Puoi inserire, aggiornare, leggere ed eliminare schede statiche utilizzando semplici API REST. Inoltre, puoi allegare oggetti a una scheda statica, ad esempio una posizione o contenuti multimediali.
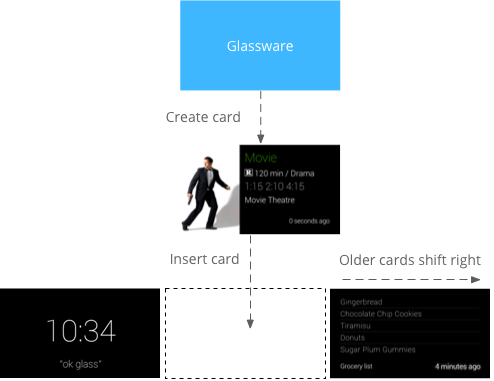
Funzionamento
Per impostazione predefinita, le schede statiche si trovano a destra dell'orologio di Glass e mostrano informazioni pertinenti per l'utente al momento della consegna. Tuttavia, non richiedono un'attenzione immediata come le schede in tempo reale e gli utenti possono scegliere di leggere o eseguire azioni sulla scheda in base alle proprie esigenze.

Quando Glassware inserisce schede statiche nella cronologia, Glass potrebbe riprodurre un suono di notifica per avvisare gli utenti. Anche tutte le schede statiche precedenti si spostano verso destra e scompaiono dalla cronologia dopo 7 giorni o quando sono presenti 200 schede più recenti.
Quando utilizzarle
Le schede statiche sono ideali per inviare
notifiche periodiche
agli utenti quando si verificano eventi importanti.
Ad esempio, un servizio di pubblicazione di notizie che
invia le notizie principali man mano che si verificano. Le schede statiche dell'API Mirror possono anche avviare schede in tempo reale o immersioni tramite l'elemento di menu OPEN_URI. In questo modo puoi creare interazioni ibride che utilizzano schede statiche come notifiche e una scheda live o un'immersione per un'esperienza più interattiva.
Per un elenco completo delle possibili operazioni per gli elementi della cronologia, consulta la documentazione di riferimento.
Inserire schede statiche
Per inserire schede statiche (elementi della cronologia), invia un messaggio POST con una rappresentazione JSON di un elemento della cronologia all'endpoint REST.
La maggior parte dei campi di un elemento della cronologia è facoltativa. Nella sua forma più semplice, un elemento della cronologia contiene solo un breve messaggio di testo, come in questo esempio:
HTTP non elaborato
POST /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: 26
{ "text": "Hello world" }
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
service.timeline().insert(timelineItem).execute();
Python
timeline_item = {'text': 'Hello world'}
service.timeline().insert(body=timeline_item).execute()
In caso di esito positivo, ricevi un codice di risposta 201 Created con una copia completa dell'elemento creato. Per l'esempio precedente, una risposta corretta potrebbe avere il seguente aspetto:
HTTP non elaborato
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"kind": "glass#timelineItem",
"id": "1234567890",
"selfLink": "https://www.googleapis.com/mirror/v1/timeline/1234567890",
"created": "2012-09-25T23:28:43.192Z",
"updated": "2012-09-25T23:28:43.192Z",
"etag": "\"G5BI0RWvj-0jWdBrdWrPZV7xPKw/t25selcGS3uDEVT6FB09hAG-QQ\"",
"text": "Hello world"
}
L'elemento inserito che verrà visualizzato nella cronologia dell'utente ha il seguente aspetto:

Inserire un elemento della cronologia con un allegato
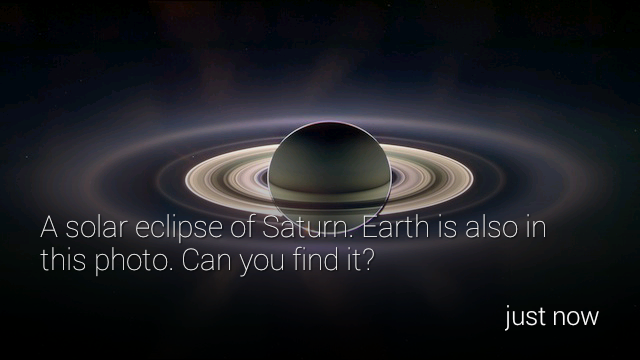
Un'immagine vale più di mille parole, molto più di quante ne puoi inserire in un elemento della cronologia. A questo scopo, puoi anche allegare immagini e video a un elemento della cronologia. Ecco un esempio di come inserire un elemento della cronologia con un'immagine allegata:
HTTP non elaborato
POST /upload/mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: multipart/related; boundary="mymultipartboundary"
Content-Length: {length}
--mymultipartboundary
Content-Type: application/json; charset=UTF-8
{ "text": "A solar eclipse of Saturn. Earth is also in this photo. Can you find it?" }
--mymultipartboundary
Content-Type: image/jpeg
Content-Transfer-Encoding: binary
[binary image data]
--mymultipartboundary--
Java
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
InputStreamContent mediaContent = new InputStreamContent(contentType, attachment);
service.timeline().insert(timelineItem, mediaContent).execute();
Python
timeline_item = {'text': 'Hello world'}
media_body = MediaIoBaseUpload(
io.BytesIO(attachment), mimetype=content_type, resumable=True)
service.timeline().insert(body=timeline_item, media_body=media_body).execute()
Un elemento della sequenza temporale con un'immagine allegata ha il seguente aspetto su Glass:

Allegato video
Se alleghi file video agli elementi della sequenza temporale, ti consigliamo di eseguire lo streaming del video anziché caricare l'intero payload contemporaneamente. L'API Google Mirror supporta lo streaming con HTTP Live Streaming, download progressivo e il protocollo RTSP (Real Time Streaming Protocol). RTSP viene spesso bloccato dai firewall, quindi, se possibile, utilizza le altre opzioni.
Per riprodurre in streaming un video, utilizza il menu integrato PLAY_VIDEO e specifica l'URL del video come payload del menu. Per ulteriori informazioni, consulta Aggiungere elementi di menu integrati e Formati multimediali supportati.
Impaginazione
Puoi paginare gli elementi della cronologia che non rientrano in una singola scheda della cronologia, ma che devono essere associati alla stessa scheda. Gli elementi con paginazione condividono tutti lo stesso timeline.id e, di conseguenza, hanno lo stesso insieme di voci di menu. Quando un utente tocca un elemento della cronologia paginata, viene visualizzato un elemento di menu Scopri di più.
Glass pagina automaticamente gli elementi della cronologia visualizzati
text. Per fare in modo che Glass html pagi automaticamente, utilizza il tag article con la proprietà class impostata su auto-paginate, come nell'esempio seguente:
<article class="auto-paginate">
<h3>Very long list</h3>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth item</li>
<li>Fifth item</li>
<li>Sixth item</li>
<li>...</li>
</ul>
<article>
Per eseguire la paginazione manualmente, utilizza il tag article per i contenuti che vuoi visualizzare in ogni scheda. Glass mostra i contenuti di ogni
article tag in una scheda della cronologia secondaria separata. Ad esempio, puoi creare un elemento della cronologia paginato con il seguente codice HTML:
<article>
<section>
<p>First page</p>
</section>
</article>
<article>
<section>
<p>Second page</p>
</section>
</article>
<article>
<section>
<p>Third page</p>
</section>
</article>
Per impostazione predefinita, la prima scheda dell'elemento della cronologia paginata viene visualizzata come scheda di copertina e viene visualizzata di nuovo quando l'utente seleziona la voce di menu Scopri di più. Per impedire che la prima scheda venga visualizzata di nuovo dopo aver toccato
Scopri di più, puoi specificare la classe CSS cover-only per il primo
<article> tag:
<article class="cover-only">
...
La classe cover-only supporta anche gli elementi della cronologia con paginazione automatica:
<article class="auto-paginate cover-only">
...
Raggruppamento
Il raggruppamento ti consente di raggruppare elementi correlati, ma distinti, ad esempio i singoli messaggi in un thread email. I set hanno una scheda di copertina principale che l'utente tocca per visualizzare una sottotrama contenente le altre schede del set. I pacchetti si distinguono dalle normali schede della cronologia per una piega nell'angolo in alto a destra della scheda di copertina del pacchetto.
Per raggruppare gli elementi della cronologia, creali con lo stesso valore per
bundleId. L'elemento aggiunto più di recente è la scheda di copertina del set.
Le seguenti immagini mostrano una scheda di copertina del pacchetto con la piega nell'angolo in alto a destra e due schede del pacchetto sotto.



Elementi della cronologia di lettura
Il tuo servizio può accedere a tutti gli elementi della cronologia che ha creato e a tutti gli elementi della cronologia condivisi con il servizio. Ecco come elencare gli elementi della sequenza temporale visibili al tuo servizio.
HTTP non elaborato
GET /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem timelineItem = new TimelineItem();
service.timeline().list().execute();
Python
service.timeline().list().execute()
Puoi utilizzare altre operazioni REST per ottenere, aggiornare e eliminare gli elementi della cronologia.
Accesso agli allegati
Puoi accedere agli allegati di un elemento della cronologia tramite
una proprietà array denominata attachments.
Puoi quindi ottenere i dati binari di un allegato tramite la proprietà contentUrl dell'allegato o con l'endpoint attachments.
HTTP non elaborato
GET /mirror/v1/timeline/{itemId}/attachments/{attachmentId} HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Java
TimelineItem item = service.timeline().get(itemId).execute();
String attachmentId = item.getAttachments().get(0).getId();
service.attachments().get(itemId, attachmentId).executeAsInputStream();
Creazione di voci di menu
Le voci di menu consentono agli utenti di richiedere azioni correlate alla scheda della cronologia e sono di due tipi: voci di menu integrate e voci di menu personalizzate.
Le voci di menu integrate consentono di accedere a funzionalità speciali fornite da Glass, ad esempio la lettura di una scheda Spostamenti, la navigazione verso una località, la condivisione di un'immagine o la risposta a un messaggio:

Gli elementi del menu personalizzati consentono alla tua applicazione di esporre un comportamento specifico per i tuoi dispositivi Glassware e puoi anche fornire un'icona dell'elemento del menu in linea con il tuo branding.
Aggiunta di voci di menu integrate
Puoi aggiungere voci di menu integrate agli elementi della sequenza temporale compilando il campo menuItems array quando li inserisci.
Per utilizzare un elemento di menu integrato, devi solo compilare il
action di ogni menuItem.
HTTP non elaborato
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"menuItems": [
{
"action": "REPLY"
}
]
}
Definire voci di menu personalizzate
Se i menu a discesa integrati non sono adatti alle tue esigenze, puoi creare menu a discesa personalizzati con le tue azioni procedendo nel seguente modo quando inserisci o aggiorni un elemento della cronologia:
- Specifica
CUSTOMpermenuItem.action. - Specifica un valore
menuItem.id. Quando gli utenti toccano l'elemento del menu personalizzato, Glassware riceve una notifica conmenuItem.idcompilato. In questo modo puoi determinare la fonte della notifica. - Specifica
menuItem.valuesper aggiungere uniconUrle undisplayNameche vengono visualizzati su Glass. Posiziona il puntatore del mouse su un'immagine PNG di 50 x 50 di colore bianco con uno sfondo trasparente periconUrl. Specifica un valore
displayTime. Se non specifichi undisplayTime, l'elemento della cronologia viene spostato in primo piano ogni volta che gli utenti toccano l'elemento del menu personalizzato.
HTTP non elaborato
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"displayTime": "2013-08-08T22:47:31-07:00",
"menuItems": [
{
"action": "CUSTOM",
"id": "complete"
"values": [{
"displayName": "Complete",
"iconUrl": "http://example.com/icons/complete.png"
}]
}
]
}
Consentire agli utenti di fissare la scheda della cronologia
Puoi creare un elemento di menu che consenta agli utenti di bloccare la scheda della cronologia, che viene visualizzata in modo permanente a sinistra della scheda dell'orologio principale. Gli utenti possono anche sganciare la scheda utilizzando lo stesso elemento del menu.
La voce di menu di fissaggio è una voce di menu integrata, quindi devi solo fornire TOGGLE_PINNED
action per un menuItem.
HTTP non elaborato
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "You can pin or unpin this card.",
"menuItems": [
{
"action": "TOGGLE_PINNED"
}
...
]
}
Iscrizioni
L'API Mirror ti consente di abbonarti alle notifiche che vengono inviate quando l'utente esegue azioni specifiche su un elemento della cronologia o quando la posizione dell'utente è stata aggiornata. Quando ti abboni a una notifica, fornisci un URL di callback che la elabora.
Ricezione di notifiche.
Una notifica dall'API Mirror viene inviata come richiesta POST all'endpoint a cui hai effettuato l'iscrizione contenente un corpo della richiesta JSON.
HTTP non elaborato
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "<TYPE>",
"payload": "<PAYLOAD>"
}
]
}
Java
import com.google.api.client.json.JsonFactory;
import com.google.api.client.json.jackson.JacksonFactory;
import com.google.api.services.mirror.model.Notification;
import java.io.IOException;
import java.io.InputStream;
// ...
public class MyClass {
// ...
/**
* Parse a request body into a Notification object.
*
* @param requestBody The notification payload sent by the Mirror API.
* @return Parsed notification payload if successful, {@code null} otherwise.
*/
static Notification parseNotification(InputStream requestBody) {
try {
JsonFactory jsonFactory = new JacksonFactory();
return jsonFactory.fromInputStream(requetBody, Notification.class);
} catch (IOException e) {
System.out.println("An error occurred: " + e);
return null;
}
}
// ...
}
Python
import json
def parse_notification(request_body):
"""Parse a request body into a notification dict.
Params:
request_body: The notification payload sent by the Mirror API as a string.
Returns:
Dict representing the notification payload.
"""
return json.load(request_body)
Se non si verificano errori, il servizio deve rispondere all'API con un codice di stato HTTP 200 OK.
Se il servizio risponde con un codice di errore, l'API Mirror potrebbe tentare di inviare nuovamente la notifica al servizio.
Tipi di notifiche
L'API Mirror invia un payload di notifica diverso per eventi diversi.
Rispondi
L'utente ha risposto al tuo elemento della cronologia utilizzando l'elemento di menu REPLY
integrato:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "INSERT",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "REPLY"
}
]
}
L'attributo itemId è impostato sul valore ID dell'elemento contenente:
- Attributo
inReplyToimpostato suIDdell'elemento della cronologia a cui fa riferimento. - Attributo
textimpostato sulla trascrizione del testo. - Attributo
recipientsimpostato sulcreatordell'elemento della cronologia a cui fa riferimento la risposta, se esistente.
Esempio:
{
"kind": "glass#timelineItem",
"id": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"inReplyTo": "3236e5b0-b282-4e00-9d7b-6b80e2f47f3d",
"text": "This is a text reply",
"recipients": [
{
"id": "CREATOR_ID",
"displayName": "CREATOR_DISPLAY_NAME",
"imageUrls": [
"CREATOR_IMAGE_URL"
]
}
]
}
Elimina
L'utente ha eliminato un elemento della cronologia:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "DELETE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "DELETE"
}
]
}
L'attributo itemId è impostato sull'ID dell'elemento eliminato. L'elemento non contiene più metadati diversi dal proprio ID e dalla proprietà isDeleted.
Voce di menu personalizzata selezionata
L'utente ha selezionato un elemento di menu personalizzato impostato dal tuo servizio:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"userActions": [
{
"type": "CUSTOM",
"payload": "PING"
}
]
}
L'attributo itemId è impostato sull'ID della voce di menu selezionata dall'utente.
L'array userActions contiene l'elenco delle azioni personalizzate
che l'utente ha eseguito su questo elemento. Il tuo servizio deve gestire queste azioni di conseguenza.
Aggiornamento posizione
È disponibile una nuova località per l'utente corrente:
{
"collection": "locations",
"itemId": "latest",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer"
}
Quando Glassware riceve un aggiornamento della posizione, invia una richiesta all'endpoint glass.locations.get per recuperare l'ultima posizione nota. Glassware riceve aggiornamenti sulla posizione ogni dieci minuti.
Comando vocale
L'utente ha attivato un comando vocale, ad esempio: "Ok Glass, prendi nota, Cat Stream, il compleanno di Chipotle è domani". La seguente notifica viene inviata a Glassware:
{
"collection": "timeline",
"operation": "INSERT",
"userToken": "chipotle's_owner",
"verifyToken": "mew mew mew",
"itemId": "<ITEM_ID>",
"userActions": [
{“type”: "LAUNCH"}
]
}
Questa notifica si distingue dalle altre per il valore LAUNCH
nella proprietà userActions.
Puoi quindi utilizzare il valore in itemId per recuperare l'elemento della sequenza temporale:
{
"id": "<ITEM_ID>",
"text": "Chipotle's birthday is tomorrow",
"recipients": [
{"id": "CAT_STREAM"}
]
}
La proprietà recipients contiene il id del contatto che rappresenta il
comando vocale utilizzato.
