Mit der Google Mirror API können Sie den Standort des Nutzers in Zeitachsenelementen beobachten, letzten bekannten Standort direkt an und abonnieren Sie bis hin zu regelmäßigen Standortupdates. Sie können auch vorgerenderte Kartenbilder bereitstellen. in Zeitachsenkarten, indem Sie der Mirror API die zu zeichnenden Koordinaten zuweisen.
Letzten bekannten Standort abrufen
Zum Abrufen des letzten bekannten Standorts für
dem aktuellen Nutzer, senden Sie eine GET-Anfrage an den REST-Endpunkt:
HTTP-Rohdaten
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
Standortaktualisierungen abonnieren
Ähnlich wie beim Abonnieren von Aktualisierungen des Zeitplans
Du kannst Standortupdates abonnieren, indem du die locations abonnierst.
.
HTTP-Rohdaten
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
Karten auf Zeitachsenkarten rendern
Die Google Mirror API kann Karten für Sie rendern und Markierungen und Linien
wichtige Orte und Pfade darzustellen. Verwenden Sie den URI glass://map für die Anfrage.
eine Karte. Beispiel:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
Im Folgenden finden Sie eine Beschreibung der erforderlichen Parameter:
w: Die Breite des zurückgegebenen Kartenbilds in Pixeln.h: die Höhe des zurückgegebenen Kartenbilds in Pixeln
Nur eines der Elemente in der folgenden Liste ist zusätzlich erforderlich. aber Sie können alle angeben:
centerundzoom– der Mittelpunkt (Breiten- und Längengrad) der zu rendernden Karte und die Zoomstufe festlegen. Weitere Informationen finden Sie unter Zoomstufen. .marker: Legen Sie die Markierungen fest, die an den angegebenen Koordinaten gezeichnet werden sollen. Für den Markierungsparameter wird ein Markierungstyp verwendet (0gibt einenpinan). und1, den aktuellen Standort), die Breitengradkoordinate und den Längengradkoordinate. Die Karte wird automatisch um die von Ihnen erstellten Markierungen zentriert und vergrößert. wenn Siecenterundzoomnicht explizit angeben.polyline: Geben Sie die Polylinienkoordinaten an, um einen Pfad auf der Karte darzustellen. Jede Polylinie besteht aus einer Breite und Farbe, gefolgt vom Eckpunkte in der Polylinie. Beispiel:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40gibt eine 8 Pixel breite rote Linie zwischen (47.6,-122.34) und (47.62,-122.40) an. Die Karte wird automatisch zentriert und gezoomt, damit sie in die Polylinie passt, wenn Sie explizitcenterundzoomangeben.
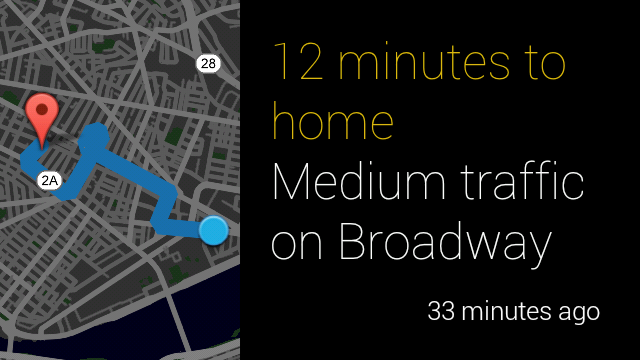
Das folgende Beispiel zeigt eine Best Practice, wie eine Karte angezeigt wird. Bild mit etwas Text und wie es aussieht:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>