
L'API Google Picker est une API JavaScript que vous pouvez utiliser dans vos applications Web pour permettre aux utilisateurs de sélectionner ou importer des fichiers Google Drive. Les utilisateurs peuvent autoriser vos applications à accéder à leurs des données Drive, en offrant un moyen sécurisé et autorisé d'interagir avec leurs fichiers.
L'outil de sélection Google agit comme un "fichier ouvert". boîte de dialogue pour les informations stockées dans Drive et présente les caractéristiques suivantes:
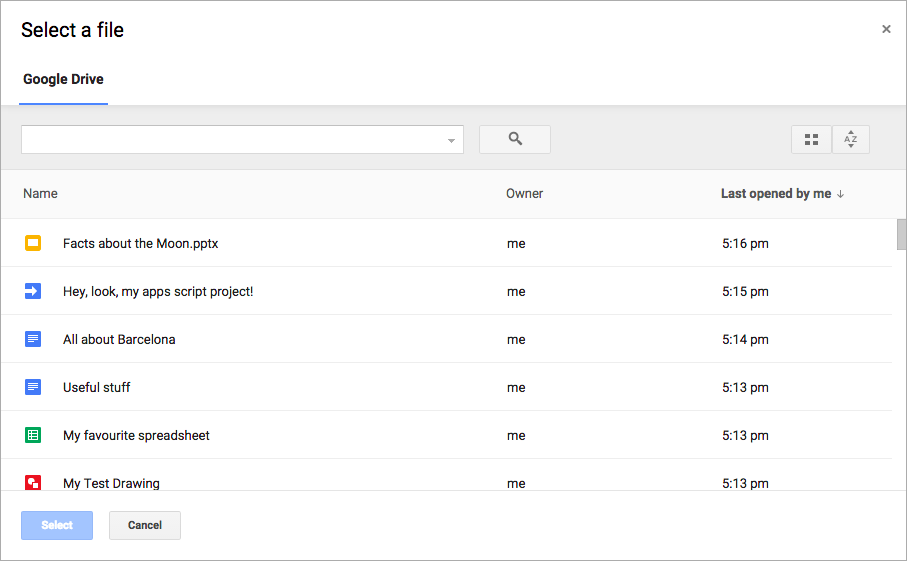
- L'interface doit présenter un aspect semblable à l'interface utilisateur de Google Drive.
- Plusieurs vues affichant des aperçus et des vignettes de fichiers Drive.
- Fenêtre modale intégrée pour que les utilisateurs ne quittent jamais l'application principale.
Notez que le sélecteur Google ne permet pas aux utilisateurs d'organiser, de déplacer ni de copier des fichiers à partir d'un dossier donné. à un autre. Pour ce faire, vous pouvez utiliser l'API Google Drive ou l'interface utilisateur de Drive.
Exigences concernant les applications
Les applications qui utilisent l'outil de sélection Google doivent respecter Conditions d'utilisation. Plus important encore, vous devez identifier correctement dans vos requêtes.
Vous devez également disposer d'un projet Google Cloud.Configurer votre environnement
Pour commencer à utiliser l'API Google Picker, vous devez configurer votre environnement.
Activer l'API
Avant d'utiliser les API Google, vous devez les activer dans un projet Google Cloud. Vous pouvez activer une ou plusieurs API dans un même projet Google Cloud.
Dans la console Google Cloud, activez l'API Google Picker.
Créer une clé API
Une clé API est une longue chaîne contenant des lettres majuscules et minuscules, des chiffres,
des traits de soulignement et des traits d'union, tels que AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
Cette méthode d'authentification permet d'accéder de manière anonyme
telles que les fichiers Google Workspace partagés via l'option "Tous les internautes",
avec ce lien." des paramètres de partage. Pour en savoir plus, consultez la section S'authentifier à l'aide de clés API.
Pour créer une clé API :
- Dans la console Google Cloud, accédez au menu . > API et Services > Identifiants.
- Cliquez sur Créer des identifiants > Clé API :
- Votre nouvelle clé API s'affiche.
- Cliquez sur Copier . pour copier votre clé API et l'utiliser dans le code de votre application. La clé API peut aussi être figurant dans la section "Clés API" des identifiants de votre projet.
- Cliquez sur Restreindre la clé pour mettre à jour les paramètres avancés et limiter l'utilisation. de votre clé API. Pour en savoir plus, consultez Appliquer des restrictions de clés API.
Autoriser des identifiants pour une application Web
Pour authentifier les utilisateurs finaux et accéder aux données utilisateur dans votre application, vous devez créer un ou plusieurs ID client OAuth 2.0. Un ID client sert à identifier une application unique auprès des serveurs OAuth de Google. Si votre application s'exécute sur plusieurs plates-formes, vous devez créer un ID client distinct pour chaque plate-forme.
- Dans la console Google Cloud, accédez à Menu > API et services > Identifiants.
- Cliquez sur Créer des identifiants > ID client OAuth.
- Cliquez sur Type d'application > Application Web.
- Dans le champ Nom, saisissez un nom pour l'identifiant. Ce nom ne s'affiche que dans la console Google Cloud.
- Ajoutez les URI autorisés associés à votre application:
<ph type="x-smartling-placeholder">
- </ph>
- Applications côté client (JavaScript) : sous Origines JavaScript autorisées, cliquez sur Ajouter un URI. Saisissez ensuite un URI à utiliser pour les requêtes des navigateurs. Ce champ identifie les domaines à partir desquels votre application peut envoyer des requêtes API au serveur OAuth 2.0.
- Applications côté serveur (Java, Python, etc.) : sous URI de redirection autorisés, cliquez sur Ajouter un URI. Saisissez ensuite un URI de point de terminaison auquel le serveur OAuth 2.0 peut envoyer des réponses.
- Cliquez sur Créer. L'écran "Client OAuth créé" s'affiche. Il contient l'ID et le code secret du client.
Notez l'ID client. Les codes secrets du client ne sont pas utilisés pour les applications Web.
- Cliquez sur OK. Les identifiants nouvellement créés s'affichent sous ID client OAuth 2.0.
Picker. Pour demander un jeton d'accès, consultez l'article Utilisation d'OAuth 2.0 pour accéder aux API Google.
Afficher le sélecteur Google
Le reste de ce guide explique comment charger et afficher Google Picker à partir d'une application Web. À Pour voir l'exemple complet, accédez à l'exemple de code de l'outil de sélection Google.Charger la bibliothèque Google Picker
Pour charger la bibliothèque de l'outil de sélection Google, appelez gapi.load() avec le nom de la bibliothèque et un
à appeler après un chargement réussi:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Remplacez les éléments suivants :
CLIENT_ID: ID client de votre application Web.SCOPES: un ou plusieurs champs d'application OAuth 2.0 que vous devez demander pour accéder aux API Google, en fonction du niveau d'accès dont vous avez besoin. Pour en savoir plus, consultez la section Champs d'application OAuth 2.0 pour les API Google.
La bibliothèque JavaScript google.accounts.oauth2 vous aide à demander le consentement de l'utilisateur et à obtenir un jeton d'accès pour travailler avec les données utilisateur.
La méthode initTokenClient() initialise un nouveau client de jeton avec l'ID client de votre application Web. Pour en savoir plus, consultez la section Utiliser le modèle de jeton.
La fonction onApiLoad() charge les bibliothèques Google Picker. La fonction de rappel onPickerApiLoad() est appelée une fois la bibliothèque Google Picker chargée.
Afficher le sélecteur Google
La fonction createPicker() vérifie que le chargement de l'API Google Picker est terminé
et qu'un jeton OAuth est créé. Utilisez la méthode PickerBuilder.setAppId pour définir l'ID de l'application Drive à l'aide du numéro de projet Cloud afin d'autoriser l'application à accéder aux fichiers de l'utilisateur. Cette fonction crée ensuite une instance du sélecteur Google et l'affiche :
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
Pour créer une instance de sélecteur Google, vous devez créer un objet Picker à l'aide de PickerBuilder. La
PickerBuilder utilise un View, un jeton OAuth, un
une clé de développeur et une fonction de rappel pour l'appeler en cas de réussite (pickerCallback).
L'objet Picker affiche un seul View à la fois. Spécifiez au moins une vue,
soit par ViewId (google.picker.ViewId.*), soit en créant une instance de
DocsView
de contrôler le rendu de la vue.
Si plusieurs vues sont ajoutées au sélecteur Google, les utilisateurs peuvent passer d'une vue à l'autre en
en cliquant sur un onglet à gauche. Les onglets peuvent être regroupés de manière logique avec des objets ViewGroup.
Implémenter le rappel du sélecteur Google
Un rappel Google Picker peut être utilisé pour réagir aux interactions utilisateur dans Google Picker, par exemple pour sélectionner un fichier ou appuyer sur "Annuler". ResponseObject
transmet des informations sur
les sélections de l'utilisateur.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
Le rappel reçoit un objet data encodé en JSON. Cet objet contient une
Action
l'utilisateur effectue avec le sélecteur Google (google.picker.Response.ACTION).
Si l'utilisateur sélectionne
un élément,
le tableau google.picker.Response.DOCUMENTS est également
renseignés. Dans cet exemple, google.picker.Document.URL est affiché sur la page principale.
Pour en savoir plus sur les champs de données, consultez l'interface ResponseObject.
Filtrer des types de fichiers spécifiques
Utilisez un ViewGroup pour filtrer des éléments spécifiques.
L'exemple de code suivant montre comment la sous-vue "Google Drive" n'affiche que des documents et des présentations.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId.
Ajuster l'apparence du sélecteur Google
Vous pouvez utiliser l'objet Feature pour activer ou désactiver des fonctionnalités pour différentes vues.
Pour affiner l'apparence de la fenêtre du sélecteur Google, utilisez la
PickerBuilder.enableFeature()
ou PickerBuilder.disableFeature()
. Par exemple, si vous n'avez qu'une seule vue, vous pouvez masquer le volet de navigation (Feature.NAV_HIDDEN) pour laisser plus d'espace aux utilisateurs pour afficher les éléments.
L'exemple de code suivant montre comment utiliser cette fonctionnalité dans le sélecteur de recherche d'une feuille de calcul :
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
