L'API Mirror fournit un ensemble d'éléments de base que vous pouvez utiliser pour créer des services pour Glass. Les services Glass étant probablement différents des autres logiciels que vous avez développés, il n'est pas évident de savoir comment combiner les fonctionnalités de l'API Mirror.
De nombreux services appartiennent à quelques catégories d'utilisation des API. Voici quelques témoignages montrant comment combiner les fonctionnalités de l'API Mirror pour créer des services Glass.
Anecdotes sur les chats
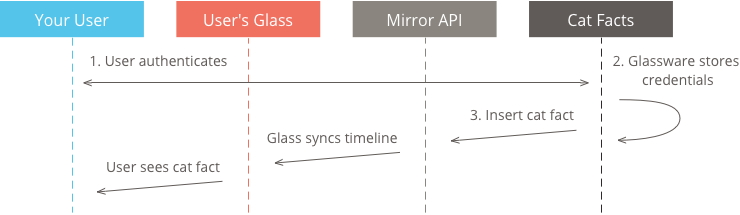
L'envoi de contenu dans la chronologie Google Glass est une utilisation à la fois simple et puissante de l'API Google Mirror. L'exemple de Glassware Facts fournit aux utilisateurs des informations sur les chats et pourrait suivez potentiellement ce processus:
- Votre utilisateur consulte votre application Web et s'abonne en s'authentifiant avec OAuth 2.0.
- Chaque heure, votre service transmet une nouvelle anecdote sur les chats à chacun des Verre.
Cat Facts serait implémenté en utilisant la méthode d'insertion de chronologie:

- Les utilisateurs s'abonnent en s'authentifiant avec OAuth 2.0
- Cat Facts stocke un index des utilisateurs et leurs identifiants
- Chaque heure, Cat Facts publie une nouvelle anecdote sur les chats. Pour ce faire, il itère tous les utilisateurs stockés et ingère un élément de timeline dans leur chronologie.
Ajouter un chat
Chaque étape des progrès technologiques humains fournit des méthodes améliorées pour la distribution de photos de chats. Il en va de même pour le projet Glass.
Étant donné que chaque photo prend de meilleures performances avec un chat, ce service permet aux utilisateurs de créer une composition aléatoire d'une image de chat et une photo qu'ils ont prise avec Google Glass.
- Votre utilisateur accède à votre application Web et installe la fonctionnalité Ajouter un chat en s'authentifiant avec OAuth 2.0.
- Votre service crée un nouveau contact appelé "Add a Cat to That " sur les lunettes Glass de l'utilisateur.
- Lorsque l'utilisateur prend des photos, il les partage avec l'option "Ajouter un chat à ça".
- Votre service crée une image aléatoire d'un chat sur la photo partagée.
- Enfin, votre service envoie la photo améliorée par un chat sur les lunettes Glass de l'utilisateur.
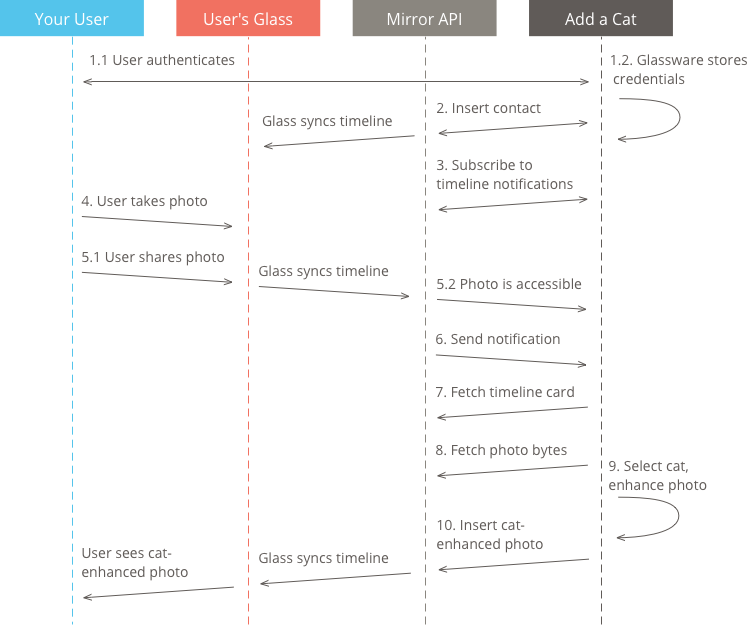
Sur le plan architectural, ce service suivrait ce flux d'API:

- Votre utilisateur donne son autorisation avec OAuth 2.0. Votre service stocke ses identifiants.
- Juste une fois la procédure OAuth 2.0 terminée, votre service insère un contact appelé "Add a Cat to That".
- Ensuite, votre service s'abonne aux mises à jour dans la chronologie de cet utilisateur en insérant un abonnement pour la collection
timeline. La configuration de l'option "Ajouter un chat" est maintenant terminée. - Au fil du temps, votre utilisateur prend des photos.
- Votre utilisateur partage une photo avec l'option "Ajouter un chat à cela". La fiche de la chronologie associée à cette photo devient ainsi accessible à votre service.
- Étant donné que votre service est abonné aux mises à jour du calendrier, une notification lui est envoyée. Cette notification renvoie vers l'élément de la chronologie contenant la photo partagée.
- Votre service examine la notification et utilise le
idinclus pour récupérer la fiche chronologique contenant la photo. - Ensuite, votre service examine l'élément de la chronologie et utilise l'ID de la pièce jointe pour récupérer les octets de la photo.
- Votre service sélectionne une image aléatoire d'un chat et l'ajoute à la photo partagée.
- Enfin, le service construit une nouvelle fiche chronologique et l'insère dans celle de l'utilisateur, avec la photo améliorée par un chat.
Animaleries à proximité
Il n'y a qu'une chose de mieux que des faits sur les chats ou des photos de chats. Il s'agit de vrais chats à fourrure. L'API Mirror peut vous faciliter la tâche en vous assurant que vous savez toujours où se trouve l'animalerie la plus proche.
L'utilisation suit le flux suivant:
- Votre utilisateur consulte votre application Web et s'abonne en s'authentifiant avec OAuth 2.0.
- Votre service détermine la zone géographique de l'utilisateur.
- Votre service recherche des animaleries à proximité de cette zone.
- Votre service insère une carte à gauche de l'horloge qui répertorie les animaleries à proximité.
- Glass indique à votre service la position de l'utilisateur.
- Pour chaque notification, votre service répète la recherche de l'animalerie et met à jour la carte épinglée pour refléter le nouvel ensemble de magasins pour animaux les plus proches.
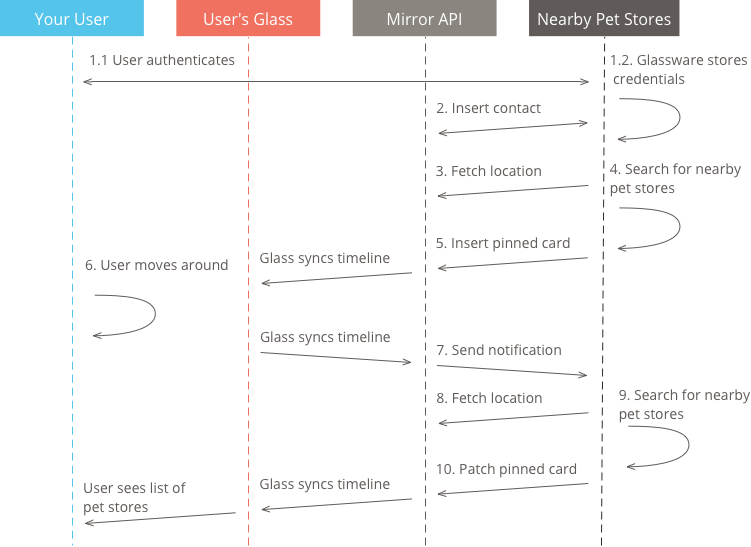
La mise en œuvre de ce service suit le flux d'API suivant:

- Votre utilisateur donne son autorisation avec OAuth 2.0. En plus du champ d'application
glass.timelinehabituel, votre application demande également l'accès au niveau d'accèsglass.location. - Une fois la procédure OAuth 2.0 terminée, votre service s'abonne aux mises à jour de la position géographique de l'utilisateur.
- Ensuite, votre service extrait la dernière position de l'utilisateur à partir du point de terminaison de la localisation.
- Votre service recherche des animaleries à proximité de votre utilisateur.
- Votre service crée une fiche
timelinequi liste les résultats de recherche pour les animaleries. Pour conserver cette carte sur le côté gauche de l'écran de l'horloge, votre service l'épingle. - Lorsque l'utilisateur se déplace, sa dernière position est mise à jour.
- Étant donné que votre service est abonné aux mises à jour de la position géographique, une notification lui est envoyée. Cette notification renvoie vers l'élément
latestde la collectionlocation. - En fonction de la notification, votre service récupère le
locationlatestde votre utilisateur à partir de la collectionlocation. - Ensuite, votre service recherche des animaleries à proximité de votre utilisateur.
- Enfin, votre service utilise la méthode
patchpour mettre à jour le corps de l'élément de chronologie inséré à l'étape 5.
