Vous pouvez utiliser l'API Google Mirror pour observer la position de l'utilisateur dans les éléments de la chronologie, lui demander dernière position connue directement, et abonnez-vous à des mises à jour périodiques de la position. Vous pouvez également envoyer des images de carte prérendues dans des fiches chronologiques en indiquant à l'API Mirror les coordonnées à tracer.
Récupérer la dernière position connue
Pour récupérer la dernière position connue pour
l'utilisateur actuel, envoyez une requête GET au point de terminaison REST:
HTTP brut
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
S'abonner aux mises à jour de la position
Semblable à l'abonnement aux mises à jour du calendrier,
vous pouvez vous abonner aux notifications de position en vous abonnant à locations
collection.
HTTP brut
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
Afficher des cartes sur des fiches chronologiques
L'API Google Mirror peut afficher des cartes pour vous, et superposer des repères et des lignes pour
pour indiquer les lieux
et les chemins importants. Utilisez l'URI glass://map pour effectuer la requête
sur une carte. Exemple :
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
Voici une description des paramètres obligatoires:
w: largeur en pixels de l'image de carte renvoyéeh: hauteur en pixels de l'image de carte renvoyée
Un seul des éléments de la liste suivante est également obligatoire : mais vous pouvez tous les spécifier:
centeretzoom: centre (latitude,longitude) de la carte à afficher et le niveau de zoom. Consultez la section Niveaux de zoom. pour en savoir plus.marker: spécifiez les repères à tracer aux coordonnées spécifiées. Le paramètre de repère utilise un type de repère (0indique unepin). et1, la position actuelle), la latitude et la sa longitude. La carte se centre et zoome automatiquement sur les repères que vous créez. si vous ne spécifiez pas explicitementcenteretzoom.polyline: spécifiez les coordonnées de la polyligne pour représenter un trajet sur la carte. Chaque polyligne est composée d'une largeur et d'une couleur suivies du sommets de la polyligne. Exemple:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40spécifie une ligne rouge large de 8 pixels entre (47.6,-122.34) et (47.62,-122.40). La carte est automatiquement centrée et zoomée pour s'adapter à la polyligne, si vous n'utilisez pas spécifiez explicitementcenteretzoom.
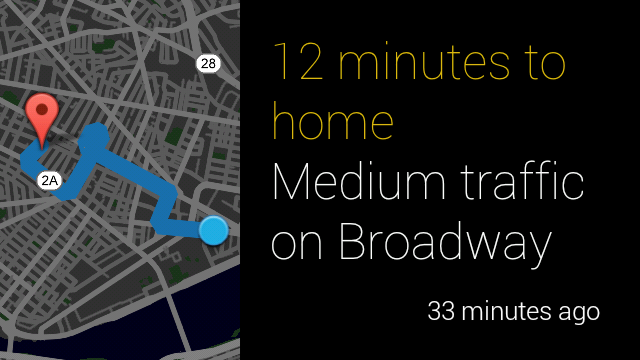
L'exemple suivant illustre une bonne pratique pour afficher une carte avec du texte et ce à quoi cela ressemble:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>