
Die Google Picker API ist eine JavaScript API, die Sie in Ihren Web-Apps verwenden können, damit Nutzer Google Drive-Dateien hochladen. Nutzer können Ihren Apps die Berechtigung erteilen, auf ihre Drive-Daten, die eine sichere und autorisierte Möglichkeit bieten, mit ihren Dateien zu interagieren.
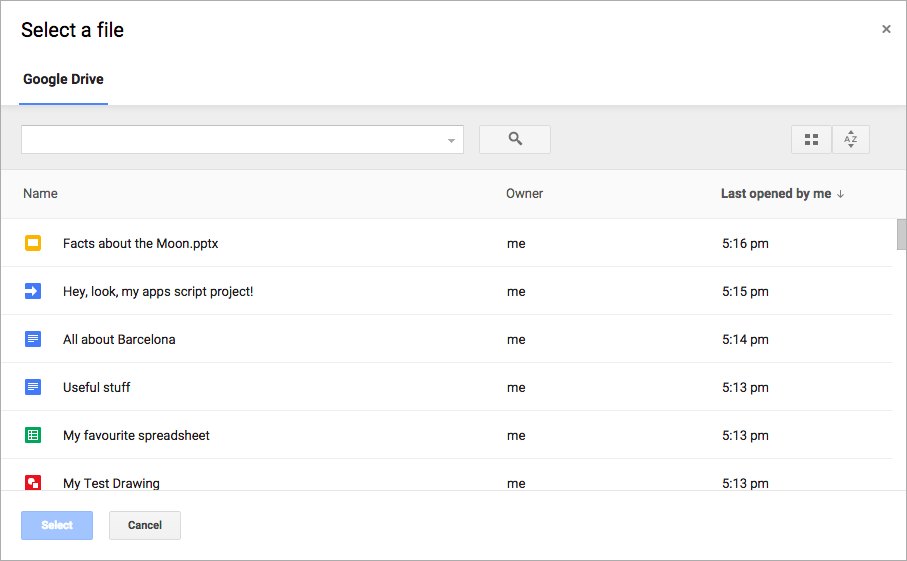
Die Google-Auswahl fungiert als „Datei öffnen“ Dialogfeld für in Drive gespeicherte Informationen und bietet folgende Funktionen:
- Ähnlich wie die Google Drive-Benutzeroberfläche.
- Mehrere Ansichten mit Vorschauen und Miniaturansichten von Drive-Dateien.
- Ein modales Inline-Fenster, damit Nutzer die Hauptanwendung nie verlassen.
Beachten Sie, dass Nutzer in der Google-Auswahl keine Dateien aus einem Ordner organisieren, verschieben oder kopieren können in einen anderen. Dazu können Sie entweder die Google Drive API verwenden. oder die Drive-Benutzeroberfläche.
Anwendungsanforderungen
Anwendungen, die die Google-Auswahl verwenden, müssen alle bestehenden Nutzungsbedingungen: Am wichtigsten ist, dass Sie die sich in Ihren Anfragen zu präsentieren.
Außerdem benötigen Sie ein Google Cloud-Projekt.Umgebung einrichten
Um die Google Picker API verwenden zu können, müssen Sie Ihre Umgebung einrichten.
API aktivieren
Bevor Sie Google APIs verwenden können, müssen Sie sie in einem Google Cloud-Projekt aktivieren. Sie können eine oder mehrere APIs in einem einzelnen Google Cloud-Projekt aktivieren.
Aktivieren Sie in der Google Cloud Console die Google Picker API.
API-Schlüssel erstellen
Ein API-Schlüssel ist ein langer String, der Groß- und Kleinbuchstaben, Ziffern
Unterstriche und Bindestriche, wie AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
Diese Authentifizierungsmethode wird für den anonymen Zugriff auf öffentlich verfügbare
Daten wie Google Workspace-Dateien, die über die Option „Jeder im Internet“ freigegeben wurden
über diesen Link“ Freigabeeinstellung. Weitere Informationen finden Sie unter
Mit API-Schlüsseln authentifizieren
So erstellen Sie einen API-Schlüssel:
- Öffnen Sie in der Google Cloud Console das Menü . > APIs und Dienste > Anmeldedaten.
- Klicken Sie auf Anmeldedaten erstellen > API-Schlüssel:
- Ihr neuer API-Schlüssel wird angezeigt.
- Klicken Sie auf „Kopieren“ . um Ihren API-Schlüssel zur Verwendung im Code Ihrer App zu kopieren. Der API-Schlüssel kann auch unter „API-Schlüssel“ der Anmeldedaten Ihres Projekts.
- Klicken Sie auf Schlüssel einschränken, um die erweiterten Einstellungen zu aktualisieren und die Verwendung einzuschränken. Ihres API-Schlüssels. Weitere Informationen finden Sie unter Einschränkungen für API-Schlüssel anwenden.
Anmeldedaten für eine Webanwendung autorisieren
Um Endnutzer zu authentifizieren und auf Nutzerdaten in Ihrer Anwendung zuzugreifen, müssen Sie eine oder mehrere OAuth 2.0-Client-IDs erstellen. Eine Client-ID wird zur Identifizierung einer einzelnen Anwendung bei Googles OAuth-Servern verwendet. Wenn Ihre App auf mehreren Plattformen läuft, müssen Sie für jede Plattform eine separate Client-ID erstellen.
- Öffnen Sie in der Google Cloud Console das Dreistrich-Menü > APIs und Dienste > Anmeldedaten.
- Klicken Sie auf Anmeldedaten erstellen > OAuth-Client-ID.
- Klicken Sie auf Anwendungstyp > Webanwendung.
- Geben Sie in das Feld Name einen Namen für die Anmeldedaten ein. Dieser Name wird nur in der Google Cloud Console angezeigt.
- Fügen Sie zu Ihrer App gehörige autorisierte URIs hinzu:
<ph type="x-smartling-placeholder">
- </ph>
- Clientseitige Apps (JavaScript): Klicken Sie unter Autorisierte JavaScript-Quellen auf URI hinzufügen. Geben Sie dann einen URI ein, der für Browseranfragen verwendet werden soll. Hiermit werden die Domains identifiziert, von denen aus Ihre Anwendung API-Anfragen an den OAuth 2.0-Server senden kann.
- Serverseitige Anwendungen (Java, Python und mehr): Klicken Sie unter Autorisierte Weiterleitungs-URIs auf URI hinzufügen. Geben Sie dann einen Endpunkt-URI ein, an den der OAuth 2.0-Server Antworten senden kann.
- Klicken Sie auf Erstellen. Der Bildschirm "OAuth-Client erstellt" wird mit Ihrer neuen Client-ID und Ihrem neuen Clientschlüssel angezeigt.
Notieren Sie sich die Client-ID. Clientschlüssel werden nicht für Webanwendungen verwendet.
- Klicken Sie auf OK. Die neu erstellten Anmeldedaten werden unter OAuth 2.0-Client-IDs angezeigt.
Picker-Objekts. Informationen zum Anfordern eines Zugriffstokens finden Sie unter Mit OAuth 2.0 auf Google APIs zugreifen.
Google-Auswahl anzeigen
Im weiteren Verlauf dieses Leitfadens erfahren Sie, wie Sie die Google-Auswahl über eine Webanwendung laden und anzeigen lassen. Bis Das vollständige Beispiel finden Sie unter Codebeispiel für die Google-Auswahl.Google Picker-Bibliothek laden
Rufen Sie zum Laden der Google Picker-Bibliothek gapi.load() mit dem Namen der Bibliothek und einem
Callback-Funktion, die nach einem erfolgreichen Ladevorgang aufgerufen werden soll:
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// TODO(developer): Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Ersetzen Sie Folgendes:
CLIENT_ID: Die Client-ID Ihrer Webanwendung.SCOPES: Einer oder mehrere OAuth 2.0-Bereiche, die Sie für den Zugriff auf Google APIs anfordern müssen, je nach benötigter Zugriffsebene. Weitere Informationen finden Sie unter OAuth 2.0-Bereiche für Google APIs.
Mithilfe der google.accounts.oauth2-JavaScript-Bibliothek können Sie die Nutzereinwilligung einholen und ein Zugriffstoken abrufen, um mit Nutzerdaten zu arbeiten.
Die Methode initTokenClient() initialisiert einen neuen Tokenclient mit der Client-ID Ihrer Webanwendung. Weitere Informationen finden Sie unter Tokenmodell verwenden.
Mit der Funktion onApiLoad() werden die Google Picker-Bibliotheken geladen. Die
Die Callback-Funktion onPickerApiLoad() wird nach der Google Picker-Bibliothek aufgerufen
geladen werden.
Google-Auswahl anzeigen
Mit der Funktion createPicker() wird geprüft, ob die Google Picker API vollständig geladen wurde
und dass ein OAuth-Token erstellt wird. Verwenden Sie die Methode
setAppId, um den
Drive-App-ID, mit der die App auf die Dateien des Nutzers zugreifen kann Diese Funktion gibt dann
erstellt eine Instanz der Google-Auswahl und zeigt sie an:
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// TODO(developer): Replace with your API key
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId(APP_ID)
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
Zum Erstellen einer Google Picker-Instanz müssen Sie eine Picker erstellen
-Objekt mithilfe von PickerBuilder. Die
PickerBuilder akzeptiert View, ein OAuth-Token,
Entwicklerschlüssel und eine Callback-Funktion, die im Erfolgsfall aufgerufen werden soll (pickerCallback).
Das Picker-Objekt rendert jeweils ein View-Element. Geben Sie mindestens eine Datenansicht an.
durch ViewId (google.picker.ViewId.*) oder durch Erstellen einer Instanz einer
Typ (google.picker.*View) Geben Sie die Ansicht nach Typ für zusätzliche
wie die Ansicht gerendert wird.
Wenn der Google-Auswahl mehrere Ansichten hinzugefügt werden, können Nutzer von einer Ansicht zur anderen wechseln, indem sie
auf einen Tab klicken. Tabs können mit ViewGroup-Objekten logisch gruppiert werden.
Google Picker-Callback implementieren
Mit einem Google Picker-Callback kann auf Nutzerinteraktionen in der Google-Auswahl reagiert werden, darunter:
eine Datei auswählen oder auf „Abbrechen“ drücken. Die Response
-Objekt enthält Informationen über die Auswahl des Nutzers.
// A simple callback implementation.
function pickerCallback(data) {
let url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
let doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
let message = `You picked: ${url}`;
document.getElementById('result').innerText = message;
}
Der Callback empfängt ein JSON-codiertes data-Objekt. Dieses Objekt enthält ein
Action
die der Nutzer mit der Google-Auswahl (google.picker.Response.ACTION) ausführt.
Wenn der Nutzer ein Document-Element auswählt,
ist das google.picker.Response.DOCUMENTS-Array auch
ausgefüllt. In diesem Beispiel wird google.picker.Document.URL auf der Hauptseite angezeigt.
Weitere Informationen zu Datenfeldern finden Sie in der JSON-Referenz.
Bestimmte Dateitypen filtern
Sie können ViewGroup verwenden, um bestimmte Elemente zu filtern.
Im folgenden Codebeispiel sehen Sie, wie die die untergeordnete Ansicht nur Dokumente und Präsentationen enthält.
let picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
Eine Liste der gültigen Ansichtstypen finden Sie unter ViewId.
Erscheinungsbild der Google-Auswahl optimieren
Mit dem Objekt Feature können Sie Funktionen für verschiedene Ansichten aktivieren oder deaktivieren.
Zur Feinabstimmung der Darstellung des Google-Auswahlfensters verwenden Sie den
PickerBuilder.enableFeature()- oder PickerBuilder.disableFeature()-Funktion. Wenn Sie beispielsweise nur eine Ansicht haben, empfiehlt es sich, den Bereich
Navigationsbereich (Feature.NAV_HIDDEN), um Nutzern mehr Platz zum Anzeigen von Elementen zu geben.
Das folgende Codebeispiel zeigt ein Beispiel für die Suchauswahl einer Tabelle, die diese Funktion verwendet:
let picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
Google-Auswahl in anderen Sprachen rendern
Geben Sie die UI-Sprache an, indem Sie die Sprache für PickerBuilder angeben.
mithilfe der Methode setLocale(locale).
Das folgende Codebeispiel zeigt, wie die Sprache auf Französisch eingestellt wird:
let picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.IMAGE_SEARCH)
.setLocale('fr')
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
Folgende Sprachen werden derzeit unterstützt:
afamarbgbncacs |
dadeelenen-GBeses-419 |
eteufafifilfrfr-CA |
glguhihrhuidis |
itiwjaknkoltlv |
mlmrmsnlnoplpt-BR |
pt-PTroruskslsrsv |
swtatethtrukur |
vizh-CNzh-HKzh-TWzu |
