Panduan ini membantu Anda memahami perubahan pada aplikasi web Anda yang diperkenalkan oleh Federated Credentials Management API (FedCM).
Jika FedCM diaktifkan, browser akan menampilkan perintah pengguna dan tidak ada cookie pihak ketiga yang digunakan.
Ringkasan
FedCM memungkinkan alur login yang lebih pribadi tanpa memerlukan penggunaan cookie pihak ketiga. Browser mengontrol setelan pengguna, menampilkan perintah pengguna, dan hanya menghubungi Penyedia Identitas seperti Google setelah izin eksplisit pengguna diberikan.
Untuk sebagian besar situs, migrasi terjadi dengan lancar melalui update yang kompatibel dengan versi sebelumnya pada library JavaScript Google Identity Services.
Info terbaru tentang fitur Login Otomatis
Federated Credential Management (FedCM) Beta untuk Google Identity Services diluncurkan pada Agustus 2023. Banyak developer telah menguji API dan memberikan masukan berharga.
Salah satu respons yang didengar Google dari developer adalah tentang persyaratan gestur pengguna untuk alur login otomatis FedCM. Untuk meningkatkan privasi, Chrome mewajibkan pengguna untuk mengonfirmasi ulang bahwa mereka ingin login ke situs dengan Akun Google di setiap instance Chrome, meskipun pengguna menyetujui situs tersebut sebelum peluncuran FedCM. Konfirmasi ulang satu kali ini dilakukan melalui sekali klik pada dialog One Tap atau alur Tombol dengan FedCM untuk menunjukkan niat pengguna untuk login. Perubahan ini dapat menyebabkan gangguan awal pada rasio konversi login otomatis untuk beberapa situs.
Baru-baru ini di M121, Chrome melakukan perubahan pada UX alur login otomatis FedCM. Konfirmasi ulang hanya diperlukan jika cookie pihak ketiga dibatasi. Artinya:
Login otomatis FedCM tidak memerlukan konfirmasi ulang untuk pengguna yang kembali. Jika pengguna mengonfirmasi ulang dengan UI FedCM, konfirmasi ulang ini akan dihitung sebagai persyaratan gestur pengguna untuk era pasca-3PCD.
Login otomatis FedCM akan memeriksa status konfirmasi ulang saat cookie pihak ketiga dibatasi secara manual oleh pengguna saat ini, atau secara default di Chrome pada masa mendatang.
Dengan perubahan ini, sebaiknya semua developer login otomatis bermigrasi ke FedCM sesegera mungkin, untuk mengurangi gangguan pada rasio konversi login otomatis.
Untuk alur login otomatis, JavaScript GIS tidak akan memicu FedCM di Chrome versi lama (sebelum M121), meskipun situs Anda memilih untuk mengaktifkan FedCM.
Perbedaan perjalanan pengguna
Pengalaman sekali ketuk menggunakan FedCM dan tanpa FedCM serupa, hanya dengan sedikit perbedaan.
Pengguna baru sesi tunggal
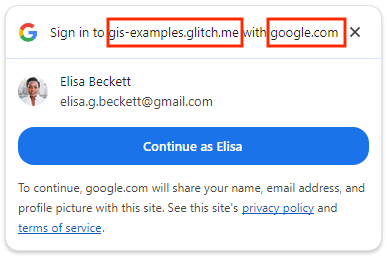
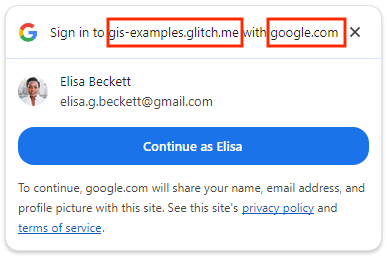
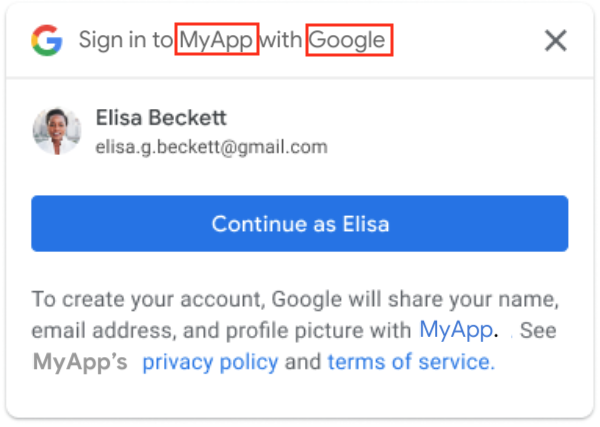
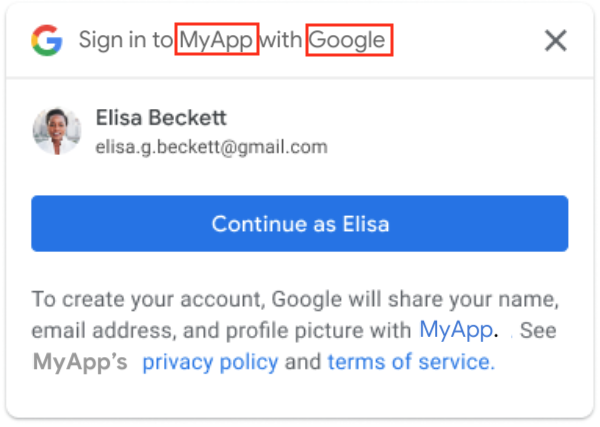
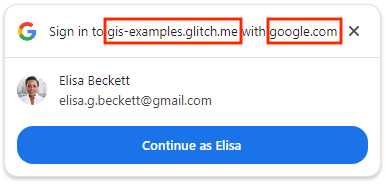
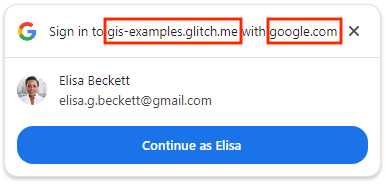
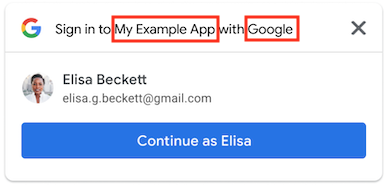
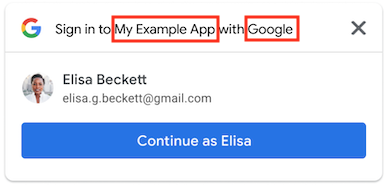
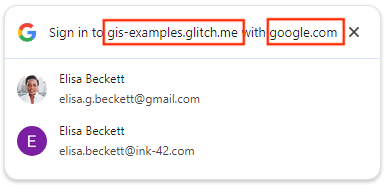
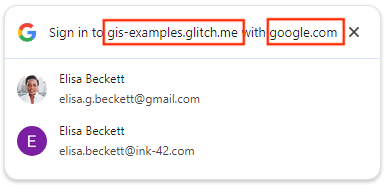
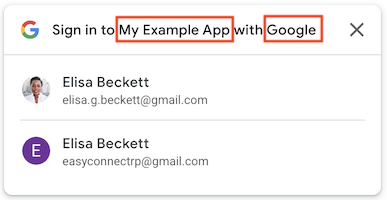
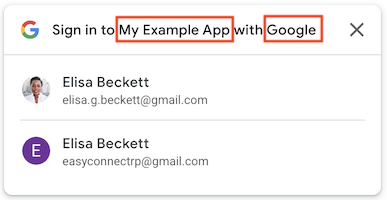
Dengan FedCM, fitur Login Sekali Klik menampilkan nama domain tingkat teratas, bukan nama aplikasi.
| Menggunakan FedCM | Tanpa FedCM |
|---|---|


|


|
Pengguna yang kembali dalam satu sesi (dengan login otomatis dinonaktifkan)
Dengan FedCM, fitur Login Sekali Klik menampilkan nama domain tingkat teratas, bukan nama aplikasi.
| Menggunakan FedCM | Tanpa FedCM |
|---|---|


|


|
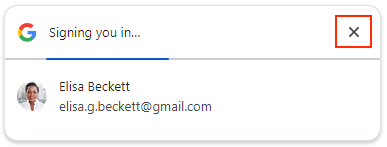
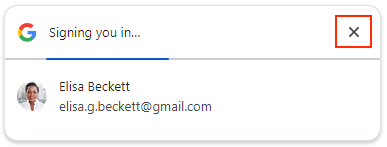
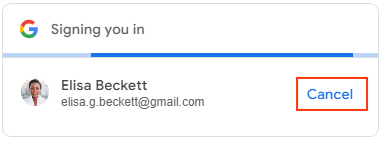
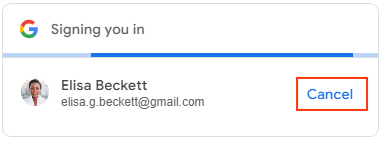
Pengguna yang kembali dalam sesi tunggal (dengan login otomatis diaktifkan)
Dengan FedCM, pengguna dapat mengklik X untuk membatalkan login otomatis dalam waktu 5 detik, bukan mengklik tombol Batal.
| Menggunakan FedCM | Tanpa FedCM |
|---|---|


|


|
Multi-sesi
Dengan FedCM, fitur Login Sekali Klik menampilkan nama domain tingkat teratas, bukan nama aplikasi.
| Menggunakan FedCM | Tanpa FedCM |
|---|---|


|


|
Lihat halaman tombol Login dengan Google untuk perjalanan pengguna utama alur Tombol FedCM.
Sebelum memulai
Pastikan setelan dan versi browser Anda mendukung FedCM API. Sebaiknya update ke versi terbaru.
FedCM API tersedia di Chrome 117 atau yang lebih baru.
Setelan Login pihak ketiga diaktifkan di Chrome. Setelan ini hanya memengaruhi fitur Sekali Ketuk dan tidak berdampak pada alur tombol FedCM.
Jika versi browser Chrome Anda adalah 119 atau yang lebih lama, buka
chrome://flagsdan aktifkan fitur eksperimentalFedCmWithoutThirdPartyCookies. Langkah ini tidak diperlukan dengan browser Chrome versi 120 atau yang lebih baru.
Memigrasikan aplikasi web Anda
Ikuti langkah-langkah berikut untuk mengaktifkan FedCM, mengevaluasi potensi dampak migrasi, dan jika perlu, lakukan perubahan pada aplikasi web yang ada:
1. Tambahkan tanda boolean untuk mengaktifkan FedCM untuk Login Sekali Ketuk saat melakukan inisialisasi menggunakan:
HTML, tetapkan atribut
data-use_fedcm_for_promptketrue.JavaScript, tetapkan
use_fedcm_for_promptketruedi objekIdConfiguration.
2. Tambahkan tanda boolean untuk mengaktifkan FedCM untuk Button saat melakukan inisialisasi menggunakan: (Opsional)
HTML, tetapkan atribut
data-use_fedcm_for_buttonketrueuntuk mengaktifkan alur Tombol FedCM. Jika hanya alur Tombol FedCM yang diaktifkan, Anda juga dapat menyetel atributdata-use_fedcm_for_buttonketrueuntuk mengaktifkan fitur pilih otomatis yang baru.JavaScript, tetapkan
use_fedcm_for_buttonketruedi objekIdConfigurationuntuk mengaktifkan alur Tombol FedCM. Dengan hanya mengaktifkan alur Tombol FedCM, Anda juga dapat menyetel atributbutton_auto_selectketrueuntuk mengaktifkan fitur pilih otomatis baru.
3. Hapus penggunaan metode isDisplayMoment(), isDisplayed(), isNotDisplayed(), dan getNotDisplayedReason() untuk Login Sekali Ketuk dalam kode Anda.
Untuk meningkatkan privasi pengguna, callback google.accounts.id.prompt tidak
lagi menampilkan notifikasi momen penayangan apa pun dalam objek
PromptMomentNotication. Hapus semua kode yang bergantung pada metode terkait momen tampilan. Metode tersebut adalah isDisplayMoment(), isDisplayed(),
isNotDisplayed(), dan getNotDisplayedReason().
4. Hapus penggunaan metode getSkippedReason() untuk Login Sekali Ketuk dalam kode Anda.
Meskipun momen lewati, isSkippedMoment(), masih akan dipanggil dari
callback google.accounts.id.prompt di objek
PromptMomentNotication, alasan mendetail tidak akan diberikan. Hapus kode apa pun yang bergantung pada
metode getSkippedReason() dari kode Anda.
Perhatikan bahwa notifikasi momen yang ditutup, isDismissedMoment(), dan
metode alasan mendetail terkait, getDismissedReason(), tidak berubah
saat FedCM diaktifkan.
5. Hapus atribut gaya position dari data-prompt_parent_id dan intermediate_iframes untuk Login Sekali Ketuk.
Browser mengontrol ukuran dan posisi perintah pengguna, posisi kustom untuk fitur Satu Ketuk di Desktop tidak didukung.
6. Perbarui tata letak halaman Update jika diperlukan untuk Satu Ketuk.
Browser mengontrol ukuran dan posisi perintah pengguna. Bergantung pada tata letak setiap halaman, beberapa konten mungkin ditimpa karena posisi kustom untuk Login Sekali di Desktop tidak didukung dengan cara apa pun seperti atribut gaya, data-prompt_parent_id,
intermediate_iframes, iframe yang disesuaikan, dan cara kreatif lainnya.
Ubah tata letak halaman untuk meningkatkan pengalaman pengguna saat informasi penting tertutup. Jangan membangun UX Anda di sekitar dialog sekali ketuk meskipun Anda menganggap bahwa dialog tersebut berada di posisi default. Karena FedCM API dimediasi oleh browser, vendor browser yang berbeda dapat menempatkan posisi dialog sedikit berbeda.
7. Tambahkan atribut allow="identity-credentials-get" ke frame induk jika aplikasi web Anda memanggil One Tap API atau Button API dari iframe lintas origin.
Iframe dianggap lintas asal jika origin-nya tidak sama persis dengan origin induk. Misalnya:
- Domain yang berbeda:
https://example1.comdanhttps://example2.com - Domain level teratas yang berbeda:
https://example.ukdanhttps://example.jp - Subdomain:
https://example.comdanhttps://login.example.com
Saat menggunakan Login Sekali Ketuk di iframe lintas origin, pengguna mungkin mengalami pengalaman yang membingungkan. Dialog login Sekali Ketuk menampilkan nama domain level teratas, bukan iframe, sebagai langkah keamanan untuk mencegah pengambilan kredensial. Namun, token ID dikeluarkan ke origin iframe. Tinjau masalah GitHub ini untuk mengetahui detail selengkapnya.
Karena perbedaan ini dapat menyesatkan, hanya menggunakan Login Sekali Klik di iframe lintas origin, tetapi situs yang sama adalah metode yang didukung. Misalnya, halaman di
domain tingkat teratas https://www.example.com menggunakan iframe untuk menyematkan halaman
dengan fitur Login dengan Google di https://login.example.com. Perintah Sekali Ketuk akan menampilkan
"Login ke example.com dengan google.com".
Semua kasus lainnya seperti domain yang berbeda tidak didukung. Sebagai gantinya, pertimbangkan metode integrasi alternatif seperti:
- Menerapkan tombol Login dengan Google tanpa mengaktifkan FedCM.
- Menerapkan One Tap di domain tingkat teratas
- Memanfaatkan endpoint OAuth 2.0 Google untuk integrasi yang lebih disesuaikan.
- Jika menyematkan situs pihak ketiga dalam iframe dan tidak dapat mengubah penerapan
Login Sekali Ketuk, Anda dapat mencegah munculnya dialog Login Sekali Ketuk
dalam iframe. Untuk melakukannya, hapus atribut
allow="identity-credentials-get"dari tag iframe di frame induk. Tindakan ini akan menyembunyikan perintah, dan Anda kemudian dapat mengarahkan pengguna ke halaman login situs sematan secara langsung.
Saat One Tap atau Button API dipanggil dari iframe lintas origin, Anda harus menambahkan atribut
allow="identity-credentials-get" di setiap tag
frame induk iframe:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
Jika aplikasi Anda menggunakan iframe yang berisi iframe lain, Anda harus memastikan bahwa atribut ditambahkan ke setiap iframe, termasuk semua sub-iframe.
Misalnya, perhatikan skenario berikut:
Dokumen teratas (
https://www.example.uk) berisi iframe bernama "Iframe A", yang menyematkan halaman (https://logins.example.com).Halaman yang disematkan ini (
https://logins.example.com) juga berisi iframe bernama "Iframe B", yang selanjutnya menyematkan halaman (https://onetap.example2.com) yang menghosting Login Sekali Ketuk atau Tombol.Untuk memastikan bahwa Login Sekali Klik atau Tombol dapat ditampilkan dengan benar, atribut harus ditambahkan ke tag Iframe A dan Iframe B.
Bersiap untuk menjawab pertanyaan terkait perintah atau Tombol Sekali Ketuk tidak ditampilkan. Situs lain dengan asal yang berbeda dapat menyematkan halaman Anda yang menghosting Login Sekali Ketuk dalam iframe-nya. Anda mungkin menerima peningkatan jumlah tiket dukungan terkait One Tap atau Tombol tidak muncul dari pengguna akhir atau pemilik situs lainnya. Meskipun pembaruan hanya dapat dilakukan oleh pemilik situs di halaman mereka, Anda dapat melakukan hal berikut untuk mengurangi dampaknya:
Perbarui dokumentasi developer Anda untuk menyertakan cara menyiapkan iframe dengan benar untuk memanggil situs Anda. Anda dapat menautkan ke halaman ini dalam dokumentasi Anda.
Perbarui halaman FAQ developer Anda jika ada.
Beri tahu tim dukungan Anda tentang perubahan mendatang ini dan persiapkan respons terhadap pertanyaan tersebut sebelumnya.
Hubungi secara proaktif partner, pelanggan, atau pemilik situs yang terpengaruh untuk transisi FedCM yang lancar.
8. Tambahkan perintah ini ke Kebijakan Keamanan Konten (CSP) Anda.
Langkah ini bersifat opsional karena tidak semua situs memilih untuk menentukan CSP.
Jika CSP tidak digunakan di situs Anda, tidak ada perubahan yang diperlukan.
Jika CSP Anda berfungsi untuk Tombol atau Login Sekali Klik saat ini dan Anda tidak menggunakan
connect-src,frame-src,script-src,style-src, ataudefault-src, tidak ada perubahan yang diperlukan.Atau, ikuti panduan ini untuk menyiapkan CSP Anda. Tanpa penyiapan CSP yang tepat, Tombol atau Login Sekali Klik FedCM tidak akan ditampilkan di situs.
9. Menghapus dukungan Accelerated Mobile Pages (AMP) untuk login.
Dukungan login pengguna untuk AMP adalah fitur opsional GIS yang mungkin telah diterapkan oleh aplikasi web Anda. Jika demikian,
Hapus semua referensi ke:
- Elemen kustom
amp-onetap-google, dan <script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>Pertimbangkan untuk mengalihkan permintaan login dari AMP ke alur login HTML situs Anda. Perhatikan bahwa
Intermediate Iframe Support APIyang terkait tidak terpengaruh.
Menguji dan memverifikasi migrasi
Setelah melakukan perubahan yang diperlukan berdasarkan langkah-langkah sebelumnya, Anda dapat memverifikasi keberhasilan migrasi.
Pastikan browser Anda mendukung FedCM dan Anda memiliki sesi Akun Google yang ada.
Buka halaman Ketuk Sekali atau Tombol di aplikasi Anda.
Pastikan dialog atau Tombol Satu Ketuk ditampilkan dan menempatkan konten di bawahnya dengan aman.
Mengonfirmasi bahwa kredensial yang benar ditampilkan ke endpoint atau metode callback Anda saat login ke aplikasi Anda menggunakan Login Sekali Ketuk atau Tombol.
Jika login otomatis diaktifkan, verifikasi bahwa pembatalan berfungsi dan kredensial yang benar ditampilkan ke endpoint atau metode callback Anda.
Periode tunggu fitur Sekali Ketuk
Mengklik Login Sekali Ketuk di pojok kanan atas akan menutup perintah dan memasuki periode jeda yang menekan perintah Login Sekali Ketuk agar tidak ditampilkan untuk sementara. Di Chrome, jika Anda ingin dialog Login Sekali ditampilkan lagi sebelum periode tunggu berakhir, Anda dapat mereset status periode tunggu dengan mengklik ikon gembok di kolom URL dan mengklik tombol Reset Izin.
Periode tenang login otomatis
Saat menguji login otomatis One Tap menggunakan FedCM, ada periode senyap 10 menit di antara setiap upaya login otomatis. Periode sunyi tidak dapat direset. Anda harus menunggu selama 10 menit atau menggunakan Akun Google yang berbeda untuk pengujian agar login otomatis dipicu lagi.
Sumber daya bermanfaat
Privacy Sandbox Analysis Tool (PSAT) adalah ekstensi Chrome DevTools untuk membantu penerapan API alternatif seperti FedCM. Alat ini berfungsi dengan memindai situs Anda untuk menemukan fitur yang terpengaruh dan memberikan daftar perubahan yang direkomendasikan.
