Google Mirror API를 사용하여 타임라인 항목에서 사용자의 위치를 관찰하고 마지막으로 알려진 위치를 직접 확인하고 구독할 수 있습니다. 주기적으로 위치 업데이트에 포함됩니다. 사전 렌더링된 지도 이미지를 제공하여 Mirror API에 그릴 좌표를 제공하여 타임라인 카드에서
알려진 최신 위치 검색
다음에 대해 알려진 최신 위치를 가져오는 방법
현재 사용자의 경우 REST 엔드포인트에 GET 요청을 보냅니다.
원시 HTTP
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
위치 업데이트 구독
타임라인 업데이트 구독과 마찬가지로
locations을(를) 구독하여 위치 업데이트를 구독할 수 있습니다.
컬렉션입니다.
원시 HTTP
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
타임라인 카드에서 지도 렌더링
Google Mirror API는 지도를 자동으로 렌더링하고 마커와 선을 오버레이하여
중요한 장소와 경로를 나타냅니다. glass://map URI를 사용하여 요청합니다.
있습니다. 예를 들면 다음과 같습니다.
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
다음은 필수 매개변수에 대한 설명입니다.
w- 반환된 지도 이미지의 너비(픽셀)h- 반환된 지도 이미지의 높이(픽셀)
다음 목록의 항목 중 하나만 추가로 필요합니다. 모두 지정할 수 있습니다.
center및zoom- 렌더링할 지도의 중심 (위도,경도) 확인할 수 있습니다. 확대/축소 수준을 참고하세요. 를 참조하세요.marker- 지정된 좌표에 그릴 핀 마커를 지정합니다. 마커 매개변수는 마커 유형을 사용합니다 (0는pin를 나타냄).1, 현재 위치), 위도 좌표, 경도 좌표입니다. 생성한 마커가 지도의 중심에 자동으로 배치되고 주변이 확대/축소됩니다.center및zoom를 명시적으로 지정하지 않으면 안 됩니다.polyline- 지도에서 경로를 나타내는 다중선 좌표를 지정합니다. 각 폴리라인은 너비와 색상, 그 뒤에 오는 몇 점 안에 있어야 합니다. 예:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40는 (47.6,-122.34)와 (47.62,-122.40) 사이에 8픽셀 너비의 빨간색 선을 지정합니다. 직접 표시하지 않으면 다중선에 맞게 지도가 자동으로 중앙에 배치되고 확대/축소됩니다. 명시적으로center및zoom를 지정합니다.
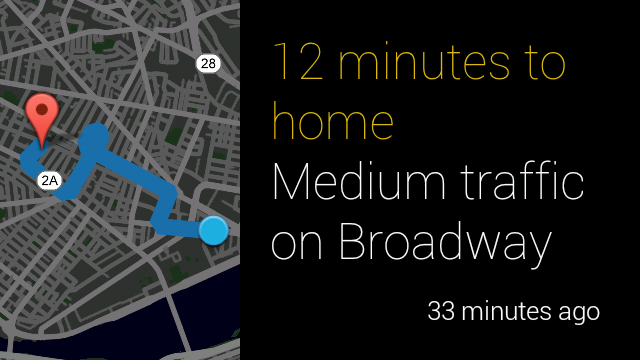
다음 예는 지도를 표시하는 방법에 대한 권장사항을 보여줍니다. 텍스트가 표시된 이미지
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>