Interfejsu Google Mirror API można używać do obserwować lokalizację użytkownika na osi czasu, wysłać prośbę o jego ostatnią znaną lokalizację i zasubskrybuj z okresowymi aktualizacjami lokalizacji. Można również przesyłać wstępnie renderowane obrazy map na kartach osi czasu, przekazując interfejsowi Mirror API współrzędne do rysowania.
Pobieram ostatnią znaną lokalizację
Aby pobrać ostatnią znaną lokalizację dla
bieżącego użytkownika, wyślij żądanie GET do punktu końcowego REST:
Nieprzetworzony kod HTTP
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
Subskrybowanie aktualizacji lokalizacji
Podobnie jak w przypadku subskrybowania aktualizacji osi czasu,
możesz zasubskrybować aktualizacje lokalizacji, subskrybując locations
kolekcji.
Nieprzetworzony kod HTTP
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
Renderowanie map na kartach osi czasu
Interfejs Google Mirror API może renderować mapy oraz nakładać znaczniki i linie w celu
wskazują ważne miejsca i ścieżki. Aby przesłać żądanie, użyj identyfikatora URI glass://map
mapę. Oto przykład:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
Oto opis wymaganych parametrów:
w– szerokość zwróconego obrazu mapy w pikselach.h– wysokość zwróconego obrazu mapy w pikselach.
Dodatkowo wymagany jest tylko jeden z elementów z poniższej listy: ale możesz podać je wszystkie:
centerizoom– środek (szerokość,długość) mapy do renderowania i poziomu powiększenia. Zobacz Poziomy powiększenia .marker– określ znaczniki pinezki, aby rysować według określonych współrzędnych. Parametr znacznika przyjmuje typ znacznika (0oznaczapini1(bieżąca lokalizacja), współrzędna szerokości geograficznej i współrzędna długości geograficznej. Mapa jest automatycznie wyśrodkowana i powiększona wokół utworzonych znaczników jeśli nie określisz właściwościcenterizoombezpośrednio.polyline– podaj współrzędne linii łamanej reprezentujące ścieżkę na mapie. Każda linia łamana składa się z szerokości i koloru, po których następuje znak wierzchołków na linii łamanej. Przykład:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40określa czerwoną linię o szerokości 8 pikseli między (47.6,-122.34) a (47.62,-122.40). Jeśli mapa jest automatycznie wyśrodkowana i powiększona, tak aby pasowała do linii łamanej, wyraźnie określcenterizoom.
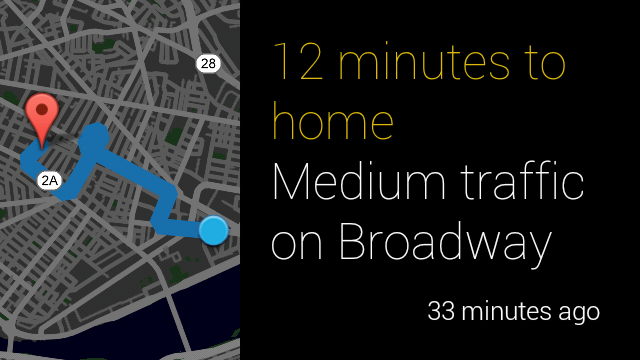
Poniższy przykład pokazuje sprawdzoną metodę wyświetlania mapy obraz z tekstem i jak wygląda:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>