Google One Tap को आपकी वेबसाइट पर होस्ट किए गए iframe (इसे इंटरमीडियरी iframe कहा जाता है) में रेंडर किया जा सकता है. इंटरमीडियरी iframe का इस्तेमाल करने पर, One Tap यूज़र एक्सपीरियंस में कोई बदलाव नहीं होता.
इंटरमीडियरी iframe पर आधारित इंटिग्रेशन में कुछ सुविधाएं और जोखिम होते हैं:
एक टैप और उसके बाद के यूज़र इंटरैक्शन (यूएक्स) फ़्लो के लिए एम्बेड किया गया यूएक्स.
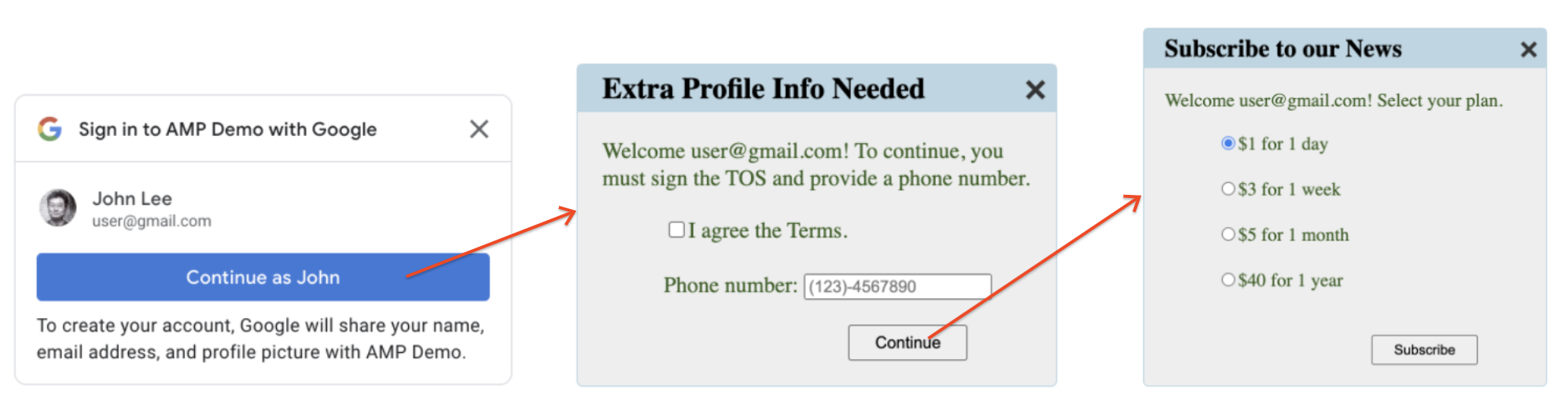
One Tap यूज़र इंटरफ़ेस (यूआई) पूरा होने के बाद, इंटरमीडिएट iframe में अगला यूज़र इंटरफ़ेस फ़्लो दिखाया जा सकता है. इसलिए, एक टैप और उसके बाद के यूज़र एक्सपीरियंस, दोनों को मौजूदा कॉन्टेंट पेज में जोड़ा जा सकता है. एक उदाहरण देखें.

इंटरमीडिएट iframe के बिना, आम तौर पर आपको यूज़र इंटरफ़ेस का अगला फ़्लो दिखाने के लिए, पूरे पेज का नेविगेशन चाहिए. यह कुछ मामलों में परेशानी पैदा कर सकता है.
एक बार इंटिग्रेट करें और हर जगह दिखाएं.
One Tap इंटिग्रेशन का पूरा कोड (One Tap API को कॉल करना और उसके बाद यूज़र एक्सपीरियंस मैनेज करना) इंटरमीडियरी iframe में शामिल होता है. कॉन्टेंट पेजों पर, जहां One Tap दिख सकता है वहां आपको सिर्फ़ इंटरमीडिएट iframe एम्बेड करना होगा.
इस आर्किटेक्चर की मदद से, अलग-अलग समस्याओं को अलग-अलग रखा जा सकता है. इससे इंटिग्रेशन और रखरखाव की लागत कम हो जाती है.
आईडी टोकन के एक्सपोज़र के दायरे को सीमित करें.
आईडी टोकन, सीधे इंटरमीडियरी iframe का इस्तेमाल करते हैं. उन्हें कभी भी कॉन्टेंट पेजों पर नहीं दिखाया जाता. इस आर्किटेक्चर से, आईडी टोकन के एक्सपोज़र के दायरे में काफ़ी कमी आ सकती है.
इंटरमीडियरी iframe का तरीका, उन वेबसाइटों के साथ भी अच्छी तरह काम करता है जिनमें पहले से ही लॉगिन से जुड़ा एक खास सबडोमेन (जैसे, login.example.com) और कॉन्टेंट से जुड़े कई सबडोमेन (जैसे, sports.example.com और games.example.com) मौजूद हों.
एक टैप में डोमेन दिखाना.
Google की OAuth नीतियों के मुताबिक, OAuth के जवाब पाने वाले सभी डोमेन को Google Cloud Console में पहले से रजिस्टर करना ज़रूरी है. One Tap के सामान्य इंटिग्रेशन के लिए, डेवलपर को उन सभी डोमेन को पहले से रजिस्टर करना होगा जिन्हें One Tap दिखा सकता है. ऐसा इसलिए, क्योंकि आईडी टोकन इन डोमेन पर वापस भेजे जाएंगे. कुछ वेबसाइटें, अपने उपयोगकर्ताओं को डाइनैमिक तौर पर सबडोमेन बनाने की अनुमति देती हैं. इन सबडोमेन को पहले से रजिस्टर नहीं किया जा सकता. इस वजह से, डाइनैमिक तौर पर बनाए गए इन सबडोमेन में One Tap नहीं दिखाया जा सकता.
इंटरमीडियरी iframe का इस्तेमाल करके, इस समस्या को ठीक किया जा सकता है. इस मामले में, सिर्फ़ इंटरमीडियरी iframe के डोमेन को पहले से रजिस्टर करना होगा. कॉन्टेंट पेज के डोमेन रजिस्टर करने की ज़रूरत नहीं है, क्योंकि आईडी टोकन इन कॉन्टेंट पेजों पर नहीं दिखाए जाते.
निजता से जुड़े जोखिम.
डेवलपर को यह पक्का करना चाहिए कि इंटरमीडियरी iframes, अनचाहे डोमेन में एम्बेड न हों. उदाहरण के लिए, malicious.com आपके इंटरमीडियरी iframe को एम्बेड कर सकता है. इससे, वह अपनी वेबसाइट पर One Tap UX दिखा सकता है. इससे, ज़रूर ही असली उपयोगकर्ताओं को निजता से जुड़ी कई समस्याएं होंगी.
सुरक्षा से जुड़े जोखिम.
ऊपर बताई गई फ़्रेमिंग से जुड़ी अनचाही समस्या की वजह से, आपके इंटरमीडिएट iframe को अपने पैरंट फ़्रेम को सुरक्षा या निजता से जुड़ा संवेदनशील डेटा कभी नहीं भेजना चाहिए. जैसे, आईडी टोकन, सेशन कुकी वैल्यू, उपयोगकर्ता का डेटा वगैरह. इस नियम का पालन न करने पर, आपकी वेबसाइटों को खतरा हो सकता है.
इंटरमीडिएट iframe में One Tap को रेंडर करना
इंटरमीडियरी iframe में One Tap दिखाने के लिए, इंटरमीडियरी iframe के एचटीएमएल कोड में यह कोड स्निपेट डालें:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
data-allowed_parent_origin एट्रिब्यूट का इस्तेमाल करने पर, Google One Tap, इंटरमीडिएट iframe मोड में काम करता है. एट्रिब्यूट की वैल्यू के तौर पर, एक डोमेन या कॉमा लगाकर अलग की गई डोमेन सूची सेट की जा सकती है. वाइल्डकार्ड सबडोमेन भी काम करते हैं.
क्रॉस-ऑरिजिन iframe में FedCM के साथ One Tap को इंटिग्रेट करना
अगर आपका ऐप्लिकेशन क्रॉस-ऑरिजिन iframes से One Tap API को कॉल करता है, तो आपको पैरंट फ़्रेम के सभी लेवल में allow="identity-credentials-get" एट्रिब्यूट जोड़ना होगा.
अगर आपका ऐप्लिकेशन, One Tap को एम्बेड करने के लिए Intermediate Iframe API का इस्तेमाल करता है, तो किसी और एट्रिब्यूट की ज़रूरत नहीं है. इसकी वजह यह है कि यह FedCM के क्रॉस-ऑरिजिन iframes के साथ काम करता है.
हालांकि, अगर किसी दूसरे iframe में Intermediate Iframe API का इस्तेमाल करके पेज को एम्बेड किया जाता है, तो आपको सभी पैरंट iframe में एट्रिब्यूट जोड़ना होगा.
किसी iframe को क्रॉस-ओरिजिन तब माना जाता है, जब उसका ओरिजिन, पैरंट ओरिजिन से पूरी तरह से मेल न खाता हो. उदाहरण के लिए:
- अलग-अलग डोमेन:
https://example1.comऔरhttps://example2.com - अलग-अलग टॉप लेवल डोमेन:
https://example.ukऔरhttps://example.jp - सबडोमेन:
https://example.comऔरhttps://login.example.com
क्रॉस-ऑरिजिन iframe में One Tap का इस्तेमाल करने पर, उपयोगकर्ताओं को भ्रमित करने वाला अनुभव मिल सकता है. One Tap प्रॉम्प्ट, क्रेडेंशियल हार्वेस्टिंग को रोकने के लिए सुरक्षा के तौर पर, iframe के बजाय टॉप-लेवल डोमेन का नाम दिखाता है. हालांकि, आईडी टोकन iframe के ऑरिजिन को जारी किए जाते हैं. ज़्यादा जानकारी के लिए, GitHub पर मौजूद इस समस्या को देखें.
इस अंतर से गुमराह किया जा सकता है. इसलिए, क्रॉस-ऑरिजिन, लेकिन एक ही साइट के iframe में One Tap का इस्तेमाल करना ही काम करता है. उदाहरण के लिए, टॉप लेवल डोमेन https://www.example.com पर मौजूद कोई पेज, https://login.example.com पर एक टैप करके पेज को एम्बेड करने के लिए iframe का इस्तेमाल करता है. One Tap प्रॉम्प्ट में, "google.com से example.com में साइन इन करें" दिखेगा.
अलग-अलग डोमेन जैसे अन्य सभी मामलों में, यह सुविधा काम नहीं करती. इसके बजाय, इंटिग्रेशन के इन अन्य तरीकों का इस्तेमाल करें:
- Google से साइन इन करें बटन को लागू करना.
- टॉप लेवल डोमेन पर One Tap लागू करना
- ज़्यादा पसंद के मुताबिक इंटिग्रेशन के लिए, Google OAuth 2.0 एंडपॉइंट का इस्तेमाल करना.
- अगर किसी iframe में तीसरे पक्ष की साइट को जोड़ा जा रहा है और आपके पास 'एक टैप' सुविधा को लागू करने के तरीके में बदलाव करने का विकल्प नहीं है, तो iframe में 'एक टैप' प्रॉम्प्ट दिखने से रोका जा सकता है. ऐसा करने के लिए, पैरंट फ़्रेम में मौजूद iframe टैग से
allow="identity-credentials-get"एट्रिब्यूट को हटाएं. इससे प्रॉम्प्ट नहीं दिखेगा. इसके बाद, उपयोगकर्ताओं को सीधे एम्बेड की गई साइट के साइन-इन पेज पर ले जाया जा सकता है.
(ज़रूरी नहीं) इंटरमीडियरी iframe में बाद का यूज़र इंटरफ़ेस रेंडर करना
लॉगिन रिस्पॉन्स में, कोई भी एचटीएमएल कोड दिखाया जा सकता है. इससे असली उपयोगकर्ताओं को कुछ कॉन्टेंट दिख सकता है. उदाहरण के लिए, प्रोफ़ाइल की ज़्यादा जानकारी मांगना या सेवा की शर्तों से सहमत होना. पेज सबमिट करने के बाद, दूसरे पेज दिखाए जा सकते हैं. उदाहरण के लिए, पेमेंट या सदस्यता के लिए.
इंटरमीडिएट iframe का साइज़ बदला जा सकता है:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
खास जानकारी के तौर पर, इंटरमीडिएट iframe की मदद से, साइन इन या साइन-अप के पूरे यूज़र एक्सपीरियंस फ़्लो को एम्बेड किए गए यूज़र एक्सपीरियंस के तौर पर लागू किया जा सकता है.
One Tap UX के बाद वाले पहले पेज के लिए, आपको notifyParentResize()
method को दो बार कॉल करना होगा. ऐसा इन वजहों से करना होगा.
एक टैप वाले यूज़र एक्सपीरियंस के पूरा होने पर, इंटरमीडिएट iframe को छिपाया जाता है.
किसी एलिमेंट को छिपाने पर,
offsetHeightएट्रिब्यूट की वैल्यू 0 हो जाती है.
पहले कॉल में, iframe की ऊंचाई को 1 पिक्सल पर सेट किया जा सकता है, ताकि वह दिख सके. इसके बाद, offsetHeight एट्रिब्यूट की वैल्यू उपलब्ध होने के बाद, आपके पास इसे अपनी पसंद के हिसाब से बदलने का विकल्प होता है.
यहां दिए गए उदाहरण में, पैरंट ऑरिजिन की पुष्टि करने और One Tap यूज़र एक्सपीरियंस (यूएक्स) के बाद, यूज़र इंटरफ़ेस (यूआई) के लिए इंटरमीडिएट iframe का साइज़ बदलने का तरीका बताया गया है.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
UX Done पर इंटरमीडिएट iframe हटाना
यूज़र एक्सपीरियंस फ़्लो पूरा होने पर, आपको पैरंट कॉन्टेंट पेज को सूचना देनी होगी, ताकि वह इंटरमीडियरी iframe हटा सके. इसके लिए, लॉगिन रिस्पॉन्स कोड में यह कोड स्निपेट डालें.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
अगर यूज़र एक्सपीरियंस (UX) फ़्लो को छोड़ा जाता है, तो इसके बजाय notifyParentClose तरीके को कॉल करना होगा.
एचटीएमएल पेजों में इंटरमीडियरी iframe एम्बेड करना
नीचे दिए गए कोड स्निपेट को उन सभी एचटीएमएल पेजों में डालें जिन पर आपको Google One Tap दिखाना है:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
data-src एट्रिब्यूट, आपके इंटरमीडियरी iframe का यूआरआई होता है.
