میتوانید از Google Mirror API برای مشاهده موقعیت مکانی کاربر در موارد جدول زمانی، درخواست مستقیم آخرین مکان شناخته شده و اشتراک در بهروزرسانیهای مکان دورهای استفاده کنید. همچنین می توانید با دادن مختصات به Mirror API، تصاویر نقشه از پیش رندر شده را در کارت های جدول زمانی ارائه دهید.
بازیابی آخرین مکان شناخته شده
برای بازیابی آخرین مکان شناخته شده برای کاربر فعلی، یک درخواست GET به نقطه پایانی REST ارسال کنید:
HTTP خام
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
اشتراک در بهروزرسانیهای مکان
مشابه اشتراک در بهروزرسانیهای جدول زمانی ، میتوانید با اشتراک در مجموعه locations در بهروزرسانیهای مکان مشترک شوید.
HTTP خام
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
رندر کردن نقشه ها روی کارت های جدول زمانی
Google Mirror API میتواند نقشهها را برای شما ارائه کند و نشانگرها و خطوط را برای نشان دادن مکانها و مسیرهای مهم پوشش دهد. برای درخواست نقشه glass://map URI استفاده کنید. در اینجا یک مثال است:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
در اینجا توضیحاتی در مورد پارامترهای مورد نیاز ارائه شده است:
-
w- عرض تصویر نقشه برگشتی بر حسب پیکسل -
h- ارتفاع بر حسب پیکسل تصویر نقشه برگشتی
فقط یکی از موارد موجود در لیست زیر به علاوه مورد نیاز است، اما شما می توانید همه آنها را مشخص کنید:
-
centerوzoom- مرکز (طول و عرض جغرافیایی) نقشه برای رندر و سطح زوم. برای اطلاعات بیشتر به سطوح بزرگنمایی مراجعه کنید. -
marker- نشانگرهای پین را برای ترسیم در مختصات مشخص شده مشخص کنید. پارامتر نشانگر یک نوع نشانگر (0نشان دهنده یکpinو1، مکان فعلی)، مختصات عرض جغرافیایی و مختصات طول جغرافیایی است. اگر به صراحت مرکز و بزرگنمایی را مشخص نکنید، نقشه به طور خودکار در اطراف نشانگرهایی که ایجاد می کنید،centerوzoomمی شود. -
polyline- مختصات چند خط را برای نشان دادن یک مسیر روی نقشه مشخص کنید. هر چند خط از یک عرض و رنگ تشکیل شده است که رئوس آن در چند خط قرار دارد. برای مثال:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40یک خط قرمز عریض 8 پیکسلی را بین (47.6,-122.34) و (47.62,-122.40) مشخص می کند. اگر به صراحتcenterوzoomمشخص نکنید، نقشه بهطور خودکار در مرکز و بزرگنمایی میشود تا با چند خط مطابقت داشته باشد.
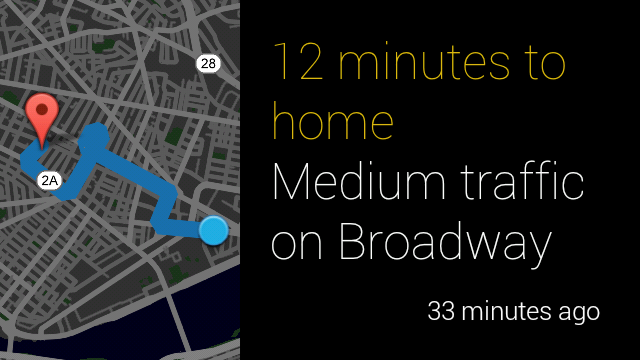
مثال زیر بهترین روش نمایش یک تصویر نقشه با مقداری متن و شکل ظاهری آن را نشان می دهد:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>