A API Mirror fornece um conjunto de elementos básicos que você pode usar para criar serviços para o Google Glass. Como os serviços do Google Glass provavelmente são diferentes de outros softwares que você desenvolveu, pode não ser óbvio como encaixar os recursos da API Mirror.
Muitos serviços se enquadram em algumas categorias de uso de API. Aqui estão algumas histórias que ilustram como combinar os recursos da API Mirror para criar serviços do Glass.
Fatos sobre gatos
Enviar conteúdo no cronograma do Google Glass é um uso simples, mas poderoso, da API Mirror do Google. A amostra Cat Facts Glassware apresenta fatos sobre gatos aos usuários e pode siga este fluxo:
- O usuário visita seu aplicativo da Web e se inscreve por meio da autenticação com OAuth 2.0.
- A cada hora, a cada hora, seu serviço apresenta um novo Cat Fact para Google Glass.
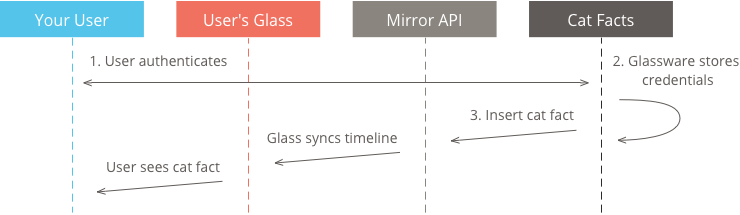
Cat Facts seria implementado usando o método de inserção da linha do tempo:

- Os usuários se inscrevem autenticando com OAuth 2.0
- A Cat Facts armazena um índice de usuários e das credenciais deles
- A cada hora, Cat Facts publica um novo Cat Fact. Ele faz isso iterando todos os usuários armazenados e inserindo um item de linha do tempo nos cronogramas.
Adicionar um gato
Cada passo do avanço tecnológico humano fornece métodos aprimorados para a distribuição de fotos de gatos. O Projeto Glass não é diferente.
Como toda foto de um gato é melhor com um gato, esse serviço permite que os usuários componham uma imagem aleatória de um gato e uma foto tirada com o Google Glass.
- O usuário visita seu aplicativo da Web e instala o recurso "Add a Cat to That" por meio da autenticação com OAuth 2.0.
- O serviço cria um novo contato no Google Glass do usuário chamado "Add a Cat to That".
- Quando o usuário tira fotos, ele as compartilha com o recurso "Adicionar um gato a isso".
- O serviço compõe uma imagem aleatória de um gato na foto compartilhada.
- Por fim, seu serviço entrega a foto aprimorada do gato ao Google Glass do usuário.
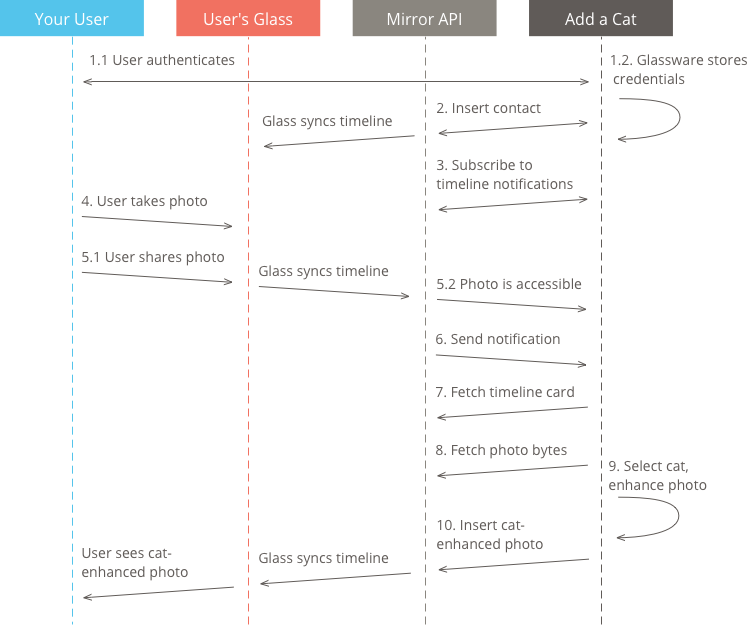
Em termos de arquitetura, esse serviço seguiria este fluxo de API:

- Seu usuário autoriza com o OAuth 2.0. Seu serviço armazena as credenciais.
- Logo após a conclusão da dança do OAuth 2.0, seu serviço insere um contato chamado "Add a Cat to That".
- Em seguida, seu serviço se inscreve para receber atualizações na linha do tempo desse usuário, inserindo uma assinatura para a coleção
timeline. A opção "Adicionar um gato" está totalmente configurada. - Com o tempo, o usuário tira fotos.
- Seu usuário compartilha uma foto com "Adicionar um gato a isso". Isso torna o card da linha do tempo associado a essa foto acessível ao seu serviço.
- Como seu serviço está inscrito em atualizações da linha do tempo, ele recebe uma notificação. Essa notificação é vinculada ao item da linha do tempo que contém a foto compartilhada.
- O serviço examina a notificação e usa o
idincluído para buscar o card da linha do tempo que contém a foto. - Em seguida, seu serviço examina o item da linha do tempo e usa o ID do anexo para buscar os bytes da foto.
- Seu serviço seleciona uma imagem aleatória de um gato e a compõe na foto compartilhada.
- Por fim, seu serviço constrói um novo card da linha do tempo e o insere no card da linha do tempo do usuário com a foto aprimorada do gato anexada.
Pet shop por perto
Só há uma coisa melhor do que fatos sobre gatos ou fotos de gatos: os gatos peludos reais, físicos. A API Mirror pode facilitar isso, garantindo que você sempre saiba onde fica o pet shop mais próximo.
O uso segue este fluxo:
- O usuário visita seu aplicativo da Web e se inscreve por meio da autenticação com OAuth 2.0.
- Seu serviço determina a localização do usuário.
- Seu serviço procura pet shop perto desse local.
- Seu serviço insere um cartão à esquerda do relógio que lista os pet shop próximos.
- O Glass notifica seu serviço sobre a localização do usuário.
- Para cada notificação, seu serviço repete a pesquisa do pet shop e atualiza o cartão fixado para refletir o novo conjunto de petshops mais próximos.
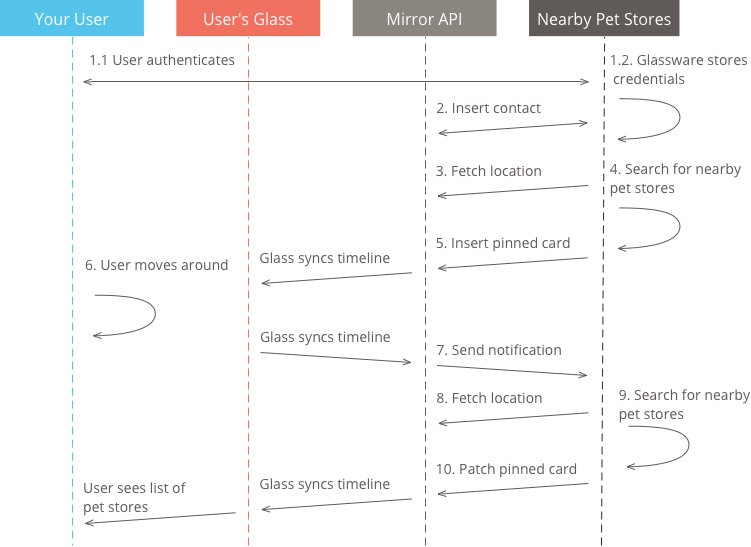
A implementação desse serviço segue este fluxo de API:

- Seu usuário autoriza com OAuth 2.0. Além do escopo
glass.timelinenormal, seu aplicativo também solicita o acesso ao escopoglass.location. - Logo após a conclusão da dança do OAuth 2.0, seu serviço se inscreve para receber atualizações sobre a localização do usuário.
- Em seguida, o serviço busca a localização mais recente do usuário no endpoint de localização.
- Seu serviço procura pet shop perto do seu usuário.
- Seu serviço cria um card
timelineque lista os resultados da pesquisa do pet shop. Para que o cartão fique no lado esquerdo da tela do relógio, o serviço fixa o cartão. - À medida que o usuário se movimenta, a localização mais recente é atualizada.
- Como seu serviço está inscrito para atualizações de localização, uma notificação é enviada para ele. Esta notificação é vinculada ao item
latestna coleçãolocation. - Com base na notificação, o serviço busca o
locationdolatestdo usuário na coleçãolocation. - Em seguida, o serviço procura pet shop perto do seu usuário.
- Por fim, o serviço usa o método
patchpara atualizar o corpo do item da linha do tempo inserido na etapa 5.
