Ekim 2008
Giriş
Kitle
Bu makalede, Blogger gadget'ı oluşturma süreci adım adım açıklanmaktadır. Bu dokümanda, Google Veri API'leri ve JavaScript istemci kitaplığı hakkında bilgi sahibi olduğunuz varsayılır. Ayrıca JavaScript'te akıcı olmalı ve gadgets.* API.
Bu örnekte, harici kitaplıkların gadget'larınızda nasıl başarılı bir şekilde kullanılacağı da gösterilmektedir. jQuery'yi (çoğunlukla kullanıcı arayüzü efektleri için) ve harika bir WYSIWYG zengin metin düzenleyici eklentisi olan TinyMCE'yi kullandım.
Motivasyon
Google Veri API'lerinden biriyle JSON kullanan bir gadget oluşturmak için çok az JavaScript gerekir. Bu tür bir gadget'ın en büyük rahatsızlığı, verilerin herkese açık ve salt okunur olmasıdır. Daha ilgi çekici gadget'lar oluşturmak için kullanıcının özel verilerine erişmeniz gerekir (bu işlem için kimlik doğrulama gerekir). Şimdiye kadar Google Hesabı API'lerinden yararlanmanın iyi bir yolu yoktu. AuthSub için tarayıcı yönlendirmeleri gerekir ve ClientLogin, kullanıcının kimlik bilgilerini istemci tarafında gösterir. type="url" gadget'ı hacklemek bile zahmetliydi.
OAuth proxy'sini girin.
OAuth Proxy'si
OAuth'u bilmiyorsanız bu, kullanıcının özel verilerini başka bir web sitesi veya gadget ile paylaşmasına olanak tanıyan bir kimlik doğrulama standardıdır. OAuth spesifikasyonu, tüm veri isteklerinin dijital olarak imzalanmasını gerektirir. Bu durum güvenlik açısından harika olsa da JavaScript gadget'ı söz konusu olduğunda özel anahtarları yönetmek ve dijital imzalar oluşturmak güvenli değildir. Ayrıca alanlar arası sorunlar da işleri daha karmaşık hale getirir.
Neyse ki bu sorunlar, OAuth Proxy adlı gadget platformundaki bir özellikten yararlanılarak çözülür. OAuth Proxy, gadget geliştiricilerin hayatını kolaylaştırmak için tasarlanmıştır. OAuth'un kimlik doğrulama ayrıntılarının büyük bir kısmını gizler ve sizin için zorlu görevleri yerine getirir. Proxy, veri isteklerini gadget'ınız adına imzalar. Bu nedenle, özel anahtarları yönetmeniz veya istekleri imzalamanız konusunda endişelenmeniz gerekmez. İşe yarıyor!
OAuth Proxy, gadget spesifikasyonunun bir uygulaması olan Shindig adlı açık kaynaklı bir projeye dayanır.
Not: OAuth Proxy yalnızca gadgets.* API'sini kullanan ve OpenSocial kapsayıcılarında çalışan gadget'lar için desteklenir.
Eski gadget'lar API'si için desteklenmez.
Başlarken
Bu eğitimin geri kalanında, kullanıcının Blogger verilerine erişmek için bir gadget oluşturmaya odaklanacağız. OAuth Proxy'yi kullanarak kimlik doğrulama, JavaScript istemci kitaplığını kullanma ve son olarak Blogger'a giriş yayınlama işlemlerini ele alacağız.
Kimlik doğrulama
Öncelikle gadget'a OAuth kullanmasını söylememiz gerekir. Bunu yapmak için gadget'ın <ModulePrefs> bölümüne <OAuth> öğesini ekleyin:
<ModulePrefs> ... <OAuth> <Service name="google"> <Access url="https://www.google.com/accounts/OAuthGetAccessToken" method="GET" /> <Request url="https://www.google.com/accounts/OAuthGetRequestToken?scope=http://www.blogger.com/feeds/" method="GET" /> <Authorization url="https://www.google.com/accounts/OAuthAuthorizeToken? oauth_callback=http://oauth.gmodules.com/gadgets/oauthcallback" /> </Service> </OAuth> ... </ModulePrefs>
<Service> öğesindeki üç URL uç noktası, Google'ın OAuth jeton uç noktalarına karşılık gelir. Sorgu parametrelerinin açıklaması aşağıda verilmiştir:
scopeBu parametre, istek URL'sinde gereklidir. Gadget'ınız yalnızca bu parametrede kullanılan
scope(s) verilerine erişebilir. Bu örnekte, gadget Blogger'a erişir. Gadget'ınız birden fazla Google Veri API'sine erişmek istiyorsa ekscope'ları%20ile birleştirin. Örneğin, hem Takvim'e hem de Blogger'a erişmek istiyorsanız kapsamıhttp://www.blogger.com/feeds/%20http://www.google.com/calendar/feeds/olarak ayarlayın.oauth_callbackBu parametre, yetkilendirme URL'sinde isteğe bağlıdır. Kullanıcı, verilerine erişimi onayladıktan sonra OAuth onay sayfası bu URL'ye yönlendirir. Bu parametreyi kullanmamayı, kendi "onaylanmış sayfanıza" ayarlamayı veya tercihen
http://oauth.gmodules.com/gadgets/oauthcallbackkullanmayı seçebilirsiniz. İkincisi, kullanıcılar gadget'ınızı ilk kez yüklediğinde en iyi kullanıcı deneyimini sağlar. Bu sayfada, pop-up pencereyi otomatik olarak kapatan bir JavaScript snippet'i bulunur.
OAuth kullanan bir gadget'ımız olduğuna göre, kullanıcının verilerine erişimi onaylaması gerekir. Kimlik doğrulama akışı şu şekildedir:
- Gadget ilk kez yüklenir ve kullanıcının Blogger verilerine erişmeye çalışır.
- Kullanıcı, gadget'a erişim izni vermediğinden istek başarısız olur. Neyse ki yanıtta döndürülen nesne, kullanıcının oturum açması için yönlendirileceği bir URL (
response.oauthApprovalUrl) içeriyor. Gadget, "Blogger'da oturum açın" mesajını gösterir ve href'inioauthApprovalUrldeğerine ayarlar. - Ardından, kullanıcı "Blogger'da oturum aç"ı tıkladığında OAuth onay sayfası ayrı bir pencerede açılır. Araç, kullanıcıya "Erişimi onayladım" bağlantısını göstererek onay sürecini tamamlamasını bekler.
- Kullanıcı, pop-up pencerede gadget'ımıza erişim izni vermeyi veya erişimi reddetmeyi seçer. Kullanıcılar "Erişim izni ver"i tıkladığında
http://oauth.gmodules.com/gadgets/oauthcallbacksayfasına yönlendirilir ve pencere kapanır. - Gadget, pencerenin kapatıldığını algılar ve kullanıcının verilerini yeniden isteyerek Blogger'a ikinci kez erişmeye çalışır. Pencerenin kapatıldığını algılamak için popup işleyici kullandım. Bu kodu kullanmazsanız kullanıcı "Erişimi onayladım"ı manuel olarak tıklayabilir.
- Gadget artık normal kullanıcı arayüzünü gösteriyor. Bu görünüm, kimlik doğrulama jetonu IssuedAuthSubTokens altında iptal edilmediği sürece devam eder.
Bu nedenle, yukarıdaki adımlardan da anlaşılacağı gibi gadget'lar üç farklı duruma sahiptir:
- Kimliği doğrulanmamış. Kullanıcının onay sürecini başlatması gerekir.
- Kullanıcının verilerine erişimi onaylaması bekleniyor.
- Kimlik doğrulaması yapılmış. Gadget, normal işlevsel durumunu gösterir.
Gadget'ımda her aşamayı ayırmak için <div> kapsayıcı kullandım:
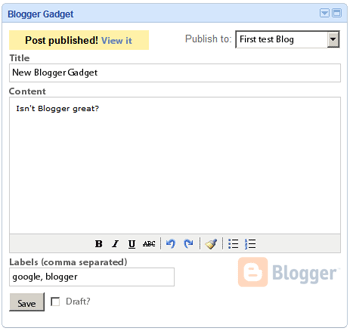
<Content type="html"> <![CDATA[ <!-- Normal state of the gadget. The user is authenticated --> <div id="main" style="display:none"> <form id="postForm" name="postForm" onsubmit="savePost(this); return false;"> <div id="messages" style="display: none"></div> <div class="selectFeed">Publish to: <select id="postFeedUri" name="postFeedUri" disabled="disabled"><option>loading blog list...</option></select> </div> <h4 style="clear:both">Title</h4> <input type="text" id="title" name="title"/> <h4>Content</h4> <textarea id="content" name="content" style="width:100%;height:200px;"></textarea> <h4 style="float:left;">Labels (comma separated)</h4><img src="blogger.png" style="float:right"/> <input type="text" id="categories" name="categories"/> <p><input type="submit" id="submitButton" value="Save"/> <input type="checkbox" id="draft" name="draft" checked="checked"/> <label for="draft">Draft?</label></p> </form> </div> <div id="approval" style="display: none"> <a href="#" id="personalize">Sign in to Blogger</a> </div> <div id="waiting" style="display: none"> <a href="#" id="approvalLink">I've approved access</a> </di <!-- An errors section is not necessary but great to have --> <div id="errors" style="display: none"></div> <!-- Also not necessary, but great for informing users --> <div id="loading"> <h3>Loading...</h3> <p><img src="ajax-loader.gif"></p> </div> ]]> </Content>
Her <div>, showOnly() kullanılarak tek başına gösterilir. Bu işlevle ilgili ayrıntılar için tam örnek gadget'ı inceleyin.
JavaScript istemci kitaplığını kullanma
OpenSocial'da uzaktaki içeriği getirmek için gadgets.* API'yi kullanarak gadgets.io.makeRequest yöntemine çağrı yaparsınız.
Ancak bir Google Verileri gadget'ı oluşturduğumuz için gadgets.io.* API'lerine dokunmamıza gerek yoktur. Bunun yerine, her Google Veri Hizmeti'ne istekte bulunmak için özel yöntemleri olan JavaScript istemci kitaplığından yararlanın.
Not: Bu makalenin yazıldığı sırada JavaScript kitaplığı yalnızca Blogger, Takvim,
Kişiler,
Finans ve Google Base'i desteklemektedir. Diğer API'lerden birini kullanmak için gadgets.io.makeRequest kitaplığı olmadan kullanın.
Kitaplığı yükleme
JavaScript kitaplığını yüklemek için <Content> bölümüne ortak yükleyiciyi ekleyin ve kitaplığı, gadget başlatıldıktan sonra bir kez içe aktarın. gadgets.util.registerOnLoadHandler() öğesine geri çağırma iletmek, gadget'ın ne zaman hazır olacağını belirlemeye yardımcı olur:
<Content type="html"> <![CDATA[ ... <script src="https://www.google.com/jsapi"></script> <script type="text/javascript"> var blogger = null; // make our service object global for later // Load the JS library and try to fetch data once it's ready function initGadget() { google.load('gdata', '1.x', {packages: ['blogger']}); // Save overhead, only load the Blogger service google.setOnLoadCallback(function () { blogger = new google.gdata.blogger.BloggerService('google-BloggerGadget-v1.0'); blogger.useOAuth('google'); fetchData(); }); } gadgets.util.registerOnLoadHandler(initGadget); </script> ... ]]> </Content>
blogger.useOAuth('google') çağrısı, kitaplığa normal kimlik doğrulama yöntemi olan AuthSubJS yerine OAuth Proxy'yi kullanmasını söyler.
Son olarak, gadget fetchData() işlevini çağırarak kullanıcının Blogger verilerini almaya çalışır. Bu yöntem aşağıda tanımlanmıştır.
Veriler alınıyor
Her şey ayarlandığına göre, Blogger'a nasıl GET veya POST veri aktarabiliriz?
OpenSocial'daki yaygın bir paradigma, gadget'ınızda fetchData() adlı bir işlev tanımlamaktır. Bu yöntem genellikle kimlik doğrulamanın farklı aşamalarını işler ve gadgets.io.makeRequest kullanarak verileri getirir. JavaScript istemci kitaplığını kullandığımız için gadgets.io.makeRequest, blogger.getBlogFeed() çağrısıyla değiştirilir:
function fetchData() { jQuery('#errors').hide(); var callback = function(response) { if (response.oauthApprovalUrl) { // You can set the sign in link directly: // jQuery('#personalize').get(0).href = response.oauthApprovalUrl // OR use the popup.js handler var popup = shindig.oauth.popup({ destination: response.oauthApprovalUrl, windowOptions: 'height=600,width=800', onOpen: function() { showOnly('waiting'); }, onClose: function() { showOnly('loading'); fetchData(); } }); jQuery('#personalize').get(0).onclick = popup.createOpenerOnClick(); jQuery('#approvalLink').get(0).onclick = popup.createApprovedOnClick(); showOnly('approval'); } else if (response.feed) { showResults(response); showOnly('main'); } else { jQuery('#errors').html('Something went wrong').fadeIn(); showOnly('errors'); } }; blogger.getBlogFeed('http://www.blogger.com/feeds/default/blogs', callback, callback); }
Bu işlev ikinci kez çağrıldığında response.feed veri içerir.
Not: getBlogFeed(), geri çağırma ve hata işleyicisi için aynı işlevi kullanır.
Blogger'da giriş yayınlama
Son adım, bir bloga yeni bir giriş yayınlamaktır. Aşağıdaki kod, kullanıcının "Kaydet" düğmesini tıkladığında ne olduğunu gösterir.
function savePost(form) { jQuery('#messages').fadeOut(); jQuery('#submitButton').val('Publishing...').attr('disabled', 'disabled'); // trim whitespace from the input tags var input = form.categories.value; var categories = jQuery.trim(input) != '' ? input.split(',') : []; jQuery.each(categories, function(i, value) { var label = jQuery.trim(value); categories[i] = { scheme: 'http://www.blogger.com/atom/ns#', term: label }; }); // construct the blog post entry var newEntry = new google.gdata.blogger.BlogPostEntry({ title: { type: 'text', text: form.title.value }, content: { type: 'text', text: form.content.value }, categories: categories }); // publish as draft? var isDraft = form.draft.checked; if (isDraft) { newEntry.setControl({draft: {value: google.gdata.Draft.VALUE_YES}}); } // callback for insertEntry() var handleInsert = function(entryRoot) { var entry = entryRoot.entry; var str = isDraft ? '(as draft)' : '<a href="' + entry.getHtmlLink().getHref() + '" target="_blankt">View it</a>'; jQuery('#messages').html('Post published! ' + str).fadeIn(); jQuery('#submitButton').val('Save').removeAttr('disabled'); }; // error handler for insertEntry() var handleError = function(e) { var msg = e.cause ? e.cause.statusText + ': ' : ''; msg += e.message; alert('Error: ' + msg); }; blogger.insertEntry(form.postFeedUri.value, newEntry, handleInsert, handleError); }
Sonuç
Artık Google Veri API'leri üzerinde bir gadget kodlamaya başlamak için gerekli temel bilgilere sahipsiniz.
Bu makalenin, OAuth Proxy'nin gadget kimlik doğrulamasını ne kadar kolaylaştırdığını anlamanıza yardımcı olduğunu umuyoruz. Bu güçlü aracı Google Data JavaScript istemci kitaplığıyla birleştirmek, ilginç, etkileşimli ve gelişmiş gadget'lar oluşturmayı kolaylaştırır.
Bu makaleyle ilgili sorularınız veya yorumlarınız varsa lütfen Google Hesapları API'leri tartışma forumunu ziyaret edin.
Kaynaklar
- OAuth Gadget'ları Yazma (tam gadget belgeleri)
- Google Veri API'leri ile OAuth Kullanma (Google Veri API'leri ile OAuth kullanma hakkındaki makale)
- Web Uygulamaları İçin OAuth Kimlik Doğrulaması (tam OAuth dokümanı)
- JavaScript istemci kitaplığı
- Google Hesapları API'leri tartışma forumu


.png?hl=tr)