כדי להשתמש ב-Google Docs API בצורה יעילה, צריך להבין את הארכיטקטורה של מסמך Google Docs ואת הרכיבים שמרכיבים אותו, וגם את הקשר ביניהם. בדף הזה מופיעה סקירה כללית מפורטת בנושאים הבאים:
- מודל קונספטואלי של רכיבי המסמך
- איך הרכיבים האלה מיוצגים ב-Docs API
- מאפייני העיצוב של הרכיבים
רכיבים ברמה העליונה
רכיב הקונטיינר החיצוני ביותר ב-Google Docs הוא מסמך. זוהי היחידה שאפשר לשמור ב-Google Drive, לשתף עם משתמשים אחרים ולעדכן בטקסט ובתמונות.
הרכיבים ברמה העליונה של משאב documents כוללים את Tab, את SuggestionsViewMode ומאפיינים אחרים:
document: {
title: ... ,
revisionId: ... ,
documentId: ... ,
suggestionsViewMode: ... ,
tabs: ...
}
כרטיסיות
מסמך אחד יכול להכיל כמה כרטיסיות, עם תוכן שונה ברמת הטקסט. המאפיין tabs של המסמך הוא רצף של אובייקטים מסוג Tab. השדה Tab מורכב מהשדות הבאים:
TabProperties: מכיל את המאפיינים של הכרטיסייה, כמו מזהה, שם ומסד נתונים.childTabs: חושף את הכרטיסיות הצאצא של כרטיסייה (כרטיסיות שמתמקמות ישירות מתחתיה).DocumentTab: הוא מייצג את תוכן הטקסט של כרטיסייה.

בקטעים הבאים מופיעה סקירה כללית קצרה של היררכיית הכרטיסיות במסמך. אפשר למצוא מידע מפורט יותר גם בייצוג של כרטיסיות ב-JSON. מידע נוסף על התכונה 'כרטיסיות' זמין במאמר עבודה עם כרטיסיות.
כדי לשנות את התכונות הגלובליות של כרטיסיות המסמך מחוץ לתוכן של Body, כמעט תמיד עדיף להשתמש בתבנית מסמך אחת או יותר, שאפשר להשתמש בהן כבסיס ליצירת מסמכים חדשים באופן פרוגרמטי. מידע נוסף זמין במאמר מיזוג טקסט למסמך.
תוכן הגוף
בדרך כלל, השדה Body מכיל את התוכן המלא של הכרטיסייה של המסמך. רוב הפריטים שבהם אפשר להשתמש באופן פרוגרמטי, או שסביר להניח שתרצו להשתמש בהם, הם רכיבים בתוכן Body:

רכיב מבני
StructuralElement מתאר תוכן שמספק מבנה למסמך. התוכן של Body הוא רצף של אובייקטים מסוג StructuralElement. רכיב התוכן מאפשר להתאים אישית כל אובייקט StructuralElement, כפי שמתואר בתרשים הבא:

הרכיבים המבניים ואובייקטי התוכן שלהם מכילים את כל הרכיבים החזותיים במסמך. כולל הטקסט, התמונות בגוף ההודעה והעיצוב.
מבנה הפסקה
Paragraph הוא StructuralElement שמייצג פסקה. הוא מכיל מגוון תוכן שמסתיים בתו של שורה חדשה. הוא מורכב מהאובייקטים הבאים:
ParagraphElement: מתאר את התוכן בתוך פיסקה.ParagraphStyle: רכיב אופציונלי שמגדיר באופן מפורש את מאפייני הסגנון של הפסקה.Bullet: אם הפסקה היא חלק מרשימת פריטים, רכיב אופציונלי שמציין את סוג הסימן המודגש.
ה-ParagraphElement פועל באופן דומה ל-StructuralElement. קבוצה של סוגי רכיבי תוכן (כמו ColumnBreak ו-Equation) מתאימה אישית את הערך של ParagraphElement שלה, כפי שמוצג בתרשים הבא:

דוגמה למבנה מסמך מלא זמינה בדוגמה למסמך בפורמט JSON. בפלט תוכלו לראות הרבה מהאלמנטים המבניים והתוכניים העיקריים, וגם את השימוש במדדי התחלה וסיום כפי שמתואר בקטע הבא.
רצפי טקסט
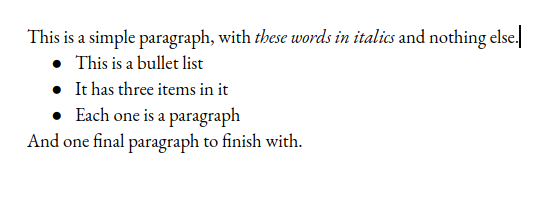
TextRun הוא ParagraphElement שמייצג מחרוזת טקסט רציפה עם אותו סגנון טקסט. פסקה יכולה להכיל כמה רצפי טקסט, אבל רצפי הטקסט אף פעם לא חוצים את גבולות הפסקה. התו לירידת שורה מפריד בין קטעי הטקסט. לדוגמה, נניח שיש לכם מסמך קטן כמו זה:

בתרשים הבא אפשר לראות איך אפשר להציג חזותית את רצף הפסקה במסמך הקודם, לכל אחת מהן הגדרות TextRun ו-Bullet אופציונליות.

AutoText
AutoText הוא ParagraphElement שמייצג מקום בטקסט שמוחליף באופן דינמי בתוכן שיכול להשתנות עם הזמן. ב-Docs, הספרה הזו משמשת למספרי דפים.
אינדקסים של התחלה וסיום
כשמבצעים עדכונים בתוכן של כרטיסייה במסמך, כל עדכון מתבצע במיקום מסוים או בטווח מסוים במסמך. המיקומים והטווחים האלה מצוינים באמצעות אינדקסים, שמייצגים את ההיסט בתוך קטע של המסמך שמכיל אותם. קטע הוא הגוף, הכותרת העליונה, הכותרת התחתונה או הערת השוליים שמכילים רכיבי מבנה או תוכן. האינדקסים של הרכיבים בתוך מקטע מסוים הם ביחס לתחילת המקטע.
לרוב הרכיבים בתוכן הגוף יש את המאפיינים startIndex ו-endIndex שמתחילים באפס. הם מציינים את ההיסט של תחילת הרכיב וסוף הרכיב ביחס לתחילת הקטע המקיף אותו. מידע נוסף על סדר הקריאות של Docs API בקיבוץ זמין במאמר עדכונים בכמות גדולה.
המדידה של האינדקסים מתבצעת ביחידות קוד UTF-16. כלומר, זוגות ממלאי מקום צורכים שני אינדקסים. לדוגמה, האמוג'י 'פנים מחייכות', 😄, מיוצג כ-\uD83D\uDE00 והוא צורך שני אינדקסים.
עבור אלמנטים בגוף המסמך, האינדקסים מייצגים את ההיסטים מתחילת תוכן הגוף, שהוא האלמנט 'root'.
לסוגי הרכיבים המבניים 'התאמה אישית' – SectionBreak, TableOfContents, Table ו-Paragraph – אין את האינדקסים האלה, כי השדות האלה נמצאים ברכיב הStructuralElement שמקיף אותם. זה נכון גם לגבי סוגי ההתאמה האישית שמופיעים ב-ParagraphElement, כמו TextRun, AutoText ו-PageBreak.
גישה לרכיבים
אפשר לשנות הרבה רכיבים באמצעות השיטה documents.batchUpdate. לדוגמה, באמצעות InsertTextRequest אפשר לשנות את התוכן של כל רכיב שמכיל טקסט. באופן דומה, אפשר להשתמש ב-UpdateTextStyleRequest כדי להחיל עיצוב על טווח טקסט שמכיל רכיב אחד או יותר.
כדי לקרוא רכיבים של המסמך, משתמשים ב-method documents.get כדי לקבל דמפ של JSON של המסמך המלא. לאחר מכן אפשר לנתח את קובץ ה-JSON שנוצר כדי למצוא את הערכים של הרכיבים השונים. מידע נוסף זמין במאמר הצגת תוכן המסמך בתור JSON.
ניתוח התוכן יכול להיות שימושי בתרחישי שימוש שונים. לדוגמה, אפליקציה לקטלוג מסמכים שמציגה רשימה של המסמכים שהיא מוצאת. האפליקציה הזו יכולה לחלץ את השם, מזהה הגרסה ומספר הדף ההתחלתי מהכרטיסיות של המסמך, כפי שמוצג בתרשים הבא:

מכיוון שאין שיטות לקריאת ההגדרות האלה באופן מפורש, האפליקציה צריכה לקבל את המסמך כולו ואז לנתח את ה-JSON כדי לחלץ את הערכים האלה.
הרשאות אוטומטיות מהנכס
StructuralElement יכול לרשת מאפיינים מהאובייקטים ההורים שלו. המראה החזותי הסופי של אובייקט נקבע על סמך המאפיינים שלו, כולל המאפיינים שהוא מגדיר והמאפיינים שהוא יורש.
עיצוב של תווים בטקסט קובע איך הטקסט יוצג במסמך, למשל, מודגש, נטוי או עם קו תחתון. העיצוב שתבחרו יהיה בעל עדיפות על פני עיצוב ברירת המחדל שעובר בירושה מ-TextStyle של הפסקה הבסיסית. לעומת זאת, תווים שלא מגדירים להם פורמט ימשיכו לרשת את הסגנונות של הפסקה.
עיצוב הפסקאות קובע איך בלוקים של טקסט יוצגו במסמך, למשל: יישור, גבולות ותצוגה בפסקה. הפורמט שתבחרו יהיה במקום פורמט ברירת המחדל שעובר בירושה מ-ParagraphStyle הבסיסי.
לעומת זאת, תכונות עיצוב שלא מגדירים ממשיכות לעבור בירושה מסגנון הפסקה.
