A API Google Pay oferece aos usuários a oportunidade de pagar em qualquer lugar, usando as informações de pagamento armazenadas nas respectivas Contas do Google. Neste laboratório, você vai usar a biblioteca de cliente do Google Pay para Web para melhorar a experiência de pagamento de um exemplo de loja on-line simplificada, criando uma experiência mais rápida, prática e segura, o que, por sua vez, gera mais conversões e clientes mais satisfeitos.
A Auto T-Shirt Shop é uma loja inovadora que aproveita os últimos avanços em inteligência artificial e usa informações como preferências de estilo, clima, época do ano e tendências da moda para sugerir o item mais adequado para você comprar.
As métricas de engajamento dessa loja são muito altas. Infelizmente, as métricas também refletem um grande número de abandonos durante o processo de pagamento. Determinado a resolver isso, um dos proprietários do projeto se lembra de ter visto um vídeo mostrando os resultados promissores que o Google Pay trouxe a sites semelhantes, e decide confiar em você para cuidar da integração.
O que você criará
Este codelab orienta você na integração do Google Pay com um site existente. Isso inclui determinar se um usuário pode pagar usando uma forma de pagamento aceita pelo Google Pay, o posicionamento e o design do botão de pagamento e a execução da transação.

O que você vai aprender
- Como integrar o Google Pay a uma página de finalização da compra
- Como escolher entre suas formas de pagamento preferidas
- Como determinar se um usuário está pronto para pagar com o Google Pay
O que é necessário
- Um computador com acesso à Internet
- Conhecimento básico de JavaScript
Executar o site de amostra em glitch.com
Para que você possa começar o mais rápido possível, este codelab foi disponibilizado em glitch.com. O Glitch é um ambiente sem custo financeiro baseado na Web que oferece um editor de código e recursos de hospedagem e implantação que podem ser usados para criar e veicular aplicativos da Web.
Para começar, use o botão abaixo para provisionar um novo ambiente de desenvolvimento no Glitch já configurado com uma cópia deste codelab.
A partir daqui, você pode usar o editor de código no Glitch para modificar seus arquivos. Comece a veicular o aplicativo usando o menu Mostrar na parte de cima e escolha Em uma nova janela.
Confira o site de exemplo
Como você pode ver, o repositório apresenta uma estrutura de arquivos descomplicada. O objetivo principal deste codelab é permitir que você adapte essa integração aos seus aplicativos atuais e futuros, independentemente da estrutura, das bibliotecas ou das ferramentas com as quais decidir trabalhar.
Conheça o site
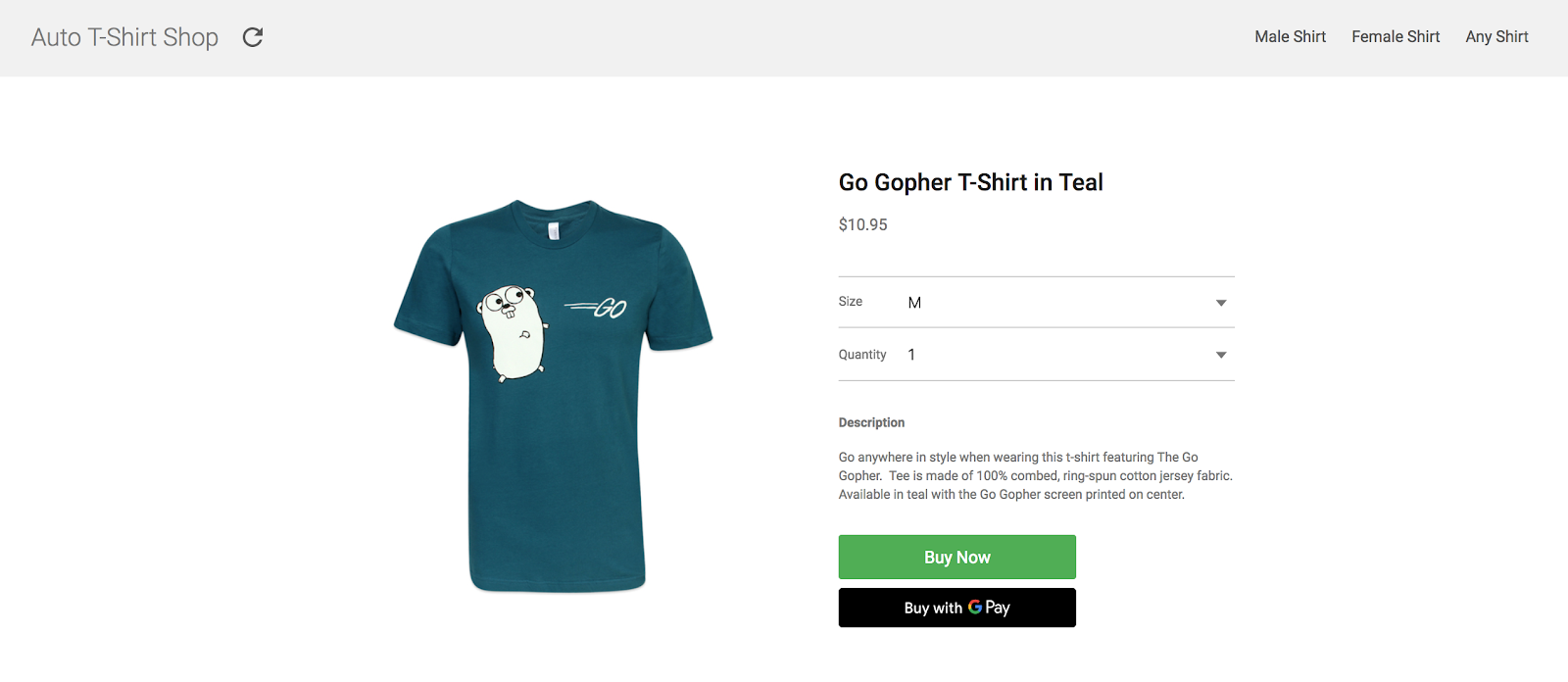
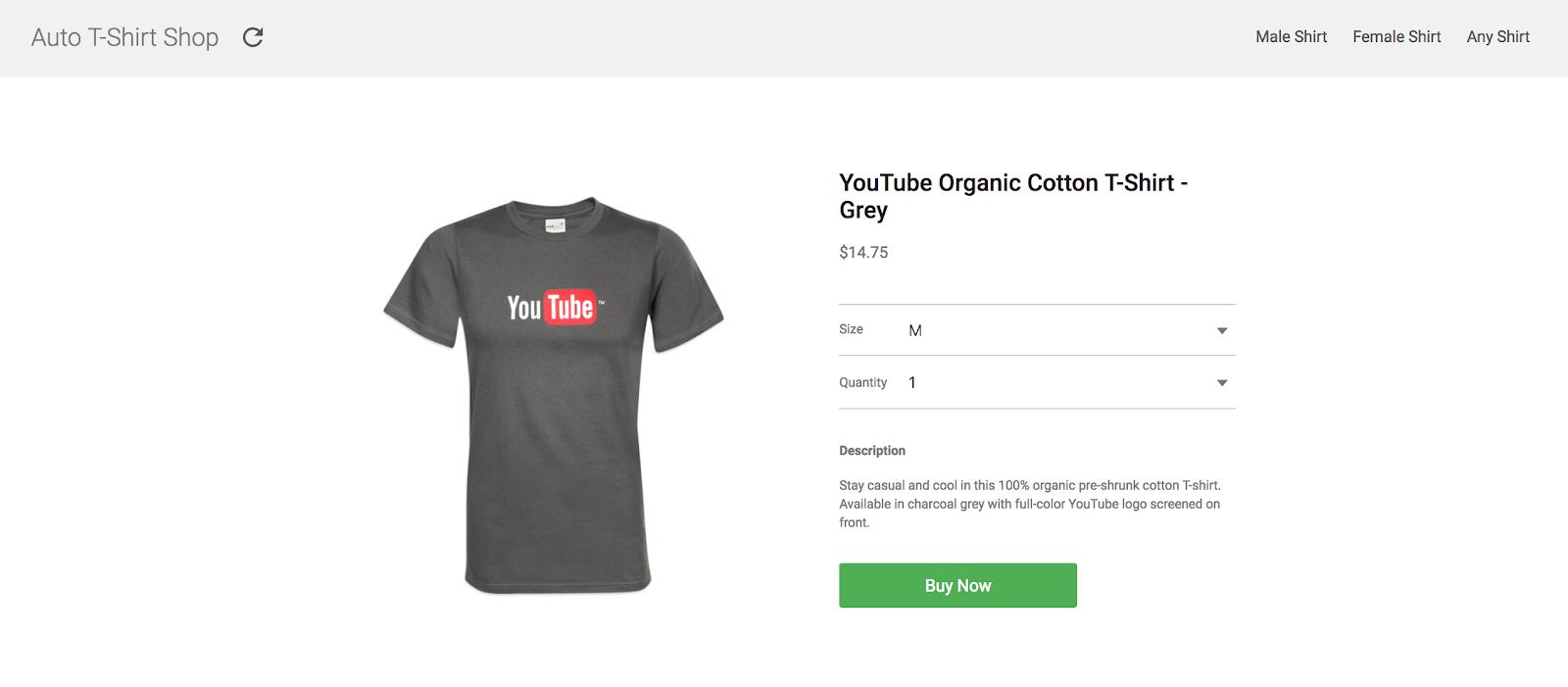
Esse marketplace de demonstração foi criado de uma forma que se parece humildemente à aparência do seu aplicativo existente ou em potencial hoje, antes de você adicionar um meio de compra. Na verdade, embora recomendemos que você trabalhe com esse aplicativo de demonstração, você pode usar o codelab para integrar o Google Pay aos seus aplicativos atuais.
Agora, se ainda não tiver feito isso, abra o site de demonstração como está no momento. Para fazer isso, clique no botão Mostrar se você estiver usando o Glitch ou abra o URL em que o servidor da Web local está sendo executado.

O site de demonstração não tem nada de surpreendente, certo? Uma página de detalhes do produto, com uma foto, o preço, uma descrição, alguns seletores e um botão para levar você a uma forma de pagamento imaginária e comum.
O objetivo deste laboratório é substituir esse fluxo por uma experiência de dois cliques com tecnologia do Google Pay.
Vamos planejar isso!
Para entender melhor essa integração, o processo é dividido nas seguintes etapas fundamentais:
- Carregar a biblioteca
- Determine a capacidade de pagar com o Google Pay.
- Mostre o botão para pagar com o Google Pay.
- Crie e envie o pedido de pagamento.
- Coletar os resultados
Adicione a tagscript
A primeira coisa que você precisa fazer para começar a usar a API Google Pay é carregar a biblioteca JavaScript. Para isso, inclua uma tag script no arquivo HTML de onde você pretende chamar a API, incluindo um atributo src que aponta para a biblioteca JavaScript externa.
Para este codelab, abra o arquivo index.html. Você vai notar que a tag de script já foi incluída:
<script async
src="https://pay.google.com/gp/p/js/pay.js"
onload="onGooglePayLoaded()">
</script>Além de src, você adicionou outros dois atributos.
- O
asyncpermite que seu script seja carregado e executado de forma assíncrona com o restante da página, para que o tempo de carregamento inicial do documento não seja afetado. - O
onloadajuda a adiar a execução do código que depende dessa biblioteca até que o script seja carregado. Depois disso, a função especificada nesse atributo é executada. Nesse caso, a função éonGooglePayLoaded.
Instancie o cliente de API
Depois que o script for carregado, tudo estará pronto para você começar a usar essa biblioteca. Comece instanciando o objeto cliente, que você usará para fazer chamadas à API Google Pay mais tarde.
Edite o arquivo index.js, que já faz parte da estrutura de arquivos deste projeto. Substitua a função onGooglePayLoaded pelo código a seguir.
let googlePayClient;
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
environment: 'TEST'
});
}O cliente de pagamento é inicializado com um objeto PaymentOptions. Definir o environment como TEST permite que você experimente informações de pagamento fictícias em toda a integração. Quando tudo estiver pronto para criar operações que apoiem transações reais, você poderá atualizar a propriedade environment para PRODUCTION.
Visão geral
Agora carregamos a biblioteca de cliente JavaScript da API Google Pay. Agora, vamos configurar para fazer chamadas de API para nós.
Todas as mudanças de código a seguir para o restante do codelab serão feitas no arquivo index.js.
O esqueleto
Cada vez que você se comunica com a API do Google Pay, há vários parâmetros de configuração que devem ser incluídos nas solicitações, como a versão da API segmentada. Para os fins deste codelab, esse objeto também contém informações sobre as formas de pagamento aceitas no seu aplicativo. A estrutura final é semelhante a esta:
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}A propriedade allowedPaymentMethods tem uma lista de formas de pagamento. Para cada forma de pagamento, você precisa incluir as seguintes propriedades:
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}Somente as propriedades type e parameters são necessárias para determinar se o usuário em questão pode pagar com o Google Pay.
A configuração da forma de pagamento
Neste exemplo, você só vai aceitar uma configuração, permitindo pagamentos com cartões Mastercard e Visa, tanto no formato tokenizado quanto no formato de número de conta principal (PAN).
É assim que sua configuração deve ser definida em index.js:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};Para resumir
Vamos recapitular.
Você definiu uma forma de pagamento a ser aceita no seu site e vai trabalhar com a versão 2.0 da API. Esta é a aparência da configuração resultante:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};
const googlePayBaseConfiguration = {
apiVersion: 2,
apiVersionMinor: 0,
allowedPaymentMethods: [baseCardPaymentMethod]
};Agora que você tem a configuração básica pronta, vamos para a parte divertida.
Um dos principais objetivos do Google Pay é oferecer uma experiência de pagamento mais rápida e prática para os usuários. Isso não se aplica apenas a situações em que uma pessoa pode usar o Google Pay, mas também àquelas em que não pode. Usar a solicitação isReadyToPay permite que você determine a disponibilidade para pagar com o Google Pay e uma oportunidade para modificar a experiência no seu site conforme necessário.
O usuário consegue pagar com o Google Pay?
A primeira coisa a fazer é verificar se um usuário específico que está prestes a pagar no seu site pode usar o Google Pay para fazer isso. Essa solicitação exige que você especifique a versão da API Google Pay e as formas de pagamento permitidas no seu site. Isso é exatamente o que o objeto de configuração base definido na etapa anterior contém.
Em index.js dentro da função onGooglePayLoaded(), cole o seguinte:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
} else {
alert("Unable to pay using Google Pay");
}
}).catch(function(err) {
console.error("Error determining readiness to use Google Pay: ", err);
});Se a chamada falhar ou retornar sem resposta, não haverá mais ações a serem tomadas no contexto do Google Pay. Nessa situação, a próxima etapa mais adequada seria mostrar uma UI adicional que aceite outras formas de pagamento.
Por outro lado, se a resposta for bem-sucedida, agora está tudo pronto para você permitir que os usuários se beneficiem do uso do Google Pay. Assim, você pode prosseguir e adicionar um botão para iniciar o processo de pagamento na ativação do usuário (por exemplo, um clique de botão).
Adicionar um botão para pagar com o Google Pay
Embora seja possível usar qualquer botão que siga as diretrizes da marca do Google Pay para iniciar o processo de pagamento, recomendamos que você gere um usando a API Google Pay. Assim, você não só garante o uso correto das diretrizes da marca, mas também se beneficia de outras melhorias criadas diretamente no botão, como a localização.
Para gerar um botão, use o método createButton no objeto PaymentsClient, incluindo ButtonOptions para configurar o botão.
Em index.js dentro da função createAndAddButton(), cole o seguinte:
function createAndAddButton() {
const googlePayButton = googlePayClient.createButton({
// currently defaults to black if default or omitted
buttonColor: 'default',
// defaults to long if omitted
buttonType: 'long',
onClick: onGooglePaymentsButtonClicked
});
document.getElementById('buy-now').appendChild(googlePayButton);
}
function onGooglePaymentsButtonClicked() {
// TODO: Perform transaction
}A única propriedade obrigatória ao usar createButton é onClick, que é necessária para determinar o objeto ou a função de callback a ser acionada sempre que os usuários ativarem o botão. buttonColor e buttonType permitem personalizar a aparência do botão. Ajuste-os de acordo com o tema e os requisitos de interface do seu aplicativo.
Depois que o botão for criado, basta adicioná-lo a um nó adequado no DOM. Neste exemplo, um nó div identificado com buy-now é usado para essa finalidade.
Veja que você também definiu uma função para tratar eventos de clique de botão. Na próxima seção, você usará esta função para solicitar uma forma de pagamento.
Prepare a solicitação de pagamento
Neste ponto, você carregou a API Google Pay e determinou que o usuário do seu site pode usar o Google Pay para fazer um pagamento. Como resultado, você mostrou o botão de pagamento do Google Pay na UI, e agora o usuário está pronto para iniciar a transação. Agora é hora de carregar a planilha final com as formas de pagamento disponíveis para os usuários conectados.
Assim como você fez antes, durante a definição da solicitação isReadyToPay, essa chamada também requer as propriedades do objeto de configuração base definido anteriormente (apiVersion, apiVersionMinor e allowedPaymentMethods), além de algumas novas. Desta vez, há uma nova propriedade, tokenizationSpecification, e parameters adicionais nas formas de pagamento que são relevantes para essa solicitação. Além disso, transactionInfo e merchantInfo precisam ser adicionados.
Inclua as informações adicionais obrigatórias nas formas de pagamento
Comece criando uma cópia da forma de pagamento com cartão base usada anteriormente. Essa forma de pagamento com cartão agora requer uma propriedade tokenizationSpecification para definir como tratar os dados relacionados à forma de pagamento selecionada, bem como outros requisitos de dados necessários para a transação real: neste exemplo, são necessários um endereço de cobrança completo e um número de telefone.
A propriedade tokenizationSpecification
A especificação de tokenização determina como a forma de pagamento selecionada pelos clientes é tratada e usada para concluir uma transação.
Existem dois tipos diferentes de estratégias de manipulação com suporte. Se você estiver processando a transação de pagamento em servidores compatíveis com PCI DSS, use o tipo de especificação DIRECT. Neste exemplo, você usa um gateway de pagamento para processar o pagamento e, portanto, define o tipo de especificação PAYMENT_GATEWAY.
Em index.js dentro da função onGooglePaymentsButtonClicked(), cole o seguinte:
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
gateway: 'example',
gatewayMerchantId: 'gatewayMerchantId'
}
};Na seção parameters, você pode especificar um gateway da lista de provedores compatíveis com a API Google Pay, além da configuração adicional exigida por cada gateway. Para este laboratório, basta usar o gateway example, que produz resultados de teste para as transações executadas.
Parâmetros adicionais
Da mesma forma, agora você pode fornecer mais detalhes sobre as informações que precisa solicitar para realizar a transação. Veja como, neste exemplo, você precisa adicionar as propriedades billingAddressRequired e billingAddressParameters para indicar que, para esta transação, é necessário o endereço de faturamento do usuário em formato completo, incluindo um número de telefone.
Em index.js dentro da função onGooglePaymentsButtonClicked(), cole o seguinte:
const cardPaymentMethod = {
type: 'CARD',
tokenizationSpecification: tokenizationSpecification,
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS'],
billingAddressRequired: true,
billingAddressParameters: {
format: 'FULL',
phoneNumberRequired: true
}
}
};Adicionar informações sobre a transação
A propriedade transactionInfo contém um objeto com detalhes financeiros sobre a transação, ou seja, o preço e o código da moeda (formato alfa ISO 4217), além do status do preço, que pode ser final ou estimado, dependendo da natureza da transação. Por exemplo, o preço pode variar de acordo com o endereço de entrega especificado.
Em index.js dentro da função onGooglePaymentsButtonClicked(), cole o seguinte:
const transactionInfo = {
totalPriceStatus: 'FINAL',
totalPrice: '123.45',
currencyCode: 'USD'
};Adicionar informações sobre o comerciante
A solicitação de pagamento coleta informações sobre o comerciante que realiza a solicitação na propriedade merchantInfo. Neste codelab, você vai se concentrar em duas delas:
-
merchantIdespera o identificador associado à sua conta assim que seu site é aprovado para operação em produção pelo Google. Isso não é avaliado durante o uso do ambienteTEST. merchantNameé um nome visível ao usuário do seu site ou organização. Ele pode ser mostrado na planilha de pagamento do Google Pay para fornecer aos usuários mais informações sobre quem está solicitando a operação.
Em index.js dentro da função onGooglePaymentsButtonClicked(), cole o seguinte:
const merchantInfo = {
// merchantId: '01234567890123456789', Only in PRODUCTION
merchantName: 'Example Merchant Name'
};Solicitar informações de pagamento e processar o resultado
Agora, mescle a configuração definida anteriormente no objeto paymentDataRequest final.
Em index.js dentro da função onGooglePaymentsButtonClicked(), cole o seguinte:
const paymentDataRequest = Object.assign({}, googlePayBaseConfiguration, {
allowedPaymentMethods: [cardPaymentMethod],
transactionInfo: transactionInfo,
merchantInfo: merchantInfo
});Neste ponto, você tem tudo que é necessário para solicitar à API do Google Pay uma forma de pagamento válida. Para isso, use o método loadPaymentData do objeto PaymentsClient, passando a configuração que você acabou de definir.
Em index.js dentro da função onGooglePaymentsButtonClicked(), cole o seguinte:
googlePayClient
.loadPaymentData(paymentDataRequest)
.then(function(paymentData) {
processPayment(paymentData);
}).catch(function(err) {
// Log error: { statusCode: CANCELED || DEVELOPER_ERROR }
});Chamar o método loadPaymentData aciona a apresentação da planilha de pagamento do Google Pay. Se não houver erros de configuração, você poderá ver uma lista de formas de pagamento válidas associadas à conta conectada no momento.
Após a seleção, a página é fechada e o Promise é preenchido com um objeto PaymentData, que inclui informações relevantes sobre a forma de pagamento selecionada:
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}Agora você pode usar essas informações de forma de pagamento para realizar a transação.
function processPayment(paymentData) {
// TODO: Send a POST request to your processor with the payload
// https://us-central1-devrel-payments.cloudfunctions.net/google-pay-server
// Sorry, this is out-of-scope for this codelab.
return new Promise(function(resolve, reject) {
// @todo pass payment token to your gateway to process payment
const paymentToken = paymentData.paymentMethodData.tokenizationData.token;
console.log('mock send token ' + paymentToken + ' to payment processor');
setTimeout(function() {
console.log('mock response from processor');
alert('done');
resolve({});
}, 800);
});
}Até agora, analisamos transações com valores de pagamento fixos. Mas suponha que você queira atualizar o preço com base na seleção de determinadas propriedades da transação (por exemplo, os detalhes de envio). Para isso, forneça o parâmetro paymentDataCallback ao construir o cliente. Esse callback é usado para processar mudanças na transação e aplicar modificações de acordo. Você pode ouvir as mudanças no endereço de entrega, na opção de envio e na forma de pagamento selecionada. Neste exemplo, você vai ouvir as mudanças na opção de envio selecionada. Primeiro, defina as variáveis que contêm todas as informações de frete e modifique paymentDataRequest para incluí-las:
const shippingOptionParameters = {
shippingOptions: [
{
id: 'shipping-001',
label: '$1.99: Standard shipping',
description: 'Delivered on May 15.'
},
{
id: 'shipping-002',
label: '$3.99: Expedited shipping',
description: 'Delivered on May 12.'
},
{
id: 'shipping-003',
label: '$10: Express shipping',
description: 'Delivered tomorrow.'
}
]
};
// Shipping surcharges mapped to the IDs above.
const shippingSurcharges = {
'shipping-001': 1.99,
'shipping-002': 3.99,
'shipping-003': 10
};
...
// Place inside of onGooglePaymentsButtonClicked()
paymentDataRequest.shippingAddressRequired = true;
paymentDataRequest.shippingOptionRequired = true;
paymentDataRequest.callbackIntents = ['SHIPPING_OPTION'];
paymentDataRequest.shippingOptionParameters = shippingOptionParameters;
Em seguida, modifique a criação do googlePayClient para incluir um paymentDataCallback, que é chamado sempre que uma modificação incluída no callbackIntents é feita na operação de pagamento. Esse callback inclui um objeto com as propriedades alteradas. Você pode usar essas mudanças para criar uma transação de pagamento atualizada:
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
paymentDataCallbacks: { onPaymentDataChanged: paymentDataCallback },
environment: 'TEST'
});
...
}
function paymentDataCallback(callbackPayload) {
const selectedShippingOptionId = callbackPayload.shippingOptionData.id;
const shippingSurcharge = shippingSurcharges[selectedShippingOptionId];
const priceWithSurcharges = 123.45 + shippingSurcharge;
return {
newTransactionInfo: {
totalPriceStatus: 'FINAL',
totalPrice: priceWithSurcharges.toFixed(2),
totalPriceLabel: 'Total',
currencyCode: 'USD',
displayItems: [
{
label: 'Subtotal',
type: 'SUBTOTAL',
price: priceWithSurcharges.toFixed(2),
},
{
label: 'Shipping',
type: 'LINE_ITEM',
price: shippingSurcharge.toFixed(2),
status: 'FINAL'
}]
}
}
};Após o retorno desse novo objeto no callback, as informações apresentadas na página de pagamento são atualizadas para refletir as modificações feitas na transação.
Agora que você testou e confirmou que a integração funciona adequadamente, vá um passo além e faça o pré-busca da configuração de pagamento assim que determinar que o Google Pay pode ser usado. Isso acontece antes que o usuário ative (clique) no botão de pagamento do Google Pay.
Se você fizer o pré-busca dos dados de pagamento, quando o usuário decidir pagar, as informações necessárias para carregar a página já estarão disponíveis, reduzindo significativamente o tempo de carregamento e, portanto, melhorando a experiência geral.
Esse método espera a mesma entrada que loadPaymentData. Ou seja, você pode usar o mesmo objeto paymentDataRequest definido antes. Agora, basta incluir uma chamada para o método de pré-busca assim que você determinar que o usuário pode usar o Google Pay, depois que isReadyToPay retornar com sucesso:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
googlePayClient.prefetchPaymentData(paymentDataRequest);
}
});Assim, você reduziu o tempo de carregamento ao fazer a pré-busca dos dados de pagamento antes que o usuário clicasse no botão. A melhor capacidade de resposta do seu site deve aumentar sua taxa de conversão.
Você integrou com sucesso a API Google Pay ao site de exemplo neste codelab ou ao seu próprio aplicativo.
Agora, para colocar isso em produção, não se esqueça de conferir a lista de verificação de integração. Depois de concluído e revisado, você vai receber um identificador do comerciante para adicionar à configuração do seu cliente. Da mesma forma, se você planeja usar (ou já usa) um processador ou gateway de pagamento de terceiros, consulte a lista de provedores com suporte no Google Pay e configure o seu. Se você estiver integrando diretamente ao Google Pay, dê uma olhada na seção de documentação sobre esse tópico.
O que aprendemos
- Importe e configure a API do Google no seu site.
- Determinar o suporte para a API e reagir de acordo.
- Adicionar um botão para permitir que os usuários paguem usando o Google Pay.
- Carregar e processar informações de pagamento do usuário armazenadas anteriormente.
- Otimize o tempo de carregamento pré-buscando informações de pagamento.
Próximas etapas
- Saiba mais sobre o Google Pay.
- Revise a lista de verificação de integração e obtenha um identificador do comerciante.
- Observe os dois tipos diferentes de integração e decida qual é melhor para você: integração direta ou usando um gateway ou processador de pagamento.
- Configure a opção Autorizar pagamentos para iniciar o processo de pagamento e confirmar o status de autorização de um pagamento. (Autorizar ou recusar)
Saiba mais
- Confira a referência da biblioteca.
- Solucione problemas na implementação se houver erros.
- Saiba mais sobre a integração do Google Pay no Android.

