تسمح جهات الاتصال لـ Glassware بتلقي عناصر المخطط الزمني التي لم تنشئها. يجب أن يشارك المستخدمون صراحةً عنصر مخطط زمني مع جهة الاتصال من خلال النقر على رمز البطاقة مشاركة عنصر القائمة.
آلية عملها
بعد إنشاء جهة اتصال مشاركة، تتبع بطاقات المخطط الزمني هذا المسار العام:
- يمكنك إنشاء جهة اتصال وتحديد أنواع MIME التي تتوافق مع جهة الاتصال.
- أدرِج جهة الاتصال في المخطط الزمني للمستخدم.
- يتلقّى المستخدم عنصر مخطط زمني يحتوي على عنصر قائمة مشاركة. يجب أن تسمح Glassware للمستخدمين صراحةً بمشاركة عناصرهم مع عنصر القائمة هذا.
- ينقر المستخدم على عنصر المخطط الزمني، ويختار عنصر القائمة مشاركة ويختار جهة الاتصال.
- تنشئ Mirror API نسخة من بطاقة المخطط الزمني المشتركة، وتتيح لجهة الاتصال الوصول إلى النسخة، ثم تُدرِج النسخة في المخطط الزمني للمستخدم. لا يمكن لـ Glassware الدخول إلى عنصر المخطط الزمني الأصلي.
- إذا كنت اشتركت في خدمة مشاركة الإشعارات تتلقى حمولة تحتوي على المعلومات التعريفية لبطاقة المخطط الزمني. يمكنك بعد ذلك استرداد عنصر المخطط الزمني باستخدام Timeline.get
- يمكنك تعديل بطاقة المخطط الزمني المشترك وتعديل بطاقة المخطط الزمني الحالية. من خلال Timeline.update.
حالات الاستخدام
بشكل افتراضي، لا يمكن لـ Glassware الوصول إلى عناصر المخطط الزمني التي لم تنشئها، ولذلك تسمح جهات الاتصال لـ Glassware بمشاركة بيانات Glassware بعد موافقة المستخدم.
هناك طريقتان رئيسيتان يمكن لـ Glassware استخدام جهات الاتصال من خلالهما:
السماح للمستخدمين بمشاركة عناصر المخطط الزمني مع جهات اتصال أخرى: أضِف
SHAREصنف في القائمة إلى بطاقة المخطط الزمني. عندما ينقر المستخدمون على عنصر قائمة المشاركة، يعرض Glass قائمة من جهات الاتصال المحتملة التي يمكن المشاركة معها.السماح للمستخدمين بمشاركة عناصر المخطط الزمني مع Glassware: إنشاء جهة اتصال الذي يمثل Glassware. عندما يريد المستخدمون مشاركة بطاقة مخطط زمني، جهة الاتصال كخيار. يمكنك أيضًا الإفصاح عن قائمة أنواع MIME المقبولة لكي لا تظهر جهة الاتصال إلا للبطاقات التي تهتم بها. لتلقّي إشعارات بالوقت الذي يشارك فيه المستخدمون بطاقة مخطط زمني مع جهة الاتصال، يمكنك: الاشتراك في إشعارات المخطط الزمني
إنشاء جهة اتصال
للسماح للمستخدمين بمشاركة عناصر المخطط الزمني مع Glassware، أدخل جهة اتصال عن طريق نشر تمثيل JSON لجهة اتصال نقطة نهاية REST.
يجب أن تحدد جميع جهات الاتصال id، الذي يعرّف جهة الاتصال بـ Glassware
تلقّي الإشعارات يجب عليك أيضًا تحديد
displayName وimageUrls واحد على الأقل، يتم استخدامهما في Glass لعرضهما
معلومات الاتصال للمستخدم.
HTTP غير مُنسّق
POST /mirror/v1/contacts HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"id": "harold"
"displayName": "Harold Penguin",
"iconUrl": "https://developers.google.com/glass/images/harold.jpg"
"priority": 7
}
الاشتراك في إشعارات المشاركة
تتيح لك Mirror API الاشتراك في الإشعارات يتم إرسالها عندما يتخذ المستخدم إجراءات محددة على عنصر المخطط الزمني أو الوقت الذي يحدد فيه المستخدم الموقع تم تحديث. عند الاشتراك في إشعار، توفير عنوان URL لمعاودة الاتصال يعالج الإشعار.
يتم إرسال إشعار من Mirror API على شكل طلب POST إلى
نقطة نهاية مشتركة تحتوي على نص طلب JSON.
HTTP غير مُنسّق
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "INSERT",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "SHARE"
}
]
}
السمة itemId هي السمة ID لعنصر المخطط الزمني المشترك، الذي يمكنك استخدامه.
باستخدام Timeline.get للحصول على عنصر المخطط الزمني.
يعرض المثال التالي عنصر مخطط زمني نموذجي مع مرفق صورة:
{
"id": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"attachments": [
{
"contentType": "image/jpeg",
"id": "<ATTACHMENT_ID>"
}
],
"recipients": [
{
"kind": "glass#contact",
"source": "api:<SERVICE_ID>",
"id": "<CONTACT_ID>",
"displayName": "<CONTACT_DISPLAY_NAME>",
"imageUrls": [
"<CONTACT_ICON_URL>"
]
}
]
}
يجب أن تستجيب الخدمة لواجهة برمجة التطبيقات باستخدام حالة HTTP 200 OK.
الرمز في حالة عدم حدوث أي خطأ.
في حال استجابة الخدمة برمز خطأ، قد تظهر في Mirror API
محاولة إعادة إرسال الإشعار إلى الخدمة.
يتم تلقّي تحويل الكلام إلى نص.
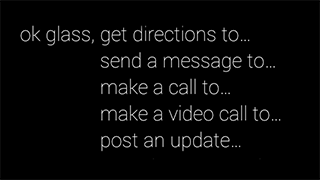
يمكن للمستخدمين مشاركة الكلام المحوّل إلى نص مع جهة الاتصال من خلال قائمة الصوت الرئيسية. يتوفّر حاليًا طلبان صوتيان يمكن لجهة الاتصال استخدامهما:
- "تدوين ملاحظة"
- "نشر تحديث"
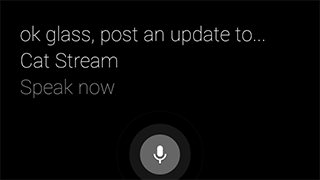
على سبيل المثال، يمكن لأحد المستخدمين إخبارنا عن مطعم شيبوتل عيد ميلاد قادم مع العبارة: "Ok Glass... انشر تحديثًا على... مجموعة قطط... غَدًا هُوَ عيد ميلاد شيبوتل".


لاستخدام الطلبات الصوتية:
تحديد
acceptCommandsالموقع باستخدامtype:{ ... "displayName": "Cat Stream", "id": "CAT_STREAM", "acceptCommands": [ {"type": "POST_AN_UPDATE"} ] }الاشتراك في إشعارات المخطط الزمني إعلامك بتوفُّر الكلام المحوَّل إلى نص. الميزات التي تتلقاها في Glassware إرسال إشعار عند حدوث ذلك:
{ "collection": "timeline", "operation": "UPDATE", "userToken": "<USER_TOKEN>", "verifyToken": "<VERIFY_TOKEN>", "itemId": "<ITEM_ID>", "userActions": [ {"type": "LAUNCH"} ] }استخدِم
itemIdلاسترجاع عنصر المخطط الزمني:{ "id": "<ITEM_ID>", "text": "Chipotle's birthday is tomorrow", "recipients": [ {"id": "CAT_STREAM"} ] }فإذا سجل أكثر من برنامج Glassware جهة اتصال باستخدام نفس الأمر الصوتي، يعرض Glass قائمة من المستوى الثاني تعرض
displayNameمن كل جهة اتصال. ويمكن للمستخدمين بعد ذلك التحدث بجهة الاتصال التي يختارونها. إذا كانت جهة الاتصال يحتويdisplayNameعلى أحرفًا غير قابلة للفظها أو ليست صوتية، استخدم السمةspeakableNameللإفصاح عن طريقة اللفظ المتوقّعة لجهة الاتصال التي تتم المشاركة معها.
الشرح للصور التي تمت مشاركتها
يستطيع المستخدمون مشاركة الصور باستخدام Glassware مع أداة التسمية التوضيحية التي يُدخلونها بالكلام. تدفق المستخدم العام هو:
- ينقر المستخدم على عنصر مخطط زمني يحتوي على صورة، ثم يختار مشاركة عنصر القائمة، ويختار جهة الاتصال.
- ينقر المستخدم مرة أخرى خلال فترة زمنية قصيرة لإضافة شرح إلى صورة.
- يتحدث المستخدم شرحًا.
- تتم مشاركة عنصر المخطط الزمني مع Glassware كما هو موضح سابقًا في
طريقة عملها: بالإضافة إلى ذلك،
سمة
textلعنصر المخطط الزمني هي مع الترجمة النصية للمستخدم.

