يمكنك استخدام Google Mirror API مراقبة موقع المستخدم في عناصر الجدول الزمني، وطلب آخر موقع جغرافي معروف مباشرةً والاشتراك إلى التحديثات الدورية للموقع. يمكنك أيضًا إرسال صور خريطة معروضة مسبقًا في بطاقات المخطط الزمني من خلال منح Mirror API الإحداثيات لرسمها.
جارٍ استرداد آخر موقع معروف
لاسترداد آخر موقع معروف لـ
المستخدم الحالي، أرسِل طلب GET إلى نقطة نهاية REST:
HTTP غير مُنسّق
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
الاشتراك في تحديثات الموقع الجغرافي
تمامًا مثل الاشتراك في تحديثات المخطط الزمني،
يمكنك الاشتراك في تحديثات الموقع الجغرافي من خلال الاشتراك في locations
الأولية.
HTTP غير مُنسّق
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
عرض الخرائط على بطاقات المخطط الزمني
يمكن لواجهة برمجة تطبيقات Google Mirror API عرض الخرائط نيابةً عنك وتراكب العلامات والخطوط
للإشارة إلى الأماكن والمسارات المهمة. استخدام معرّف الموارد المنتظم (URI) "glass://map" للطلب
الخريطة. وفي ما يلي مثال لذلك:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
فيما يلي وصف للمعلَمات المطلوبة:
w- عرض صورة الخريطة التي تم عرضها بالبكسلh- الارتفاع بالبكسل لصورة الخريطة التي تم عرضها
بالإضافة إلى ذلك، يجب توفير عنصر واحد فقط من العناصر الواردة في القائمة التالية، ولكن يمكنك تحديدها جميعًا:
centerوzoom: مركز الخريطة (خط العرض وخط الطول) للعرض ومستوى التكبير/التصغير. الاطّلاع على مستويات التكبير أو التصغير لمزيد من المعلومات.marker- تحديد علامات الدبوس لرسمها في الإحداثيات المحدّدة تستخدم معلمة marker نوع محدّد (يشير0إلىpinو1، الموقع الحالي)، وإحداثيات خط العرض، إحداثيات خط الطول. يتم توسيط الخريطة تلقائيًا وتكبيرها حول العلامات التي تنشئها في حال عدم تحديد السمتَينcenterوzoomبشكل صريح.polyline- تحديد إحداثيات الخطوط المتعددة لتمثيل مسار على الخريطة. يتكون كل خط متعدد من عرض ولون متبوعًا والرؤوس في الخطوط المتعددة. مثلاً:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40يحدد خطًا أحمر بعرض 8 بكسل بين (47.6,-122.34) و (47.62,-122.40). يتم تحديد مركز الخريطة وتكبيرها تلقائيًا لتلائم الخطوط المتعددة إذا لم يسبق لك ذلك تحددcenterوzoomبشكل صريح.
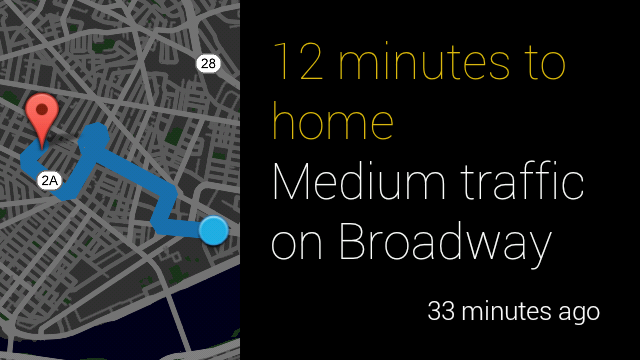
يوضح المثال التالي أفضل ممارسة لكيفية عرض الخريطة صورة تحتوي على بعض النصوص والشكل الذي تبدو عليه:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>