Para usar la API de Documentos de Google de forma eficaz, debes comprender el de un documento de Documentos de Google y los elementos que lo componen documento, así como la relación entre ellos. En esta página, se proporciona una descripción general detallada de estos temas:
- Un modelo conceptual de los elementos del documento
- Cómo la API de Documentos representa estos elementos
- Las propiedades de diseño de los elementos
Elementos de nivel superior
El elemento contenedor más externo de Documentos de Google es un documento. Este es el que se puede guardar en Google Drive, compartir con otros usuarios y actualizar con imágenes y texto.
Los elementos de nivel superior de una documents
incluyen sus Tab,
SuggestionsViewMode
y otros atributos:
document: {
title: ... ,
revisionId: ... ,
documentId: ... ,
suggestionsViewMode: ... ,
tabs: ...
}
Pestañas
Un mismo documento puede contener varias pestañas, que
con distintos contenidos a nivel de texto. La propiedad tabs del documento es una
de objetos Tab. Un Tab consta de los siguientes campos:
TabProperties: Contiene los atributos de una pestaña, como ID, índice y título.childTabs: Expone las pestañas secundarias de una pestaña (que se anidan directamente). debajo).DocumentTab: Representa el contenido de texto de una pestaña.

En las secciones posteriores, se ofrece una breve descripción general de la jerarquía de pestañas del documento. el La representación JSON de pestaña también proporciona información más detallada. Consulta Cómo trabajar con pestañas para obtener más información sobre la función de pestañas.
Para manipular las funciones de las pestañas globales del documento fuera del contenido de Body, es
casi siempre es mejor usar una o más plantillas de documentos, que puedes utilizar como
como base para generar documentos nuevos de forma programática. Para obtener más información, consulta
Combina texto en un documento.
Contenido del cuerpo
Por lo general, Body contiene todo el contenido de la pestaña de un documento. La mayoría de las
elementos que puedes, o probablemente querrías, usar de manera programática son elementos dentro
el contenido de Body:

Elemento estructural
Un objeto StructuralElement
describe el contenido que le da estructura al documento. El contenido de Body es
una secuencia de objetos StructuralElement. Un elemento de contenido personaliza cada
StructuralElement, como se muestra en el siguiente diagrama:

Los elementos estructurales y sus objetos de contenido contienen todos los componentes visuales. dentro del documento. Esto incluye el texto, las imágenes intercaladas y el formato.
Estructura del párrafo
Un Paragraph es un
StructuralElement, que representa un párrafo. Tiene una variedad de contenido
y terminar con un carácter de línea nueva. Se compone de los siguientes objetos:
ParagraphElement: Describe el contenido de un párrafo.ParagraphStyle: Un un elemento opcional que establece explícitamente las propiedades de estilo del párrafo.Bullet: Si el párrafo es parte de una lista, un elemento opcional que proporciona la viñeta especificación.
ParagraphElement funciona de forma similar a StructuralElement. Un conjunto de
tipos de elementos de contenido (como
ColumnBreak y
Equation) personaliza su
propio ParagraphElement, como se muestra en el siguiente diagrama:

Para ver un ejemplo de una estructura de documento completa, consulta el documento example en formato JSON. En el resultado, puedes vemos muchos de los elementos estructurales y de contenido clave, así como el uso de y finales, como se describe en la siguiente sección.
Ejecuciones de texto
Un TextRun es un
ParagraphElement
que representa una cadena contigua de texto con el mismo estilo. R
El párrafo puede contener varias líneas de texto, pero estas nunca cruzan el párrafo
límites. El contenido se divide después de un carácter de línea nueva para formar texto separado
o en cualquier plataforma
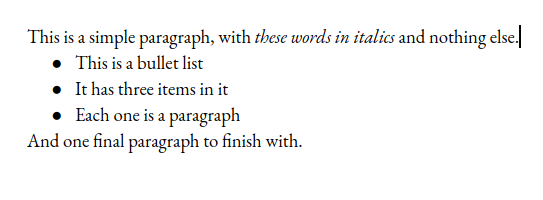
que ejecute Knative. Por ejemplo, considera un documento pequeño como el siguiente:

En el siguiente diagrama, se muestra cómo podrías visualizar la secuencia de párrafos
en el documento anterior, cada uno con su propio TextRun y Bullet opcional
configuración.

AutoText
AutoText es un
ParagraphElement que representa un punto en el texto que se reemplaza de forma dinámica
con contenido que puede cambiar con el tiempo. En Documentos, se usa para
números de página.
Índices de inicio y finalización
Cuando actualizas el contenido de la pestaña de un documento, cada actualización tarda en una ubicación o dentro de un intervalo dentro del documento. Estas ubicaciones y Los rangos se especifican con índices, que representan un desplazamiento dentro de que contiene un segmento de documentos. Un segmento es el cuerpo, el encabezado, el pie de página o nota al pie que contenga elementos estructurales o de contenido. Los índices de los elementos dentro de un segmento se relacionan con el comienzo de dicho segmento.
La mayoría de los elementos dentro del contenido del cuerpo tienen el elemento startIndex basado en cero y
endIndex propiedades. Estos indican el desplazamiento del inicio y
final, en relación con el comienzo del segmento que lo contiene. Más información
sobre cómo ordenar las llamadas a la API de Documentos por lotes, consulta Batch
actualizaciones.
Los índices se miden en unidades de código UTF-16. Esto significa que los pares subrogados consumen
dos índices. Por ejemplo, la “SONIDO DE LA CARA” emoji, clave, se representa como
\uD83D\uDE00 y consume dos índices.
Para los elementos dentro del cuerpo de un documento, los índices representan desplazamientos a partir del inicio del contenido del cuerpo, que es la “raíz” .
La fase de personalización de tipos estructurales
elementos: SectionBreak,
TableOfContents:
Table y
Paragraph: no tienen estos índices porque su contenido
StructuralElement tiene estos campos. Esto también se aplica a la personalización
tipos contenidos en un ParagraphElement, como TextRun, AutoText y
PageBreak
Accede a los elementos
Muchos elementos se pueden modificar con el
documents.batchUpdate
. Por ejemplo,
InsertTextRequest:
puedes cambiar el contenido de cualquier elemento que incluya texto. De manera similar, puedes
usar
UpdateTextStyleRequest
para aplicar formato a un rango de texto contenido en uno o más elementos.
Para leer los elementos del documento, usa el
documents.get para obtener un
Volcado de JSON del documento completo. Luego, puedes analizar el JSON resultante para
encontrar los valores de elementos individuales. Para obtener más información, consulta la Resultado
los contenidos del documento como JSON.
Analizar el contenido puede ser beneficioso para varios casos de uso. Considera, por Por ejemplo, una aplicación de catalogación de documentos que enumera los documentos que encuentra. Esta app puedes extraer el título, el ID de revisión y el número de página de inicio de la pestañas, como se muestra en el siguiente diagrama:

Como no hay métodos para leer esta configuración de forma explícita, tu app necesita para obtener todo el documento y, luego, analizar el JSON para extraer estos valores.
Herencia de la propiedad
Un StructuralElement puede heredar propiedades de sus objetos superiores. Los
las propiedades del objeto, incluidas aquellas que define y hereda,
determinar su aspecto visual final.
El formato de caracteres de texto determina cómo se renderiza el texto en un documento, por ejemplo,
negrita, cursiva y subrayado. El formato que apliques anula el formato predeterminado
el formato heredado del código fuente
TextStyle Por el contrario, cualquier
caracteres cuyo formato no configures se seguirán heredando del
estilos del párrafo.
El formato de párrafo determina cómo se renderizan los bloques de texto en un documento.
como alineación, bordes y sangría. El formato que apliques
anula el formato predeterminado heredado del ParagraphStyle subyacente.
Por el contrario, cualquier función de formato que no configures se seguirá heredando
el estilo de párrafo.
