Interfejs Mirror API udostępnia zestaw elementów, z których możesz korzystać przy tworzeniu usług dla Google Glass. Usługi Glass prawdopodobnie różnią się od innych opracowanych przez Ciebie oprogramowania, więc trudno jest przewidzieć, jak połączyć funkcje interfejsu Mirror API.
Wiele usług zalicza się do kilku kategorii wykorzystania interfejsów API. Oto kilka artykułów, które pokazują, jak połączyć funkcje interfejsu Mirror API w celu tworzenia usług Glass.
Informacje o kotach
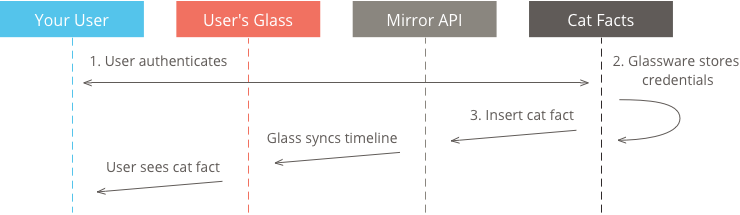
Przesyłanie treści na oś czasu Google Glass to proste, ale wydajne wykorzystanie interfejsu Google Mirror API. The Cat Facts – przykładowe oprogramowanie Glassware przedstawia użytkownikom fakty na temat kotów, W razie potrzeby wykonaj te czynności:
- Użytkownik odwiedza Twoją aplikację internetową i subskrybuje ją, uwierzytelniając się za pomocą OAuth 2.0.
- Co godzinę Twoja usługa dostarcza nowe informacje o kotach każdemu z Twoich użytkowników Szkło.
Informacje o kotach należy wdrożyć za pomocą metody wstawiania osi czasu:

- Użytkownicy subskrybują przez uwierzytelnianie OAuth 2.0
- Cat Facts przechowuje indeks użytkowników i ich dane logowania
- Co godzinę publikowane są nowe fakty o kotach. Robi to przez iterację wszystkich zapisanych użytkowników i wstawienie elementu na osi czasu na ich osiach czasu.
Dodaj do tego kota
Każdy etap rozwoju technologii ludzkich powoduje udoskonalanie metod dystrybucji zdjęć kotów. Projekt Glass nie jest wyjątkiem.
Z kotem każde zdjęcie jest lepsze, dlatego ta usługa pozwala użytkownikom połączyć losowy obraz kota ze zdjęciem zrobionym Glass.
- Użytkownik otwiera Twoją aplikację internetową i instaluje funkcję Add a Cat to That, uwierzytelniając się za pomocą protokołu OAuth 2.0.
- Twoja usługa utworzy na urządzeniu Google Glass nowy kontakt o nazwie „Add a Cat to That”.
- Gdy użytkownik robi zdjęcia, udostępnia je za pomocą funkcji Add a Cat to That.
- Usługa umieszcza na udostępnionym zdjęciu losowy obraz kota.
- Następnie usługa wysyła do Google Glass zdjęcia z efektem kota.
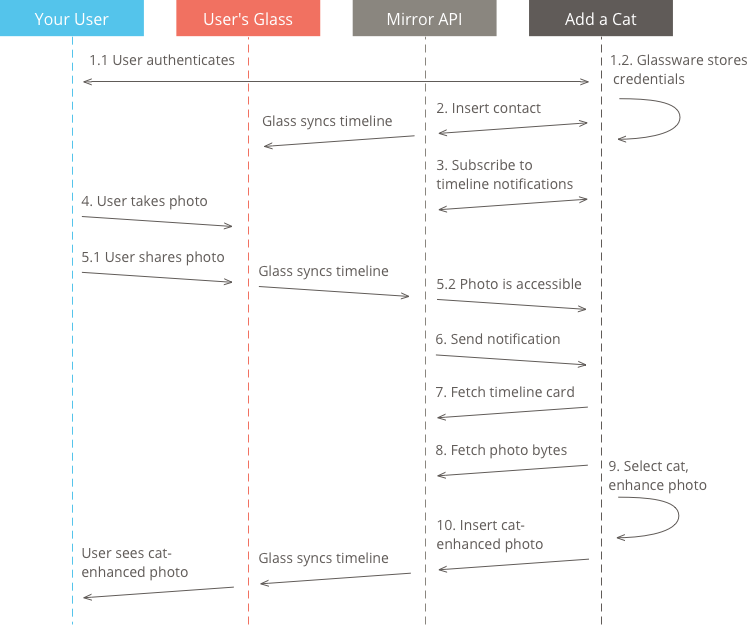
Pod względem architektonicznym usługa będzie działać zgodnie z tym przepływem interfejsu API:

- Twój użytkownik autoryzuje za pomocą protokołu OAuth 2.0. Twoja usługa przechowuje ich dane logowania.
- Tuż po zakończeniu tańca OAuth 2.0 usługa wstawia kontakt o nazwie „Add a Cat to That”.
- Następnie usługa subskrybuje aktualizacje na osi czasu tego użytkownika przez wstawienie subskrypcji kolekcji
timeline. Opcja Add a Cat to That jest teraz w pełni skonfigurowana. - Z czasem użytkownik robi zdjęcia.
- Użytkownik udostępnia zdjęcie za pomocą funkcji Dodaj do tego kota. Dzięki temu karta osi czasu powiązana z tym zdjęciem będzie dostępna w Twojej usłudze.
- Ponieważ Twoja usługa ma subskrypcję aktualizacji osi czasu, zostanie do niej wysłane powiadomienie. To powiadomienie zawiera link do elementu osi czasu, który zawiera udostępnione zdjęcie.
- Usługa sprawdza powiadomienie i używa dołączonego elementu
iddo pobrania karty osi czasu, która zawiera zdjęcie. - Następnie usługa sprawdza element osi czasu i używa identyfikatora załącznika do pobrania bajtów zdjęcia.
- Usługa wybiera losowy obraz kota i umieszcza go na udostępnionym zdjęciu.
- Na koniec usługa tworzy nową kartę osi czasu i wstawia ją na karcie osi czasu użytkownika z dołączonym zdjęciem ulepszonym przez kota.
Sklepy zoologiczne w pobliżu
Jest tylko jedna rzecz lepsza od faktów o kotach czy zdjęć kotów, w tym rzeczywistych, futrzastych kotów. Może to ułatwić interfejs Mirror API, bo zawsze wiesz, gdzie jest najbliższy sklep zoologiczny.
Wykorzystanie jest zgodne z tym procesem:
- Użytkownik odwiedza Twoją aplikację internetową i subskrybuje ją, uwierzytelniając się za pomocą OAuth 2.0.
- Twoja usługa określa lokalizację użytkownika.
- Twoja usługa wyszukuje sklepy zoologiczne w pobliżu tej lokalizacji.
- Usługa wstawi po lewej stronie zegara kartę z listą pobliskich sklepów zoologicznych.
- Glass powiadamia usługę o lokalizacji użytkownika.
- W przypadku każdego powiadomienia usługa powtarza wyszukiwanie w sklepie zoologicznym i aktualizuje przypiętą kartę, aby odzwierciedlała nowy zbiór najbliższych sklepów zoologicznych.
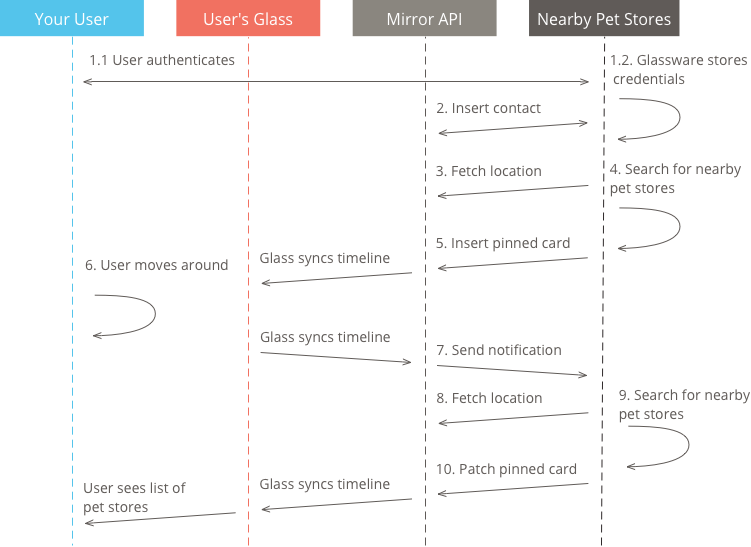
Wdrożenie tej usługi przebiega w ten sposób:

- Twój użytkownik autoryzuje za pomocą protokołu OAuth 2.0. Oprócz zwykłego zakresu
glass.timelineaplikacja prosi też o dostęp dla zakresuglass.location. - Tuż po zakończeniu działania protokołu OAuth 2.0 Twoja usługa zasubskrybuje aktualizacje dotyczące lokalizacji użytkowników.
- Następnie usługa pobiera ostatnią lokalizację użytkownika z punktu końcowego lokalizacji.
- Twoja usługa wyszukuje sklepy zoologiczne w pobliżu użytkownika.
- Twoja usługa tworzy kartę
timelinez wynikami wyszukiwania sklepów zoologicznych. Aby zachować tę kartę po lewej stronie ekranu zegara, usługa przypina ją. - W miarę jak użytkownik się porusza, aktualizowana jest jego ostatnia lokalizacja.
- Ponieważ Twoja usługa ma subskrypcję aktualizacji lokalizacji, zostanie do niej wysłane powiadomienie. To powiadomienie zawiera link do elementu
latestw kolekcjilocation. - Na podstawie powiadomienia Twoja usługa pobiera
latestlocationużytkownika z kolekcjilocation. - Następnie usługa wyszukuje sklepy zoologiczne w pobliżu użytkownika.
- Usługa używa metody
patchdo aktualizowania treści elementu na osi czasu wstawionego w kroku 5.
