Vous pouvez insérer, mettre à jour, lire et supprimer des cartes statiques à l'aide de commandes API REST. De plus, vous pouvez associer des objets à une carte statique, comme en tant que lieu ou média.
Fonctionnement
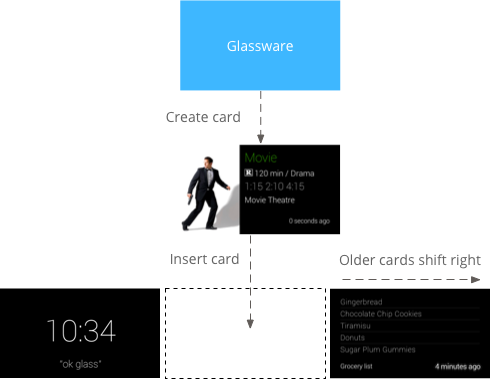
Les cartes statiques se trouvent à droite de l'horloge Glass par défaut et affichent des informations pertinentes pour l'utilisateur au moment de la livraison. Cependant, elles ne nécessitent votre attention immédiate, comme les fiches en direct Les utilisateurs peuvent choisir de lire la carte ou d'agir dessus à leur rythme.

Lorsque Glassware insère des cartes statiques dans la chronologie, les lunettes Glass peuvent émettre une notification pour alerter les utilisateurs. Toutes les fiches statiques précédentes se décalent également vers la droite. et disparaissent de la chronologie au bout de sept jours ou lorsque 200 fiches sont plus récentes.
Quand les utiliser
Les cartes statiques sont idéales pour diffuser
notifications périodiques
aux utilisateurs au fur et à mesure
que des choses importantes se produisent.
Par exemple, un service de diffusion d'actualités
qui publie les principaux articles au fur et à mesure. Cartes statiques de l'API Mirror
lancer des fiches en direct ou
des immersions dans le
OPEN_URI
l'élément de menu. Cela vous permet de créer
des interactions hybrides qui utilisent
des cartes statiques comme notifications et une fiche en direct ou une immersion pour
une expérience plus interactive.
Pour obtenir la liste complète des opérations possibles pour les éléments de la chronologie, consultez la documentation de référence documentation.
Insérer des cartes statiques
Pour insérer des fiches statiques (éléments de la chronologie), PUBLIEZ une Représentation JSON d'un élément de la chronologie pour le point de terminaison REST.
La plupart des champs d'un élément de chronologie sont facultatifs. Dans sa forme la plus simple, Un élément de timeline ne contient qu'un court message, comme dans cet exemple:
HTTP brut
POST /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: 26
{ "text": "Hello world" }
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
service.timeline().insert(timelineItem).execute();
Python
timeline_item = {'text': 'Hello world'}
service.timeline().insert(body=timeline_item).execute()
En cas de réussite, vous recevez un code de réponse 201 Created avec une
copie complète de l'élément créé. Dans l'exemple précédent, une réponse positive
peut se présenter comme suit:
HTTP brut
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"kind": "glass#timelineItem",
"id": "1234567890",
"selfLink": "https://www.googleapis.com/mirror/v1/timeline/1234567890",
"created": "2012-09-25T23:28:43.192Z",
"updated": "2012-09-25T23:28:43.192Z",
"etag": "\"G5BI0RWvj-0jWdBrdWrPZV7xPKw/t25selcGS3uDEVT6FB09hAG-QQ\"",
"text": "Hello world"
}
L'élément inséré qui apparaît dans la chronologie de l'utilisateur se présente comme suit:

Insérer un élément de la timeline avec une pièce jointe
Une image vaut mieux qu'un long discours, ce qui est bien plus que ce que l'on peut faire dans une élément de timeline. Pour ce faire, vous pouvez également joindre des images et des vidéos à un élément de la timeline. Voici un exemple d'insertion d'un élément de timeline avec un élément photo en pièce jointe:
HTTP brut
POST /upload/mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: multipart/related; boundary="mymultipartboundary"
Content-Length: {length}
--mymultipartboundary
Content-Type: application/json; charset=UTF-8
{ "text": "A solar eclipse of Saturn. Earth is also in this photo. Can you find it?" }
--mymultipartboundary
Content-Type: image/jpeg
Content-Transfer-Encoding: binary
[binary image data]
--mymultipartboundary--
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
InputStreamContent mediaContent = new InputStreamContent(contentType, attachment);
service.timeline().insert(timelineItem, mediaContent).execute();
Python
timeline_item = {'text': 'Hello world'}
media_body = MediaIoBaseUpload(
io.BytesIO(attachment), mimetype=content_type, resumable=True)
service.timeline().insert(body=timeline_item, media_body=media_body).execute()
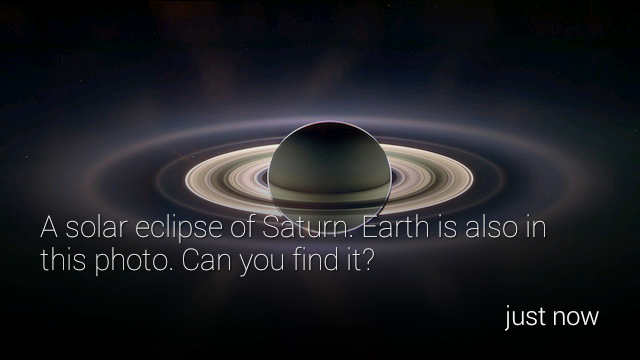
Un élément de la chronologie avec une image jointe ressemble à ceci sur Google Glass:

Joindre la vidéo
Si vous joignez des fichiers vidéo à des éléments de la chronologie, nous vous recommandons de diffuser la vidéo en streaming au lieu de télécharger toute la charge utile en une fois. L'API Google Mirror est compatible avec la diffusion HTTP en direct, le téléchargement progressif et le protocole de streaming en temps réel (RTSP). RTSP est souvent bloqué par les pare-feu. Utilisez les autres options lorsque possible.
Pour regarder des vidéos en streaming, utilisez le PLAY_VIDEO
l'élément de menu intégré et spécifier l'URL de la vidéo comme
payload Voir
ajouter des éléments de menu intégrés ;
formats multimédias compatibles
pour en savoir plus.
Pagination
Vous pouvez paginer des éléments de la timeline qui ne tiennent pas dans une seule fiche de la timeline.
sinon il doit être associé à la même carte. Paginée
éléments partagent tous le même timeline.id et ont donc
le même ensemble
d'éléments de menu. Lorsqu'un utilisateur appuie sur un élément de la chronologie paginée, une
L'élément de menu Lire la suite s'affiche.
Glass pagine automatiquement les éléments de la chronologie qui affichent
text Pour que les lunettes Glass soient automatiquement installées
paginer html, utilisez le article
avec sa propriété de classe définie sur auto-paginate, comme dans l'exemple suivant:
<article class="auto-paginate">
<h3>Very long list</h3>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth item</li>
<li>Fifth item</li>
<li>Sixth item</li>
<li>...</li>
</ul>
<article>
Pour paginer manuellement, utilisez la balise article pour le contenu
que vous souhaitez afficher sur chaque fiche. Glass affiche le contenu de chaque
article dans une fiche de chronologie secondaire distincte. Par exemple, vous pouvez créer un
élément de timeline paginé avec le code HTML suivant:
<article>
<section>
<p>First page</p>
</section>
</article>
<article>
<section>
<p>Second page</p>
</section>
</article>
<article>
<section>
<p>Third page</p>
</section>
</article>
Par défaut, la première fiche de l'élément de la chronologie paginée s'affiche en tant que
carte de couverture. Elle s'affiche de nouveau lorsque l'utilisateur sélectionne l'option En savoir plus
l'élément de menu. Pour empêcher la première carte de s'afficher à nouveau une fois que vous avez appuyé
En savoir plus, vous pouvez spécifier la classe CSS cover-only pour la première
Balise <article>:
<article class="cover-only">
...
La classe cover-only accepte également les éléments de timeline paginés automatiquement:
<article class="auto-paginate cover-only">
...
Offres groupées
Les offres groupées vous permettent de regrouper des éléments connexes, mais distincts, les messages individuels d'un fil de discussion. Les lots ont une carte de couverture principale l'utilisateur appuie pour afficher une sous-chronologie contenant les autres fiches du groupe. Les groupes se distinguent des cartes chronologiques normales grâce à un pli d'angle en haut dans le coin droit de la carte de couverture du lot.
Pour regrouper des éléments de la chronologie, créez-les en attribuant la même valeur aux éléments suivants :
bundleId Derniers comptes ajoutés
l'article est la carte de couverture du lot.
Les images suivantes illustrent un lot carte de couverture avec le pli d'angle en haut à droite et deux ensemble regroupés s'affichent en dessous.



Lire des éléments de la chronologie
Votre service peut accéder à tous les éléments de la chronologie qu'il a créés, ainsi qu'à toute la chronologie des éléments partagés avec elle. Voici comment procéder : répertorier les éléments de la chronologie visible par votre service.
HTTP brut
GET /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem timelineItem = new TimelineItem();
service.timeline().list().execute();
Python
service.timeline().list().execute()
Vous pouvez utiliser d'autres opérations REST pour get, update et supprimer des éléments de la chronologie.
Accéder aux pièces jointes
Vous pouvez accéder aux pièces jointes d'un élément de la chronologie via
Une propriété de tableau nommée attachments
Vous pouvez ensuite obtenir les données binaires d'une pièce jointe via la
contentUrl
du rattachement ou avec la propriété
point de terminaison des pièces jointes.
HTTP brut
GET /mirror/v1/timeline/{itemId}/attachments/{attachmentId} HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem item = service.timeline().get(itemId).execute();
String attachmentId = item.getAttachments().get(0).getId();
service.attachments().get(itemId, attachmentId).executeAsInputStream();
Création des éléments de menu
Les éléments de menu permettent aux utilisateurs de demander des actions liées à la fiche chronologique, et il en existe deux types: éléments de menu intégrés et éléments de menu personnalisés.
Les éléments de menu intégrés donnent accès à des fonctionnalités spéciales fournies par Google Glass, comme lire une fiche chronologique à voix haute, accéder à votre position, le partage d'une image ou la réponse à un message:

Les éléments de menu personnalisés permettent à votre application de présenter un comportement spécifique à votre Glassware. Vous pouvez également fournir une icône d'élément de menu correspondant à votre votre image de marque.
Ajouter des éléments de menu intégrés
Vous pouvez ajouter des éléments de menu intégrés aux éléments de la chronologie en renseignant les
menuItems array lorsque vous les insérez.
Pour utiliser un élément de menu intégré, il vous suffit de renseigner le champ
action de chaque menuItem.
HTTP brut
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"menuItems": [
{
"action": "REPLY"
}
]
}
Définir des éléments de menu personnalisés
Si les éléments de menu intégrés ne vous conviennent pas, vous pouvez créer des éléments de menu personnalisés avec votre vos propres actions en procédant comme suit lorsque vous insérez ou mettez à jour un élément de la chronologie:
- Spécifiez
CUSTOMpourmenuItem.action. - Spécifiez un
menuItem.id. Lorsque les utilisateurs appuient sur l'élément de menu personnalisé, votre Glassware reçoit une notification avecmenuItem.idrenseigné. Cela vous permet de déterminer la source . - Spécifiez
menuItem.valuespour ajouter uniconUrletdisplayNamequi s'affiche sur les lunettes Glass. Pointer vers un fichier PNG de 50 x 50 image blanche avec un arrière-plan transparent pouriconUrl. Spécifiez un
displayTime. Si vous ne spécifiez pas dedisplayTime, l'élément de la chronologie s'affiche au début de la timeline chaque fois que l'utilisateur appuie sur l'élément de menu personnalisé.
HTTP brut
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"displayTime": "2013-08-08T22:47:31-07:00",
"menuItems": [
{
"action": "CUSTOM",
"id": "complete"
"values": [{
"displayName": "Complete",
"iconUrl": "http://example.com/icons/complete.png"
}]
}
]
}
Autoriser les utilisateurs à épingler votre fiche chronologique
Vous pouvez créer un élément de menu qui permet à vos utilisateurs d'épingler la fiche chronologique, qui affiche en permanence la fiche de la chronologie à gauche carte de l'horloge. Les utilisateurs peuvent également retirer la fiche à l'aide du même menu élément.
L'élément de menu épinglé est un élément de menu intégré. Il vous suffit donc de fournir le TOGGLE_PINNED.
action pour un menuItem.
HTTP brut
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "You can pin or unpin this card.",
"menuItems": [
{
"action": "TOGGLE_PINNED"
}
...
]
}
Abonnements
L'API Mirror vous permet d'effectuer les opérations suivantes : s'abonner aux notifications envoyés lorsque l'utilisateur effectue des actions spécifiques élément de chronologie ou la position géographique de l'utilisateur a été mis à jour. Lorsque vous vous abonnez à une notification, vous fournir une URL de rappel qui traite la notification.
Recevoir des notifications
Une notification de l'API Mirror est envoyée sous forme de requête POST au
point de terminaison abonné contenant un corps de requête JSON.
HTTP brut
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "<TYPE>",
"payload": "<PAYLOAD>"
}
]
}
Java
import com.google.api.client.json.JsonFactory;
import com.google.api.client.json.jackson.JacksonFactory;
import com.google.api.services.mirror.model.Notification;
import java.io.IOException;
import java.io.InputStream;
// ...
public class MyClass {
// ...
/**
* Parse a request body into a Notification object.
*
* @param requestBody The notification payload sent by the Mirror API.
* @return Parsed notification payload if successful, {@code null} otherwise.
*/
static Notification parseNotification(InputStream requestBody) {
try {
JsonFactory jsonFactory = new JacksonFactory();
return jsonFactory.fromInputStream(requetBody, Notification.class);
} catch (IOException e) {
System.out.println("An error occurred: " + e);
return null;
}
}
// ...
}
Python
import json
def parse_notification(request_body):
"""Parse a request body into a notification dict.
Params:
request_body: The notification payload sent by the Mirror API as a string.
Returns:
Dict representing the notification payload.
"""
return json.load(request_body)
Votre service doit répondre à l'API avec l'état HTTP 200 OK.
si aucune erreur ne s'est produite.
Si votre service renvoie un code d'erreur, l'API Mirror peut
essayez de renvoyer la notification
à votre service.
Types de notifications
L'API Mirror envoie une charge utile de notification différente pour différents événements.
Répondre
L'utilisateur a répondu à votre élément de chronologie à l'aide de l'REPLY intégré.
Élément de menu:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "INSERT",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "REPLY"
}
]
}
L'attribut itemId est défini sur la valeur ID de l'élément contenant:
- L'attribut
inReplyToest défini sur leIDde l'élément de la chronologie pour lequel il s'agit auquel répondre. - L'attribut
textest défini sur la transcription. - L'attribut
recipientsest défini sur lecreatorde l'élément de la chronologie qu'il fait l'objet d'une réponse, le cas échéant.
Exemple :
{
"kind": "glass#timelineItem",
"id": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"inReplyTo": "3236e5b0-b282-4e00-9d7b-6b80e2f47f3d",
"text": "This is a text reply",
"recipients": [
{
"id": "CREATOR_ID",
"displayName": "CREATOR_DISPLAY_NAME",
"imageUrls": [
"CREATOR_IMAGE_URL"
]
}
]
}
Supprimer
L'utilisateur a supprimé un élément de la chronologie:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "DELETE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "DELETE"
}
]
}
L'attribut itemId est défini sur l'ID de l'élément
élément. L'élément ne contient plus de métadonnées autres que son identifiant et le
isDeleted.
Élément de menu personnalisé sélectionné
L'utilisateur a sélectionné élément de menu personnalisé défini par votre service:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"userActions": [
{
"type": "CUSTOM",
"payload": "PING"
}
]
}
L'attribut itemId est défini sur l'ID de l'élément de menu qui
l'utilisateur sélectionné.
Le tableau userActions contient la liste des actions personnalisées
que l'utilisateur a
prises sur cet article. Votre service doit les gérer
en conséquence.
Mise à jour de l'emplacement
Un nouvel emplacement est disponible pour l'utilisateur actuel:
{
"collection": "locations",
"itemId": "latest",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer"
}
Lorsque votre Glassware reçoit une mise à jour de la position géographique, envoyez une une requête à glass.locations.get pour récupérer la dernière position connue. Vos services Glassware reçoit des mises à jour de la position toutes les 10 minutes.
Une commande vocale
Votre utilisateur a activé une commande vocale, par exemple: "Ok Glass, prends une note, Cat Stream, l'anniversaire de Chipotle est demain". La notification suivante a été envoyée à votre Verres:
{
"collection": "timeline",
"operation": "INSERT",
"userToken": "chipotle's_owner",
"verifyToken": "mew mew mew",
"itemId": "<ITEM_ID>",
"userActions": [
{“type”: "LAUNCH"}
]
}
Cette notification se distingue des autres notifications grâce à la valeur LAUNCH.
dans la propriété userActions.
Vous pouvez ensuite utiliser la valeur de itemId pour récupérer l'élément de la chronologie:
{
"id": "<ITEM_ID>",
"text": "Chipotle's birthday is tomorrow",
"recipients": [
{"id": "CAT_STREAM"}
]
}
La propriété recipients contient le id du contact qui représente le
commande vocale utilisée.

