Statik kartları basit bir dille kontrol ederek REST API'ler. Ek olarak, statik bir karta nesne ekleyebilirsiniz. Örneğin, bir konum veya medya olarak düşünebilirsiniz.
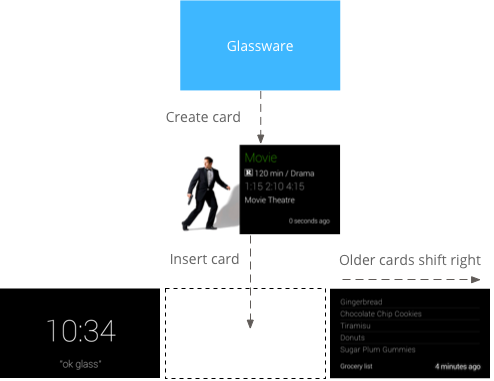
İşleyiş şekli
Statik kartlar, varsayılan olarak Glass saatinin sağında bulunur ve bilgileri gösterir. ve teslimat sırasında kullanıcıyla alakalı olmalıdır. Ancak, Canlı kartlar gibi anında ilgi çekme ve kullanıcılar karttaki bilgileri okumayı veya kart üzerinde işlem yapmayı seçebilirler. zaman geçirebilir.

Glassware zaman çizelgesine statik kartlar eklediğinde Glass bir bildirim oynatabilir ses çıkarmayı öğreteceğim. Önceki tüm statik kartlar da sağa kaydırılır ve 7 gün sonra veya 200 kart daha yeni olduğunda zaman çizelgesinden kaybolur.
Ne zaman kullanılır?
Statik kartlar, yüksek performans gösteren
periyodik bildirimler
kullanıcılara anlatmanın en iyi yoludur.
Örneğin, bir haber dağıtım hizmetinin
en çok okunan haberleri anında gönderir. Yansıtma API'si statik kartları
canlı kart başlatabilir veya
katılımcılar;
OPEN_URI
menü seçeneği. Bu sayede, dönüşüm hunisinin orta kısmına yönelik stratejilerden
canlı kart veya sürükleyici bir ekran görüntüsü
bir deneyim sunmaktır.
Zaman çizelgesi öğeleriyle ilgili olası işlemlerin tam listesi için dokümanlarına göz atın.
Statik kart ekleme
Statik kartlar (zaman çizelgesi öğeleri) eklemek için Bir zaman çizelgesi öğesinin JSON gösterimi REST uç noktası.
Zaman çizelgesi öğesindeki alanların çoğu isteğe bağlıdır. En basit şekliyle Bir zaman çizelgesi öğesi, şu örnekte olduğu gibi yalnızca kısa bir kısa mesaj içerir:
Ham HTTP
POST /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: 26
{ "text": "Hello world" }
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
service.timeline().insert(timelineItem).execute();
Python
timeline_item = {'text': 'Hello world'}
service.timeline().insert(body=timeline_item).execute()
Başarılı olursa, şunu içeren bir 201 Created yanıt kodu alırsınız:
oluşturulan öğenin tam kopyası. Önceki örnekte başarılı bir yanıtın
aşağıdaki gibi görünebilir:
Ham HTTP
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"kind": "glass#timelineItem",
"id": "1234567890",
"selfLink": "https://www.googleapis.com/mirror/v1/timeline/1234567890",
"created": "2012-09-25T23:28:43.192Z",
"updated": "2012-09-25T23:28:43.192Z",
"etag": "\"G5BI0RWvj-0jWdBrdWrPZV7xPKw/t25selcGS3uDEVT6FB09hAG-QQ\"",
"text": "Hello world"
}
Kullanıcının zaman çizelgesinde görünecek olan eklenen öğe aşağıdaki gibi görünür:

Ek içeren bir zaman çizelgesi öğesi ekleme
Bir resim bin kelimeye bedeldir. Bu da bir kağıda sığdırabileceğinizden çok daha fazladır. zaman çizelgesi öğesi. Bu doğrultuda resim ve video da ekleyebilirsiniz. bir zaman çizelgesi öğesine dönüştürülebilir. Burada, fotoğraf eki:
Ham HTTP
POST /upload/mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: multipart/related; boundary="mymultipartboundary"
Content-Length: {length}
--mymultipartboundary
Content-Type: application/json; charset=UTF-8
{ "text": "A solar eclipse of Saturn. Earth is also in this photo. Can you find it?" }
--mymultipartboundary
Content-Type: image/jpeg
Content-Transfer-Encoding: binary
[binary image data]
--mymultipartboundary--
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
InputStreamContent mediaContent = new InputStreamContent(contentType, attachment);
service.timeline().insert(timelineItem, mediaContent).execute();
Python
timeline_item = {'text': 'Hello world'}
media_body = MediaIoBaseUpload(
io.BytesIO(attachment), mimetype=content_type, resumable=True)
service.timeline().insert(body=timeline_item, media_body=media_body).execute()
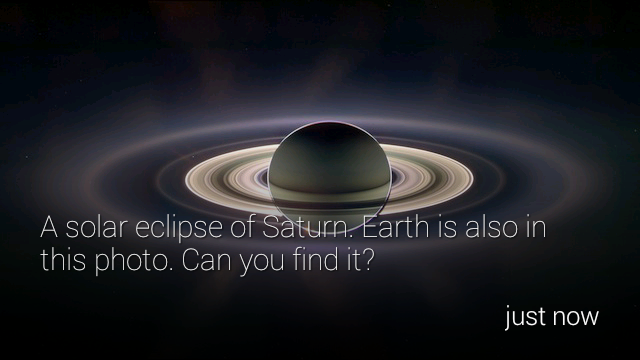
Resim ekli bir zaman çizelgesi öğesi, Glass'ta şuna benzer:

Video ekleniyor
Zaman çizelgesi öğelerinize video dosyaları ekliyorsanız şunları yapmanızı öneririz: tüm videoyu tek seferde yüklemek yerine video akışını başlatabilirsiniz. Google Mirror API, HTTP canlı yayın ile akışı destekler. progresif indirme ve gerçek zamanlı akış protokolü (RTSP) temel alınır. RTSP, güvenlik duvarları tarafından sıklıkla engellendiğinden yapmasını sağlar.
Videoyu canlı oynatmak için PLAY_VIDEO simgesini kullanın.
yerleşik menü öğesine gidin ve videonun URL'sini menü öğesinin
payload. Görüntüleyin
Yerleşik menü öğeleri ekleme ve
desteklenen medya biçimleri
konulu videomuzu izleyin.
Sayfalara ayırma
Tek bir zaman çizelgesi kartına sığmayan zaman çizelgesi öğelerini sayfalara ayırabilirsiniz.
ancak aksi takdirde aynı kartla ilişkilendirilmelidir. Sayfalandırılmış
öğelerin hepsi aynı timeline.id değerini paylaşır ve bu nedenle
aynı menü öğesi bulunur. Kullanıcı, sayfalara ayrılmış bir zaman çizelgesi öğesine dokunduğunda
Devamı menü öğesi görünür.
Cam, görüntülenen zaman çizelgesi öğelerini otomatik olarak sayfalara ayırır
text. Glass'ı otomatik olarak kullanmak için
sayfalara ayırma html, article kullanın
etiketini aşağıdaki örnekte gösterildiği gibi auto-paginate olarak ayarlayacağız:
<article class="auto-paginate">
<h3>Very long list</h3>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth item</li>
<li>Fifth item</li>
<li>Sixth item</li>
<li>...</li>
</ul>
<article>
Manuel olarak sayfalara ayırmak için içeriğin article etiketini kullanın
seçim yapabilirsiniz. Glass, her bir öğenin içeriğini gösterir
Ayrı bir alt zaman çizelgesi kartında article etiketi. Örneğin, Arkadaş Bitkiler projesinin
aşağıdaki HTML ile sayfalara ayrılmış zaman çizelgesi öğesi:
<article>
<section>
<p>First page</p>
</section>
</article>
<article>
<section>
<p>Second page</p>
</section>
</article>
<article>
<section>
<p>Third page</p>
</section>
</article>
Varsayılan olarak, sayfalara ayrılmış zaman çizelgesi öğesinin ilk kartı
Kapak kartı ve kullanıcı Devamı seçeneğini belirlediğinde
menü seçeneği. Dokunduktan sonra ilk kartın tekrar görünmesini önlemek için
Devamını okuyun: İlk sınıf için cover-only CSS sınıfını belirtebilirsiniz.
<article> etiketi:
<article class="cover-only">
...
cover-only sınıfı, otomatik sayfalandırılmış zaman çizelgesi öğelerini de destekler:
<article class="auto-paginate cover-only">
...
Paket
Gruplandırma, alakalı ancak farklı öğeleri birlikte gruplandırmanıza olanak tanır. Örneğin, tek tek iletiler olabilir. Paketlerde, Kullanıcı, paketteki diğer kartları içeren bir alt zaman çizelgesi görüntülemek için dokunduğunda. Paketler, normal zaman çizelgesi kartlarından üst kısımda köşeye katlanır sağ köşesindeki kartı tıklayın.
Zaman çizelgesi öğelerini gruplandırmak için bunları
bundleId. En son eklenen
öğe, paketin kapak kartıdır.
Aşağıdaki resimlerde bir paket gösteriliyor sağ üst köşesinde köşeye katlanmış ve iki paket paket halinde bulunan kapak kartı kartlarının altında gösterilir.



Zaman çizelgesi öğeleri okunuyor
Hizmetiniz, oluşturduğu tüm zaman çizelgesi öğelerine ve tüm zaman çizelgesine erişebilir öğe olduğunu tespit ettik. Bunu nasıl yapacağınız aşağıda açıklanmıştır: zaman çizelgesi öğelerini listeleyin hizmetiniz tarafından görülebilir.
Ham HTTP
GET /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem timelineItem = new TimelineItem();
service.timeline().list().execute();
Python
service.timeline().list().execute()
Diğer REST işlemlerini kullanarak get, update ve zaman çizelgesi öğelerini silin.
Eklere erişme
Zaman çizelgesi öğesinin eklerine
attachments adlı bir dizi özelliği.
Daha sonra ekin ikili verilerini
contentUrl
özelliğini kullanarak veya
ek uç noktası.
Ham HTTP
GET /mirror/v1/timeline/{itemId}/attachments/{attachmentId} HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem item = service.timeline().get(itemId).execute();
String attachmentId = item.getAttachments().get(0).getId();
service.attachments().get(itemId, attachmentId).executeAsInputStream();
Menü öğeleri oluşturma
Menü öğeleri, kullanıcıların zaman çizelgesi kartıyla ilgili işlemler istemesine olanak tanır. ve iki türde sunulur: yerleşik menü öğeleri ve özel menü öğeleri.
Yerleşik menü öğeleri, Örneğin, bir zaman çizelgesi kartını sesli okuma, konum, resim paylaşma veya bir mesajı yanıtlama:

Özel menü öğeleri, uygulamanızın belli bir davranışa özgü davranışları göstermesini sağlar bir menü öğesi simgesi de sağlayabilirsiniz. İsterseniz marka bilinci oluşturma.
Yerleşik menü öğeleri ekleme
Zaman çizelgesi öğelerinize yerleşik menü öğelerini eklemek için
menuItems array ekleyebilirsiniz.
Yerleşik bir menü öğesini kullanmak için sadece
Her menuItem için action.
Ham HTTP
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"menuItems": [
{
"action": "REPLY"
}
]
}
Özel menü öğelerini tanımlama
Yerleşik menü öğeleri işinize yaramazsa bir zaman çizelgesi öğesi eklerken veya güncellerken aşağıdakileri yaparak kendi eylemlerinizi oluşturabilirsiniz:
menuItem.actioniçinCUSTOMdeğerini belirtin.menuItem.idbelirtin. Kullanıcılar özel menü öğesine dokunduğunda, şununla bildirim alır:menuItem.iddolduruldu. Bu yöntem, söz konusu problemin kaynağını bildirimi görürsünüz.iconUrleklemek içinmenuItem.valuesdeğerini belirtin ve Glass'tadisplayNamegörünüyor. 50 x 50 PNG'ye gidiniconUrliçin şeffaf arka plana sahip beyaz renkli bir resim.displayTimebelirtin. BirdisplayTimebelirtmezseniz zaman çizelgesi öğesi kullanıcılar özel menü öğesine her dokunduğunda zaman çizelgesinin önüne geçer.
Ham HTTP
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"displayTime": "2013-08-08T22:47:31-07:00",
"menuItems": [
{
"action": "CUSTOM",
"id": "complete"
"values": [{
"displayName": "Complete",
"iconUrl": "http://example.com/icons/complete.png"
}]
}
]
}
Kullanıcıların zaman çizelgesi kartınızı sabitlemesine izin verme
Kullanıcılarınızın zaman çizelgesi kartını sabitlemesini, zaman çizelgesi kartını kalıcı olarak ana sayfanın sol tarafında saat kartı. Kullanıcılar aynı menüyü kullanarak kartın sabitlemesini de kaldırabilir öğe.
Sabitleme menü öğesi yerleşik bir menü öğesi olduğundan tüm yapmanız gereken TOGGLE_PINNED
menuItem karşılığında action.
Ham HTTP
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "You can pin or unpin this card.",
"menuItems": [
{
"action": "TOGGLE_PINNED"
}
...
]
}
Abonelikler
Mirror API ile yapabilecekleriniz bildirimlere abone ol Kullanıcı bir web sitesinde belirli işlemler yaptığında Zaman çizelgesi öğesi veya kullanıcının konumu güncellendi. Bir bildirime abone olduğunuzda bildirimi işleyen bir geri çağırma URL'si sağlamalıdır.
Bildirim alma
Mirror API'den gelen bir bildirim, POST isteği olarak
JSON istek gövdesi içeren abone olunan uç nokta.
Ham HTTP
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "<TYPE>",
"payload": "<PAYLOAD>"
}
]
}
Java
import com.google.api.client.json.JsonFactory;
import com.google.api.client.json.jackson.JacksonFactory;
import com.google.api.services.mirror.model.Notification;
import java.io.IOException;
import java.io.InputStream;
// ...
public class MyClass {
// ...
/**
* Parse a request body into a Notification object.
*
* @param requestBody The notification payload sent by the Mirror API.
* @return Parsed notification payload if successful, {@code null} otherwise.
*/
static Notification parseNotification(InputStream requestBody) {
try {
JsonFactory jsonFactory = new JacksonFactory();
return jsonFactory.fromInputStream(requetBody, Notification.class);
} catch (IOException e) {
System.out.println("An error occurred: " + e);
return null;
}
}
// ...
}
Python
import json
def parse_notification(request_body):
"""Parse a request body into a notification dict.
Params:
request_body: The notification payload sent by the Mirror API as a string.
Returns:
Dict representing the notification payload.
"""
return json.load(request_body)
Hizmetiniz API'ye 200 OK HTTP durumuyla yanıt vermelidir
kodunu girmeniz gerekir.
Hizmetiniz bir hata koduyla yanıt veriyorsa Mirror API'si
bildirimi hizmetinize yeniden göndermeyi deneyin.
Bildirim türleri
Mirror API, farklı etkinlikler için farklı bir bildirim yükü gönderir.
Yanıtla
Kullanıcı, yerleşik REPLY özelliğini kullanarak zaman çizelgesi öğenize yanıt verdi
menü seçeneği:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "INSERT",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "REPLY"
}
]
}
itemId özelliği, aşağıdakileri içeren öğenin ID değerine ayarlanır:
inReplyToözelliği, olduğu zaman çizelgesi öğesininIDdeğerine ayarlandı yanıt verebilir.textözelliği, metin transkriptine ayarlandı.recipientsözelliği, zaman çizelgesi öğesinincreatordeğerine ayarlandı ifadesi, söz konusu dosya için bir yanıttır.
Örnek:
{
"kind": "glass#timelineItem",
"id": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"inReplyTo": "3236e5b0-b282-4e00-9d7b-6b80e2f47f3d",
"text": "This is a text reply",
"recipients": [
{
"id": "CREATOR_ID",
"displayName": "CREATOR_DISPLAY_NAME",
"imageUrls": [
"CREATOR_IMAGE_URL"
]
}
]
}
Sil
Kullanıcı bir zaman çizelgesi öğesini sildi:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "DELETE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "DELETE"
}
]
}
itemId özelliği, silinen öğenin kimliğine ayarlanır.
öğe. Öğe artık kimliği ve
isDeleted mülk.
Özel menü öğesi seçildi
Kullanıcı bir özel menü öğesi hizmetiniz tarafından ayarlandı:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"userActions": [
{
"type": "CUSTOM",
"payload": "PING"
}
]
}
itemId özelliği,
seçim yapar.
userActions dizisi, özel işlemlerin listesini içerir
elde etti. Hizmetiniz bunları kaldırmalıdır
uygun şekilde ele alacağız.
Konum güncellemesi
Geçerli kullanıcı için yeni bir konum mevcut:
{
"collection": "locations",
"itemId": "latest",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer"
}
Glassware'iniz konum güncellemesi aldığında, glass.locations.get isteği uç nokta ile bilinen en son konumu alın. Bardak Gereçleriniz her on dakikada bir konum güncellemesi alır.
Sesli komut
Kullanıcınız bir sesli komutu etkinleştirdi. Örneğin: "Ok Glass, not al, Cat Stream, Chipotle'ın doğum günü yarın" yazıyor. Aşağıdaki bildirim, Cam gereçler:
{
"collection": "timeline",
"operation": "INSERT",
"userToken": "chipotle's_owner",
"verifyToken": "mew mew mew",
"itemId": "<ITEM_ID>",
"userActions": [
{“type”: "LAUNCH"}
]
}
Bu bildirim, LAUNCH değeri sayesinde diğer bildirimlerden ayrılır.
userActions mülkünde.
Ardından zaman çizelgesi öğesini getirmek için itemId içindeki değeri kullanabilirsiniz:
{
"id": "<ITEM_ID>",
"text": "Chipotle's birthday is tomorrow",
"recipients": [
{"id": "CAT_STREAM"}
]
}
recipients özelliği, kişiyi temsil eden kişinin id özelliğini içerir.
sesli komut kullanıldı.

