कोड में ये सभी बदलाव index.js फ़ाइल में किए जाएंगे.
स्केलेटन
Google Pay API से कम्यूनिकेट करते समय, आपको अपने अनुरोधों में कई कॉन्फ़िगरेशन पैरामीटर शामिल करने होते हैं. जैसे, एपीआई का वह वर्शन जिसे आपको टारगेट करना है. इस कोडलैब के लिए, इस ऑब्जेक्ट में आपके ऐप्लिकेशन में स्वीकार किए गए पेमेंट के तरीकों के बारे में भी जानकारी होती है. फ़ाइनल स्ट्रक्चर ऐसा दिखता है:
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}प्रॉपर्टी allowedPaymentMethods, पेमेंट के तरीकों की सूची लेती है. आपको पेमेंट के हर तरीके के लिए, यहां दी गई प्रॉपर्टी शामिल करनी होंगी:
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}यह तय करने के लिए कि उपयोगकर्ता Google Pay से पेमेंट कर सकता है या नहीं, सिर्फ़ type और parameters प्रॉपर्टी की ज़रूरत होती है.
पेमेंट के तरीके का कॉन्फ़िगरेशन
इस उदाहरण में, सिर्फ़ एक कॉन्फ़िगरेशन स्वीकार किया जाएगा. इसमें Mastercard और Visa, दोनों के लिए कार्ड से पेमेंट करने की अनुमति दी गई है. इसके लिए, टोकनाइज़ेशन और प्राइमरी खाता संख्या (PAN), दोनों का इस्तेमाल किया जा सकता है.
index.js में आपका कॉन्फ़िगरेशन इस तरह सेट अप होना चाहिए:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};पूरी जानकारी
आइए, एक बार फिर से देख लेते हैं.
आपने अपनी वेबसाइट पर पेमेंट के एक तरीके को स्वीकार करने के लिए सेट किया है और आपको एपीआई के 2.0 वर्शन के साथ काम करना है. कॉन्फ़िगरेशन कुछ ऐसा दिखना चाहिए:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};
const googlePayBaseConfiguration = {
apiVersion: 2,
apiVersionMinor: 0,
allowedPaymentMethods: [baseCardPaymentMethod]
};अब जब आपका बुनियादी कॉन्फ़िगरेशन तैयार हो गया है, तो आइए मज़ेदार हिस्से पर चलते हैं.
Google Pay का मुख्य मकसद, उपयोगकर्ताओं को तेज़ी से और आसानी से चेकआउट करने का अनुभव देना है. यह सुविधा, सिर्फ़ उन स्थितियों में लागू नहीं होती है जब कोई व्यक्ति Google Pay का इस्तेमाल कर सकता है. यह उन स्थितियों में भी लागू होती है जब वह ऐसा नहीं कर सकता. isReadyToPay अनुरोध का इस्तेमाल करके, यह पता लगाया जा सकता है कि कोई व्यक्ति Google Pay से पेमेंट करने के लिए तैयार है या नहीं. इससे आपको अपनी साइट पर, लोगों के अनुभव को बेहतर बनाने का मौका मिलता है.
क्या आपका उपयोगकर्ता, Google Pay से पेमेंट कर पा रहा है?
सबसे पहले, आपको यह देखना होगा कि आपकी साइट पर पेमेंट करने वाला कोई व्यक्ति, Google Pay का इस्तेमाल कर सकता है या नहीं. इस अनुरोध में, आपको Google Pay API का वर्शन और आपकी साइट पर पेमेंट के लिए इस्तेमाल किए जा सकने वाले तरीके बताने होंगे. पिछले चरण में तय किए गए बेस कॉन्फ़िगरेशन ऑब्जेक्ट में यही जानकारी होती है.
onGooglePayLoaded() फ़ंक्शन में मौजूद index.js में, यह कोड चिपकाएं:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
} else {
alert("Unable to pay using Google Pay");
}
}).catch(function(err) {
console.error("Error determining readiness to use Google Pay: ", err);
});अगर कॉल पूरा नहीं होता है या जवाब नहीं मिलता है, तो Google Pay के संदर्भ में कोई और कार्रवाई नहीं की जाएगी. ऐसी स्थिति में, अगला सबसे सही कदम यह होगा कि पेमेंट के अन्य तरीकों के साथ काम करने वाला अतिरिक्त यूज़र इंटरफ़ेस दिखाया जाए.
दूसरी ओर, अगर जवाब सही है, तो अब आपके पास अपने उपयोगकर्ताओं को Google Pay का इस्तेमाल करने की अनुमति देने का विकल्प है. इसलिए, उपयोगकर्ता के खाते को चालू करने पर, पेमेंट की प्रोसेस शुरू करने के लिए बटन जोड़ा जा सकता है. उदाहरण के लिए, बटन पर क्लिक करना.
Google Pay से पेमेंट करने के लिए बटन जोड़ना
पेमेंट की प्रोसेस शुरू करने के लिए, Google Pay के ब्रैंड से जुड़े दिशा-निर्देशों का पालन करने वाले किसी भी बटन का इस्तेमाल किया जा सकता है. हालांकि, हमारा सुझाव है कि आप Google Pay API का इस्तेमाल करके बटन जनरेट करें. इस तरह, न सिर्फ़ ब्रैंड के दिशा-निर्देशों का सही तरीके से इस्तेमाल किया जा सकता है, बल्कि बटन में सीधे तौर पर किए गए अन्य सुधारों का फ़ायदा भी मिलता है. जैसे, स्थानीय भाषा में उपलब्ध होना.
बटन जनरेट करने के लिए, createButton ऑब्जेक्ट में createButton तरीके का इस्तेमाल करें. साथ ही, बटन को कॉन्फ़िगर करने के लिए ButtonOptions का इस्तेमाल करें.PaymentsClient
createAndAddButton() फ़ंक्शन में मौजूद index.js में, यह कोड चिपकाएं:
function createAndAddButton() {
const googlePayButton = googlePayClient.createButton({
// currently defaults to black if default or omitted
buttonColor: 'default',
// defaults to long if omitted
buttonType: 'long',
onClick: onGooglePaymentsButtonClicked
});
document.getElementById('buy-now').appendChild(googlePayButton);
}
function onGooglePaymentsButtonClicked() {
// TODO: Perform transaction
}createButton का इस्तेमाल करते समय, सिर्फ़ onClick प्रॉपर्टी को शामिल करना ज़रूरी है. इससे यह तय किया जाता है कि जब भी आपके उपयोगकर्ता बटन को चालू करें, तब कौनसे कॉलबैक ऑब्जेक्ट या फ़ंक्शन को ट्रिगर करना है. buttonColor और buttonType की मदद से, बटन के दिखने का तरीका पसंद के मुताबिक बनाया जा सकता है. अपने ऐप्लिकेशन की थीम और यूज़र इंटरफ़ेस (यूआई) की ज़रूरी शर्तों के हिसाब से, उनमें बदलाव करें.
बटन बनाने के बाद, आपको बस इसे DOM में मौजूद किसी सही नोड में जोड़ना होगा. इस उदाहरण में, इस काम के लिए buy-now से पहचाने गए div नोड का इस्तेमाल किया गया है.
देखें कि आपने बटन क्लिक इवेंट को हैंडल करने के लिए भी कोई फ़ंक्शन तय किया हो. अगले सेक्शन में, पेमेंट के तरीके का अनुरोध करने के लिए इस फ़ंक्शन का इस्तेमाल करें.
पेमेंट का अनुरोध तैयार करना
इस समय, आपने Google Pay API लोड कर लिया है. साथ ही, यह तय कर लिया है कि आपकी साइट का उपयोगकर्ता, Google Pay का इस्तेमाल करके पेमेंट कर सकता है. इस वजह से, आपने यूज़र इंटरफ़ेस (यूआई) में Google Pay पेमेंट बटन दिखाया है. अब आपका उपयोगकर्ता लेन-देन शुरू करने के लिए तैयार है. अब पेमेंट की फ़ाइनल शीट लोड करने का समय है. इसमें लॉग इन किए गए अलग-अलग उपयोगकर्ताओं के लिए, पेमेंट के उपलब्ध तरीके शामिल होते हैं.
isReadyToPay अनुरोध को तय करते समय, आपने जिन प्रॉपर्टी का इस्तेमाल किया था, इस कॉल के लिए भी आपको उन प्रॉपर्टी का इस्तेमाल करना होगा. साथ ही, आपको कुछ नई प्रॉपर्टी का इस्तेमाल भी करना होगा. ये प्रॉपर्टी, पहले से तय किए गए बेस कॉन्फ़िगरेशन ऑब्जेक्ट (apiVersion, apiVersionMinor, और allowedPaymentMethods) में मौजूद हैं. इस बार, आपके पेमेंट के तरीकों में एक नई प्रॉपर्टी, tokenizationSpecification, और अतिरिक्त parameters मौजूद हैं. ये इस अनुरोध के लिए ज़रूरी हैं. इसके अलावा, transactionInfo और merchantInfo को भी जोड़ना होगा.
पेमेंट के तरीकों में ज़रूरी जानकारी शामिल करना
शुरुआत में, उस कार्ड से पेमेंट करने के तरीके की कॉपी बनाएँ जिसका इस्तेमाल पहले किया गया था. कार्ड से पेमेंट करने के इस तरीके के लिए, अब tokenizationSpecification प्रॉपर्टी की ज़रूरत होती है. इससे यह तय किया जाता है कि चुने गए पेमेंट के तरीके से जुड़े डेटा को कैसे मैनेज किया जाए. साथ ही, लेन-देन पूरा करने के लिए ज़रूरी डेटा के बारे में भी पता चलता है. इस उदाहरण में, बिलिंग का पूरा पता और फ़ोन नंबर.
tokenizationSpecification प्रॉपर्टी
टोकनाइज़ेशन स्पेसिफ़िकेशन से यह तय होता है कि आपके खरीदारों के चुने गए पेमेंट के तरीके को कैसे मैनेज किया जाएगा और लेन-देन पूरा करने के लिए उसका इस्तेमाल कैसे किया जाएगा.
दो तरह की हैंडलिंग रणनीतियों का इस्तेमाल किया जा सकता है. अगर पेमेंट के लेन-देन को PCI DSS के मुताबिक बने सर्वर से प्रोसेस किया जा रहा है, तो DIRECT स्पेसिफ़िकेशन टाइप का इस्तेमाल करें. इस उदाहरण में, पेमेंट प्रोसेस करने के लिए पेमेंट गेटवे का इस्तेमाल किया गया है. इसलिए, PAYMENT_GATEWAY स्पेसिफ़िकेशन टाइप सेट किया गया है.
onGooglePaymentsButtonClicked() फ़ंक्शन में मौजूद index.js में, यह कोड चिपकाएं:
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
gateway: 'example',
gatewayMerchantId: 'gatewayMerchantId'
}
};parameters सेक्शन में, Google Pay API के साथ काम करने वाली कंपनियों की सूची में से किसी एक गेटवे को चुना जा सकता है. साथ ही, हर गेटवे के लिए ज़रूरी अतिरिक्त कॉन्फ़िगरेशन भी तय किया जा सकता है. इस लैब के लिए, example गेटवे का इस्तेमाल करना काफ़ी है. इससे किए गए लेन-देन के टेस्ट के नतीजे मिलते हैं.
अन्य पैरामीटर
इसी तरह, अब लेन-देन पूरा करने के लिए, आपको जिस जानकारी का अनुरोध करना है उसके बारे में ज़्यादा जानकारी दी जा सकती है. इस उदाहरण में देखें कि आपको billingAddressRequired और billingAddressParameters प्रॉपर्टी जोड़ने की ज़रूरत है. इससे यह पता चलता है कि इस लेन-देन के लिए, उपयोगकर्ता के बिलिंग पते को पूरे फ़ॉर्मैट में देना ज़रूरी है. इसमें फ़ोन नंबर भी शामिल है.
onGooglePaymentsButtonClicked() फ़ंक्शन में मौजूद index.js में, यह कोड चिपकाएं:
const cardPaymentMethod = {
type: 'CARD',
tokenizationSpecification: tokenizationSpecification,
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS'],
billingAddressRequired: true,
billingAddressParameters: {
format: 'FULL',
phoneNumberRequired: true
}
}
};लेन-देन के बारे में जानकारी जोड़ना
transactionInfo प्रॉपर्टी में एक ऑब्जेक्ट होता है. इसमें लेन-देन के बारे में वित्तीय जानकारी होती है. जैसे, कीमत और मुद्रा कोड (आईएसओ 4217 वर्ण-अक्षर वाला फ़ॉर्मैट). साथ ही, इसमें कीमत की स्थिति भी होती है. यह फ़ाइनल या अनुमानित हो सकती है. यह लेन-देन के टाइप पर निर्भर करती है. उदाहरण के लिए, शिपिंग के लिए दिए गए पते के हिसाब से कीमत अलग-अलग हो सकती है.
onGooglePaymentsButtonClicked() फ़ंक्शन में मौजूद index.js में, यह कोड चिपकाएं:
const transactionInfo = {
totalPriceStatus: 'FINAL',
totalPrice: '123.45',
currencyCode: 'USD'
};कारोबारी या कंपनी के बारे में जानकारी जोड़ना
पेमेंट के अनुरोध में, merchantInfo प्रॉपर्टी के तहत अनुरोध करने वाले कारोबारी या कंपनी की जानकारी शामिल होती है. इस कोडलैब में, आपको इनमें से दो पर फ़ोकस करना होगा:
-
merchantIdको आपके खाते से जुड़ा आइडेंटिफ़ायर चाहिए. यह तब होता है, जब Google आपकी साइट को प्रोडक्शन मोड में काम करने की अनुमति दे देता है. ध्यान दें किTESTएनवायरमेंट का इस्तेमाल करते समय, इसका आकलन नहीं किया जाता. merchantName, आपकी साइट या संगठन का वह नाम है जो लोगों को दिखता है. यह जानकारी, Google Pay की पेमेंट शीट में दिख सकती है. इससे लोगों को यह पता चलता है कि लेन-देन का अनुरोध किसने किया है.
onGooglePaymentsButtonClicked() फ़ंक्शन में मौजूद index.js में, यह कोड चिपकाएं:
const merchantInfo = {
// merchantId: '01234567890123456789', Only in PRODUCTION
merchantName: 'Example Merchant Name'
};पेमेंट की जानकारी का अनुरोध करना और नतीजे को प्रोसेस करना
अब पहले से तय किए गए कॉन्फ़िगरेशन को फ़ाइनल paymentDataRequest ऑब्जेक्ट में मर्ज करें.
onGooglePaymentsButtonClicked() फ़ंक्शन में मौजूद index.js में, यह कोड चिपकाएं:
const paymentDataRequest = Object.assign({}, googlePayBaseConfiguration, {
allowedPaymentMethods: [cardPaymentMethod],
transactionInfo: transactionInfo,
merchantInfo: merchantInfo
});इस समय, आपके पास Google Pay API से पेमेंट के मान्य तरीके के बारे में पूछने के लिए ज़रूरी सभी जानकारी मौजूद है. इसके लिए, PaymentsClient ऑब्जेक्ट में loadPaymentData तरीके का इस्तेमाल करें. साथ ही, उस कॉन्फ़िगरेशन को पास करें जिसे आपने अभी तय किया है.
onGooglePaymentsButtonClicked() फ़ंक्शन में मौजूद index.js में, यह कोड चिपकाएं:
googlePayClient
.loadPaymentData(paymentDataRequest)
.then(function(paymentData) {
processPayment(paymentData);
}).catch(function(err) {
// Log error: { statusCode: CANCELED || DEVELOPER_ERROR }
});loadPaymentData तरीके को कॉल करने पर, Google Pay की पेमेंट शीट दिखती है. अगर कॉन्फ़िगरेशन में कोई गड़बड़ी नहीं है, तो आपको मौजूदा समय में लॉग इन किए गए खाते से जुड़े पेमेंट के मान्य तरीकों की सूची दिखेगी.
चुने जाने पर, शीट बंद हो जाती है और Promise को PaymentData ऑब्जेक्ट के साथ पूरा किया जाता है. इसमें पेमेंट के चुने गए तरीके के बारे में ज़रूरी जानकारी शामिल होती है:
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}अब इस जानकारी का इस्तेमाल करके, असली लेन-देन किया जा सकता है.
function processPayment(paymentData) {
// TODO: Send a POST request to your processor with the payload
// https://us-central1-devrel-payments.cloudfunctions.net/google-pay-server
// Sorry, this is out-of-scope for this codelab.
return new Promise(function(resolve, reject) {
// @todo pass payment token to your gateway to process payment
const paymentToken = paymentData.paymentMethodData.tokenizationData.token;
console.log('mock send token ' + paymentToken + ' to payment processor');
setTimeout(function() {
console.log('mock response from processor');
alert('done');
resolve({});
}, 800);
});
}अब तक, हमने पेमेंट की तय रकम वाले लेन-देन देखे हैं. हालांकि, मान लें कि आपको लेन-देन की कुछ प्रॉपर्टी (जैसे, शिपिंग की जानकारी) के आधार पर कीमत अपडेट करनी है. क्लाइंट बनाते समय paymentDataCallback पैरामीटर की वैल्यू देकर, ऐसा किया जा सकता है. इस कॉलबैक का इस्तेमाल, लेन-देन में हुए बदलावों को मैनेज करने और उसके मुताबिक बदलाव लागू करने के लिए किया जाता है. शिपिंग पते, शिपिंग के विकल्प, और पेमेंट के चुने गए तरीके में किए गए बदलावों को सुना जा सकता है. इस उदाहरण में, शिपिंग के लिए चुने गए विकल्प में हुए बदलावों को सुना जाएगा. सबसे पहले, शिपिंग की पूरी जानकारी देने वाले वैरिएबल तय करें. इसके बाद, उन्हें शामिल करने के लिए paymentDataRequest में बदलाव करें:
const shippingOptionParameters = {
shippingOptions: [
{
id: 'shipping-001',
label: '$1.99: Standard shipping',
description: 'Delivered on May 15.'
},
{
id: 'shipping-002',
label: '$3.99: Expedited shipping',
description: 'Delivered on May 12.'
},
{
id: 'shipping-003',
label: '$10: Express shipping',
description: 'Delivered tomorrow.'
}
]
};
// Shipping surcharges mapped to the IDs above.
const shippingSurcharges = {
'shipping-001': 1.99,
'shipping-002': 3.99,
'shipping-003': 10
};
...
// Place inside of onGooglePaymentsButtonClicked()
paymentDataRequest.shippingAddressRequired = true;
paymentDataRequest.shippingOptionRequired = true;
paymentDataRequest.callbackIntents = ['SHIPPING_OPTION'];
paymentDataRequest.shippingOptionParameters = shippingOptionParameters;
इसके बाद, googlePayClient बनाने के तरीके में बदलाव किया जाता है, ताकि उसमें paymentDataCallback शामिल किया जा सके. paymentDataCallback को तब कॉल किया जाता है, जब पेमेंट के तरीके में callbackIntents में शामिल कोई बदलाव किया जाता है. इस कॉलबैक में, बदली गई प्रॉपर्टी वाला ऑब्जेक्ट शामिल होता है. इन बदलावों का इस्तेमाल करके, पेमेंट के लेन-देन की अपडेट की गई जानकारी तैयार की जा सकती है:
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
paymentDataCallbacks: { onPaymentDataChanged: paymentDataCallback },
environment: 'TEST'
});
...
}
function paymentDataCallback(callbackPayload) {
const selectedShippingOptionId = callbackPayload.shippingOptionData.id;
const shippingSurcharge = shippingSurcharges[selectedShippingOptionId];
const priceWithSurcharges = 123.45 + shippingSurcharge;
return {
newTransactionInfo: {
totalPriceStatus: 'FINAL',
totalPrice: priceWithSurcharges.toFixed(2),
totalPriceLabel: 'Total',
currencyCode: 'USD',
displayItems: [
{
label: 'Subtotal',
type: 'SUBTOTAL',
price: priceWithSurcharges.toFixed(2),
},
{
label: 'Shipping',
type: 'LINE_ITEM',
price: shippingSurcharge.toFixed(2),
status: 'FINAL'
}]
}
}
};कॉल बैक में इस नए ऑब्जेक्ट को वापस करने पर, पेमेंट शीट में मौजूद जानकारी को अपडेट किया जाता है, ताकि लेन-देन में किए गए बदलाव दिखें.
आपने यह जांच कर ली है कि इंटिग्रेशन ठीक से काम कर रहा है. अब एक और काम किया जा सकता है. जैसे ही आपको पता चले कि Google Pay का इस्तेमाल किया जा सकता है, वैसे ही पेमेंट कॉन्फ़िगरेशन को प्रीफ़ेच करें. ऐसा तब होता है, जब उपयोगकर्ता Google Pay के पेमेंट बटन को चालू (क्लिक) करता है.
पेमेंट डेटा को पहले से फ़ेच करने पर, जब उपयोगकर्ता पेमेंट करने का फ़ैसला करेगा, तब शीट को लोड करने के लिए ज़रूरी जानकारी पहले से ही उपलब्ध होगी. इससे लोड होने में लगने वाला समय काफ़ी कम हो जाएगा. इसलिए, उपयोगकर्ता अनुभव बेहतर होगा.
इस तरीके में, loadPaymentData के जैसा ही इनपुट इस्तेमाल किया जाता है. इसका मतलब है कि पहले से तय किए गए paymentDataRequest ऑब्जेक्ट का इस्तेमाल किया जा सकता है. अब आपको सिर्फ़ प्रीफ़ेच करने के तरीके को कॉल करना है. ऐसा तब करें, जब आपको यह पता चल जाए कि उपयोगकर्ता Google Pay का इस्तेमाल कर सकता है. इसके लिए, isReadyToPay के जवाब का इंतज़ार करें:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
googlePayClient.prefetchPaymentData(paymentDataRequest);
}
});ठीक इसी तरह, आपने उपयोगकर्ता के बटन पर क्लिक करने से पहले ही पेमेंट का डेटा प्रीफ़ेच करके, पेज लोड होने में लगने वाला समय कम कर दिया है. साइट के बेहतर रिस्पॉन्सिव होने से, आपके कन्वर्ज़न रेट में सुधार होना चाहिए.
आपने इस कोडलैब में, Google Pay API को सैंपल साइट या अपने ऐप्लिकेशन में इंटिग्रेट कर लिया है.
अब इसे प्रोडक्शन में ले जाने के लिए, इंटिग्रेशन चेकलिस्ट देखना न भूलें. यह प्रोसेस पूरी होने और इसकी समीक्षा हो जाने के बाद, आपको कारोबारी या कंपनी का आइडेंटिफ़ायर मिलेगा. इसे आपको क्लाइंट कॉन्फ़िगरेशन में जोड़ना होगा. इसी तरह, अगर आपको पेमेंट प्रोसेस करने वाली किसी तीसरे पक्ष की कंपनी या गेटवे का इस्तेमाल करना है या पहले से ही किया जा रहा है, तो Google Pay पर पेमेंट प्रोसेस करने वाली कंपनियों की सूची देखें और अपनी कंपनी को कॉन्फ़िगर करें. अगर आपको Google Pay के साथ सीधे तौर पर इंटिग्रेट करना है, तो इस विषय पर दस्तावेज़ सेक्शन देखें.
हमने क्या-क्या कवर किया है
- अपनी साइट में Google API को इंपोर्ट करें और कॉन्फ़िगर करें.
- एपीआई के लिए सहायता का पता लगाएं और उसके मुताबिक कार्रवाई करें.
- उपयोगकर्ताओं को Google Pay का इस्तेमाल करके पेमेंट करने की सुविधा देने के लिए, एक बटन जोड़ें.
- उपयोगकर्ता के पेमेंट की पहले से सेव की गई जानकारी को लोड और प्रोसेस करता है.
- पेमेंट की जानकारी को पहले से फ़ेच करके, लोड होने में लगने वाले समय को ऑप्टिमाइज़ करें.
अगले चरण
- Google Pay के बारे में ज़्यादा जानें.
- इंटिग्रेशन चेकलिस्ट देखें और कारोबारी या कंपनी का आइडेंटिफ़ायर पाएं.
- इंटिग्रेशन के दो अलग-अलग टाइप देखें और तय करें कि आपके लिए कौनसा टाइप बेहतर है: सीधे तौर पर इंटिग्रेट करना या पेमेंट गेटवे या प्रोसेसर का इस्तेमाल करना.
- पेमेंट की प्रोसेस शुरू करने और पेमेंट की अनुमति की स्थिति की पुष्टि करने के लिए, पेमेंट की अनुमति दें सुविधा सेट अप करें. (स्वीकार करें या अस्वीकार करें)
ज़्यादा जानें
- लाइब्रेरी का रेफ़रंस देखें.
- अगर आपको गड़बड़ियां दिखती हैं, तो लागू करने से जुड़ी समस्याओं को हल करें.
- Android पर Google Pay को इंटिग्रेट करने के बारे में ज़्यादा जानें.

