Pour ajouter un bouton "Se connecter avec Google" ou des invites One Tap et de connexion automatique à votre site Web, vous devez d'abord :
- obtenir un ID client OAuth 2.0 ;
- configurer le branding et les paramètres OAuth ;
- charger la bibliothèque cliente Google Identity Services ;
- configurer éventuellement la stratégie de sécurité du contenu ;
- Mettre à jour la règle d'ouverture multi-origine
Obtenir votre ID client pour les API Google
Pour activer les services d'identité Google sur votre site Web, vous devez d'abord configurer un ID client de l'API Google. Pour ce faire, procédez comme suit :
- Ouvrez le Clients page de Google Cloud Console.
- Créez ou sélectionnez un Cloud Console projet. Si vous avez déjà un projet pour le bouton Se connecter avec Google ou Google One Tap, utilisez le projet existant et l'ID client Web. Lorsque vous créez des applications de production, vous pouvez avoir besoin de plusieurs projets. Répétez les étapes restantes de cette section pour chaque projet que vous gérez.
- Cliquez sur Créer un client, puis sélectionnez Application Web pour Type d'application afin de créer un ID client. Pour utiliser un ID client existant, sélectionnez-en un de type Application Web.
Ajoutez l'URI de votre site Web à Origines JavaScript autorisées. L'URI n'inclut que le schéma et le nom d'hôte complet. Exemple :
https://www.example.com.Vous pouvez également renvoyer les identifiants à l'aide d'une redirection vers un point de terminaison que vous hébergez, plutôt que par le biais d'un rappel JavaScript. Si tel est le cas, ajoutez vos URI de redirection à URI de redirection autorisés. Les URI de redirection incluent le schéma, le nom d'hôte complet et le chemin d'accès. Ils doivent respecter les règles de validation des URI de redirection. Exemple :
https://www.example.com/auth-receiver.
Incluez l'ID client dans votre application Web à l'aide des champs data-client_id ou client_id.
Configurer votre écran de consentement OAuth
Les méthodes d'authentification Se connecter avec Google et One Tap incluent un écran de consentement qui indique aux utilisateurs l'application qui demande l'accès à leurs données, le type de données qui leur est demandé et les conditions applicables.
- Ouvrez Branding page de la section "Google Auth Platform" deCloud Console.
- Si vous y êtes invité, sélectionnez le projet que vous venez de créer.
Sur la page Branding page, remplissez le formulaire et cliquez sur le bouton "Enregistrer".
Nom de l'application : nom de l'application qui demande l'autorisation. Le nom doit refléter précisément votre application et être cohérent avec le nom de l'application que les utilisateurs voient ailleurs.
Logo de l'application : cette image s'affiche sur l'écran de consentement pour aider les utilisateurs à reconnaître votre application. Le logo s'affiche sur l'écran de consentement "Se connecter avec Google" et dans les paramètres du compte, mais pas dans la boîte de dialogue "Connexion en un geste".
Adresse e-mail d'assistance : affichée sur l'écran de consentement de l'assistance utilisateur et pour les administrateurs Google Workspace qui évaluent l'accès à votre application pour leurs utilisateurs. Cette adresse e-mail est affichée aux utilisateurs sur l'écran de consentement "Se connecter avec Google" lorsqu'ils cliquent sur le nom de l'application.
Domaines autorisés : pour vous protéger, vous et vos utilisateurs, Google autorise uniquement les applications qui s'authentifient à l'aide d'OAuth à utiliser des domaines autorisés. Les liens de vos applications doivent être hébergés sur des domaines autorisés. En savoir plus
Lien vers la page d'accueil de l'application : affiché sur l'écran de consentement "Se connecter avec Google" et les informations de non-responsabilité conformes au RGPD en un clic sous le bouton "Continuer en tant que". Le site doit être hébergé sur un domaine autorisé.
Lien vers les règles de confidentialité de l'application : affiché sur l'écran de consentement "Se connecter avec Google" et dans les informations de non-responsabilité conformes au RGPD en un clic sous le bouton "Continuer en tant que". Le site doit être hébergé sur un domaine autorisé.
Lien vers les conditions d'utilisation de l'application (facultatif) : affiché sur l'écran de consentement de Se connecter avec Google et sur les informations de non-responsabilité conformes au RGPD en un clic sous le bouton "Continuer en tant que". Le site doit être hébergé sur un domaine autorisé.
Accédez à Data Access page pour configurer les niveaux d'accès de votre application.
- Champs d'application pour les API Google : les champs d'application permettent à votre application d'accéder aux données privées de votre utilisateur. Pour l'authentification, le champ d'application par défaut (e-mail, profil, openid) est suffisant. Vous n'avez pas besoin d'ajouter de champs d'application sensibles. En règle générale, il est recommandé de demander les niveaux d'accès de manière incrémentielle, au moment où l'accès est requis, plutôt qu'à l'avance.
Consultez l'état de validation. Si votre application doit être validée, cliquez sur le bouton "Envoyer pour validation". Pour en savoir plus, consultez les exigences de validation OAuth.
Affichage des paramètres OAuth lors de la connexion
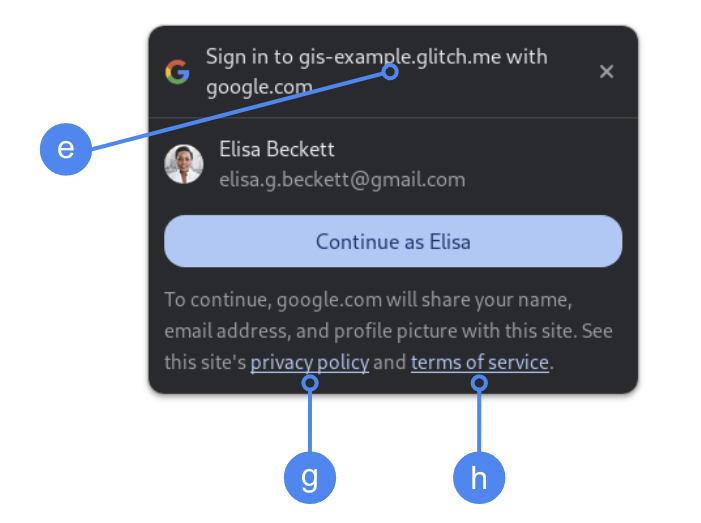
One Tap avec FedCM

Le domaine autorisé de premier niveau s'affiche lors du consentement de l'utilisateur dans Chrome. L'utilisation de l'authentification One Tap dans des iFrames multiorigines, mais de même site, est une méthode prise en charge.
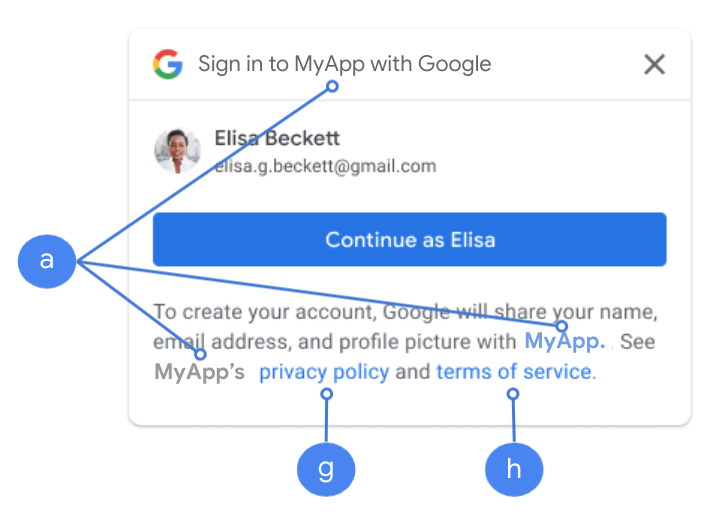
One Tap sans FedCM

Le nom de l'application s'affiche lorsque l'utilisateur donne son consentement.
Figure 1. Paramètres de consentement OAuth affichés par One Tap dans Chrome.
Charger la bibliothèque cliente
Veillez à charger la bibliothèque cliente Google Identity Services sur toutes les pages sur lesquelles un utilisateur peut se connecter. Utilisez l'extrait de code suivant :
<script src="https://accounts.google.com/gsi/client" async></script>
Vous pouvez optimiser la vitesse de chargement de vos pages si vous chargez le script avec l'attribut async.
Consultez les documentations de référence de l'API HTML et JavaScript pour obtenir la liste des méthodes et des propriétés compatibles avec la bibliothèque.
Content Security Policy
Bien qu'elle soit facultative, une Content Security Policy est recommandée pour sécuriser votre application et prévenir les attaques de script intersites (XSS). Pour en savoir plus, consultez Présentation de CSP et CSP et XSS.
Votre stratégie de sécurité du contenu peut inclure une ou plusieurs directives, telles que connect-src, frame-src, script-src, style-src ou default-src.
Si votre CSP inclut :
- directive
connect-src, ajoutezhttps://accounts.google.com/gsi/pour autoriser une page à charger l'URL parente pour les points de terminaison côté serveur des services d'identité Google. - directive
frame-src, ajoutezhttps://accounts.google.com/gsi/pour autoriser l'URL parente des iFrames du bouton One Tap et Se connecter avec Google. - directive
script-src, ajoutezhttps://accounts.google.com/gsi/clientpour autoriser l'URL de la bibliothèque JavaScript Google Identity Services. - directive
style-src, ajoutezhttps://accounts.google.com/gsi/stylepour autoriser l'URL des feuilles de style des services d'identité Google. - Si la directive
default-srcest utilisée, elle sert de solution de repli si l'une des directives précédentes (connect-src,frame-src,script-srcoustyle-src) n'est pas spécifiée. Ajoutezhttps://accounts.google.com/gsi/pour permettre à une page de charger l'URL parente pour les points de terminaison côté serveur des services d'identité Google.
Évitez de lister des URL SIG individuelles lorsque vous utilisez connect-src. Cela permet de minimiser les échecs lors de la mise à jour du SIG. Par exemple, au lieu d'ajouter https://accounts.google.com/gsi/status, utilisez l'URL parente SIG https://accounts.google.com/gsi/.
Cet exemple d'en-tête de réponse permet aux services d'identité Google de se charger et de s'exécuter correctement :
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
Règle d'ouverture multi-origine
Le bouton "Se connecter avec Google" et Google One Tap peuvent nécessiter des modifications de votre Cross-Origin-Opener-Policy (COOP) pour créer des pop-ups.
Lorsque FedCM est activé, le navigateur affiche directement les pop-ups et aucune modification n'est nécessaire.
Toutefois, lorsque FedCM est désactivé, définissez l'en-tête COOP :
- à
same-originet - inclure
same-origin-allow-popups.
Si vous ne définissez pas l'en-tête approprié, la communication entre les fenêtres sera interrompue, ce qui entraînera l'affichage d'une fenêtre pop-up vide ou d'autres bugs similaires.
