Fitur canggih skrip Google Ads adalah kemampuan untuk berintegrasi dengan data dan layanan dari API pihak ketiga.
Panduan ini mencakup konsep berikut yang dapat membantu Anda menulis skrip untuk terhubung ke layanan lain:
- Membuat permintaan HTTP: Cara menggunakan
UrlFetchAppuntuk mengakses API eksternal. - Autentikasi: Kita akan membahas beberapa skenario autentikasi umum.
- Mengurai respons: Cara memproses data JSON dan XML yang ditampilkan.
Kami juga menyertakan contoh untuk sejumlah API populer yang menggambarkan konsep ini.
Mengambil data dengan UrlFetchApp
UrlFetchApp menyediakan fungsi inti yang diperlukan untuk berinteraksi dengan API pihak ketiga.
Contoh berikut menunjukkan pengambilan data cuaca dari OpenWeatherMap. Kami memilih OpenWeatherMap karena skema otorisasi dan API-nya relatif sederhana.
Buat permintaan
Dokumentasi OpenWeatherMap menentukan format untuk meminta cuaca saat ini sebagai berikut:
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
URL memberikan contoh pertama otorisasi: Parameter apikey diperlukan, dan nilainya unik untuk setiap pengguna. Kunci ini diperoleh melalui
pendaftaran.
Setelah mendaftar, permintaan menggunakan kunci dapat dikeluarkan sebagai berikut:
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
Menjalankan kode ini akan menghasilkan string panjang teks JSON yang ditulis ke jendela logging di skrip Google Ads.
Langkah selanjutnya adalah mengonversinya ke format yang dapat digunakan dalam skrip Anda.
Data JSON
Banyak API memberikan respons dalam format JSON. Ini merepresentasikan serialisasi objek JavaScript sederhana, sehingga objek, array, dan jenis dasar dapat direpresentasikan dan ditransfer sebagai string.
Untuk mengonversi string JSON—seperti yang ditampilkan dari
OpenWeatherMap—kembali menjadi objek JavaScript, gunakan metode
JSON.parse bawaan. Melanjutkan contoh di atas:
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
Metode JSON.parse mengonversi string menjadi objek, yang memiliki properti
name.
Lihat bagian Mengurai respons untuk mengetahui detail selengkapnya tentang cara menggunakan respons API dalam format yang berbeda.
Penanganan error
Penanganan error adalah pertimbangan penting saat menggunakan API pihak ketiga dalam skrip Anda karena API pihak ketiga sering berubah dan menghasilkan nilai respons yang tidak terduga, misalnya:
- URL atau parameter untuk API dapat berubah tanpa sepengetahuan Anda.
- Kunci API (atau kredensial pengguna lainnya) Anda dapat berakhir masa berlakunya.
- Format respons dapat berubah tanpa pemberitahuan.
Kode status HTTP
Karena potensi respons yang tidak terduga, Anda harus memeriksa kode status HTTP. Secara default,
UrlFetchApp akan menampilkan pengecualian jika kode error HTTP terjadi. Untuk
mengubah perilaku ini, Anda perlu meneruskan parameter opsional, seperti pada
contoh berikut:
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
Struktur respons
Saat API pihak ketiga berubah, developer sering kali tidak langsung menyadari perubahan yang dapat memengaruhi skrip mereka. Misalnya, jika properti name
yang ditampilkan dalam contoh OpenWeatherMap diubah menjadi locationName, skrip
yang menggunakan properti ini akan gagal.
Oleh karena itu, sebaiknya uji apakah struktur yang ditampilkan sudah sesuai dengan yang diharapkan, misalnya:
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
Data POST dengan UrlFetchApp
Contoh pengantar dengan OpenWeatherMap hanya mengambil data. Biasanya, panggilan API yang tidak mengubah status di server jarak jauh menggunakan metode HTTP
GET.
Metode GET adalah default untuk UrlFetchApp. Namun, beberapa panggilan API,
seperti panggilan ke layanan yang mengirim pesan SMS, akan memerlukan metode lain,
seperti POST atau PUT.
Untuk menggambarkan penggunaan panggilan POST dengan UrlFetchApp, contoh berikut menunjukkan integrasi dengan Slack, aplikasi pesan kolaboratif, untuk mengirim pesan Slack kepada pengguna dan grup Slack.
Menyiapkan Slack
Panduan ini mengasumsikan bahwa Anda sudah mendaftar ke akun Slack.
Seperti OpenWeatherMap dalam contoh sebelumnya, Anda harus mendapatkan token untuk mengaktifkan pengiriman pesan. Slack menyediakan URL unik untuk memungkinkan Anda mengirim pesan ke tim, yang disebut Webhook Masuk.
Siapkan Webhook Masuk dengan mengklik Tambahkan Integrasi Webhook Masuk dan ikuti petunjuknya. Proses harus mengeluarkan URL yang akan digunakan untuk pengiriman pesan.
Buat permintaan POST
Setelah menyiapkan Webhook Masuk, membuat permintaan POST cukup memerlukan penggunaan beberapa properti tambahan dalam parameter options yang diteruskan ke UrlFetchApp.fetch:
method: Seperti yang disebutkan, nilai defaultnya adalahGET, tetapi di sini kita menggantinya dan menyetelnya kePOST.payload: Ini adalah data yang akan dikirim ke server sebagai bagian dari permintaanPOST. Dalam contoh ini, Slack mengharapkan objek yang diserialisasi ke format JSON seperti yang dijelaskan dalam dokumentasi Slack. Untuk itu, metodeJSON.stringifydigunakan, danContent-Typeditetapkan keapplication/json.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
Contoh Slack yang diperluas
Contoh di atas menunjukkan minimum untuk mengaktifkan pesan masuk ke Slack. Contoh yang diperluas menggambarkan pembuatan dan pengiriman Laporan Performa Kampanye ke grup, serta beberapa opsi pemformatan dan tampilan.

Lihat pemformatan pesan dalam dokumentasi Slack untuk mengetahui detail selengkapnya tentang pesan Slack.
Data formulir
Contoh di atas menunjukkan penggunaan string JSON sebagai properti payload
untuk permintaan POST.
Bergantung pada format payload, UrlFetchApp mengambil pendekatan yang berbeda
untuk membuat permintaan POST:
- Jika
payloadadalah string, argumen string akan dikirim sebagai isi permintaan. Jika
payloadadalah objek, misalnya peta nilai:{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}Pasangan nilai kunci dikonversi menjadi form-data:
subject=Test&to=mail@example.com&body=Hello,+World!Selain itu, header
Content-Typeuntuk permintaan ditetapkan keapplication/x-www-form-urlencoded.
Beberapa API memerlukan penggunaan data formulir saat mengirimkan permintaan POST, sehingga konversi otomatis dari objek JavaScript ke data formulir ini perlu diperhatikan.
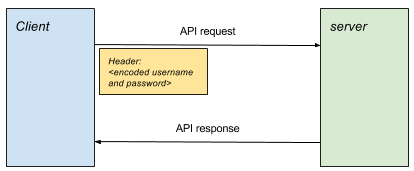
Autentikasi dasar HTTP
Autentikasi dasar HTTP adalah salah satu bentuk autentikasi paling sederhana dan digunakan oleh banyak API.
Autentikasi dilakukan dengan melampirkan nama pengguna dan sandi yang dienkode ke header HTTP di setiap permintaan.

Buat permintaan
Langkah-langkah berikut diperlukan untuk membuat permintaan yang diautentikasi:
- Buat frasa sandi dengan menggabungkan nama pengguna dan sandi dengan
titik dua, misalnya
username:password. - Lakukan encoding base64 pada frasa sandi, misalnya
username:passwordmenjadidXNlcm5hbWU6cGFzc3dvcmQ=. - Lampirkan header
Authorizationke permintaan, dalam bentukAuthorization: Basic <encoded passphrase>
Cuplikan berikut mengilustrasikan cara melakukannya di Skrip Google Ads:
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
Contoh autentikasi dasar
Bagian contoh kode berisi dua contoh yang menggambarkan penggunaan Autentikasi Dasar HTTP:
Plivo
Plivo adalah layanan yang memfasilitasi pengiriman dan penerimaan pesan SMS dengan API-nya. Contoh ini menunjukkan cara mengirim pesan.
- Daftar ke Plivo.
- Tempelkan skrip contoh ke skrip baru di Google Ads.
- Ganti nilai
PLIVO_ACCOUNT_AUTHIDdanPLIVO_ACCOUNT_AUTHTOKENdengan nilai dari dasbor pengelolaan. - Masukkan alamat email Anda seperti yang ditentukan dalam skrip untuk notifikasi kesalahan.
- Untuk menggunakan Plivo, Anda harus membeli nomor atau menambahkan nomor ke akun uji coba. Tambahkan nomor Sandbox yang dapat digunakan dengan akun uji coba.
- Tambahkan nomor yang akan muncul sebagai pengirim, dan nomor penerima.
- Perbarui
PLIVO_SRC_PHONE_NUMBERdalam skrip ke salah satu nomor sandbox yang baru saja didaftarkan. Ini harus menyertakan kode negara internasional, misalnya447777123456untuk nomor Inggris Raya.
Twilio
Twilio adalah layanan lain yang memfasilitasi pengiriman dan penerimaan pesan SMS dengan API-nya. Contoh ini menunjukkan cara mengirim pesan.
- Daftar dengan Twillio.
- Tempelkan skrip contoh ke skrip baru di Google Ads.
- Ganti nilai
TWILIO_ACCOUNT_SIDdanTWILIO_ACCOUNT_AUTHTOKENdengan nilai yang ditampilkan di halaman konsol akun. - Ganti
TWILIO_SRC_PHONE_NUMBERdengan nomor dari dasbor--ini adalah nomor yang diizinkan oleh Twilio untuk mengirim pesan.
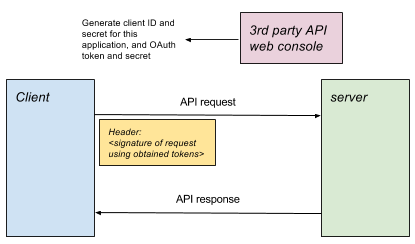
OAuth 1.0
Banyak layanan populer menggunakan OAuth untuk autentikasi. OAuth hadir dalam sejumlah varian dan versi.
Sementara dengan autentikasi dasar HTTP, pengguna hanya memiliki satu nama pengguna dan sandi, OAuth memungkinkan aplikasi pihak ketiga diberi akses ke akun dan data pengguna, menggunakan kredensial khusus untuk aplikasi pihak ketiga tersebut. Selain itu, cakupan akses juga akan khusus untuk aplikasi tersebut.
Untuk mengetahui latar belakang OAuth 1.0, lihat panduan OAuth Core. Secara khusus, lihat 6. Mengautentikasi dengan OAuth. Dalam OAuth 1.0 tiga kaki lengkap, prosesnya adalah sebagai berikut:
- Aplikasi ("Konsumen") mendapatkan token permintaan.
- Pengguna memberikan otorisasi pada token permintaan.
- Aplikasi menukar token permintaan dengan token akses.
- Untuk semua permintaan resource berikutnya, token akses digunakan dalam permintaan yang ditandatangani.
Agar layanan pihak ketiga dapat menggunakan OAuth 1.0 tanpa interaksi pengguna (misalnya, seperti yang diperlukan skrip Google Ads), langkah 1, 2, dan 3 tidak dapat dilakukan. Oleh karena itu, beberapa layanan mengeluarkan token akses dari konsol konfigurasinya, sehingga aplikasi dapat langsung menuju langkah 4. Hal ini dikenal sebagai OAuth 1.0 satu kaki.

OAuth 1.0 di skrip Google Ads
Untuk skrip Google Ads, setiap skrip biasanya ditafsirkan sebagai aplikasi. Melalui konsol atau halaman setelan administrasi untuk layanan tersebut, biasanya Anda harus:
- Siapkan konfigurasi aplikasi untuk merepresentasikan skrip.
- Tentukan izin yang diperluas ke skrip.
- Dapatkan Consumer key, Consumer secret, token akses, dan rahasia akses untuk digunakan dengan OAuth satu kaki.
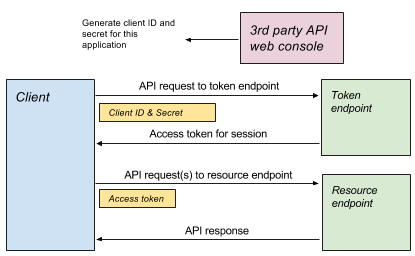
OAuth 2.0
OAuth 2.0 digunakan di API populer untuk memberikan akses ke data pengguna. Pemilik akun untuk layanan pihak ketiga tertentu memberikan izin ke aplikasi tertentu untuk mengizinkannya mengakses data pengguna. Keuntungannya adalah pemilik:
- Tidak perlu membagikan kredensial akunnya kepada aplikasi.
- Dapat mengontrol aplikasi mana yang memiliki akses ke data satu per satu, dan sejauh mana akses tersebut. (Misalnya, akses yang diberikan mungkin hanya baca, atau hanya ke subset data.)
Untuk menggunakan layanan yang mendukung OAuth 2.0 di skrip Google Ads, ada beberapa langkah:
- Di luar skrip Anda
Memberikan otorisasi agar Skrip Google Ads dapat mengakses data pengguna Anda melalui API pihak ketiga. Biasanya, hal ini akan melibatkan penyiapan aplikasi di konsol layanan pihak ketiga. Aplikasi ini mewakili Skrip Google Ads Anda.
Anda menentukan hak akses mana yang harus diberikan ke aplikasi Google Ads Script, dan biasanya aplikasi tersebut akan diberi ID klien. Dengan begitu, Anda dapat mengontrol aplikasi mana yang memiliki akses ke data Anda di layanan pihak ketiga melalui OAuth 2.0, dan juga aspek data mana yang dapat dilihat atau diubah oleh aplikasi tersebut.
- Dalam skrip Anda
Lakukan otorisasi dengan server jarak jauh. Bergantung pada jenis pemberian yang telah diizinkan server, serangkaian langkah yang berbeda, yang dikenal sebagai alur, harus diikuti, tetapi pada akhirnya semua akan menghasilkan penerbitan token akses yang akan digunakan untuk sesi tersebut untuk semua permintaan berikutnya.
Buat permintaan API. Teruskan token akses dengan setiap permintaan.
Alur otorisasi
Setiap jenis pemberian dan alur yang sesuai melayani skenario penggunaan yang berbeda. Misalnya, alur yang berbeda digunakan saat pengguna berpartisipasi dalam sesi interaktif, berbeda dengan skenario saat aplikasi harus berjalan di latar belakang tanpa kehadiran pengguna.
Penyedia API akan memutuskan jenis pemberian yang mereka terima, dan hal ini akan memandu cara pengguna melanjutkan pengintegrasian API mereka.
Penerapan
Untuk semua alur OAuth yang berbeda, tujuannya adalah untuk mendapatkan token akses yang kemudian dapat digunakan untuk mengautentikasi permintaan selama sesi lainnya.
Library contoh, mengilustrasikan cara melakukan autentikasi untuk setiap jenis alur yang berbeda. Setiap metode ini menampilkan objek yang mendapatkan dan menyimpan token akses, serta memfasilitasi permintaan yang diautentikasi.
Pola penggunaan umumnya adalah:
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
Pemberian kredensial klien
Pemberian kredensial klien adalah salah satu bentuk alur OAuth2 yang lebih sederhana, di mana aplikasi menukarkan ID dan rahasia, yang unik untuk aplikasi, sebagai imbalan atas penerbitan token akses berbatas waktu.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
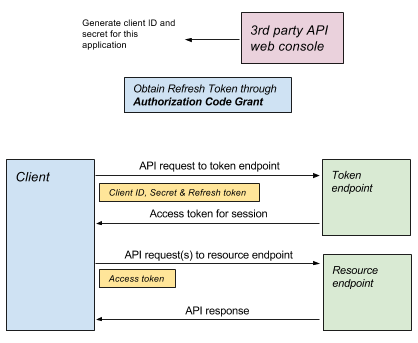
Pemberian token refresh
Pemberian token refresh mirip dengan pemberian kredensial klien, karena permintaan sederhana ke server akan menampilkan token akses yang dapat digunakan dalam sesi.

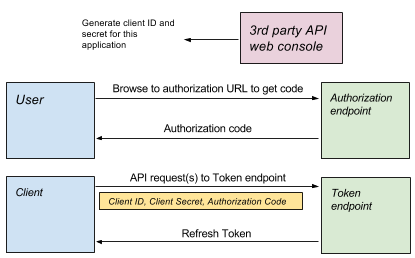
Mendapatkan token refresh
Perbedaan dengan pemberian token refresh adalah bahwa detail yang diperlukan untuk pemberian kredensial klien berasal dari konfigurasi aplikasi (misalnya, di panel kontrol layanan), token refresh diberikan sebagai bagian dari alur yang lebih kompleks, seperti pemberian kode otorisasi, yang akan memerlukan interaksi pengguna:

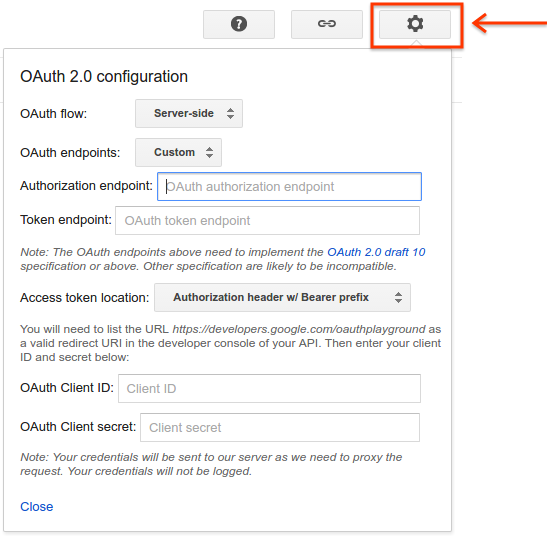
- Menggunakan OAuth Playground untuk mendapatkan token refresh
OAuth2 playground menyediakan UI yang memungkinkan pengguna melakukan langkah-langkah pemberian kode otorisasi untuk mendapatkan token refresh.
Tombol setelan di kanan atas memungkinkan Anda menentukan semua parameter yang akan digunakan dalam alur OAuth, termasuk:
- Endpoint otorisasi: Digunakan sebagai awal alur untuk otorisasi.
- Endpoint token: Digunakan dengan token refresh untuk mendapatkan token akses.
- ID dan rahasia klien: Kredensial untuk aplikasi.

Penggunaan token refresh
Setelah otorisasi awal dilakukan, layanan dapat mengeluarkan token refresh yang kemudian dapat digunakan dengan cara yang serupa dengan alur kredensial klien. Dua contoh diberikan di bawah:
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
Contoh Search Ads 360
Search Ads 360 adalah contoh API yang dapat digunakan dengan token refresh. Dalam contoh ini, skrip membuat dan menampilkan laporan. Lihat referensi Search Ads 360 API untuk mengetahui detail lengkap tindakan lain yang dapat dilakukan.
Buat skrip
- Buat project baru di Konsol API, dan dapatkan ID klien, secret klien, dan token refresh dengan mengikuti prosedur dalam panduan Search Ads 360, serta pastikan Anda mengaktifkan Search Ads 360 API.
- Tempelkan skrip contoh ke skrip baru di Google Ads.
- Tempelkan library OAuth2 contoh di bawah listingan kode.
- Ubah skrip agar berisi nilai yang benar untuk client ID, rahasia klien, dan token refresh.
Contoh Apps Script Execution API
Contoh ini mengilustrasikan eksekusi fungsi di Apps Script menggunakan Apps Script Execution API. Hal ini memungkinkan Apps Script dipanggil dari skrip Google Ads.
Membuat skrip Apps Script
Buat skrip baru. Contoh berikut akan mencantumkan 10 file dari Drive:
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
Mengonfigurasi Apps Script untuk eksekusi
- Simpan skrip.
- Klik Resources > Cloud Platform project.
- Klik nama project untuk membuka Konsol API.
- Buka APIs & Services.
- Aktifkan API yang sesuai, dalam hal ini Drive API, dan Apps Script Execution API.
- Buat kredensial OAuth dari item Credentials di menu.
- Kembali ke skrip Anda, publikasikan skrip untuk dieksekusi dari Publikasikan > Deploy sebagai Dapat Dieksekusi API.
Buat skrip Google Ads
- Tempelkan skrip contoh ke skrip baru di Google Ads.
- Selain itu, tempel library OAuth2 contoh di bawah listingan kode.
- Ubah skrip agar berisi nilai yang benar untuk client ID, rahasia klien, dan token refresh.
Akun layanan
Alternatif untuk jenis pemberian di atas adalah konsep akun layanan.
Akun layanan berbeda dari akun di atas karena tidak digunakan untuk mengakses data pengguna: Setelah autentikasi, permintaan dibuat oleh Akun Layanan atas nama aplikasi, bukan sebagai pengguna yang mungkin memiliki project. Misalnya, jika akun layanan menggunakan Drive API untuk membuat file, file tersebut akan menjadi milik akun layanan, dan secara default tidak dapat diakses oleh pemilik project.
Contoh Google Natural Language API
Natural Language API menyediakan analisis sentimen dan analisis entity untuk teks.
Contoh ini menggambarkan penghitungan sentimen untuk teks iklan—termasuk judul atau deskripsi. Hal ini memberikan ukuran seberapa positif pesan tersebut dan besarnya pesan: Mana yang lebih baik, Kami menjual kue atau Kami menjual kue terbaik di London. Beli sekarang!?
Menyiapkan skrip
- Buat project baru di Konsol API
- Aktifkan Natural Language API
- Aktifkan penagihan untuk project.
- Buat Akun Layanan. Download file JSON kredensial.
- Tempelkan skrip contoh ke skrip baru di Google Ads.
- Selain itu, tempel library OAuth2 contoh di bawah listingan kode.
- Ganti nilai yang diperlukan:
serviceAccount: Alamat email Akun Layanan, misalnyaxxxxx@yyyy.iam.gserviceaccount.com.key: Kunci dari file JSON yang didownload saat membuat Akun Layanan. Mulai-----BEGIN PRIVATE KEY...dan berakhir...END PRIVATE KEY-----\n.
Respons API
API dapat menampilkan data dalam berbagai format. Yang paling penting di antaranya adalah XML dan JSON.
JSON
JSON biasanya lebih mudah digunakan daripada XML sebagai format respons. Namun, masih ada beberapa masalah yang dapat muncul.
Validasi respons
Setelah mendapatkan respons yang berhasil dari panggilan ke API, langkah
berikutnya yang umum adalah menggunakan JSON.parse untuk mengonversi string JSON menjadi objek
JavaScript. Pada titik ini, sebaiknya tangani kasus saat penguraian
gagal:
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
Selain itu, jika API tidak berada di bawah kendali Anda, pertimbangkan bahwa struktur respons dapat berubah, dan properti mungkin tidak ada lagi:
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
Validasi
XML masih menjadi format populer untuk membangun API. Respons dari panggilan API
dapat diuraikan menggunakan
metode
XmlService
parse:
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
Meskipun XmlService.parse mendeteksi error dalam XML dan menampilkan pengecualian
yang sesuai, XmlService.parse tidak memberikan kemampuan untuk memvalidasi XML terhadap
skema.
Elemen root
Jika penguraian dokumen XML berhasil, elemen root akan diperoleh
menggunakan metode getRootElement():
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
Namespace
Dalam contoh berikut, Sportradar API digunakan untuk mendapatkan hasil pertandingan sepak bola untuk pertandingan yang dipilih. Respons XML menggunakan format berikut:
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
Perhatikan cara namespace ditentukan dalam elemen root. Oleh karena itu, Anda perlu:
- Ekstrak atribut namespace dari dokumen.
- Gunakan namespace ini saat menjelajahi dan mengakses elemen turunan.
Contoh berikut menunjukkan cara mengakses elemen <matches> dalam cuplikan dokumen di atas:
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
Mendapatkan nilai
Dengan contoh dari jadwal sepak bola:
<match status="..." category="..." ... >
...
</match>
Atribut dapat diambil, misalnya:
const status = matchElement.getAttribute('status').getValue();
Teks yang ada dalam elemen dapat dibaca menggunakan getText(), tetapi teks ini akan digabungkan jika ada beberapa turunan teks dari suatu elemen. Pertimbangkan
penggunaan getChildren() dan melakukan iterasi pada setiap turunan jika kemungkinan ada beberapa
turunan teks.
Contoh Sportradar
Contoh Sportradar lengkap ini mengilustrasikan pengambilan detail pertandingan sepak bola, khususnya pertandingan Liga Primer Inggris. Soccer API adalah salah satu dari berbagai feed olahraga yang ditawarkan oleh Sportradar.
Menyiapkan akun Sportradar
- Buka situs developer Sportradar
- Daftar untuk mendapatkan akun uji coba.
- Setelah mendaftar, login ke akun Anda.
- Setelah login, buka MyAccount.
Sportradar memisahkan berbagai olahraga ke dalam API yang berbeda. Misalnya, Anda dapat membeli akses ke Soccer API, tetapi tidak ke Tennis API. Setiap Aplikasi yang Anda buat dapat memiliki olahraga yang berbeda-beda, dan kunci yang berbeda-beda.
- Di bagian Aplikasi, klik Buat Aplikasi baru. Beri nama dan deskripsi aplikasi, lalu abaikan kolom situs.
- Pilih hanya Issue a new key for Soccer Trial Europe v2.
- Klik Register Application.
Jika berhasil, tindakan ini akan menampilkan halaman dengan kunci API baru Anda.
- Tempelkan skrip contoh ke skrip baru di Google Ads.
- Ganti kunci API dalam listingan dengan kunci yang diperoleh di atas, dan edit kolom alamat email.
Pemecahan masalah
Saat bekerja dengan API pihak ketiga, error dapat terjadi karena sejumlah alasan, misalnya:
- Klien mengeluarkan permintaan ke server dalam format yang tidak diharapkan oleh API.
- Klien mengharapkan format respons yang berbeda dengan yang ditemui.
- Klien yang menggunakan token atau kunci yang tidak valid, atau nilai yang dibiarkan sebagai placeholder.
- Klien mencapai batas penggunaan.
- Klien memberikan parameter yang tidak valid.
Dalam semua kasus ini, dan lainnya, langkah pertama yang baik dalam mengidentifikasi penyebab masalah adalah memeriksa detail respons yang menyebabkan error.
Mengurai respons
Secara default, respons apa pun yang menampilkan error (kode status 400 atau lebih) akan ditampilkan oleh mesin skrip Google Ads.
Untuk mencegah perilaku ini, dan agar error serta pesan error dapat diperiksa, tetapkan properti muteHttpExceptions dari parameter opsional ke UrlFetchApp.fetch. Contoh:
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
Kode status umum
200 OKmenunjukkan keberhasilan. Jika respons tidak berisi data yang diharapkan, pertimbangkan hal berikut:- Beberapa API memungkinkan penentuan kolom dan/atau format respons yang akan digunakan. Periksa dokumentasi API untuk mengetahui detail tentang hal ini.
- API dapat memiliki beberapa resource yang dapat dipanggil. Lihat dokumentasi untuk menentukan apakah resource lain lebih tepat digunakan, dan akan menampilkan data yang Anda perlukan.
- API mungkin telah berubah sejak kode ditulis. Lihat dokumentasi atau hubungi developer untuk mendapatkan klarifikasi.
400 Bad Requestbiasanya berarti ada yang salah dalam pemformatan atau struktur permintaan yang dikirim ke server. Periksa permintaan dan bandingkan dengan spesifikasi API untuk memastikan permintaan sesuai dengan ekspektasi. Lihat Periksa permintaan untuk mengetahui detail tentang cara memeriksa permintaan.401 Unauthorizedbiasanya berarti API dipanggil tanpa memberikan atau melakukan otorisasi dengan berhasil.- Jika API menggunakan otorisasi dasar, pastikan header
Authorizationdibuat dan diberikan dalam permintaan. - Jika API menggunakan OAuth 2.0, pastikan token akses telah diperoleh dan diberikan sebagai token Bearer.
- Untuk variasi otorisasi lainnya, pastikan kredensial yang diperlukan untuk permintaan diberikan.
- Jika API menggunakan otorisasi dasar, pastikan header
403 Forbiddenmenunjukkan bahwa pengguna tidak memiliki izin untuk mengakses resource yang diminta.- Pastikan pengguna telah diberi izin yang diperlukan, misalnya, memberi pengguna akses ke file dalam permintaan berbasis file.
404 Not Foundberarti resource yang diminta tidak ada.- Pastikan URL yang digunakan untuk endpoint API sudah benar.
- Jika mengambil resource, periksa apakah resource yang dirujuk ada (misalnya, apakah file ada untuk API berbasis file).
Memeriksa permintaan
Memeriksa permintaan berguna saat respons API menunjukkan bahwa permintaan tidak
terbentuk dengan baik, misalnya, kode status 400. Untuk membantu memeriksa permintaan, UrlFetchApp
memiliki metode pendamping untuk metode fetch(), yang disebut
getRequest(url, params)
Daripada mengirim permintaan ke server, metode ini membuat permintaan yang akan dikirim, lalu menampilkannya. Hal ini memungkinkan pengguna memeriksa elemen permintaan untuk memastikan permintaan terlihat benar.
Misalnya, jika data formulir dalam permintaan Anda terdiri dari banyak string yang digabungkan, error mungkin terletak pada fungsi yang Anda buat untuk menghasilkan data formulir tersebut. Yang paling sederhana:
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
akan memungkinkan Anda memeriksa elemen permintaan.
Mencatat permintaan dan respons
Untuk membantu seluruh proses pemeriksaan permintaan dan respons ke
API pihak ketiga, fungsi helper berikut dapat digunakan sebagai pengganti
langsung untuk UrlFetchApp.fetch(), guna mencatat permintaan dan respons.
Ganti semua instance
UrlFetchApp.fetch()dalam kode Anda denganlogUrlFetch().Tambahkan fungsi berikut ke akhir skrip Anda.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
Saat menjalankan skrip, detail semua permintaan dan respons dicatat ke dalam log di konsol, sehingga memudahkan proses debug.
