Google One Tap può essere visualizzato all'interno di un iframe (di seguito denominato Iframe intermedio) ospitato dal tuo sito web. Non viene percepita alcuna variazione nell'esperienza utente One Tap quando viene utilizzato un iframe intermedio.
L'integrazione intermedia basata su iframe offre alcune flessibilità e rischi:
Esperienza utente incorporata per One Tap e il flusso di UX successivo.
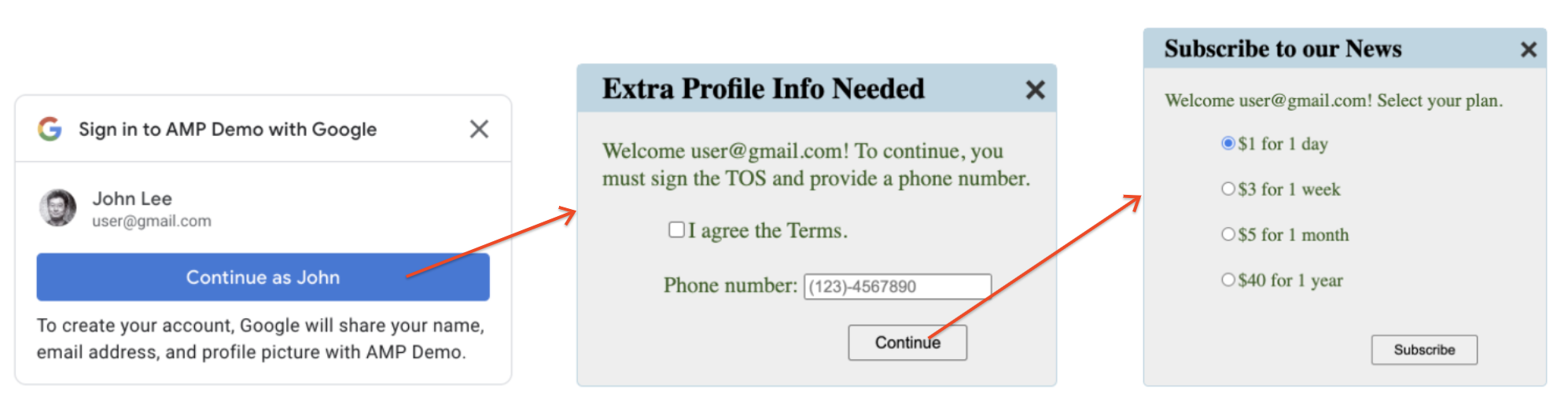
Una volta completata l'esperienza utente One Tap, puoi visualizzare il flusso dell'esperienza utente successivo all'interno dell'iframe intermedio. Pertanto, sia One Tap che l'esperienza utente successiva possono essere incorporati nella pagina dei contenuti corrente. (vedi il seguente esempio).

Senza l'iframe intermedio, in genere è necessaria una navigazione a pagina intera per visualizzare il flusso UX successivo, che in alcuni casi può essere invadente.
Esegui un'integrazione una volta e mostrala ovunque.
Tutto il codice di integrazione di One Tap (chiamata dell'API One Tap e successivo trattamento dell'esperienza utente) è incapsulato nell'iframe intermedio. Nelle pagine dei contenuti, dove potrebbe essere visualizzato One Tap, devi solo incorporare l'iframe intermediato.
Questa architettura consente la separazione delle preoccupazioni e, di conseguenza, riduce i costi di integrazione e manutenzione.
Limita l'ambito di esposizione del token ID.
Gli ID token vengono utilizzati direttamente dall'iframe intermedio. Non vengono mai esposti alle pagine dei contenuti. Questa architettura potrebbe ridurre notevolmente l'ambito di esposizione degli ID token.
La modalità iframe intermedia funziona bene anche con i siti web che dispongono già di un sottodominio dedicato all'accesso (ad es. login.example.com) e di più sottodomini correlati ai contenuti (ad es. sport.example.com e giochi.example.com).
Domini di visualizzazione One Tap.
Come richiesto dalle norme OAuth di Google, tutti i domini che ricevono risposte OAuth devono essere preregistrati nella console Google Cloud. Con la normale integrazione di One Tap, gli sviluppatori devono preregistrare tutti i domini che One Tap potrebbe mostrare, poiché i token ID verranno trasmessi a questi domini. Alcuni siti web consentono agli utenti di creare dinamicamente sottodomini, che non è possibile preregistrare. Di conseguenza, One Tap non può essere visualizzato in questi sottodomini creati dinamicamente.
Questo problema può essere risolto sfruttando l'iframe intermedio. In questo caso, deve essere preregistrato solo il dominio dell'iframe intermedio. Non è necessario registrare i domini delle pagine dei contenuti, poiché gli ID token non sono esposti a queste pagine.
Rischi per la privacy.
Gli sviluppatori devono adottare misure per impedire l'inserimento degli iframe intermedi in domini imprevisti. Ad esempio, malicious.com potrebbe incorporare il tuo iframe intermedio e quindi mostrare la tua UX One Tap sul proprio sito web. Ciò causerà sicuramente molti problemi di privacy per gli utenti finali.
Rischi per la sicurezza.
A causa del problema di framing imprevisto sopra indicato, l'iframe intermedio non deve mai inviare dati sensibili relativi alla sicurezza o alla privacy al frame principale, ad esempio token ID, valori dei cookie di sessione, dati utente e così via. Il mancato rispetto di questa regola potrebbe mettere a rischio i tuoi siti web.
Esegui il rendering di One Tap nell'iframe intermedio
Per visualizzare One Tap all'interno dell'iframe intermedio, inserisci il seguente snippet di codice nel codice HTML dell'iframe intermedio:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
Se viene utilizzato l'attributo data-allowed_parent_origin, Google One Tap viene eseguito in modalità iframe intermedia. Puoi impostare un dominio o un elenco di domini separati da virgole come valore dell'attributo. Sono supportati anche i sottodomini con caratteri jolly.
Integrare One Tap con FedCM in un iframe cross-origin
Quando l'API One Tap viene chiamata da iframe cross-origin, devi aggiungere l'attributo allow="identity-credentials-get" a tutti i livelli di frame principali se la tua app chiama l'API One Tap da iframe cross-origin.
Se la tua app utilizza l'API Iframe intermedio per incorporare One Tap, non è necessario alcun attributo aggiuntivo poiché supporta gli iframe cross-origin di FedCM.
Tuttavia, se incorpori una pagina utilizzando l'API Iframe intermedio all'interno di un altro iframe, devi aggiungere l'attributo a tutti gli iframe principali.
Un iframe è considerato cross-origin se la sua origine non è esattamente uguale all'origine principale. Ad esempio:
- Domini diversi:
https://example1.comehttps://example2.com - Domini di primo livello diversi:
https://example.ukehttps://example.jp - Sottodomini:
https://example.comehttps://login.example.com
Quando utilizzi One Tap in un iframe cross-origin, gli utenti potrebbero riscontrare un'esperienza confusa. La richiesta One Tap mostra il nome del dominio di primo livello, non dell'iframe, come misura di sicurezza per impedire il furto delle credenziali. Tuttavia, gli ID token vengono emessi per l'origine dell'iframe. Per maggiori dettagli, consulta questo problema GitHub.
Poiché questa discrepanza può essere fuorviante, l'utilizzo di One Tap solo negli iframe cross-origin, ma nello stesso sito, è un metodo supportato. Ad esempio, una pagina sul dominio di primo livello https://www.example.com che utilizza iframe per incorporare una pagina con One Tap su https://login.example.com. La richiesta One Tap mostrerebbe "Accedi a example.com con google.com".
Tutti gli altri casi, come domini diversi, non sono supportati. Valuta invece metodi di integrazione alternativi, come:
- Implementazione del pulsante Accedi con Google.
- Implementazione di One Tap sul dominio di primo livello
- Utilizzo degli endpoint OAuth 2.0 di Google per un'integrazione più personalizzata.
- Se incorpori un sito di terze parti in un iframe e non puoi modificarne l'implementazione di One Tap, puoi impedire la visualizzazione della richiesta di One Tap all'interno dell'iframe. A tal fine, rimuovi l'attributo
allow="identity-credentials-get"dal tag iframe nel frame principale. In questo modo, la richiesta verrà eliminata e potrai indirizzare gli utenti direttamente alla pagina di accesso del sito incorporato.
(Facoltativo) Esegui il rendering dell'esperienza utente successiva nell'iframe intermedio
Nella risposta di accesso, puoi restituire qualsiasi codice HTML, che potrebbe mostrare alcuni contenuti visibili agli utenti finali. Ad esempio, chiedere informazioni aggiuntive sul profilo o accettare i Termini di servizio. Una volta inviata la pagina, puoi visualizzare altre pagine. Ad esempio, per un pagamento o un abbonamento.
Puoi ridimensionare l'iframe intermedio:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
In sintesi, con l'iframe intermedio, i flussi UX completi di accesso o registrazione possono essere implementati come UX incorporata.
Per la prima pagina dopo l'esperienza utente One Tap, devi chiamare il metodo notifyParentResize()
due volte per i seguenti motivi.
L'iframe intermedio viene impostato su nascosto al termine dell'esperienza utente One Tap.
Il valore dell'attributo
offsetHeightdi un elemento è 0 quando è nascosto.
Nella prima chiamata, puoi ridimensionare l'altezza dell'iframe su 1 px solo per renderlo visibile. Poi, quando il valore dell'attributo offsetHeight è disponibile, puoi ridimensionarlo in base all'altezza appropriata.
Il seguente codice di esempio mostra come convalidare l'origine principale e ridimensionare l'iframe intermedio per l'interfaccia utente dopo l'esperienza utente One Tap.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
Rimuovere l'iframe intermedio in UX Done
Devi informare la pagina dei contenuti principali di rimuovere l'iframe intermedio al termine del flusso UX. A questo scopo, puoi inserire il seguente snippet di codice nel codice di risposta all'accesso.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
Se il flusso UX viene saltato, deve essere chiamato il metodo notifyParentClose.
Incorporare un iframe intermedio nelle pagine HTML
Inserisci il seguente snippet di codice in tutte le pagine HTML in cui vuoi visualizzare Google One Tap:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
L'attributo data-src è l'URI dell'iframe intermedio.
