Anda dapat menyisipkan, memperbarui, membaca, dan menghapus kartu statis menggunakan REST API sederhana. Selain itu, Anda dapat melampirkan objek ke kartu statis, seperti lokasi atau media.
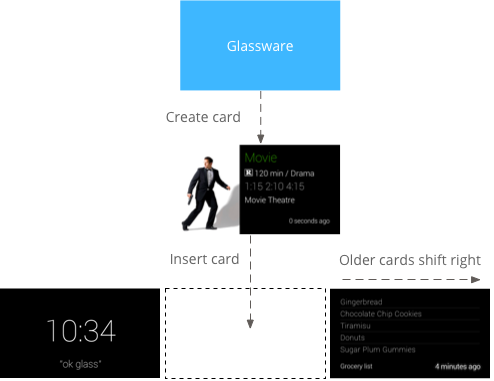
Cara kerjanya
Kartu statis berada di sebelah kanan jam Glass secara default dan menampilkan informasi yang relevan bagi pengguna pada saat pengiriman. Namun, kartu ini tidak memerlukan perhatian langsung seperti kartu live dan pengguna dapat memilih untuk membaca atau menindaklanjuti kartu tersebut sesuai keinginan mereka.

Saat Glassware menyisipkan kartu statis ke linimasa, Glass dapat memutar suara notifikasi untuk memberi tahu pengguna. Semua kartu statis sebelumnya juga bergeser ke kanan dan menghilang dari linimasa setelah 7 hari atau saat ada 200 kartu yang lebih baru.
Kapan menggunakannya
Kartu statis sangat cocok untuk mengirimkan
notifikasi berkala
kepada pengguna saat hal-hal penting terjadi.
Misalnya, layanan pengiriman berita yang
mengirimkan artikel berita utama saat terjadi. Kartu statis Mirror API
juga dapat memulai kartu live atau
immersion melalui
item menu
OPEN_URI. Hal ini memungkinkan Anda membuat interaksi campuran yang menggunakan
kartu statis sebagai notifikasi dan kartu live atau imersi untuk
pengalaman yang lebih interaktif.
Untuk daftar lengkap kemungkinan operasi untuk item linimasa, lihat dokumentasi referensi.
Menyisipkan kartu statis
Untuk menyisipkan kartu statis (item linimasa), POST representasi JSON item linimasa ke endpoint REST.
Sebagian besar kolom dalam item linimasa bersifat opsional. Dalam bentuk yang paling sederhana, item linimasa hanya berisi pesan teks singkat, seperti dalam contoh ini:
HTTP Mentah
POST /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: 26
{ "text": "Hello world" }
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
service.timeline().insert(timelineItem).execute();
Python
timeline_item = {'text': 'Hello world'}
service.timeline().insert(body=timeline_item).execute()
Jika berhasil, Anda akan menerima kode respons 201 Created dengan salinan lengkap item yang dibuat. Untuk contoh sebelumnya, respons yang berhasil
mungkin terlihat seperti ini:
HTTP Mentah
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"kind": "glass#timelineItem",
"id": "1234567890",
"selfLink": "https://www.googleapis.com/mirror/v1/timeline/1234567890",
"created": "2012-09-25T23:28:43.192Z",
"updated": "2012-09-25T23:28:43.192Z",
"etag": "\"G5BI0RWvj-0jWdBrdWrPZV7xPKw/t25selcGS3uDEVT6FB09hAG-QQ\"",
"text": "Hello world"
}
Item yang disisipkan yang akan muncul di linimasa pengguna terlihat seperti ini:

Menyisipkan item linimasa dengan lampiran
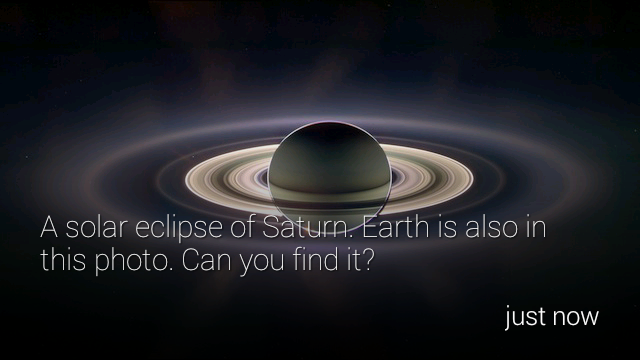
Sebuah gambar bernilai ribuan kata, yang jauh lebih banyak daripada yang dapat Anda masukkan ke dalam item linimasa. Untuk tujuan ini, Anda juga dapat melampirkan gambar dan video ke item linimasa. Berikut adalah contoh cara menyisipkan item linimasa dengan lampiran foto:
HTTP Mentah
POST /upload/mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: multipart/related; boundary="mymultipartboundary"
Content-Length: {length}
--mymultipartboundary
Content-Type: application/json; charset=UTF-8
{ "text": "A solar eclipse of Saturn. Earth is also in this photo. Can you find it?" }
--mymultipartboundary
Content-Type: image/jpeg
Content-Transfer-Encoding: binary
[binary image data]
--mymultipartboundary--
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
InputStreamContent mediaContent = new InputStreamContent(contentType, attachment);
service.timeline().insert(timelineItem, mediaContent).execute();
Python
timeline_item = {'text': 'Hello world'}
media_body = MediaIoBaseUpload(
io.BytesIO(attachment), mimetype=content_type, resumable=True)
service.timeline().insert(body=timeline_item, media_body=media_body).execute()
Item linimasa dengan gambar yang dilampirkan terlihat seperti ini di Glass:

Melampirkan video
Jika Anda melampirkan file video ke item linimasa, sebaiknya streaming video, bukan mengupload seluruh payload sekaligus. Google Mirror API mendukung streaming dengan live streaming HTTP, progressive download, dan real time streaming protocol (RTSP). RTSP sering kali diblokir oleh firewall, jadi gunakan opsi lain jika memungkinkan.
Untuk melakukan streaming video, gunakan item menu bawaan
PLAY_VIDEO dan tentukan URL video sebagai
payload item menu. Lihat
Menambahkan item menu bawaan dan
format media yang didukung
untuk mengetahui informasi selengkapnya.
Memberi nomor halaman
Anda dapat membuat penomoran halaman item linimasa yang tidak muat dalam satu kartu linimasa,
tetapi harus dikaitkan dengan kartu yang sama. Semua item berurut
memiliki timeline.id yang sama sehingga memiliki
kumpulan item menu yang sama. Saat pengguna mengetuk item linimasa yang di-pagination, item menu
Baca selengkapnya akan muncul.
Glass otomatis memberi nomor halaman pada item linimasa yang menampilkan
text. Agar Glass otomatis
membuat penomoran halaman html, gunakan tag article
dengan properti class-nya ditetapkan ke auto-paginate seperti dalam contoh berikut:
<article class="auto-paginate">
<h3>Very long list</h3>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth item</li>
<li>Fifth item</li>
<li>Sixth item</li>
<li>...</li>
</ul>
<article>
Untuk membuat penomoran halaman secara manual, gunakan tag article untuk konten
yang ingin Anda tampilkan di setiap kartu. Glass menampilkan konten setiap tag
article dalam kartu sub-linimasa terpisah. Misalnya, Anda dapat membuat
item linimasa yang di-pagination dengan HTML berikut:
<article>
<section>
<p>First page</p>
</section>
</article>
<article>
<section>
<p>Second page</p>
</section>
</article>
<article>
<section>
<p>Third page</p>
</section>
</article>
Secara default, kartu pertama item linimasa yang di-pagination ditampilkan sebagai
kartu sampul dan ditampilkan lagi saat pengguna memilih item menu
Baca selengkapnya. Untuk mencegah kartu pertama muncul lagi setelah mengetuk
Baca selengkapnya, Anda dapat menentukan class CSS cover-only untuk tag
<article> pertama:
<article class="cover-only">
...
Class cover-only juga mendukung item linimasa yang di-paging otomatis:
<article class="auto-paginate cover-only">
...
Penggabungan
Dengan pengelompokan, Anda dapat mengelompokkan item yang terkait tetapi berbeda, seperti untuk setiap pesan dalam rangkaian email. Paket memiliki kartu sampul utama yang diketuk pengguna untuk menampilkan sub-linimasa yang berisi kartu lain dalam paket. Paket dibedakan dari kartu linimasa normal dengan lipatan sudut di sudut kanan atas kartu sampul paket.
Untuk memaketkan item linimasa, buat item tersebut dengan nilai yang sama untuk
bundleId. Item yang baru saja ditambahkan
adalah kartu sampul paket.
Gambar berikut menampilkan kartu sampul paket dengan lipatan sudut di pojok kanan atas dan dua kartu paket di bawahnya.



Membaca item linimasa
Layanan Anda dapat mengakses semua item linimasa yang dibuatnya, dan semua item linimasa yang dibagikan kepadanya. Berikut cara mencantumkan item linimasa yang terlihat oleh layanan Anda.
HTTP Mentah
GET /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem timelineItem = new TimelineItem();
service.timeline().list().execute();
Python
service.timeline().list().execute()
Anda dapat menggunakan operasi REST lainnya untuk mendapatkan, memperbarui, dan menghapus item linimasa.
Mengakses lampiran
Anda dapat mengakses lampiran ke item linimasa melalui
properti array bernama attachments.
Kemudian, Anda bisa mendapatkan data biner lampiran melalui properti
contentUrl
lampiran atau dengan
endpoint lampiran.
HTTP Mentah
GET /mirror/v1/timeline/{itemId}/attachments/{attachmentId} HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem item = service.timeline().get(itemId).execute();
String attachmentId = item.getAttachments().get(0).getId();
service.attachments().get(itemId, attachmentId).executeAsInputStream();
Membuat item menu
Item menu memungkinkan pengguna meminta tindakan yang terkait dengan kartu linimasa, dan tersedia dalam dua jenis: item menu bawaan dan item menu kustom.
Item menu bawaan memberikan akses ke fungsi khusus yang disediakan oleh Glass, seperti membacakan kartu linimasa dengan lantang, menavigasi ke lokasi, membagikan gambar, atau membalas pesan:

Item menu kustom memungkinkan aplikasi Anda mengekspos perilaku yang spesifik untuk Glassware, dan Anda juga dapat memberikan ikon item menu agar sesuai dengan branding Anda.
Menambahkan item menu bawaan
Anda dapat menambahkan item menu bawaan ke item linimasa dengan mengisi
menuItems array saat menyisipkannya.
Untuk menggunakan item menu bawaan, Anda hanya perlu mengisi
action dari setiap menuItem.
HTTP Mentah
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"menuItems": [
{
"action": "REPLY"
}
]
}
Menentukan item menu kustom
Jika item menu bawaan tidak berfungsi, Anda dapat membuat item menu kustom dengan tindakan Anda sendiri dengan melakukan hal berikut saat menyisipkan atau memperbarui item linimasa:
- Tentukan
CUSTOMuntukmenuItem.action. - Tentukan
menuItem.id. Saat pengguna mengetuk item menu kustom, Glassware Anda akan menerima notifikasi denganmenuItem.idterisi. Hal ini memungkinkan Anda menentukan sumber notifikasi. - Tentukan
menuItem.valuesuntuk menambahkaniconUrldandisplayNameyang muncul di Glass. Arahkan ke gambar PNG 50x50 yang berwarna putih dengan latar belakang transparan untukiconUrl. Tentukan
displayTime. Jika Anda tidak menentukandisplayTime, item linimasa akan berpindah ke bagian depan linimasa setiap kali pengguna mengetuk item menu kustom.
HTTP Mentah
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"displayTime": "2013-08-08T22:47:31-07:00",
"menuItems": [
{
"action": "CUSTOM",
"id": "complete"
"values": [{
"displayName": "Complete",
"iconUrl": "http://example.com/icons/complete.png"
}]
}
]
}
Mengizinkan pengguna menyematkan kartu linimasa Anda
Anda dapat membuat item menu yang memungkinkan pengguna menyematkan kartu linimasa, yang menampilkan kartu linimasa secara permanen di sebelah kiri kartu jam utama. Pengguna juga dapat melepas sematan kartu, dengan menggunakan item menu yang sama.
Item menu penyematan adalah item menu bawaan, jadi yang perlu Anda lakukan hanyalah memberikan TOGGLE_PINNED
action untuk menuItem.
HTTP Mentah
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "You can pin or unpin this card.",
"menuItems": [
{
"action": "TOGGLE_PINNED"
}
...
]
}
Langganan
Mirror API memungkinkan Anda berlangganan notifikasi yang dikirim saat pengguna melakukan tindakan tertentu pada Item Linimasa atau saat lokasi pengguna telah diperbarui. Saat berlangganan notifikasi, Anda akan memberikan URL callback yang memproses notifikasi.
Menerima notifikasi
Notifikasi dari Mirror API dikirim sebagai permintaan POST ke
endpoint yang dilanggani yang berisi isi permintaan JSON.
HTTP Mentah
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "<TYPE>",
"payload": "<PAYLOAD>"
}
]
}
Java
import com.google.api.client.json.JsonFactory;
import com.google.api.client.json.jackson.JacksonFactory;
import com.google.api.services.mirror.model.Notification;
import java.io.IOException;
import java.io.InputStream;
// ...
public class MyClass {
// ...
/**
* Parse a request body into a Notification object.
*
* @param requestBody The notification payload sent by the Mirror API.
* @return Parsed notification payload if successful, {@code null} otherwise.
*/
static Notification parseNotification(InputStream requestBody) {
try {
JsonFactory jsonFactory = new JacksonFactory();
return jsonFactory.fromInputStream(requetBody, Notification.class);
} catch (IOException e) {
System.out.println("An error occurred: " + e);
return null;
}
}
// ...
}
Python
import json
def parse_notification(request_body):
"""Parse a request body into a notification dict.
Params:
request_body: The notification payload sent by the Mirror API as a string.
Returns:
Dict representing the notification payload.
"""
return json.load(request_body)
Layanan Anda harus merespons API dengan kode status HTTP 200 OK jika tidak ada error yang terjadi.
Jika layanan Anda merespons dengan kode error, Mirror API mungkin
mencoba mengirim ulang notifikasi ke layanan Anda.
Jenis notifikasi
Mirror API mengirim payload notifikasi yang berbeda untuk peristiwa yang berbeda.
Balas
Pengguna telah membalas item linimasa Anda menggunakan item menu REPLY bawaan:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "INSERT",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "REPLY"
}
]
}
Atribut itemId ditetapkan ke ID item yang berisi:
- Atribut
inReplyToyang ditetapkan keIDitem linimasa yang menjadi balasan. - Atribut
textditetapkan ke transkripsi teks. - Atribut
recipientsditetapkan kecreatoritem linimasa yang menjadi balasan, jika ada.
Contoh:
{
"kind": "glass#timelineItem",
"id": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"inReplyTo": "3236e5b0-b282-4e00-9d7b-6b80e2f47f3d",
"text": "This is a text reply",
"recipients": [
{
"id": "CREATOR_ID",
"displayName": "CREATOR_DISPLAY_NAME",
"imageUrls": [
"CREATOR_IMAGE_URL"
]
}
]
}
Hapus
Pengguna telah menghapus item linimasa:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "DELETE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "DELETE"
}
]
}
Atribut itemId ditetapkan ke ID item yang dihapus. Item tidak lagi berisi metadata selain ID dan
properti isDeleted.
Item menu kustom dipilih
Pengguna telah memilih item menu kustom yang ditetapkan oleh layanan Anda:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"userActions": [
{
"type": "CUSTOM",
"payload": "PING"
}
]
}
Atribut itemId ditetapkan ke ID item menu yang
dipilih pengguna.
Array userActions berisi daftar tindakan kustom
yang dilakukan pengguna pada item ini. Layanan Anda harus menangani tindakan
tersebut dengan semestinya.
Pembaruan lokasi
Lokasi baru tersedia untuk pengguna saat ini:
{
"collection": "locations",
"itemId": "latest",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer"
}
Saat Glassware Anda menerima pembaruan lokasi, kirim permintaan ke endpoint glass.locations.get untuk mengambil lokasi terbaru yang diketahui. Glassware Anda akan menerima update lokasi setiap sepuluh menit.
Perintah suara
Pengguna telah mengaktifkan perintah suara, misalnya: "Ok Glass, buat catatan, Cat Stream, ulang tahun Chipotle adalah besok". Notifikasi berikut dikirim ke Glassware Anda:
{
"collection": "timeline",
"operation": "INSERT",
"userToken": "chipotle's_owner",
"verifyToken": "mew mew mew",
"itemId": "<ITEM_ID>",
"userActions": [
{“type”: "LAUNCH"}
]
}
Notifikasi ini dibedakan dari notifikasi lain dengan nilai LAUNCH
di properti userActions.
Anda kemudian dapat menggunakan nilai di itemId untuk mengambil item linimasa:
{
"id": "<ITEM_ID>",
"text": "Chipotle's birthday is tomorrow",
"recipients": [
{"id": "CAT_STREAM"}
]
}
Properti recipients berisi id kontak yang mewakili
perintah suara yang digunakan.
