É possível usar a API Google Mirror para observar a localização do usuário nos itens da linha do tempo, solicitar que último local conhecido diretamente e inscrever-se a atualizações periódicas de localização. Também é possível enviar imagens de mapa pré-renderizadas nos cards da linha do tempo fornecendo à API Mirror as coordenadas a serem desenhadas.
Como recuperar o local conhecido mais recente
Para recuperar a localização conhecida mais recente de
o usuário atual, envie uma solicitação GET para o endpoint REST:
HTTP bruto
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
Como se inscrever para receber atualizações de localização
Assim como a inscrição para receber atualizações da linha do tempo,
você pode se inscrever em locations para receber atualizações de localização
coleção.
HTTP bruto
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
Renderizar mapas em cards de linha do tempo
A API Google Mirror pode renderizar mapas para você e sobrepor marcadores e linhas para
significam lugares e caminhos importantes. Use o URI glass://map para solicitar
um mapa. Veja um exemplo:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
Veja uma descrição dos parâmetros obrigatórios:
w: a largura em pixels da imagem do mapa retornadah: a altura em pixels da imagem do mapa retornada
Somente um dos itens da lista a seguir é obrigatório, mas é possível especificar todos eles:
centerezoom: o centro (latitude,longitude) do mapa a ser renderizado e o nível de zoom. Consulte Níveis de zoom. para mais informações.marker: especifica os marcadores de alfinete a serem desenhados nas coordenadas especificadas. O parâmetro "marker" usa um tipo de marcador (0indica umpine1, a localização atual), a coordenada de latitude e a coordenada de longitude. O mapa centraliza e aplica zoom automaticamente ao redor dos marcadores criados se você não especificar explicitamentecenterezoom.polyline: especifica as coordenadas da polilinha para representar um caminho no mapa. Cada polilinha consiste em uma largura e uma cor seguidas pelo vértices na polilinha. Por exemplo:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40especifica uma linha vermelha de 8 pixels de largura entre (47.6,-122.34) e (47.62,-122.40). O mapa é automaticamente centralizado e ampliado para se ajustar à polilinha se você não ajustar especificar explicitamentecenterezoom.
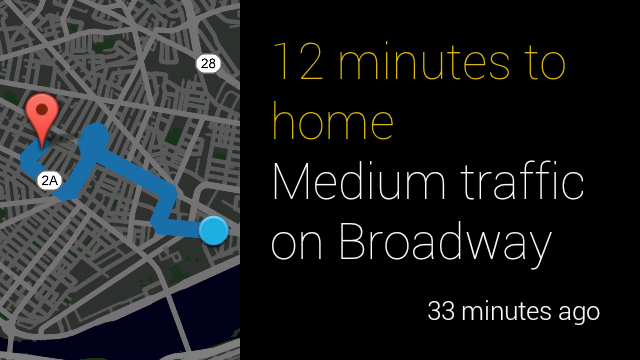
O exemplo a seguir mostra uma prática recomendada de como exibir um mapa imagem com texto e a aparência dela:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>