Google Mirror API を使用すると、 タイムライン アイテムでユーザーの位置を監視したり、ユーザーの現在地を 直近の位置情報を直接入力し、 定期的な位置情報の更新事前レンダリングされた地図画像を タイムライン カードに、描画する座標を Mirror API に提供します。
最新の位置情報を取得する
最新の既知の位置情報を取得する
GET リクエストを REST エンドポイントに送信します。
未加工の HTTP
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
位置情報の更新情報への登録
タイムラインの更新の受信登録と同様に、
locations に登録して、位置情報の更新を受信できます
あります
未加工の HTTP
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
タイムライン カードでの地図の表示
Google Mirror API では、地図をレンダリングし、地図上にマーカーやラインをオーバーレイできます。
重要な場所や経路を表します。glass://map URI を使用してリクエストする
作成します。次の例をご覧ください。
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
必須パラメータの説明は次のとおりです。
w- 返される地図画像の幅(ピクセル単位)h- 返される地図画像の高さ(ピクセル単位)
次のリストの項目のいずれか 1 つのみが追加で必要になります。 すべてのプロパティを指定できます。
center、zoom- レンダリングする地図の中心(緯度と経度) 指定できます。ズームレベルをご覧ください。 をご覧ください。marker- 指定した座標に描画するピンマーカーを指定します。 マーカー パラメータでは、マーカー タイプを指定します(0はpinを示します)1は現在地)、緯度座標、 経度座標。 作成したマーカーを中心に、地図が自動的に中心に配置されズームされますcenterとzoomを明示的に指定しない場合。polyline- 地図上のパスを表すポリライン座標を指定します。 各ポリラインは、幅と色で構成され、その後に ポリラインの頂点を指定します。例:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40は、(47.6,-122.34)と(47.62,-122.40)の間に 8 ピクセル幅の赤い線を指定しています。 ポリラインを表示しない場合は、地図が自動的に中央に配置され、ポリラインに合わせてズームされますcenterとzoomを明示的に指定する場合。
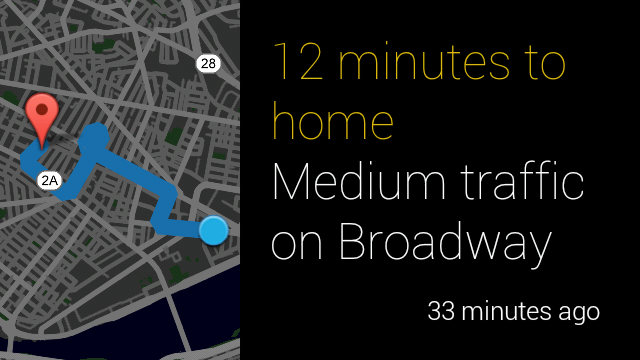
次の例は、地図を表示する方法のベスト プラクティスを示しています。 その内容が表示されます。
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>