La API de Mirror proporciona un conjunto de componentes básicos que puedes usar a fin de crear servicios para Glass. Debido a que los servicios de Glass probablemente son diferentes de otro software que hayas desarrollado, puede que no sea obvio cómo unir las características de la API de Mirror.
Muchos servicios se dividen en algunas categorías de uso de API. A continuación, se incluyen algunas historias que ilustran cómo combinar las funciones de la API de Mirror para crear servicios de Glass.
Datos sobre gatos
La entrega de contenido al cronograma de Glass es un uso simple pero potente de la API de Google Mirror. La muestra de Glassware de Cat Facts brinda datos a los usuarios sobre gatos y podría podrías seguir este flujo:
- El usuario visita tu aplicación web y se suscribe a través de la autenticación con OAuth 2.0.
- Cada hora, a cada hora, tu servicio entrega un nuevo dato sobre gatos a cada uno de los datos de acceso de tus usuarios. Vidrio.
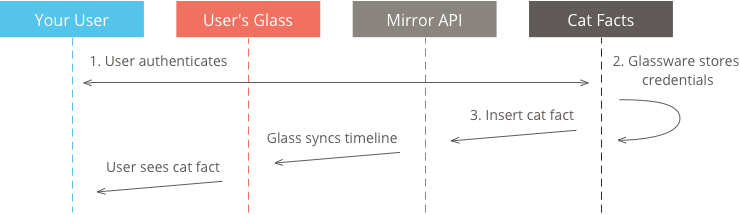
Cat Facts se implementaría usando el método de inserción de cronograma:

- Los usuarios se suscriben a través de la autenticación con OAuth 2.0
- Cat Facts almacena un índice de usuarios y sus credenciales
- Cada hora, Cat Facts publica un nuevo Cat Fact. Para ello, itera a través de todos los usuarios almacenados y, luego, inserta un elemento de cronograma en sus cronogramas.
Agrégale un gato
Cada paso en el avance tecnológico humano proporciona métodos mejorados para la distribución de fotos de gatos. Project Glass no es la excepción.
Como cada fotografía es mejor con un gato, este servicio permite a los usuarios componer una imagen aleatoria de un gato y una fotografía que hayan tomado con Glass.
- El usuario visita tu aplicación web y, luego, instala Add a Cat to That mediante la autenticación con OAuth 2.0.
- El servicio crea un contacto nuevo en el Glass del usuario llamado "Add a Cat to That".
- A medida que el usuario toma fotos, las comparte con Add a Cat to That.
- Tu servicio compone una imagen aleatoria de un gato en la fotografía compartida.
- Por último, tu servicio envía una foto mejorada con gato al Glass del usuario.
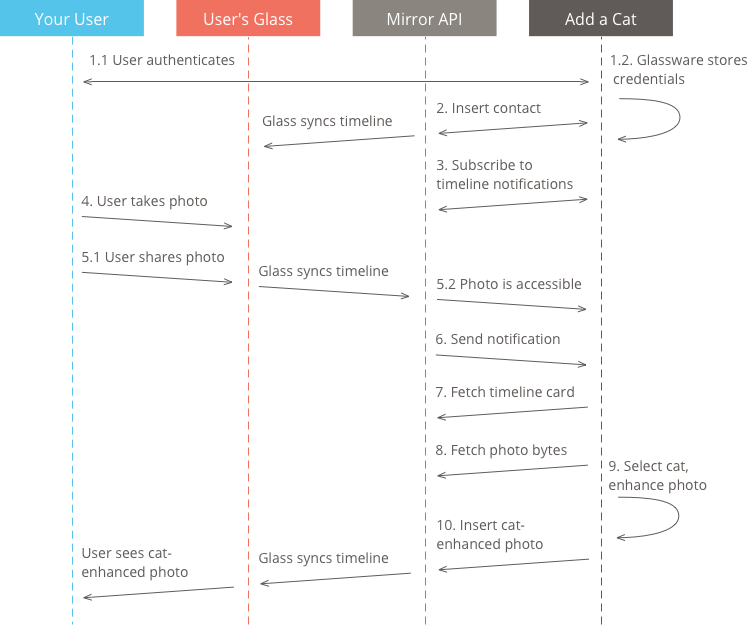
A nivel arquitectónico, este servicio seguiría este flujo de API:

- Tu usuario lo autoriza con OAuth 2.0. Tu servicio almacena sus credenciales.
- Justo después de que finaliza el baile de OAuth 2.0, tu servicio inserta un contacto llamado "Add a Cat to That".
- A continuación, tu servicio se suscribe a las actualizaciones del cronograma de este usuario mediante la inserción de una suscripción para la colección
timeline. Add a Cat to That ya está completamente configurado. - Con el tiempo, el usuario toma fotografías.
- Tu usuario comparte una foto con Add a Cat to That. De esta forma, tu servicio podrá acceder a la tarjeta de rutas asociada a esta foto.
- Debido a que tu servicio está suscrito a las actualizaciones de la línea de tiempo, se envía una notificación a tu servicio. Esta notificación se vincula al elemento de la línea de tiempo que contiene la foto compartida.
- Tu servicio examina la notificación y usa el
idincluido para recuperar la tarjeta del cronograma que contiene la foto. - A continuación, tu servicio examina el elemento del cronograma y usa el ID del archivo adjunto para recuperar los bytes de la fotografía.
- Tu servicio selecciona una imagen aleatoria de un gato y la compone en la fotografía compartida.
- Por último, tu servicio crea una nueva tarjeta de cronograma y la inserta en la tarjeta del cronograma del usuario con la foto mejorada con gato adjunta.
Tiendas de mascotas cercanas
Solo hay una cosa mejor que los datos sobre gatos o imágenes de gatos: los gatos reales, físicos y peludos. La API de Mirror puede facilitar esta tarea, ya que garantiza que siempre sepas dónde se encuentra la tienda de mascotas más cercana.
El uso sigue este flujo:
- El usuario visita tu aplicación web y se suscribe a través de la autenticación con OAuth 2.0.
- Tu servicio determina la ubicación del usuario.
- Tu servicio busca tiendas de mascotas cerca de esa ubicación.
- Tu servicio inserta una tarjeta a la izquierda del reloj que indica las tiendas de mascotas cercanas.
- Glass notifica al servicio sobre la ubicación del usuario.
- Para cada notificación, tu servicio repite la búsqueda de la tienda de mascotas y actualiza la tarjeta fijada para reflejar el nuevo conjunto de tiendas de mascotas más cercanas.
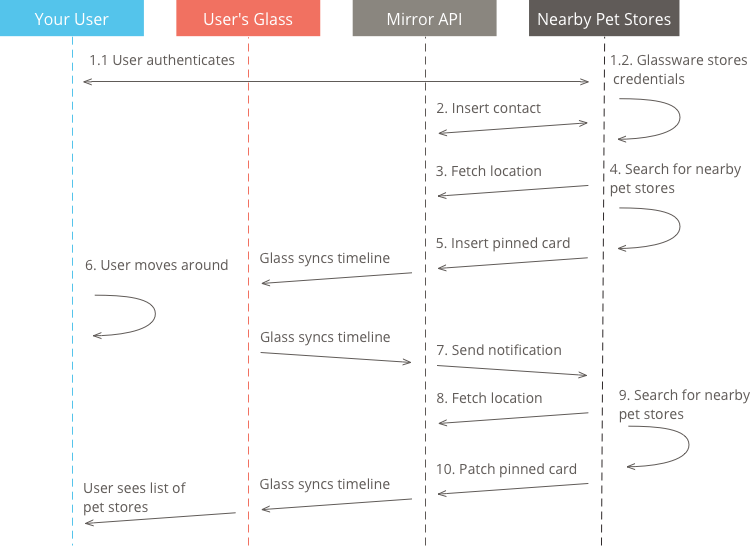
La implementación de este servicio sigue este flujo de API:

- Tu usuario lo autoriza con OAuth 2.0. Además del alcance
glass.timelinehabitual, tu aplicación también solicita el acceso al alcanceglass.location. - Justo después de que finaliza el proceso de baile de OAuth 2.0, tu servicio se suscribe a las actualizaciones sobre la ubicación del usuario.
- A continuación, tu servicio recuperará la ubicación más reciente del usuario desde el extremo de ubicación.
- Tu servicio busca tiendas de mascotas cerca del usuario.
- Tu servicio crea una tarjeta
timelineque enumera los resultados de la búsqueda de la tienda de mascotas. Para mantener esta tarjeta en el lado izquierdo de la pantalla del reloj, el servicio la fijará. - A medida que el usuario se desplaza, se actualiza su ubicación más reciente.
- Como tu servicio está suscrito a las actualizaciones de ubicación, se enviará una notificación a tu servicio. Esta notificación vincula al elemento
latestde la colecciónlocation. - En función de la notificación, tu servicio recupera el
latestlocationde tu usuario de la colecciónlocation. - A continuación, tu servicio busca tiendas de mascotas cerca del usuario.
- Por último, tu servicio usa el método
patchpara actualizar el cuerpo del elemento de cronograma insertado en el paso 5.
