
Google Picker API, kullanıcıların Google Drive dosyalarını seçmesine veya yüklemesine izin vermek için web uygulamalarınızda kullanabileceğiniz bir JavaScript API'dir. Kullanıcılar, uygulamalarınızın Drive verilerine erişmesine izin vererek dosyalarıyla etkileşime geçmenin güvenli ve yetkili bir yolunu sunar.
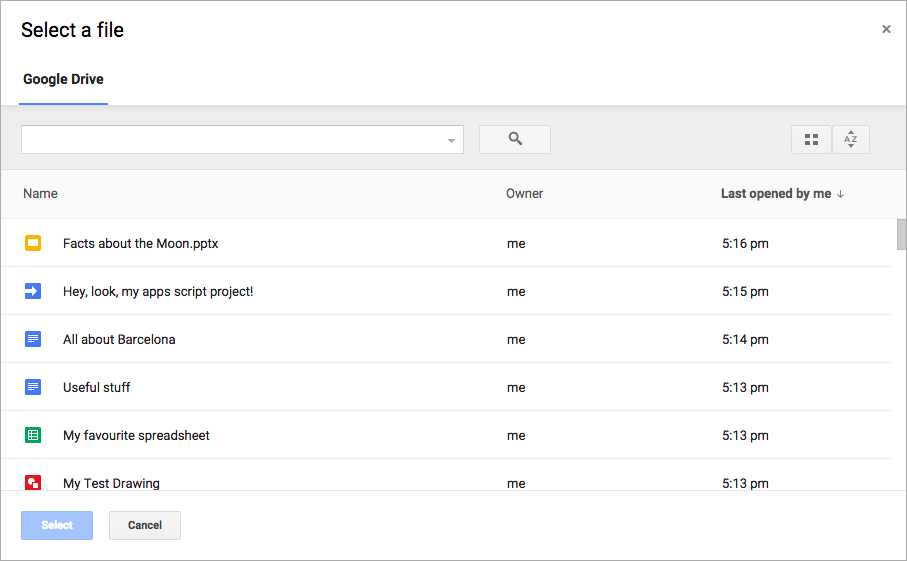
Google Seçici, Drive'da depolanan bilgiler için "Dosya Aç" iletişim kutusu gibi çalışır ve aşağıdaki özelliklere sahiptir:
- Google Drive kullanıcı arayüzüne benzer bir görünüm ve his.
- Drive dosyalarının önizlemelerini ve küçük resimlerini gösteren çeşitli görünümler.
- Kullanıcıların ana uygulamadan ayrılmaması için satır içi, modal pencere.
Google Seçici'nin, kullanıcıların dosyaları düzenlemesine, taşımasına veya bir klasörden başka bir klasöre kopyalamasına izin vermediğini unutmayın. Bunu yapmak için Google Drive API'yi veya Drive kullanıcı arayüzünü kullanabilirsiniz.
Başvuru şartları
Google Seçici'yi kullanan uygulamalar, mevcut tüm Hizmet Şartları'na uymalıdır. En önemlisi, isteklerinizde kendinizi doğru şekilde tanımlamanız gerekir.
Ayrıca bir Google Cloud projeniz olmalıdır.Ortamınızı ayarlama
Google Seçici API'yi kullanmaya başlamak için ortamınızı ayarlamanız gerekir.
API'yi etkinleştirme
Google API'lerini kullanmadan önce bir Google Cloud projesinde etkinleştirmeniz gerekir. Tek bir Google Cloud projesinde bir veya daha fazla API'yi etkinleştirebilirsiniz.
Google Cloud Console'da Google Picker API'yi etkinleştirin.
API anahtarı oluşturma
API anahtarı, büyük ve küçük harfleri, sayıları, alt çizgileri ve kısa çizgileri içeren uzun bir dizedir (ör. AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe).
Bu kimlik doğrulama yöntemi, herkese açık olarak paylaşılan verilere (ör. "Bu bağlantıya sahip olan herkes" paylaşım ayarı kullanılarak paylaşılan Google Workspace dosyaları) anonim olarak erişmek için kullanılır. Daha fazla bilgi için API anahtarlarını kullanarak kimlik doğrulama başlıklı makaleyi inceleyin.
API anahtarı oluşturmak için:
- Google Cloud Console'da Menü > API'ler ve Hizmetler > Kimlik bilgileri'ne gidin.
- Kimlik bilgileri oluştur > API anahtarı'nı tıklayın.
- Yeni API anahtarınız görüntülenir.
- API anahtarınızı uygulamanızın kodunda kullanmak için Kopyala'yı seçin. API anahtarını, projenizin kimlik bilgilerinin "API anahtarları" bölümünde de bulabilirsiniz.
- Gelişmiş ayarları güncellemek ve API anahtarınızın kullanımını sınırlamak için Anahtarı kısıtla'yı tıklayın. Daha ayrıntılı bilgi için API anahtarı kısıtlamaları uygulama başlıklı makaleyi inceleyin.
Web uygulaması için kimlik bilgilerini yetkilendirme
Son kullanıcıların kimliğini doğrulamak ve uygulamanızdaki kullanıcı verilerine erişmek için bir veya daha fazla OAuth 2.0 istemci kimliği oluşturmanız gerekir. İstemci kimliği, tek bir uygulamanın Google OAuth sunucularına tanıtılması için kullanılır. Uygulamanız birden fazla platformda çalışıyorsa her platform için ayrı bir istemci kimliği oluşturmanız gerekir.
- Google Cloud Console'da Menü > > İstemciler'e gidin.
- Create Client'ı (Müşteri Oluştur) tıklayın.
- Uygulama türü > Web uygulaması'nı tıklayın.
- Ad alanına, kimliğin adını yazın. Bu ad yalnızca Google Cloud Console'da gösterilir.
- Uygulamanızla ilgili yetkili URI'leri ekleyin:
- İstemci tarafı uygulamalar (JavaScript): Yetkilendirilmiş JavaScript kaynakları bölümünde URI ekle'yi tıklayın. Ardından, tarayıcı istekleri için kullanılacak bir URI girin. Bu, uygulamanızın OAuth 2.0 sunucusuna API istekleri gönderebileceği alanları tanımlar.
- Sunucu tarafı uygulamalar (Java, Python ve diğerleri): Yetkilendirilmiş yönlendirme URI'leri bölümünde URI ekle'yi tıklayın. Ardından, OAuth 2.0 sunucusunun yanıt gönderebileceği bir uç nokta URI'si girin.
- Oluştur'u tıklayın.
Yeni oluşturulan kimlik bilgisi OAuth 2.0 İstemci Kimlikleri altında görünür.
İstemci kimliğini not edin. İstemci gizli anahtarları web uygulamaları için kullanılmaz.
Picker nesnesi oluştururken gizli kullanıcı verilerine erişen görünümler içeren bir OAuth 2.0 erişim jetonu göndermelidir. Erişim jetonu istemek için Google API'lerine Erişmek için OAuth 2.0'ı Kullanma başlıklı makaleyi inceleyin.
Google seçiciyi gösterme
Bu kılavuzun geri kalanında, Google Seçici'nin bir web uygulamasından nasıl yükleneceği ve görüntüleneceği ele alınmaktadır. Örneğin tamamını görüntülemek için Google Seçici kod örneğine gidin.Google Seçici kitaplığını yükleme
Google Seçici kitaplığını yüklemek için kitaplık adını ve başarılı bir yükleme sonrasında çağrılacak bir geri çağırma işlevini belirterek gapi.load() işlevini çağırın:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Aşağıdakini değiştirin:
CLIENT_ID: Web uygulamanızın istemci kimliği.SCOPES: İhtiyacınız olan erişim düzeyine bağlı olarak, Google API'lerine erişmek için istekte bulunmanız gereken bir veya daha fazla OAuth 2.0 kapsamı. Daha fazla bilgi için Google API'leri için OAuth 2.0 Kapsamları başlıklı makaleyi inceleyin.
google.accounts.oauth2 JavaScript kitaplığı, kullanıcı izni istemenize ve kullanıcı verileriyle çalışmak için erişim jetonu almanıza yardımcı olur.
initTokenClient() yöntemi, web uygulamanızın istemci kimliğiyle yeni bir jeton istemcisi başlatır. Daha fazla bilgi için Jeton modelini kullanma başlıklı makaleyi inceleyin.
onApiLoad() işlevi, Google Seçici kitaplıklarını yükler. onPickerApiLoad() geri çağırma işlevi, Google Seçici kitaplığı başarıyla yüklendikten sonra çağrılır.
Google seçiciyi gösterme
createPicker() işlevi, Google Picker API'nin yüklenmesinin tamamlanıp tamamlanmadığını ve bir OAuth jetonunun oluşturulup oluşturulmadığını kontrol eder. Uygulamanın kullanıcının dosyalarına erişmesine izin vermek için Cloud proje numarasını kullanarak Drive uygulama kimliğini ayarlamak üzere PickerBuilder.setAppId yöntemini kullanın. Ardından bu işlev, Google Seçici'nin bir örneğini oluşturup gösterir:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
Google Seçici örneği oluşturmak için PickerBuilder öğesini kullanarak bir Picker nesnesi oluşturmanız gerekir. PickerBuilder, bir View, OAuth jetonu, geliştirici anahtarı ve başarı durumunda çağrılacak bir geri çağırma işlevi (pickerCallback) alır.
Picker nesnesi, tek seferde bir View öğesi oluşturur. Görünümün nasıl oluşturulacağı üzerinde ek kontrol sahibi olmak için ViewId (google.picker.ViewId.*) kullanarak veya DocsView örneği oluşturarak en az bir görünüm belirtin.
Google Seçici'ye birden fazla görünüm eklenirse kullanıcılar soldaki sekmeleri tıklayarak bir görünümden diğerine geçebilir. Sekmeler, ViewGroup nesneleriyle mantıksal olarak gruplandırılabilir.
Google Seçici geri çağırma işlevini uygulama
Google Seçici'deki kullanıcı etkileşimlerine (ör. dosya seçme veya İptal'e basma) tepki vermek için Google Seçici geri çağırma işlevi kullanılabilir. ResponseObject
arayüzü, kullanıcının seçimleriyle ilgili bilgileri iletir.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
Geri çağırma işlevi, JSON kodlamalı bir data nesnesi alır. Bu nesne, kullanıcının Google Seçici (google.picker.Response.ACTION) ile gerçekleştirdiği bir Action içerir. Kullanıcı bir öğe seçerse google.picker.Response.DOCUMENTS dizisi de doldurulur. Bu örnekte, google.picker.Document.URL ana sayfada gösterilmektedir.
Veri alanları hakkında ayrıntılı bilgi için ResponseObject arayüzüne bakın.
Belirli dosya türlerini filtreleme
Belirli öğeleri filtrelemek için ViewGroup kullanın.
Aşağıdaki kod örneğinde, "Google Drive" alt görünümünün yalnızca dokümanları ve sunuyu nasıl gösterdiği gösterilmektedir.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId bölümüne bakın.
Google Seçici'nin görünümünü ayarlama
Çeşitli görünümler için özellikleri etkinleştirmek veya devre dışı bırakmak üzere Feature nesnesini kullanabilirsiniz.
Google Seçici penceresinin görünümünde ince ayar yapmak için PickerBuilder.enableFeature() veya PickerBuilder.disableFeature() işlevini kullanın. Örneğin, yalnızca tek bir görünümünüz varsa kullanıcılara öğeleri görmeleri için daha fazla alan sağlamak amacıyla gezinme bölmesini (Feature.NAV_HIDDEN) gizleyebilirsiniz.
Aşağıdaki kod örneğinde, bu özelliği kullanan bir e-tablonun arama seçicisine bir örnek gösterilmektedir:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
