
Google Picker API 是一种 JavaScript API,您可以在 Web 应用中使用它让用户选择或上传 Google 云端硬盘文件。用户可以授权您的应用访问其云端硬盘数据,从而提供安全且获得授权的方式与其文件交互。
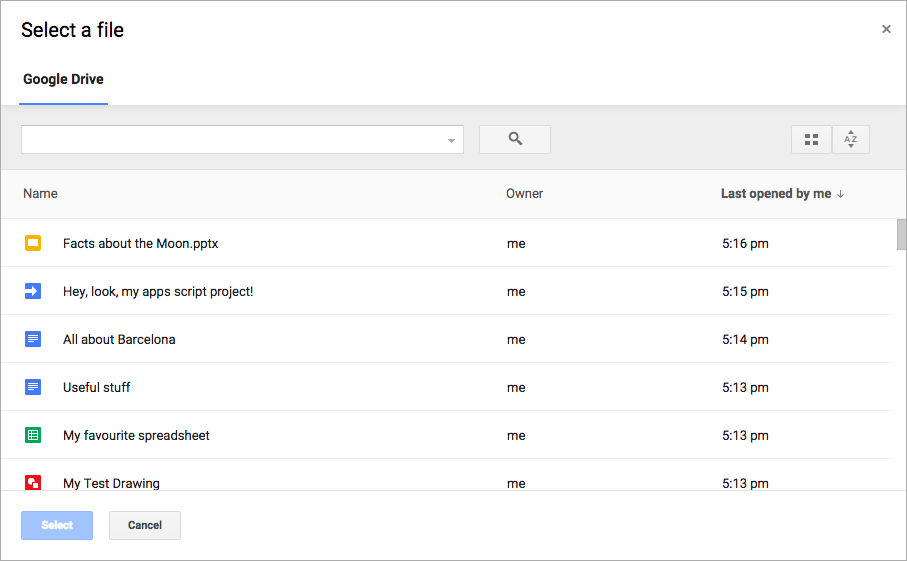
Google 选择器可充当“打开文件”对话框,供用户查看云端硬盘中存储的信息,它具有以下功能:
- 外观和风格与 Google 云端硬盘界面类似。
- 多个视图,显示了云端硬盘文件的预览和缩略图。
- 内嵌模态窗口,因此用户永远不会离开主应用。
请注意,Google 选择器不允许用户整理、移动或将文件从一个文件夹复制到另一个文件夹。为此,您可以使用 Google Drive API 或云端硬盘界面。
应用程序要求
使用 Google 选择器的应用必须遵守所有现行服务条款。最重要的是,您必须在请求中正确标识自己。
您还必须有一个 Google Cloud 项目。设置环境
如需开始使用 Google Picker API,您必须设置环境。
启用 API
在使用 Google API 之前,您需要先在 Google Cloud 项目中启用这些 API。您可以在单个 Google Cloud 项目中启用一个或多个 API。
在 Google Cloud 控制台中,启用 Google Picker API。
创建 API 密钥
API 密钥是包含大小写字母、数字、下划线和连字符的长字符串,例如 AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe。此身份验证方法用于匿名访问公开数据,例如使用“互联网上知道此链接的任何人”共享设置共享的 Google Workspace 文件。如需了解详情,请参阅使用 API 密钥进行身份验证。
如需创建 API 密钥,请执行以下操作:
- 在 Google Cloud 控制台中,依次选择“菜单”图标 > API 和服务> 凭据。
- 依次点击创建凭据 > API 密钥。
- 此时将显示您的新 API 密钥。
- 点击“复制”图标 以复制您的 API 密钥,以便在应用的代码中使用。您也可以在项目凭据的“API 密钥”部分找到该 API 密钥。
- 点击限制密钥可更新高级设置并限制 API 密钥的使用。如需了解详情,请参阅应用 API 密钥限制。
为 Web 应用授权凭据
如需对最终用户进行身份验证并访问应用中的用户数据,您需要创建一个或多个 OAuth 2.0 客户端 ID。客户端 ID 用于向 Google 的 OAuth 服务器标识单个应用。如果您的应用在多个平台上运行,您必须为每个平台创建一个单独的客户端 ID。
- 在 Google Cloud 控制台中,依次选择“菜单”图标 > API 和服务 > 凭据。
- 依次点击创建凭据 > OAuth 客户端 ID。
- 点击应用类型 > Web 应用。
- 在名称字段中,输入凭据的名称。此名称仅在 Google Cloud 控制台中显示。
- 添加与您的应用相关的已获授权的 URI:
- 客户端应用 (JavaScript) - 在已获授权的 JavaScript 来源下,点击添加 URI。然后,输入要用于浏览器请求的 URI。这用于标识您的应用可以从哪些网域向 OAuth 2.0 服务器发送 API 请求。
- 服务器端应用(Java、Python 等) - 在已获授权的重定向 URI 下,点击添加 URI。然后,输入 OAuth 2.0 服务器可以向其发送响应的端点 URI。
- 点击创建。系统随即会显示“OAuth 客户端已创建”屏幕,其中显示您的新客户端 ID 和客户端密钥。
记下客户端 ID。客户端密钥不适用于 Web 应用。
- 点击确定。新创建的凭据会显示在 OAuth 2.0 客户端 ID 下。
Picker 对象时,您的应用必须发送 OAuth 2.0 访问令牌,并附上用于访问非公开用户数据的视图。如需请求访问令牌,请参阅使用 OAuth 2.0 访问 Google API。
显示 Google 选择器
本指南的其余部分将介绍如何从 Web 应用加载和显示 Google Picker。如需查看完整示例,请参阅 Google Picker 代码示例。加载 Google Picker 库
如需加载 Google Picker 库,请使用库名称和要在成功加载后调用的回调函数调用 gapi.load():
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
替换以下内容:
CLIENT_ID:您的 Web 应用的客户端 ID。SCOPES:您需要请求访问 Google API 的一个或多个 OAuth 2.0 范围,具体取决于您需要的访问权限级别。 如需了解详情,请参阅适用于 Google API 的 OAuth 2.0 范围。
google.accounts.oauth2 JavaScript 库可帮助您提示用户同意并获取访问令牌,以便处理用户数据。initTokenClient() 方法会使用 Web 应用的客户端 ID 初始化新的令牌客户端。如需了解详情,请参阅使用令牌模型。
onApiLoad() 函数会加载 Google Picker 库。Google 选择器库成功加载后,系统会调用 onPickerApiLoad() 回调函数。
显示 Google 选择器
createPicker() 函数会进行检查,以确保 Google Picker API 已完成加载且已创建 OAuth 令牌。使用 PickerBuilder.setAppId 方法通过 Cloud 项目编号设置云端硬盘应用 ID,以允许该应用访问用户的文件。然后,此函数会创建 Google Picker 的实例并将其显示:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
如需创建 Google Picker 实例,您必须使用 PickerBuilder 创建 Picker 对象。PickerBuilder 接受 View、OAuth 令牌、开发者密钥,以及在成功时调用的回调函数 (pickerCallback)。
Picker 对象一次只能渲染一个 View。通过 ViewId (google.picker.ViewId.*) 或创建 DocsView 的实例指定至少一个视图,以便更好地控制视图的呈现方式。
如果向 Google 选择器添加了多个视图,用户可以通过点击左侧的标签页在视图之间切换。标签页可以使用 ViewGroup 对象进行逻辑分组。
实现 Google Picker 回调
Google Picker 回调可用于响应 Google Picker 中的用户互动,例如选择文件或按下“取消”。ResponseObject 界面用于传达与用户选择相关的信息。
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
回调会收到 JSON 编码的 data 对象。此对象包含用户使用 Google 选择器 (google.picker.Response.ACTION) 执行的 Action。如果用户选择某个项,系统还会填充 google.picker.Response.DOCUMENTS 数组。在此示例中,google.picker.Document.URL 显示在主页面上。如需详细了解数据字段,请参阅 ResponseObject 接口。
过滤特定文件类型
使用 ViewGroup 过滤特定项。以下代码示例展示了“Google 云端硬盘”子视图如何仅显示文档和演示文稿。
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId。
调整 Google 选择器的外观
您可以使用 Feature 对象来开启或关闭各种视图的功能。如需微调 Google 选择器窗口的外观,请使用 PickerBuilder.enableFeature() 或 PickerBuilder.disableFeature() 函数。例如,如果您只有一个视图,则可能需要隐藏导航窗格 (Feature.NAV_HIDDEN),以便用户有更多空间查看内容。
以下代码示例展示了使用此功能的电子表格的搜索选择器示例:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
