আপনি টাইমলাইন আইটেমগুলিতে ব্যবহারকারীর অবস্থান পর্যবেক্ষণ করতে, তাদের সর্বশেষ পরিচিত অবস্থানের জন্য সরাসরি অনুরোধ করতে এবং পর্যায়ক্রমিক অবস্থান আপডেটগুলিতে সদস্যতা নিতে আপনি Google মিরর API ব্যবহার করতে পারেন। আপনি টাইমলাইন কার্ডগুলিতে পূর্ব-রেন্ডার করা মানচিত্র চিত্রগুলিকে মিরর API-কে অঙ্কন করার স্থানাঙ্কগুলি দিয়েও সরবরাহ করতে পারেন।
সর্বশেষ পরিচিত অবস্থান পুনরুদ্ধার করা হচ্ছে
বর্তমান ব্যবহারকারীর জন্য সর্বশেষ পরিচিত অবস্থান পুনরুদ্ধার করতে, REST এন্ডপয়েন্টে একটি GET অনুরোধ পাঠান:
কাঁচা HTTP
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
অবস্থান আপডেট সাবস্ক্রাইব করা
টাইমলাইন আপডেটগুলিতে সদস্যতা নেওয়ার মতো, আপনি locations সংগ্রহে সদস্যতা নিয়ে অবস্থান আপডেটগুলিতে সদস্যতা নিতে পারেন৷
কাঁচা HTTP
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
টাইমলাইন কার্ডে মানচিত্র রেন্ডারিং
Google মিরর API আপনার জন্য মানচিত্র রেন্ডার করতে পারে এবং গুরুত্বপূর্ণ স্থান এবং পথগুলিকে বোঝাতে মার্কার এবং লাইনগুলিকে ওভারলে করতে পারে৷ একটি মানচিত্র অনুরোধ করতে glass://map URI ব্যবহার করুন৷ এখানে একটি উদাহরণ:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
এখানে প্রয়োজনীয় পরামিতিগুলির একটি বিবরণ রয়েছে:
-
w- প্রত্যাবর্তিত মানচিত্রের চিত্রের পিক্সেলের প্রস্থ -
h- প্রত্যাবর্তিত মানচিত্রের চিত্রের পিক্সেলে উচ্চতা
নিম্নলিখিত তালিকার শুধুমাত্র একটি আইটেম অতিরিক্ত প্রয়োজন, কিন্তু আপনি তাদের সব নির্দিষ্ট করতে পারেন:
-
centerএবংzoom- রেন্ডার করার জন্য মানচিত্রের কেন্দ্র (অক্ষাংশ, দ্রাঘিমাংশ) এবং জুম স্তর। আরও তথ্যের জন্য জুম স্তর দেখুন। -
marker- নির্দিষ্ট স্থানাঙ্কগুলিতে আঁকার জন্য পিন মার্কারগুলি নির্দিষ্ট করুন৷ মার্কার প্যারামিটার একটি মার্কার ধরন নেয় (0একটিpinনির্দেশ করে এবং1, বর্তমান অবস্থান), অক্ষাংশ স্থানাঙ্ক এবং দ্রাঘিমাংশ স্থানাঙ্ক। মানচিত্রটি স্বয়ংক্রিয়ভাবে কেন্দ্র এবং জুম আপনার তৈরি করা মার্কারগুলির চারপাশে কেন্দ্রীভূত হয় এবং যদি আপনি স্পষ্টভাবেcenterএবংzoomনির্দিষ্ট না করেন। -
polyline- মানচিত্রে একটি পথ উপস্থাপন করতে পলিলাইন স্থানাঙ্কগুলি নির্দিষ্ট করুন৷ প্রতিটি পলিলাইনে একটি প্রস্থ এবং রঙ থাকে যার পরে পলিলাইনের শীর্ষবিন্দুগুলি থাকে। উদাহরণস্বরূপ:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40(47.6,-122.34) এবং (47.62,-122.40) এর মধ্যে একটি 8-পিক্সেল চওড়া লাল রেখা নির্দিষ্ট করে। মানচিত্রটি স্বয়ংক্রিয়ভাবে কেন্দ্রীভূত এবং পলিলাইনের সাথে জুম করা হয় যদি আপনি স্পষ্টভাবেcenterএবংzoomনির্দিষ্ট না করেন।
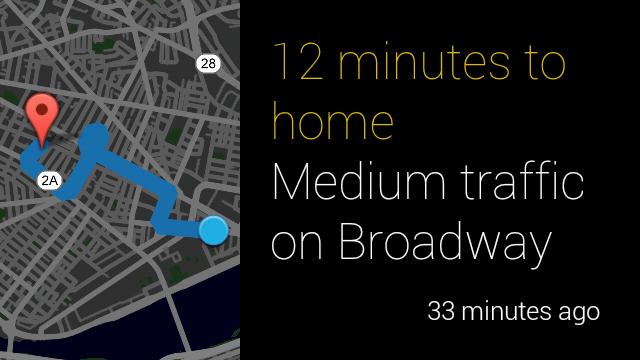
নিম্নলিখিত উদাহরণটি কিছু পাঠ্য সহ একটি মানচিত্রের চিত্র কীভাবে প্রদর্শন করা যায় এবং এটি কেমন দেখায় তার একটি সর্বোত্তম অনুশীলন দেখায়:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>