Вы можете использовать API Google Mirror, чтобы наблюдать за местоположением пользователя в элементах временной шкалы, напрямую запрашивать его последнее известное местоположение и подписываться на периодические обновления местоположения. Вы также можете доставлять предварительно обработанные изображения карт на картах временной шкалы, передав API-интерфейсу Mirror координаты для рисования.
Получение последнего известного местоположения
Чтобы получить последнее известное местоположение текущего пользователя, отправьте запрос GET на конечную точку REST:
Необработанный HTTP
GET /mirror/v1/locations/ HTTP/1.1
Authorization: Bearer {auth token}
Подписка на обновления местоположения
Подобно подписке на обновления хроники , вы можете подписаться на обновления местоположений, подписавшись на коллекцию locations .
Необработанный HTTP
POST /mirror/v1/subscriptions HTTP/1.1
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: {length}
{
"collection": "locations",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"callbackUrl": "https://example.com/notify/callback"
}
Рендеринг карт на картах временной шкалы
API Google Mirror может отображать карты и накладывать маркеры и линии для обозначения важных мест и путей. Используйте glass://map для запроса карты. Вот пример:
<img src="glass://map?w=width&h=height&marker=0;latitude,longitude&marker=1;latitude,longitude&polyline=;latitude,longitude,latitude,longitude"
width="width"
height="height"/>
Вот описание необходимых параметров:
-
w- Ширина в пикселях возвращенного изображения карты. -
h- Высота в пикселях возвращенного изображения карты.
Дополнительно требуется только один из пунктов в следующем списке, но вы можете указать их все:
-
centerиzoom— центр (широта, долгота) карты для рендеринга и уровень масштабирования. Дополнительную информацию см. в разделе «Уровни масштабирования» . -
marker— укажите маркеры булавок, которые будут рисоваться в указанных координатах. Параметр маркера принимает тип маркера (0указывает наpin, а1— на текущее местоположение), координату широты и координату долготы. Карта автоматически центрируется и масштабируется вокруг созданных вами маркеров, если вы явно не указалиcenterиzoom. -
polyline— укажите координаты полилинии для представления пути на карте. Каждая полилиния состоит из ширины и цвета, за которыми следуют вершины полилинии. Например:polyline=8,ffff0000;47.6,-122.34,47.62,-122.40определяет красную линию шириной 8 пикселей между (47.6,-122.34) и (47.62,-122.40). Карта автоматически центрируется и масштабируется в соответствии с ломаной линией, если вы явно не указалиcenterиzoom.
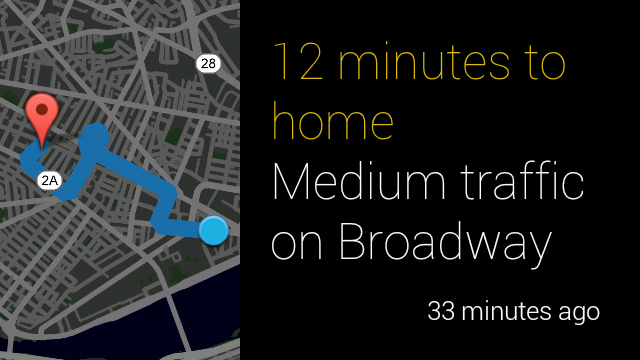
В следующем примере показан лучший способ отображения изображения карты с текстом и его внешнего вида:
<article>
<figure>
<img src="glass://map?w=240&h=360&marker=0;42.369590,
-71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254,
-71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697,
-71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561,
-71.10406,42.36838,-71.10878,42.36968,-71.10703"
height="360" width="240">
</figure>
<section>
<div class="text-auto-size">
<p class="yellow">12 minutes to home</p><p>Medium traffic on Broadway</p>
</div>
</section>
</article>