Esta guía te ayuda a comprender los cambios que la API de Federated Credential Management (FedCM) introduce en tu aplicación web.
Cuando FedCM está habilitado, el navegador muestra mensajes para el usuario y no se utilizan cookies de terceros.
Descripción general
FedCM habilita flujos de acceso más privados sin necesidad de usar cookies de terceros. El navegador controla la configuración del usuario, muestra mensajes del usuario y solo se comunica con un proveedor de identidad, como Google, después de que el usuario otorga su consentimiento explícito.
En la mayoría de los sitios web, la migración se realiza sin problemas a través de actualizaciones retrocompatibles de la biblioteca de JavaScript de Google Identity Services.
Actualizaciones sobre la función de acceso automático
En agosto de 2023, se lanzó la versión beta de Federated Credential Management (FedCM) para Google Identity Services. Muchos desarrolladores probaron la API y proporcionaron comentarios valiosos.
Una respuesta que Google recibió de los desarrolladores se relaciona con el requisito de gesto del usuario del flujo de acceso automático de FedCM. Para mejorar la privacidad, Chrome requiere que los usuarios vuelvan a confirmar que desean acceder al sitio web con su Cuenta de Google en cada instancia de Chrome, incluso si el usuario aprobó el sitio web antes del lanzamiento de FedCM. Esta reconfirmación única se logra con un solo clic en el mensaje de One Tap o en el flujo de botones con FedCM para demostrar la intención del usuario de acceder. Este cambio puede causar una interrupción inicial en las tasas de conversión de acceso automático para algunos sitios web.
Recientemente, en M121, Chrome realizó un cambio en la UX del flujo de acceso automático de FedCM. La reconfirmación solo se requiere cuando se restringen las cookies de terceros. Esto significa lo siguiente:
El acceso automático de FedCM no requiere una nueva confirmación para los usuarios recurrentes. Si los usuarios vuelven a confirmar con la IU de FedCM, esta confirmación se tendrá en cuenta para el requisito de gesto del usuario en la era posterior a la eliminación de las cookies de terceros.
El acceso automático de FedCM verificará el estado de reconfirmación cuando los usuarios restrinjan manualmente las cookies de terceros hoy o de forma predeterminada en el futuro Chrome.
Con este cambio, recomendamos a todos los desarrolladores de acceso automático que migren a FedCM lo antes posible para reducir las interrupciones en las tasas de conversión del acceso automático.
En el flujo de acceso automático, GIS JavaScript no activará FedCM en una versión anterior de Chrome (anterior a la M121), incluso si tu sitio web elige habilitar FedCM.
Diferencias en el recorrido del usuario
Las experiencias de One Tap con FedCM y sin FedCM son similares, solo con pequeñas diferencias.
Usuario nuevo de una sola sesión
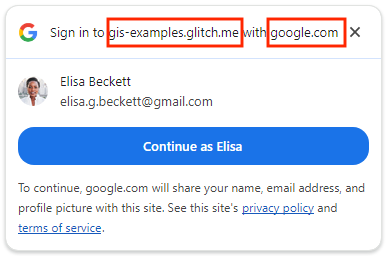
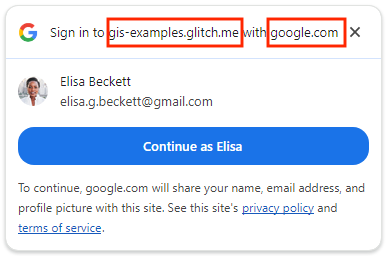
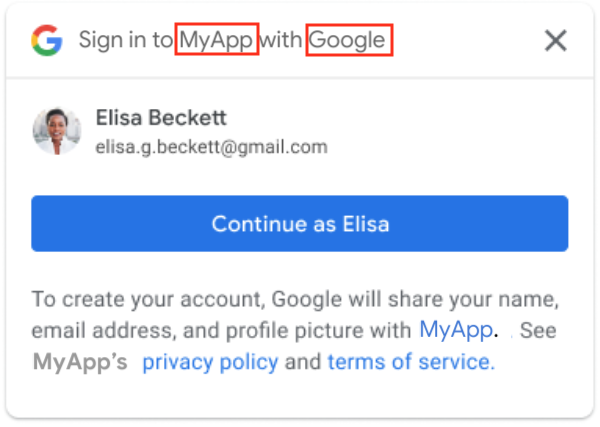
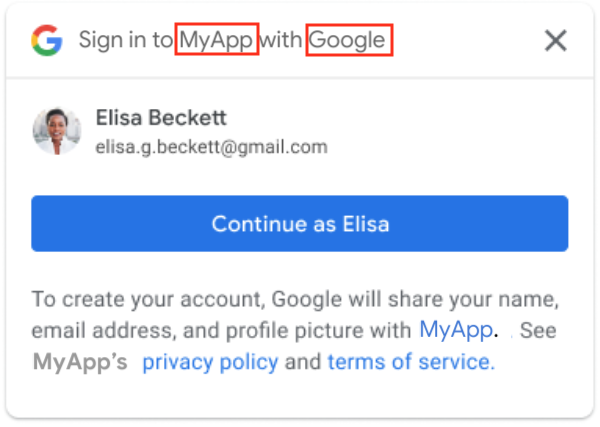
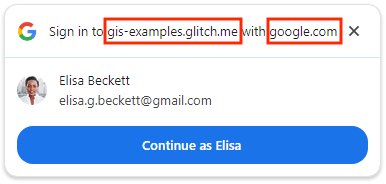
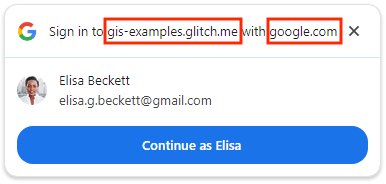
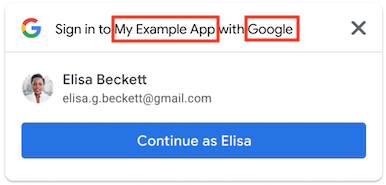
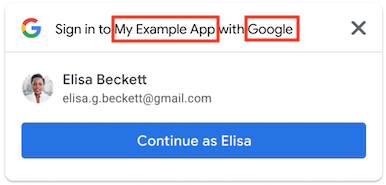
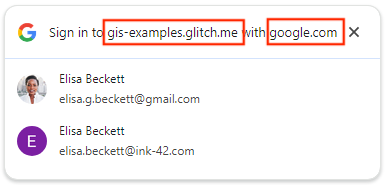
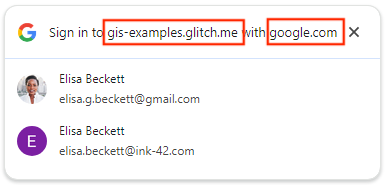
Con FedCM, One Tap muestra el nombre de dominio de nivel superior en lugar del nombre de la aplicación.
| Cómo usar FedCM | Sin FedCM |
|---|---|


|


|
Usuario recurrente de una sola sesión (con acceso automático inhabilitado)
Con FedCM, One Tap muestra el nombre de dominio de nivel superior en lugar del nombre de la aplicación.
| Cómo usar FedCM | Sin FedCM |
|---|---|


|


|
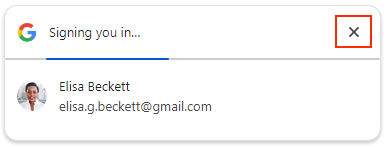
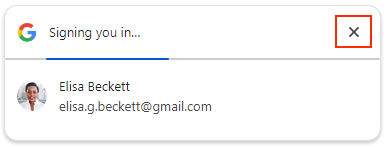
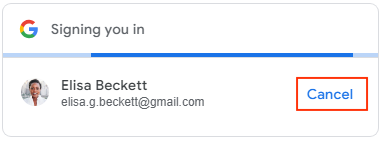
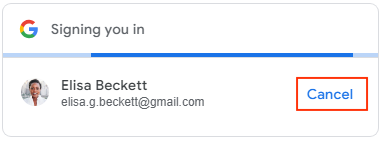
Usuario que regresa en una sola sesión (con acceso automático habilitado)
Con FedCM, los usuarios pueden hacer clic en X para cancelar el acceso automático en un plazo de 5 segundos en lugar de hacer clic en el botón Cancelar.
| Cómo usar FedCM | Sin FedCM |
|---|---|


|


|
Varias sesiones
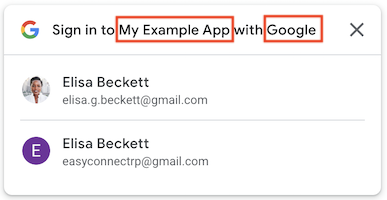
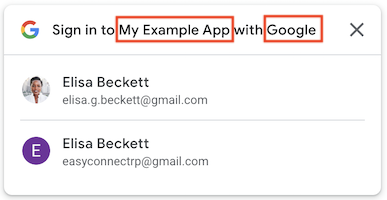
Con FedCM, One Tap muestra el nombre de dominio de nivel superior en lugar del nombre de la aplicación.
| Cómo usar FedCM | Sin FedCM |
|---|---|


|


|
Consulta la página del botón de acceso con Google para conocer los principales recorridos del usuario del flujo del botón de FedCM.
Antes de comenzar
Comprueba que la configuración y la versión de tu navegador admitan la API de FedCM. Se recomienda actualizar a la versión más reciente.
La API de FedCM está disponible en Chrome 117 o versiones posteriores.
El parámetro de configuración Acceso de terceros está habilitado en Chrome. El parámetro de configuración solo afecta a One Tap y no tiene impacto en el flujo de botones de FedCM.
Si la versión de tu navegador Chrome es la 119 o una anterior, abre
chrome://flagsy habilita la función experimentalFedCmWithoutThirdPartyCookies. Este paso no es necesario con la versión 120 o posterior del navegador Chrome.
Migra tu app web
Sigue estos pasos para habilitar FedCM, evaluar el posible impacto de la migración y, si es necesario, realizar cambios en tu aplicación web existente:
1. Agrega una marca booleana para habilitar FedCM para Un toque cuando se inicialice con lo siguiente:
En HTML, establece el atributo
data-use_fedcm_for_promptentrue.En JavaScript, establece
use_fedcm_for_promptentrueen el objetoIdConfiguration.
2. Agrega una marca booleana para habilitar FedCM para Button cuando se inicialice con lo siguiente (opcional):
En HTML, establece el atributo
data-use_fedcm_for_buttonentruepara habilitar el flujo del botón de FedCM. Si solo está habilitado el flujo del botón de FedCM, también puedes establecer el atributodata-use_fedcm_for_buttonentruepara habilitar la nueva función de selección automática.En JavaScript, establece
use_fedcm_for_buttonentrueen el objetoIdConfigurationpara habilitar el flujo del botón de FedCM. Solo con el flujo del botón de FedCM habilitado, también puedes configurar el atributobutton_auto_selectentruepara habilitar la nueva función de selección automática.
3. Quita el uso de los métodos isDisplayMoment(), isDisplayed(), isNotDisplayed() y getNotDisplayedReason() para One Tap en tu código.
Para mejorar la privacidad del usuario, la devolución de llamada google.accounts.id.prompt ya no devuelve ninguna notificación de momento de visualización en el objeto PromptMomentNotication. Quita todo el código que dependa de los métodos relacionados con el momento de visualización. Son los métodos isDisplayMoment(), isDisplayed(), isNotDisplayed() y getNotDisplayedReason().
4. Quita el uso del método getSkippedReason() para One Tap en tu código.
Si bien el momento de omisión, isSkippedMoment(), se seguiría llamando desde la devolución de llamada google.accounts.id.prompt en el objeto PromptMomentNotication, no se proporcionaría un motivo detallado. Quita de tu código cualquier código que dependa del método getSkippedReason().
Ten en cuenta que la notificación de momento descartado, isDismissedMoment(), y el método de motivo detallado relacionado, getDismissedReason(), no cambian cuando se habilita FedCM.
5. Quita los atributos de estilo position de data-prompt_parent_id y intermediate_iframes para One Tap.
El navegador controla el tamaño y la posición de las instrucciones del usuario, y no se admiten las posiciones personalizadas para la función One Tap en computadoras.
6. Actualiza el diseño de la página Actualizar si es necesario para la función de un toque.
El navegador controla el tamaño y la posición de las instrucciones del usuario. Según el diseño de las páginas individuales, es posible que se superponga contenido, ya que las posiciones personalizadas de One Tap en computadoras no se admiten de ninguna manera, como atributos de estilo, data-prompt_parent_id, intermediate_iframes, iframe personalizado y otras formas creativas.
Cambia el diseño de la página para mejorar la experiencia del usuario cuando se oculta información importante. No diseñes tu UX en torno al mensaje de One Tap, incluso si supones que está en la posición predeterminada. Debido a que la API de FedCM está mediada por el navegador, es posible que los diferentes proveedores de navegadores coloquen la posición del mensaje de manera ligeramente diferente.
7. Agrega el atributo allow="identity-credentials-get" al marco superior si tu app web llama a la API de One Tap o de Button desde elementos iframe de origen cruzado.
Se considera que un iframe es de origen cruzado si su origen no es exactamente el mismo que el origen principal. Por ejemplo:
- Diferentes dominios:
https://example1.comyhttps://example2.com - Diferentes dominios de nivel superior:
https://example.ukyhttps://example.jp - Subdominios:
https://example.comyhttps://login.example.com
Cuando se usa One Tap en un iframe de origen cruzado, es posible que los usuarios tengan una experiencia confusa. El mensaje de One Tap muestra el nombre del dominio de nivel superior, no el del iframe, como medida de seguridad para evitar la recopilación de credenciales. Sin embargo, los tokens de ID se emiten para el origen del iframe. Consulta este problema de GitHub para obtener más detalles.
Dado que esta discrepancia puede ser engañosa, solo se admite el uso de Acceder con un toque en iframes de origen cruzado, pero del mismo sitio. Por ejemplo, una página en el dominio de nivel superior https://www.example.com que usa un iframe para incorporar una página con One Tap en https://login.example.com. Aparecerá el mensaje de One Tap "Acceder a example.com con google.com".
Todos los demás casos, como los diferentes dominios, no son compatibles. En su lugar, considera métodos de integración alternativos, como los siguientes:
- Implementar el botón de Acceder con Google sin FedCM habilitado
- Implementa One Tap en el dominio de nivel superior
- Utiliza los extremos de OAuth 2.0 de Google para una integración más personalizada.
- Si incorporas un sitio de terceros en un iframe y no puedes modificar su implementación de One Tap, puedes evitar que aparezca el mensaje de One Tap en el iframe. Para ello, quita el atributo
allow="identity-credentials-get"de la etiqueta iframe en el marco superior. De esta manera, se suprimirá el mensaje y podrás guiar a los usuarios directamente a la página de acceso del sitio incorporado.
Cuando se llama a la API de One Tap o de botón desde elementos iframe de origen cruzado, debes agregar el atributo allow="identity-credentials-get" en cada etiqueta iframe del marco superior:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
Si tu app utiliza un iframe que contiene otro iframe, debes asegurarte de que el atributo se agregue a cada iframe, incluidos todos los sub-iframes.
Por ejemplo, considera la siguiente situación:
El documento superior (
https://www.example.uk) contiene un iframe llamado "Iframe A", que incorpora una página (https://logins.example.com).Esta página incorporada (
https://logins.example.com) también contiene un iframe llamado "Iframe B", que, a su vez, incorpora una página (https://onetap.example2.com) que aloja One Tap o Button.Para garantizar que se muestre correctamente el botón o la función de un solo toque, el atributo se debe agregar a las etiquetas de Iframe A y de Iframe B.
Prepárate para responder consultas sobre el mensaje de Un toque o el botón que no se muestra. Otros sitios con orígenes diferentes pueden incorporar tus páginas que alojan One Tap dentro de sus elementos iframe. Es posible que recibas una mayor cantidad de tickets de asistencia relacionados con la función One Tap o el botón que no aparece de los usuarios finales o de otros propietarios de sitios. Si bien solo los propietarios del sitio pueden realizar las actualizaciones en sus páginas, puedes hacer lo siguiente para mitigar el impacto:
Actualiza la documentación para desarrolladores y agrega información sobre cómo configurar el iframe correctamente para llamar a tu sitio. Puedes incluir un vínculo a esta página en tu documentación.
Si corresponde, actualiza la página de preguntas frecuentes para desarrolladores.
Informa a tu equipo de asistencia sobre este próximo cambio y prepárense para responder a la consulta con anticipación.
Comunícate de forma proactiva con los socios, los clientes o los propietarios de sitios afectados para garantizar una transición sin problemas a FedCM.
8. Agrega estas directivas a tu Política de Seguridad del Contenido (CSP).
Este paso es opcional, ya que no todos los sitios web eligen definir una CSP.
Si no se usa CSP en tu sitio web, no es necesario realizar ningún cambio.
Si tu CSP funciona para el botón o el One Tap actuales y no usas
connect-src,frame-src,script-src,style-srcnidefault-src, no es necesario realizar ningún cambio.De lo contrario, sigue esta guía para configurar tu CSP. Sin la configuración adecuada de la CSP, no se mostrarían el botón o la función de One Tap de FedCM en el sitio.
9. Se quitó la compatibilidad con Accelerated Mobile Pages (AMP) para el acceso.
La compatibilidad con el acceso de usuarios en AMP es una función opcional de GIS que tu app web puede haber implementado. Si este es el caso,
Borra todas las referencias a lo siguiente:
- Elemento personalizado
amp-onetap-google <script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>Considera redireccionar las solicitudes de acceso de AMP al flujo de acceso HTML de tu sitio web. Ten en cuenta que el
Intermediate Iframe Support APIrelacionado no se ve afectado.
Prueba y verifica tu migración
Después de realizar los cambios necesarios según los pasos anteriores, puedes verificar que la migración se haya realizado correctamente.
Confirma que tu navegador admite FedCM y que tienes una sesión existente de la Cuenta de Google.
Navega a las páginas de One Tap o Button en tu aplicación.
Confirma que se muestre el mensaje o el botón de One Tap y que se superponga de forma segura sobre el contenido subyacente.
Confirma que una credencial correcta se devuelve a tu extremo o método de devolución de llamada cuando accedes a tu aplicación con One Tap o Button.
Si la función de acceso automático está habilitada, verifica que la cancelación funcione y que se devuelva una credencial correcta a tu extremo o método de devolución de llamada.
Período de inactividad de One Tap
Si haces clic en Un toque en la esquina superior derecha, se cerrará el mensaje y se iniciará el período de espera, lo que impedirá que se muestre el mensaje de Un toque de forma temporal. En Chrome, si quieres que se vuelva a mostrar el mensaje de One Tap antes de que finalice el período de espera, puedes restablecer el estado de espera haciendo clic en el ícono de candado de la barra de direcciones y, luego, en el botón Restablecer permiso.
Período de inactividad del acceso automático
Cuando se prueba el acceso automático de One Tap con FedCM, hay un período de silencio de 10 minutos entre cada intento de acceso automático. No se puede restablecer el período de inactividad. Deberás esperar 10 minutos o usar otra Cuenta de Google para realizar pruebas y volver a activar el acceso automático.
Recursos útiles
La Privacy Sandbox Analysis Tool (PSAT) es una extensión de Chrome DevTools que ayuda a adoptar APIs alternativas, como FedCM. Funciona analizando tu sitio en busca de funciones afectadas y proporciona una lista de cambios recomendados.
