Możesz wkładać, aktualizować, odczytywać i usuwać karty statyczne za pomocą prostego API typu REST. Do karty statycznej możesz dołączać obiekty, takie jak jak lokalizacja lub multimedia.
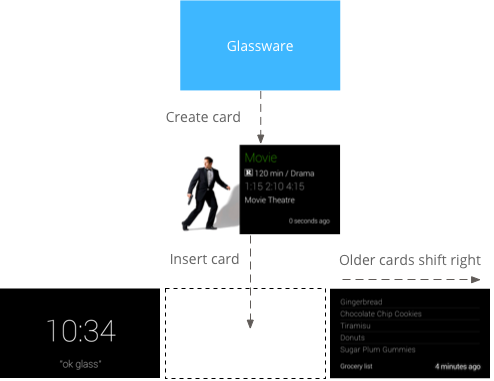
Jak działają
Domyślnie karty statyczne znajdują się po prawej stronie zegara Glass i wyświetlają informacje. istotne dla użytkownika w momencie dostawy. Nie wymagają one jednak natychmiastowej reakcji, np. za pomocą kart transmisji na żywo; a użytkownicy mogą ją odczytać lub wykonać na niej czynności kiedy mają ochotę.

Gdy Glassware wsunie karty statyczne do osi czasu, może odtworzyć powiadomienie dźwięk ostrzegawczy. Wszystkie poprzednie karty statyczne też przesuwają się w prawo i znikają z osi czasu po 7 dniach lub gdy nowszych jest 200 kart.
Kiedy ich używać
Karty statyczne idealnie nadają się do dostarczania
powiadomienia okresowe
z pewnością dla użytkowników.
Na przykład usługa dostarczania wiadomości,
wysyła na bieżąco najważniejsze wiadomości. Karty statyczne Mirror API
mogą też wyświetlać karty transmisji na żywo lub
ujęć w ramach
OPEN_URI
. Umożliwia to tworzenie interakcji hybrydowych, które wykorzystują
statyczne karty jako powiadomienia
oraz aktywne karty
bardziej interaktywna.
Pełną listę możliwych operacji na elementach osi czasu znajdziesz w dokumentacji dokumentacji.
Wstawianie kart statycznych
Aby wstawić karty statyczne (elementy osi czasu), OPUBLIKUJ Reprezentacja elementu osi czasu w formacie JSON – punktu końcowego REST.
Większość pól elementu osi czasu jest opcjonalna. W najprostszej formie element osi czasu zawiera tylko krótki komunikat tekstowy, jak w tym przykładzie:
Nieprzetworzony kod HTTP
POST /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: 26
{ "text": "Hello world" }
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
service.timeline().insert(timelineItem).execute();
Python
timeline_item = {'text': 'Hello world'}
service.timeline().insert(body=timeline_item).execute()
Jeśli się uda, otrzymasz kod odpowiedzi 201 Created z
pełną kopię utworzonego elementu. W poprzednim przykładzie prawidłowa odpowiedź to
może wyglądać tak:
Nieprzetworzony kod HTTP
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"kind": "glass#timelineItem",
"id": "1234567890",
"selfLink": "https://www.googleapis.com/mirror/v1/timeline/1234567890",
"created": "2012-09-25T23:28:43.192Z",
"updated": "2012-09-25T23:28:43.192Z",
"etag": "\"G5BI0RWvj-0jWdBrdWrPZV7xPKw/t25selcGS3uDEVT6FB09hAG-QQ\"",
"text": "Hello world"
}
Wstawiony element, który pojawi się na osi czasu użytkownika, będzie wyglądał tak:

Wstawianie elementu na osi czasu z załącznikiem
Obraz wart jest tysiąc słów, a to znacznie więcej niż zmieści się na jednym elementu osi czasu. W tym celu możesz też dołączać obrazy i filmy do elementu osi czasu. Oto przykład, jak wstawić element osi czasu ze zdjęcie załączone:
Nieprzetworzony kod HTTP
POST /upload/mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: multipart/related; boundary="mymultipartboundary"
Content-Length: {length}
--mymultipartboundary
Content-Type: application/json; charset=UTF-8
{ "text": "A solar eclipse of Saturn. Earth is also in this photo. Can you find it?" }
--mymultipartboundary
Content-Type: image/jpeg
Content-Transfer-Encoding: binary
[binary image data]
--mymultipartboundary--
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
InputStreamContent mediaContent = new InputStreamContent(contentType, attachment);
service.timeline().insert(timelineItem, mediaContent).execute();
Python
timeline_item = {'text': 'Hello world'}
media_body = MediaIoBaseUpload(
io.BytesIO(attachment), mimetype=content_type, resumable=True)
service.timeline().insert(body=timeline_item, media_body=media_body).execute()
Element osi czasu z załączonym obrazem wygląda na Google Glass podobny do tego:

Załączam film
Jeśli do elementów na osi czasu dołączasz pliki wideo, zalecamy przesyłać strumieniowo film, zamiast przesyłać cały ładunek od razu. Interfejs Google Mirror API obsługuje strumieniowanie na żywo przez HTTP, pobieranie progresywne i protokół przesyłania strumieniowego w czasie rzeczywistym (RTSP). Protokół RTSP jest często blokowany przez zapory sieciowe, więc użyj innych opcji, gdy jak to tylko możliwe.
Aby odtwarzać strumieniowo wideo, użyj: PLAY_VIDEO
wbudowanym elementem menu i określ URL filmu jako
payload Zobacz
Dodawanie wbudowanych pozycji menu
obsługiwane formaty multimediów
.
Podział na strony
Możesz podzielić na strony elementy osi czasu, które nie mieszczą się na jednej karcie osi czasu,
ale w innym przypadku powinny być powiązane z tą samą kartą. Z podziałem na strony
Wszystkie elementy mają taki sam atrybut timeline.id i dlatego mają parametr
ten sam zestaw pozycji menu. Gdy użytkownik kliknie element osi czasu podzielony na strony,
Pojawi się pozycja menu Więcej informacji.
Google Glass automatycznie dzieli elementy osi czasu na strony, które się wyświetlają
text Automatyczne włączanie Google Glass
podziel na strony html, użyj article
z właściwością klasy ustawioną na auto-paginate, jak w tym przykładzie:
<article class="auto-paginate">
<h3>Very long list</h3>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth item</li>
<li>Fifth item</li>
<li>Sixth item</li>
<li>...</li>
</ul>
<article>
Aby ręcznie podzielić treści na strony, użyj tagu article
które chcesz wyświetlać na każdej karcie. Google Glass wyświetla zawartość każdego
article na osobnej karcie osi czasu. Możesz na przykład utworzyć
podzielony na strony element osi czasu z tym kodem HTML:
<article>
<section>
<p>First page</p>
</section>
</article>
<article>
<section>
<p>Second page</p>
</section>
</article>
<article>
<section>
<p>Third page</p>
</section>
</article>
Domyślnie pierwsza karta elementu osi czasu z podziałem na strony jest wyświetlana jako
i wyświetla się ponownie, gdy użytkownik wybierze opcję Więcej informacji.
. Aby pierwsza karta nie wyświetlała się po dotknięciu
Dowiedz się więcej, możesz określić klasę CSS cover-only dla pierwszej
Tag <article>:
<article class="cover-only">
...
Klasa cover-only obsługuje też elementy osi czasu podzielone automatycznie na strony:
<article class="auto-paginate cover-only">
...
Łączenie
Grupowanie pozwala na grupowanie powiązanych, ale odrębnych elementów, np. poszczególnych wiadomości w wątku. Pakiety mają główną okładkę, użytkownik klika, aby wyświetlić podoś czasu, na której znajdują się inne karty w pakiecie. Pakiety różnią się od zwykłych kart osi czasu wierzchołkiem zawinięcia w górnej części strony. w prawym rogu okładki pakietu.
Aby połączyć elementy osi czasu, utwórz je z tą samą wartością dla
bundleId Ostatnio dodane
produkt to karta tytułowa pakietu.
Poniższe obrazy przedstawiają pakiet z kartą zagiiętą w prawym górnym rogu i 2 w pakiecie kart widocznych pod nim.



Odczytywanie elementów osi czasu
Usługa ma dostęp do wszystkich utworzonych przez siebie elementów osi czasu oraz do wszystkich osi czasu Liczba udostępnionych mu elementów: Oto jak to zrobić: wymień elementy osi czasu, które widoczne dla usługi.
Nieprzetworzony kod HTTP
GET /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem timelineItem = new TimelineItem();
service.timeline().list().execute();
Python
service.timeline().list().execute()
Możesz użyć innych operacji REST, aby pobrać, update i usunąć elementy osi czasu.
Dostęp do załączników
Dostęp do załączników do elementu na osi czasu możesz uzyskać w
właściwość tablicy o nazwie attachments.
Dane binarne załącznika można następnie pobrać za pomocą
contentUrl
z właściwością załącznika lub z atrybutem
punkt końcowy załączników.
Nieprzetworzony kod HTTP
GET /mirror/v1/timeline/{itemId}/attachments/{attachmentId} HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem item = service.timeline().get(itemId).execute();
String attachmentId = item.getAttachments().get(0).getId();
service.attachments().get(itemId, attachmentId).executeAsInputStream();
Tworzę pozycje menu
Pozycje menu pozwalają użytkownikom prosić o działania związane z kartą osi czasu. i są dostępne 2 typy: wbudowane i niestandardowe.
Wbudowane pozycje menu dają dostęp do specjalnych funkcji Google Glass, takie jak głośne odczytanie karty osi czasu, przejście do lokalizację, udostępnienie zdjęcia lub udzielenie odpowiedzi na wiadomość:

Niestandardowe pozycje menu pozwalają aplikacji ujawniać charakterystyczne zachowanie do Google Glassware, możesz też dodać ikonę menu, która pasuje do marki.
Dodawanie wbudowanych pozycji menu
Możesz dodać wbudowane pozycje menu do elementów na osi czasu, wypełniając
menuItems array.
Aby skorzystać z wbudowanej pozycji menu, wystarczy, że wypełnisz
action z każdej menuItem.
Nieprzetworzony kod HTTP
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"menuItems": [
{
"action": "REPLY"
}
]
}
Definiowanie niestandardowych pozycji menu
Jeśli wbudowane pozycje menu Ci nie odpowiadają, możesz utworzyć własne pozycje, możesz wykonać te czynności podczas wstawiania lub aktualizowania elementu osi czasu:
- W polu
menuItem.actionpodajCUSTOM. - Określ wartość w polu
menuItem.id. Gdy użytkownik kliknie niestandardowe menu, otrzymuje powiadomienie z: WypełnionomenuItem.id. Dzięki temu można określić źródło powiadomienia. - Wpisz
menuItem.values, aby dodaćiconUrlorazdisplayName, który pojawia się na Google Glass. Wskaż plik PNG o wymiarach 50 x 50 białe zdjęcie z przezroczystym tłem dla platformyiconUrl. Określ wartość w polu
displayTime. Jeśli nie określisz elementudisplayTime, element osi czasu przesuwa się na początek osi czasu, gdy użytkownik kliknie niestandardowy element menu.
Nieprzetworzony kod HTTP
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"displayTime": "2013-08-08T22:47:31-07:00",
"menuItems": [
{
"action": "CUSTOM",
"id": "complete"
"values": [{
"displayName": "Complete",
"iconUrl": "http://example.com/icons/complete.png"
}]
}
]
}
Umożliwianie użytkownikom przypinania karty osi czasu
Możesz utworzyć pozycję menu, która pozwoli użytkownikom przypiąć kartę osi czasu, która na stałe wyświetla kartę osi czasu po lewej stronie karty zegara. Użytkownicy mogą też odpiąć kartę, korzystając z tego samego menu elementu.
Przypięte dania są wbudowane w menu, więc wystarczy, że dodasz TOGGLE_PINNED
action za menuItem.
Nieprzetworzony kod HTTP
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "You can pin or unpin this card.",
"menuItems": [
{
"action": "TOGGLE_PINNED"
}
...
]
}
Subskrypcje
Interfejs Mirror API umożliwia zasubskrybuj powiadomienia wysyłane, gdy użytkownik wykona określone działanie Element osi czasu lub lokalizacja użytkownika Zaktualizowano. Gdy zasubskrybujesz powiadomienie, podać URL wywołania zwrotnego, który przetworzy powiadomienie
Otrzymywanie powiadomień
Powiadomienie z interfejsu Mirror API jest wysyłane jako żądanie POST do
subskrybowany punkt końcowy zawierający treść żądania JSON.
Nieprzetworzony kod HTTP
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "<TYPE>",
"payload": "<PAYLOAD>"
}
]
}
Java
import com.google.api.client.json.JsonFactory;
import com.google.api.client.json.jackson.JacksonFactory;
import com.google.api.services.mirror.model.Notification;
import java.io.IOException;
import java.io.InputStream;
// ...
public class MyClass {
// ...
/**
* Parse a request body into a Notification object.
*
* @param requestBody The notification payload sent by the Mirror API.
* @return Parsed notification payload if successful, {@code null} otherwise.
*/
static Notification parseNotification(InputStream requestBody) {
try {
JsonFactory jsonFactory = new JacksonFactory();
return jsonFactory.fromInputStream(requetBody, Notification.class);
} catch (IOException e) {
System.out.println("An error occurred: " + e);
return null;
}
}
// ...
}
Python
import json
def parse_notification(request_body):
"""Parse a request body into a notification dict.
Params:
request_body: The notification payload sent by the Mirror API as a string.
Returns:
Dict representing the notification payload.
"""
return json.load(request_body)
Twoja usługa musi odpowiadać na interfejs API, podając stan HTTP 200 OK
w przypadku braku błędów.
Jeśli usługa w odpowiedzi wyświetli kod błędu, interfejs Mirror API może
spróbuj ponownie wysłać powiadomienie do usługi.
Typy powiadomień
Interfejs Mirror API wysyła inny ładunek powiadomień w przypadku różnych zdarzeń.
Odpowiedz
Użytkownik odpowiedział na Twój element na osi czasu, korzystając z wbudowanego REPLY
element menu:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "INSERT",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "REPLY"
}
]
}
Atrybut itemId jest ustawiony na wartość ID produktu zawierającego:
- Atrybut
inReplyToma wartośćIDelementu osi czasu, którym jest dany element odpowiedzieć na e-maila. - Atrybut
textzostał ustawiony na transkrypcję tekstu. - Atrybut
recipientsjest ustawiony nacreatorelementu osi czasu to odpowiedź (jeśli istnieje).
Przykład:
{
"kind": "glass#timelineItem",
"id": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"inReplyTo": "3236e5b0-b282-4e00-9d7b-6b80e2f47f3d",
"text": "This is a text reply",
"recipients": [
{
"id": "CREATOR_ID",
"displayName": "CREATOR_DISPLAY_NAME",
"imageUrls": [
"CREATOR_IMAGE_URL"
]
}
]
}
Usuń
Użytkownik usunął element osi czasu:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "DELETE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "DELETE"
}
]
}
Atrybut itemId jest ustawiony na identyfikator usuniętego elementu
elementu. Element nie zawiera już metadanych innych niż jego identyfikator i atrybut
isDeleted.
Wybrano niestandardową pozycję menu
Użytkownik wybrał niestandardowa pozycja menu ustawione przez Twoją usługę:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"userActions": [
{
"type": "CUSTOM",
"payload": "PING"
}
]
}
Atrybut itemId jest ustawiony na identyfikator pozycji menu, która
wybrane przez użytkownika.
Tablica userActions zawiera listę działań niestandardowych
podjętych przez użytkownika. Twoja usługa powinna je obsługiwać
odpowiednie działania.
Aktualizacja lokalizacji
Dla bieżącego użytkownika dostępna jest nowa lokalizacja:
{
"collection": "locations",
"itemId": "latest",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer"
}
Gdy urządzenie Glassware otrzyma aktualizację lokalizacji, wyślij żądanie do glass.locations.get punktu końcowego, aby pobrać ostatnią znaną lokalizację. Wyroby szklane otrzymuje aktualizacje o lokalizacji co 10 minut.
Polecenie głosowe
Użytkownik aktywował polecenie głosowe, na przykład: „OK Glass, zanotuj. Cat Stream, urodziny Chipotle'a jutro”. Otrzymujesz to powiadomienie na Wyroby szklane:
{
"collection": "timeline",
"operation": "INSERT",
"userToken": "chipotle's_owner",
"verifyToken": "mew mew mew",
"itemId": "<ITEM_ID>",
"userActions": [
{“type”: "LAUNCH"}
]
}
To powiadomienie różni się od innych powiadomień wartością LAUNCH
w usłudze userActions.
Następnie możesz użyć wartości w polu itemId do pobrania elementu osi czasu:
{
"id": "<ITEM_ID>",
"text": "Chipotle's birthday is tomorrow",
"recipients": [
{"id": "CAT_STREAM"}
]
}
Właściwość recipients zawiera element id kontaktu reprezentującego
Użyto polecenia głosowego.

