您可以使用 Google Mirror API 来 在时间轴项中观察用户的位置,请求其 直接最近一次的已知位置,并订阅 到定期位置更新。您还可以提交预渲染的地图图片 为 Mirror API 提供绘制坐标。
检索最新的已知位置
检索
当前用户,请向 REST 端点发送 GET 请求:
原始 HTTP
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
订阅位置更新
与订阅时间表更新类似,
您可以通过订阅 locations
。
原始 HTTP
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
在时间轴卡片上渲染地图
Google Mirror API 可为您渲染地图,并可叠加标记和线条来实现
用于表示重要的地点和路径使用 glass://map URI 发出请求
地图。示例如下:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
下面介绍了必需参数:
w- 所返回的地图图像的宽度(以像素为单位)h- 所返回的地图图像的高度(以像素为单位)
以下列表中只有一项是必选项, 但您可以指定所有参数:
center和zoom- 要渲染的地图的中心(纬度,经度) 和缩放级别。请参阅缩放级别 。marker- 指定要在指定坐标处绘制的图钉标记。 标记参数采用标记类型(0表示pin1、当前位置)、纬度坐标以及 经度坐标。 地图会自动围绕您创建的标记居中和缩放 如果您未明确指定center和zoom。polyline- 指定表示地图上的路径的多段线坐标。 每个多段线均由宽度和颜色组成,后跟 绘制多段线的顶点例如:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40指定 (47.6,-122.34) 和 (47.62,-122.40) 之间一条宽度为 8 像素的红线。 否则,地图会自动居中并缩放以适应多段线。 明确指定center和zoom。
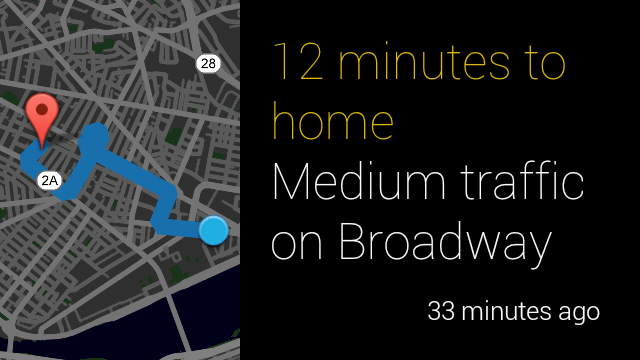
以下示例显示了有关如何显示地图的最佳做法 图片,其中包含一些文字及其呈现方式:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>