इस पेज पर, Google One Tap की मदद से उपयोगकर्ताओं के साइन इन या साइन आउट करने के तरीके से जुड़ी सुविधाओं को लागू करने का तरीका बताया गया है.
उपयोगकर्ताओं को अपने-आप साइन इन कराना
Google One Tap की मदद से, अपने-आप साइन इन होने की सुविधा इस्तेमाल की जा सकती है. इससे, उपयोगकर्ताओं को आपकी साइट पर वापस आने के लिए, मैन्युअल तरीके से साइन इन करने की ज़रूरत नहीं पड़ती. इससे उन्हें बेहतर उपयोगकर्ता अनुभव (यूएक्स) मिलता है. उपयोगकर्ताओं को यह याद रखने की ज़रूरत नहीं होती कि उन्होंने पिछली बार किस Google खाते से साइन इन किया था. इससे आपके प्लैटफ़ॉर्म पर, ज़रूरत से ज़्यादा डुप्लीकेट खाते बनने की संभावना कम हो जाती है.
अपने-आप साइन इन होने की सुविधा, 'Google से साइन इन करें' बटन और One Tap डायलॉग के साथ काम करती है. इसे आपकी पूरी साइट पर इस्तेमाल करने के लिए डिज़ाइन किया गया है. इसमें, उपयोगकर्ता के साइन-आउट करने के बाद ही, मैन्युअल तरीके से साइन अप करने या खाते स्विच करने की सुविधा मिलती है.
अपने-आप साइन-इन होने की सुविधा के लिए, ये शर्तें पूरी करनी ज़रूरी हैं:
- उपयोगकर्ताओं को पहले अपने Google खाते में साइन इन करना होगा और
- आपके ऐप्लिकेशन के साथ अपनी खाता प्रोफ़ाइल शेयर करने की सहमति पहले ही दे चुके हों. साथ ही,
- FedCM का इस्तेमाल करते समय, पिछले 10 मिनट में सिर्फ़ एक बार साइन इन करने की कोशिश की हो. इस समयावधि के दौरान, साइन इन करने की बार-बार कोशिश करने पर, 'एक टैप' सुविधा दिखती है.
- FedCM का इस्तेमाल करते समय, Chrome उपयोगकर्ताओं से फिर से पुष्टि करता है कि क्या वे हर Chrome इंस्टेंस में, Google खाते से वेबसाइट में साइन इन करना चाहते हैं. भले ही, उपयोगकर्ता ने FedCM के रोल आउट से पहले वेबसाइट को अनुमति दी हो. इस बदलाव से, One Tap का इस्तेमाल करने वाली आपकी मौजूदा साइट के कन्वर्ज़न रेट पर असर पड़ सकता है. Chrome M121 अपडेट में, अपने-आप साइन इन करने की सुविधा को बेहतर बनाया गया है. इससे, कन्वर्ज़न रेट में गिरावट की समस्या कम हो जाती है.
जिन पेजों पर अपने-आप साइन इन करने की सुविधा चालू है और इन शर्तों को पूरा किया जाता है उनके लिए, उपयोगकर्ता के इंटरैक्शन के बिना ही उसका आईडी टोकन क्रेडेंशियल अपने-आप वापस आ जाता है. अगर ये शर्तें पूरी नहीं होती हैं और पेज पर अपने-आप साइन इन होने की सुविधा चालू है, तो उपयोगकर्ता को साइन इन या सहमति देने के लिए, डिफ़ॉल्ट रूप से One Tap फ़्लो का इस्तेमाल करना होगा. अगर किसी उपयोगकर्ता के पास एक से ज़्यादा Google खाते हैं और वह आपकी साइट पर आता है, तो उसे सबसे पहले किसी एक Google खाते में साइन-इन करना होगा और उस खाते के लिए सहमति देनी होगी.
क्रेडेंशियल ऑब्जेक्ट के select_by फ़ील्ड में मौजूद auto वैल्यू का इस्तेमाल करके, अपने-आप साइन इन होने की सुविधा के काम करने की दर का आकलन किया जा सकता है.
अपने-आप साइन इन करने की सुविधा चालू करने के लिए, अपने कोड में data-auto_select="true" जोड़ें, जैसा कि नीचे दिए गए स्निपेट में दिखाया गया है:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_select="true">
</div>
साइन आउट करें
जब कोई उपयोगकर्ता आपकी वेबसाइट से साइन आउट करता है, तो उसे किसी ऐसे पेज पर भेजा जा सकता है जहां Google One Tap का प्रॉम्प्ट अपने-आप दिखता है. इस सेटअप के लिए, अपने-आप चुनने की सुविधा पर पाबंदी होनी चाहिए. ऐसा न करने पर, उपयोगकर्ता अपने-आप फिर से साइन इन हो जाता है. इससे, यूज़र इंटरफ़ेस (यूआई) में गड़बड़ी होती है.
FedCM का इस्तेमाल करना
उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, अपने-आप साइन इन करने की हर कोशिश के बीच 10 मिनट का समय होता है. इस दौरान, एक टैप वाला प्रॉम्प्ट दिखता है. साइन इन करने के लिए, उपयोगकर्ताओं को साफ़ तौर पर 'एक टैप में साइन इन करें' पर क्लिक करना होगा.
FedCM के बिना
उपयोगकर्ता के साइन आउट करने के बाद, क्लास अपने-आप न चुनी जाए, इसके लिए अपने सभी लॉग आउट लिंक और बटन में क्लास का नाम g_id_signout जोड़ें. यह कोड स्निपेट देखें:
<div class="g_id_signout">Sign Out</div>
साइन आउट करने के लिए, यहां दिए गए JavaScript कोड स्निपेट का भी इस्तेमाल किया जा सकता है:
const button = document.getElementById('signout_button');
button.onclick = () => {
google.accounts.id.disableAutoSelect();
}
उपयोगकर्ता के साइन आउट होने की स्थिति को g_state नाम की कुकी में सेव किया जाता है. यह कुकी, Google Identity Services लाइब्रेरी से सेट की जाती है. ऐसा इसलिए किया जाता है, ताकि उपयोगकर्ता को बार-बार साइन इन करने की ज़रूरत न पड़े. डिफ़ॉल्ट रूप से, कुकी का डोमेन, मौजूदा पेज के डोमेन पर सेट होता है. अगर पैरंट डोमेन और सबडोमेन पर One Tap दिखता है, तो स्टेटस कुकी आपके सभी डोमेन पर दिखनी चाहिए. अपने पैरंट डोमेन पर g_state कुकी डोमेन सेट करने के लिए, data-state_cookie_domain एट्रिब्यूट का इस्तेमाल करें. उदाहरण के लिए, example.com के पैरंट डोमेन और webapp.example.com नाम के सबडोमेन के लिए, g_id_onload एलिमेंट में data-state_cookie_domain="example.com" जोड़ें.
अगर आपके पास ऐसी कोई सेवा है जो आपके डोमेन में इस्तेमाल की गई सभी कुकी को मॉनिटर करती है, तो आपको g_state कुकी के बारे में उन्हें सूचना देनी होगी.
अगर आपको लॉगिन के बाद दिखने वाले पेजों पर क्लाइंट लाइब्रेरी लोड नहीं करनी है, तो लॉग आउट होने के बाद यूज़र एक्सपीरियंस को डेड-लूप से बचाने के लिए, इन समाधानों का इस्तेमाल करें:
- लॉग आउट करने पर, उपयोगकर्ताओं को किसी ऐसे पेज (उदाहरण के लिए,
https://example.com/logged_out) पर रीडायरेक्ट करें जहां One Tap की सुविधा नहीं दिखती है या जहां अपने-आप साइन इन होने की सुविधा हमेशा बंद रहती है. - लॉग आउट करने पर, यूआरएल में पैरामीटर जोड़ें. उदाहरण के लिए,
logged_out=1. JavaScript API की मदद से One Tap को रेंडर करते समय, यूआरएल पैरामीटर की जांच करें और मौजूद होने पर, अपने-आप साइन इन होने की सुविधा बंद करें.
उपयोगकर्ता की मुख्य गतिविधियां
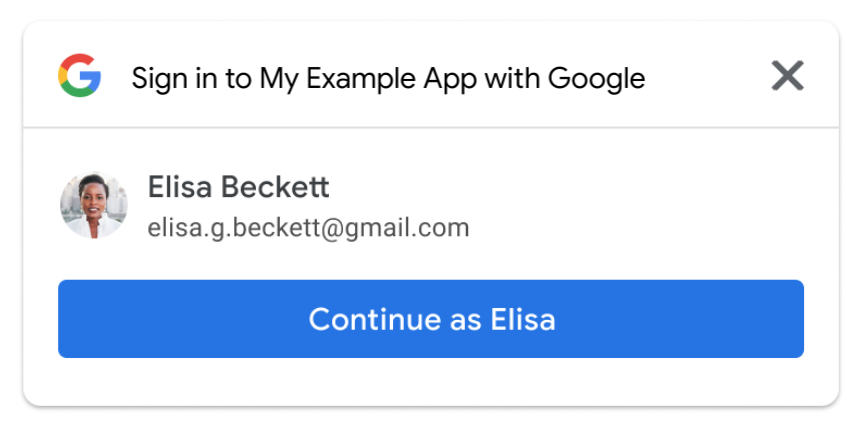
अपने-आप साइन इन होने की सुविधा वाला पेज.
FedCM का इस्तेमाल करना

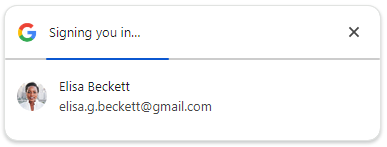
उपयोगकर्ता X बटन पर क्लिक करके, One Tap प्रॉम्प्ट को बंद कर सकते हैं. ऐक्सेस करने के लिए, आपकी वेबसाइट के साथ एक आईडी टोकन शेयर किया जाता है. भले ही, उपयोगकर्ता X बटन पर क्लिक कर दें.
उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, अपने-आप साइन इन करने की हर कोशिश के बीच 10 मिनट का समय होता है. इस दौरान, एक टैप वाला प्रॉम्प्ट दिखता है. साइन इन करने के लिए, उपयोगकर्ताओं को साफ़ तौर पर 'एक टैप में साइन इन करें' पर क्लिक करना होगा.
FedCM के बिना

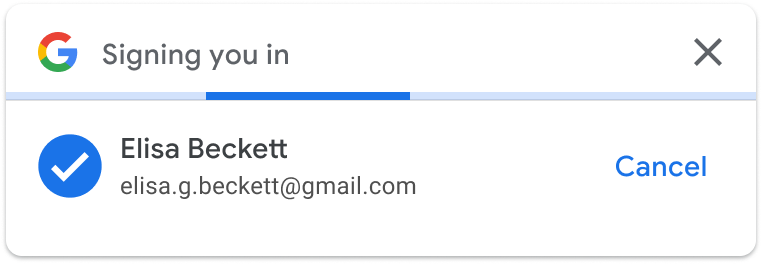
अगर उपयोगकर्ता पांच सेकंड के अंदर रद्द करें बटन पर क्लिक नहीं करते हैं, तो आपकी वेबसाइट के साथ एक आईडी टोकन शेयर किया जाता है.
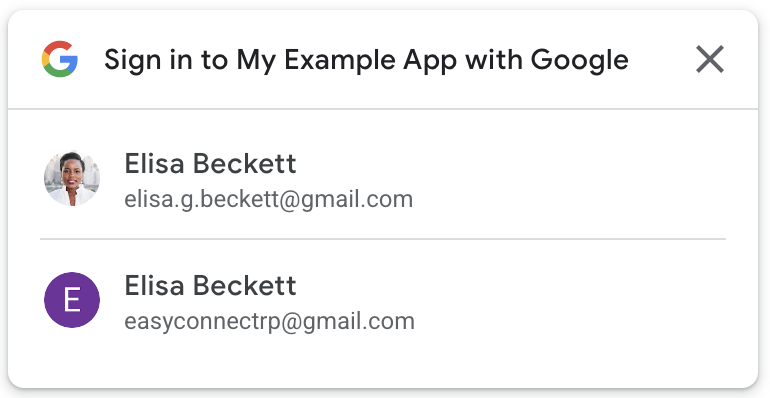
साइन इन रद्द करने पर, सक्रिय Google सेशन की संख्या के आधार पर, खाता चुनने वाला पेज या फिर वापस आने वाले उपयोगकर्ता का पेज दिखता है.
- Google के एक से ज़्यादा सेशन

- Google के एक सेशन