इस गाइड से, आपको अपने वेब ऐप्लिकेशन में हुए बदलावों के बारे में जानने में मदद मिलती है. ये बदलाव, Federated Credentials Management API (FedCM) की वजह से हुए हैं.
FedCM चालू होने पर, ब्राउज़र उपयोगकर्ता को प्रॉम्प्ट दिखाता है. साथ ही, तीसरे पक्ष की किसी भी कुकी का इस्तेमाल नहीं किया जाता.
खास जानकारी
FedCM की मदद से, तीसरे पक्ष की कुकी का इस्तेमाल किए बिना, ज़्यादा निजी साइन-इन फ़्लो को चालू किया जा सकता है. ब्राउज़र, उपयोगकर्ता की सेटिंग को कंट्रोल करता है, उपयोगकर्ता को प्रॉम्प्ट दिखाता है, और सिर्फ़ तब Google जैसे आइडेंटिटी प्रोवाइडर से संपर्क करता है, जब उपयोगकर्ता ने साफ़ तौर पर सहमति दी हो.
ज़्यादातर वेबसाइटों के लिए, Google Identity Services JavaScript लाइब्रेरी के साथ काम करने वाले अपडेट के ज़रिए, माइग्रेशन आसानी से हो जाता है.
अपने-आप साइन इन होने की सुविधा से जुड़े अपडेट
Google Identity Services के लिए, Federated Credential Management (FedCM) का बीटा वर्शन अगस्त 2023 में लॉन्च किया गया था. कई डेवलपर ने एपीआई को टेस्ट किया है और हमें अहम सुझाव दिए हैं.
डेवलपर से मिले जवाबों में से एक जवाब, FedCM के अपने-आप साइन इन होने की सुविधा के लिए, उपयोगकर्ता के जेस्चर की ज़रूरी शर्त के बारे में है. निजता को बेहतर बनाने के लिए, Chrome को यह पुष्टि करने की ज़रूरत होती है कि उपयोगकर्ता हर Chrome इंस्टेंस में, Google खाते से वेबसाइट में साइन इन करना चाहता है. भले ही, उपयोगकर्ता ने FedCM के रोलआउट से पहले वेबसाइट को अनुमति दी हो. एक बार पुष्टि करने की यह प्रोसेस, FedCM के साथ One Tap प्रॉम्प्ट या बटन फ़्लो पर एक बार क्लिक करके पूरी की जाती है. इससे यह पता चलता है कि उपयोगकर्ता साइन-इन करना चाहता है. इस बदलाव की वजह से, कुछ वेबसाइटों के लिए अपने-आप साइन इन होने की सुविधा के कन्वर्ज़न रेट में शुरुआती रुकावट आ सकती है.
हाल ही में M121 में, Chrome ने FedCM के ऑटोमैटिक साइन-इन फ़्लो के यूज़र एक्सपीरियंस (यूएक्स) में बदलाव किया है. फिर से पुष्टि करने की ज़रूरत सिर्फ़ तब होती है, जब तीसरे पक्ष की कुकी पर पाबंदी लगी हो. इसका मतलब है कि:
FedCM की मदद से अपने-आप साइन-इन होने की सुविधा के लिए, वापस आने वाले उपयोगकर्ताओं को फिर से पुष्टि करने की ज़रूरत नहीं होती. अगर उपयोगकर्ता FedCM यूज़र इंटरफ़ेस (यूआई) की मदद से फिर से पुष्टि करते हैं, तो इस पुष्टि को 3PCD के बाद के दौर में, उपयोगकर्ता के जेस्चर की ज़रूरी शर्त के तौर पर गिना जाएगा.
FedCM की मदद से अपने-आप साइन इन करने की सुविधा, पुष्टि करने की स्थिति की जांच करेगी. ऐसा तब होगा, जब उपयोगकर्ता आज तीसरे पक्ष की कुकी के इस्तेमाल पर मैन्युअल तरीके से पाबंदी लगाएंगे या Chrome के आने वाले वर्शन में डिफ़ॉल्ट रूप से पाबंदी लगी होगी.
हमारा सुझाव है कि इस बदलाव के बाद, अपने-आप साइन इन करने की सुविधा का इस्तेमाल करने वाले सभी डेवलपर, जल्द से जल्द FedCM पर माइग्रेट करें. इससे, अपने-आप साइन इन करने की सुविधा के कन्वर्ज़न रेट में होने वाली रुकावट को कम किया जा सकेगा.
अपने-आप साइन इन होने की सुविधा के लिए, GIS JavaScript, Chrome के पुराने वर्शन (M121 से पहले) पर FedCM को ट्रिगर नहीं करेगा. भले ही, आपकी वेबसाइट ने FedCM के लिए ऑप्ट-इन किया हो.
उपयोगकर्ता के अनुभव में अंतर
FedCM का इस्तेमाल करके और FedCM के बिना, One Tap की सुविधाएं लगभग एक जैसी होती हैं. इनमें सिर्फ़ मामूली अंतर होता है.
एक सेशन वाले नए उपयोगकर्ता
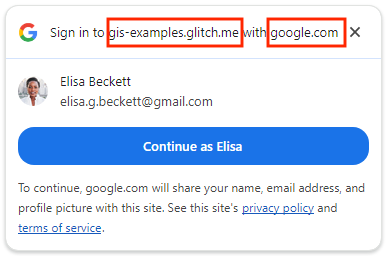
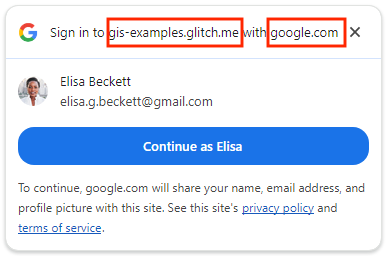
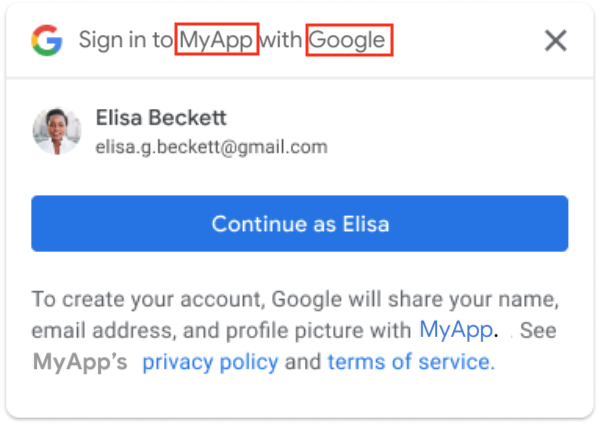
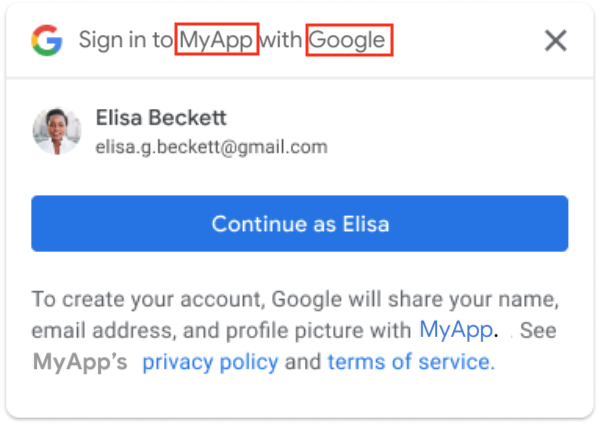
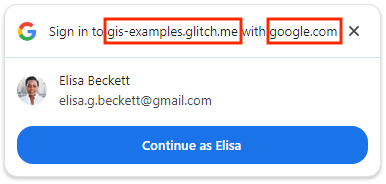
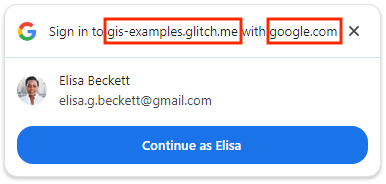
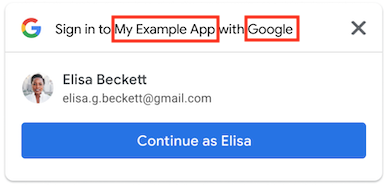
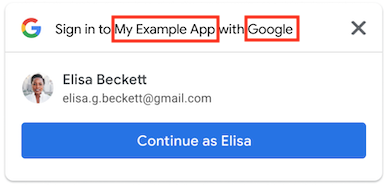
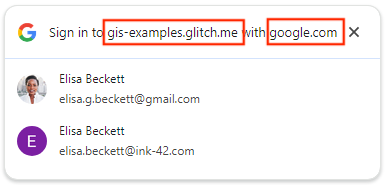
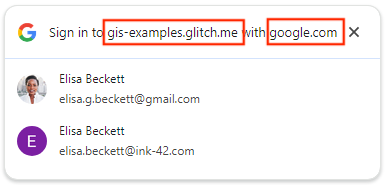
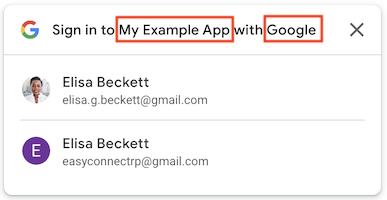
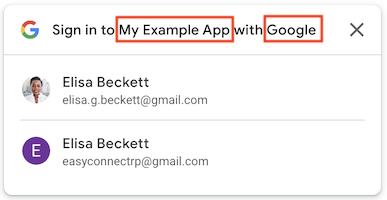
FedCM का इस्तेमाल करके, One Tap में ऐप्लिकेशन के नाम के बजाय टॉप-लेवल डोमेन नेम दिखाया जाता है.
| FedCM का इस्तेमाल करना | FedCM के बिना |
|---|---|


|


|
एक सेशन वाला लौटने वाला उपयोगकर्ता (जिसके लिए अपने-आप साइन-इन होने की सुविधा बंद है)
FedCM का इस्तेमाल करके, One Tap में ऐप्लिकेशन के नाम के बजाय टॉप-लेवल डोमेन नेम दिखाया जाता है.
| FedCM का इस्तेमाल करना | FedCM के बिना |
|---|---|


|


|
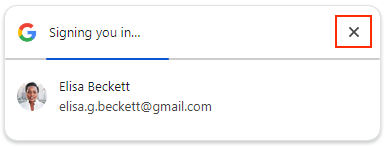
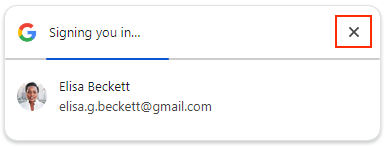
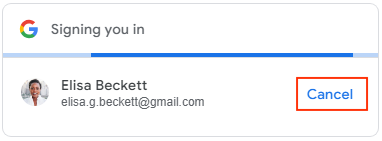
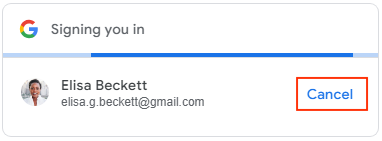
एक सेशन वाला ऐसा उपयोगकर्ता जो वापस आया है और जिसके लिए अपने-आप साइन इन होने की सुविधा चालू है
FedCM का इस्तेमाल करके, उपयोगकर्ता रद्द करें बटन पर क्लिक करने के बजाय, 5 सेकंड के अंदर अपने-आप साइन इन होने की सुविधा को रद्द करने के लिए, X पर क्लिक कर सकते हैं.
| FedCM का इस्तेमाल करना | FedCM के बिना |
|---|---|


|


|
कई सेशन
FedCM का इस्तेमाल करके, One Tap में ऐप्लिकेशन के नाम के बजाय टॉप-लेवल डोमेन नेम दिखाया जाता है.
| FedCM का इस्तेमाल करना | FedCM के बिना |
|---|---|


|


|
FedCM के लिए, 'Google से साइन इन करें' बटन के फ़्लो से जुड़ी मुख्य उपयोगकर्ता यात्राओं के बारे में जानने के लिए, 'Google से साइन इन करें' बटन पेज पर जाएं.
शुरू करने से पहले
देखें कि आपके ब्राउज़र की सेटिंग और वर्शन, FedCM API के साथ काम करता हो. हमारा सुझाव है कि आप ब्राउज़र को नए वर्शन पर अपडेट करें.
FedCM API, Chrome 117 या इसके बाद के वर्शन में उपलब्ध है.
Chrome में, तीसरे पक्ष की मदद से साइन-इन करने की सेटिंग चालू हो. इस सेटिंग का असर सिर्फ़ One Tap पर पड़ता है. इसका FedCM बटन फ़्लो पर कोई असर नहीं पड़ता.
अगर आपके Chrome ब्राउज़र का वर्शन 119 या इससे पहले का है, तो
chrome://flagsखोलें और एक्सपेरिमेंट के तौर पर उपलब्धFedCmWithoutThirdPartyCookiesसुविधा चालू करें. Chrome ब्राउज़र के वर्शन 120 या इसके बाद के वर्शन में, इस चरण को पूरा करने की ज़रूरत नहीं है.
अपने वेब ऐप्लिकेशन को माइग्रेट करना
FedCM को चालू करने, माइग्रेशन के संभावित असर का आकलन करने, और अगर ज़रूरत हो, तो अपने मौजूदा वेब ऐप्लिकेशन में बदलाव करने के लिए, यह तरीका अपनाएं:
1. इनका इस्तेमाल करके, One Tap के लिए FedCM चालू करने के लिए, बूलियन फ़्लैग जोड़ें:
एचटीएमएल में,
data-use_fedcm_for_promptएट्रिब्यूट कोtrueपर सेट करें.JavaScript में,
IdConfigurationऑब्जेक्ट मेंuse_fedcm_for_promptकोtrueपर सेट करें.
2. Add a boolean flag to enable FedCM for Button when initializing using: (Optional)
एचटीएमएल में,
data-use_fedcm_for_buttonएट्रिब्यूट कोtrueपर सेट करें, ताकि FedCM बटन फ़्लो चालू किया जा सके. सिर्फ़ FedCM बटन फ़्लो चालू होने पर,data-use_fedcm_for_buttonएट्रिब्यूट कोtrueपर सेट करके, अपने-आप चुनने की नई सुविधा चालू की जा सकती है.JavaScript में, FedCM Button फ़्लो चालू करने के लिए,
IdConfigurationऑब्जेक्ट मेंuse_fedcm_for_buttonकोtrueपर सेट करें. सिर्फ़ FedCM बटन फ़्लो चालू होने पर,button_auto_selectएट्रिब्यूट कोtrueपर सेट करके, अपने-आप चुनने की नई सुविधा चालू की जा सकती है.
3. अपने कोड में, एक टैप की सुविधा के लिए isDisplayMoment(), isDisplayed(), isNotDisplayed(), और getNotDisplayedReason() तरीकों का इस्तेमाल हटाएं.
उपयोगकर्ता की निजता को बेहतर बनाने के लिए, google.accounts.id.prompt कॉलबैक अब PromptMomentNotication ऑब्जेक्ट में, डिसप्ले मोमेंट की कोई सूचना नहीं दिखाता है. डिसप्ले मोमेंट से जुड़े तरीकों पर निर्भर करने वाले किसी भी कोड को हटाएं. ये isDisplayMoment(), isDisplayed(), isNotDisplayed(), और getNotDisplayedReason() तरीके हैं.
4. अपने कोड में, एक टैप में पेमेंट करने के लिए getSkippedReason() तरीके का इस्तेमाल हटाएं.
हालांकि, स्किप मोमेंट, isSkippedMoment(), को अब भी PromptMomentNotication ऑब्जेक्ट में google.accounts.id.prompt कॉलबैक से कॉल किया जाएगा, लेकिन इसकी वजह के बारे में ज़्यादा जानकारी नहीं दी जाएगी. अपने कोड से, getSkippedReason() तरीके पर निर्भर करने वाले सभी कोड हटाएं.
ध्यान दें कि FedCM चालू होने पर, खारिज की गई सूचना isDismissedMoment() और इससे जुड़ी वजह की जानकारी देने वाली विधि getDismissedReason() में कोई बदलाव नहीं होता.
5. One Tap के लिए, data-prompt_parent_id और intermediate_iframes से position स्टाइल एट्रिब्यूट हटाएं.
ब्राउज़र, उपयोगकर्ता को दिखने वाले प्रॉम्प्ट के साइज़ और पोज़िशन को कंट्रोल करता है. डेस्कटॉप पर One Tap के लिए, कस्टम पोज़िशन इस्तेमाल नहीं की जा सकतीं.
6. अगर एक टैप की सुविधा के लिए ज़रूरी हो, तो अपडेट करें पेज का लेआउट.
ब्राउज़र, उपयोगकर्ता के प्रॉम्प्ट के साइज़ और पोज़िशन को कंट्रोल करता है. हर पेज के लेआउट के हिसाब से, कुछ कॉन्टेंट को कस्टम लेयर के तौर पर दिखाया जा सकता है. डेस्कटॉप पर 'एक टैप से साइन इन करें' सुविधा के लिए, कस्टम पोज़िशन को किसी भी तरह से इस्तेमाल नहीं किया जा सकता. जैसे, स्टाइल एट्रिब्यूट, data-prompt_parent_id, intermediate_iframes, पसंद के मुताबिक बनाया गया iframe, और अन्य क्रिएटिव तरीके.
ज़रूरी जानकारी के छिप जाने पर, उपयोगकर्ता अनुभव को बेहतर बनाने के लिए पेज का लेआउट बदलें. अपने यूज़र एक्सपीरियंस को 'एक टैप करके पेमेंट करें' प्रॉम्प्ट के हिसाब से न बनाएं. भले ही, आपको लगता हो कि यह डिफ़ॉल्ट पोज़िशन में है. FedCM API, ब्राउज़र के ज़रिए काम करता है. इसलिए, अलग-अलग ब्राउज़र वेंडर, प्रॉम्प्ट की पोज़िशन को थोड़ा अलग तरीके से सेट कर सकते हैं.
7. अगर आपका वेब ऐप्लिकेशन, क्रॉस-ऑरिजिन iframe से One Tap या Button API को कॉल करता है, तो पैरंट फ़्रेम में Add allow="identity-credentials-get" एट्रिब्यूट जोड़ें.
अगर किसी iframe का ऑरिजिन, पैरंट ऑरिजिन से पूरी तरह मेल नहीं खाता है, तो उसे क्रॉस-ऑरिजिन माना जाता है. उदाहरण के लिए:
- अलग-अलग डोमेन:
https://example1.comऔरhttps://example2.com - अलग-अलग टॉप लेवल डोमेन:
https://example.ukऔरhttps://example.jp - सबडोमेन:
https://example.comऔरhttps://login.example.com
क्रॉस-ऑरिजिन iframe में 'एक टैप करके साइन इन करें' सुविधा का इस्तेमाल करने पर, लोगों को भ्रम हो सकता है. सुरक्षा के लिहाज़ से, एक टैप वाली सुविधा के प्रॉम्प्ट में टॉप-लेवल डोमेन का नाम दिखता है, न कि iframe का. इससे क्रेडेंशियल इकट्ठा होने से रोकने में मदद मिलती है. हालांकि, आईडी टोकन iframe के ऑरिजिन को जारी किए जाते हैं. ज़्यादा जानकारी के लिए, GitHub पर यह समस्या देखें.
इस अंतर की वजह से, गलत जानकारी मिल सकती है. इसलिए, क्रॉस-ऑरिजिन वाले, लेकिन एक ही साइट के iframe में सिर्फ़ एक टैप का इस्तेमाल करना, सपोर्ट किया गया तरीका है. उदाहरण के लिए, टॉप-लेवल डोमेन https://www.example.com पर मौजूद कोई पेज, https://login.example.com पर One Tap की सुविधा वाले पेज को एम्बेड करने के लिए iframe का इस्तेमाल करता है. One Tap प्रॉम्प्ट में, "google.com खाते से example.com में साइन इन करें" दिखेगा.
अलग-अलग डोमेन जैसे अन्य सभी मामलों में, यह सुविधा काम नहीं करती. इसके बजाय, इंटिग्रेशन के अन्य तरीकों का इस्तेमाल करें. जैसे:
- FedCM की सुविधा चालू किए बिना, 'Google से साइन इन करें' बटन लागू करना.
- टॉप-लेवल डोमेन पर 'एक टैप करके साइन इन करें' सुविधा लागू करना
- ज़्यादा बेहतर इंटिग्रेशन के लिए, Google OAuth 2.0 एंडपॉइंट का इस्तेमाल करना.
- अगर आपको किसी तीसरे पक्ष की साइट को iframe में एम्बेड करना है और आपको One Tap की सुविधा लागू करने के तरीके में बदलाव करने की अनुमति नहीं है, तो iframe में One Tap प्रॉम्प्ट को दिखने से रोका जा सकता है. इसके लिए, पैरंट फ़्रेम में मौजूद iframe टैग से
allow="identity-credentials-get"एट्रिब्यूट हटाएं. इससे प्रॉम्प्ट नहीं दिखेगा. इसके बाद, उपयोगकर्ताओं को सीधे तौर पर एम्बेड की गई साइट के साइन-इन पेज पर भेजा जा सकता है.
जब क्रॉस-ऑरिजिन iframe से One Tap या Button API को कॉल किया जाता है, तब आपको हर पैरंट फ़्रेम iframe टैग में allow="identity-credentials-get" एट्रिब्यूट जोड़ना होगा:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
अगर आपका ऐप्लिकेशन ऐसे iframe का इस्तेमाल करता है जिसमें कोई दूसरा iframe शामिल है, तो आपको यह पक्का करना होगा कि एट्रिब्यूट को हर iframe में जोड़ा गया हो. इसमें सभी सब-iframe भी शामिल हैं.
उदाहरण के लिए, यह उदाहरण देखें:
टॉप दस्तावेज़ (
https://www.example.uk) में "Iframe A" नाम का एक iframe है, जो एक पेज (https://logins.example.com) को एम्बेड करता है.इस एम्बेड किए गए पेज (
https://logins.example.com) में "Iframe B" नाम का एक iframe भी है. यह iframe, One Tap या बटन को होस्ट करने वाले पेज (https://onetap.example2.com) को एम्बेड करता है.यह पक्का करने के लिए कि 'एक टैप करें' या बटन को सही तरीके से दिखाया जा सके, एट्रिब्यूट को Iframe A और Iframe B, दोनों टैग में जोड़ना होगा.
One Tap प्रॉम्प्ट या बटन नहीं दिखने से जुड़ी पूछताछ के लिए तैयार रहें. अलग-अलग ऑरिजिन वाली अन्य साइटें, आपके उन पेजों को एम्बेड कर सकती हैं जिन पर One Tap की सुविधा उपलब्ध है. ऐसा वे अपने iframe में करती हैं. आपको असली उपयोगकर्ताओं या साइट के अन्य मालिकों से, 'एक टैप करके सदस्यता लें' या बटन नहीं दिखने से जुड़ी ज़्यादा सहायता टिकट मिल सकते हैं. साइट के मालिक ही अपने पेजों पर अपडेट कर सकते हैं. हालांकि, इस समस्या के असर को कम करने के लिए, ये काम किए जा सकते हैं:
अपने डेवलपर दस्तावेज़ को अपडेट करें. इसमें यह जानकारी शामिल करें कि आपकी साइट को कॉल करने के लिए, iframe को सही तरीके से कैसे सेट अप किया जाए. अपने दस्तावेज़ में इस पेज का लिंक दिया जा सकता है.
अगर लागू हो, तो डेवलपर के अक्सर पूछे जाने वाले सवालों वाला पेज अपडेट करें.
अपनी सहायता टीम को इस बदलाव के बारे में बताएं. साथ ही, पूछताछ के जवाब देने के लिए पहले से तैयारी करें.
FedCM पर आसानी से स्विच करने के लिए, उन पार्टनर, ग्राहकों या साइट के मालिकों से पहले ही संपर्क करें जिन पर इसका असर पड़ा है.
8. इन डायरेक्टिव को कॉन्टेंट की सुरक्षा के बारे में नीति (सीएसपी) में जोड़ें.
यह चरण ज़रूरी नहीं है, क्योंकि सभी वेबसाइटें सीएसपी तय नहीं करती हैं.
अगर आपकी वेबसाइट में सीएसपी का इस्तेमाल नहीं किया जाता है, तो कोई बदलाव करने की ज़रूरत नहीं है.
अगर आपका CSP, मौजूदा One Tap या Button के साथ काम करता है और आपने
connect-src,frame-src,script-src,style-srcयाdefault-srcका इस्तेमाल नहीं किया है, तो कोई बदलाव करने की ज़रूरत नहीं है.अगर ऐसा नहीं है, तो अपना सीएसपी सेट अप करने के लिए, इस गाइड का पालन करें. सीएसपी को सही तरीके से सेट अप न करने पर, साइट पर FedCM One Tap या बटन नहीं दिखेगा.
9. साइन-इन करने के लिए, Accelerated Mobile Pages (एएमपी) की सुविधा हटाएं.
एएमपी के लिए उपयोगकर्ता के साइन-इन की सुविधा, GIS की एक वैकल्पिक सुविधा है. आपके वेब ऐप्लिकेशन में इसे लागू किया जा सकता है. अगर ऐसा है, तो
इनके सभी रेफ़रंस मिटाएं:
amp-onetap-googleकस्टम एलिमेंट, और<script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>एएमपी से साइन-इन करने के अनुरोधों को अपनी वेबसाइट के एचटीएमएल साइन-इन फ़्लो पर रीडायरेक्ट करें. ध्यान दें कि इससे जुड़े
Intermediate Iframe Support APIपर कोई असर नहीं पड़ेगा.
माइग्रेशन की जांच करना और उसकी पुष्टि करना
ऊपर दिए गए चरणों के हिसाब से ज़रूरी बदलाव करने के बाद, यह पुष्टि की जा सकती है कि माइग्रेशन पूरा हो गया है.
पुष्टि करें कि आपका ब्राउज़र FedCM के साथ काम करता हो और आपके पास मौजूदा Google खाते का सेशन हो.
अपने ऐप्लिकेशन में, एक टैप या बटन वाले पेज पर जाएं.
पुष्टि करें कि 'एक टैप' प्रॉम्प्ट या बटन दिख रहा हो और वह कॉन्टेंट के ऊपर सुरक्षित तरीके से दिख रहा हो.
पुष्टि करें कि One Tap या बटन का इस्तेमाल करके अपने ऐप्लिकेशन में साइन इन करते समय, सही क्रेडेंशियल आपके एंडपॉइंट या कॉलबैक तरीके पर वापस आ जाए.
अगर अपने-आप साइन इन होने की सुविधा चालू है, तो पुष्टि करें कि सदस्यता रद्द करने की सुविधा काम कर रही है. साथ ही, आपके एंडपॉइंट या कॉलबैक तरीके पर सही क्रेडेंशियल वापस आ रहा है.
One Tap के कूलडाउन पीरियड के बारे में जानकारी
सबसे ऊपर दाएं कोने में मौजूद, एक टैप पर क्लिक करने से प्रॉम्प्ट बंद हो जाता है. साथ ही, यह कुछ समय के लिए दिखने बंद हो जाता है. Chrome में, अगर आपको कूलडाउन की अवधि खत्म होने से पहले, One Tap प्रॉम्प्ट को फिर से दिखाना है, तो पता बार में मौजूद लॉक आइकॉन पर क्लिक करके, कूलडाउन की स्थिति को रीसेट किया जा सकता है. इसके बाद, अनुमति रीसेट करें बटन पर क्लिक करें.
अपने-आप साइन इन होने की सुविधा के लिए, तय की गई अवधि
FedCM का इस्तेमाल करके, अपने-आप साइन इन होने की सुविधा One Tap की जांच करते समय, हर बार अपने-आप साइन इन होने की कोशिश के बीच 10 मिनट का समय लगता है. टीवी को बंद रखने की अवधि को रीसेट नहीं किया जा सकता. अपने-आप साइन इन होने की सुविधा को फिर से चालू करने के लिए, आपको 10 मिनट तक इंतज़ार करना होगा या टेस्टिंग के लिए किसी दूसरे Google खाते का इस्तेमाल करना होगा.
मददगार संसाधन
Privacy Sandbox विश्लेषण टूल (पीएसएटी), Chrome DevTools का एक एक्सटेंशन है. यह FedCM जैसे अन्य एपीआई को अपनाने में मदद करता है. यह सुविधा, आपकी साइट को स्कैन करके उन सुविधाओं का पता लगाती है जिन पर असर पड़ा है. साथ ही, बदलावों की एक सूची उपलब्ध कराती है.
