如要在網站上新增「使用 Google 帳戶登入」按鈕或 One Tap 和自動登入提示,請先完成下列步驟:
- 取得 OAuth 2.0 用戶端 ID,
- 設定 OAuth 品牌宣傳和設定,
- 載入 Google Identity Services 用戶端程式庫,以及
- 視需要設定內容安全政策,以及
- 更新跨來源開啟程式政策
取得 Google API 用戶端 ID
如要在網站上啟用 Google Identity Services,請先設定 Google API 用戶端 ID。若要這樣做,請完成下列步驟:
- 開啟 Clients page 的 Google Cloud Console。
- 建立或選取專案。 Cloud Console如果您已為「使用 Google 帳戶登入」按鈕或 Google One Tap 建立專案,請使用現有專案和網頁用戶端 ID。建立正式版應用程式時,可能需要多個專案,請針對您管理的每個專案,重複本節的其餘步驟。
- 按一下「建立用戶端」,然後選取「應用程式類型」的「網路應用程式」,即可建立新的用戶端 ID。如要使用現有的用戶端 ID,請選取「網頁應用程式」類型。
將網站的 URI 新增至「已授權的 JavaScript 來源」。URI 僅包含配置和完整主機名稱。例如
https://www.example.com。您也可以選擇使用重新導向至您代管的端點,而非透過 JavaScript 回呼傳回憑證。如果是這種情況,請將重新導向 URI 新增至「已授權的重新導向 URI」。重新導向 URI 包含配置、完整主機名稱和路徑,且必須符合重新導向 URI 驗證規則。例如:
https://www.example.com/auth-receiver
使用 data-client_id 或 client_id 欄位,在網頁應用程式中加入用戶端 ID。
設定 OAuth 同意畫面
「使用 Google 帳戶登入」和「一鍵登入」驗證功能都會顯示同意畫面,告知使用者要求存取資料的應用程式、要求存取的資料類型,以及適用條款。
- 開啟Cloud Console的「Google Auth Platform」部分。Branding page
- 如果出現提示,請選取您剛建立的專案。
在 Branding page 中填寫表單,然後按一下「儲存」按鈕。
應用程式名稱:要求同意的應用程式名稱。 名稱應如實反映應用程式,且與使用者在其他地方看到的應用程式名稱一致。
應用程式標誌:這張圖片會顯示在同意畫面,協助使用者辨識您的應用程式。標誌會顯示在「使用 Google 帳戶登入」同意畫面和帳戶設定中,但不會顯示在「一鍵登入」對話方塊。
支援電子郵件:會顯示在同意畫面中,以便使用者尋求支援,以及供 Google Workspace 管理員評估是否允許使用者存取您的應用程式。使用者點選應用程式名稱時,系統會在「使用 Google 帳戶登入」同意畫面上顯示這個電子郵件地址。
授權網域:為保障您與使用者的安全,Google 只允許應用程式透過 OAuth 驗證使用授權網域。應用程式的連結必須託管於授權網域。 瞭解詳情。
應用程式首頁連結:顯示在「使用 Google 帳戶登入」同意畫面,以及「以『繼續』」按鈕下方的「一鍵登入」GDPR 規範免責事項資訊。必須託管在授權網域。
應用程式隱私權政策連結:顯示在「使用 Google 帳戶登入」同意聲明畫面上,以及「以『繼續』」按鈕下方的 One-Tap GDPR 規範免責事項資訊中。必須託管在授權網域。
應用程式服務條款連結 (選用):顯示在「使用 Google 帳戶登入」同意畫面,以及「以『繼續』」按鈕下方的「一鍵登入」GDPR 規範免責事項資訊。必須託管在授權網域。
前往 Data Access page,為應用程式設定範圍。
- Google API 的範圍:範圍可讓應用程式存取使用者的私人資料。驗證時,預設範圍 (email、profile、openid) 就已足夠,不需要新增任何敏感範圍。一般而言,最佳做法是在需要存取權時逐步要求範圍,而不是預先要求。
查看「驗證狀態」,如果應用程式需要驗證,請點選「送交驗證」按鈕,將應用程式送交驗證。詳情請參閱 OAuth 驗證規定。
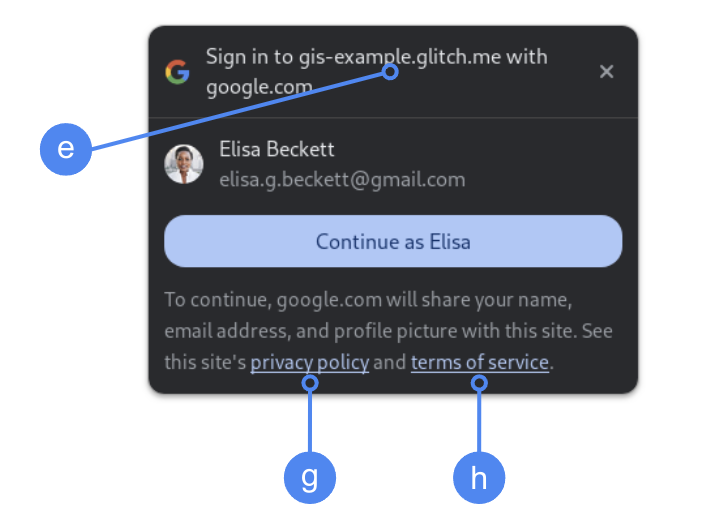
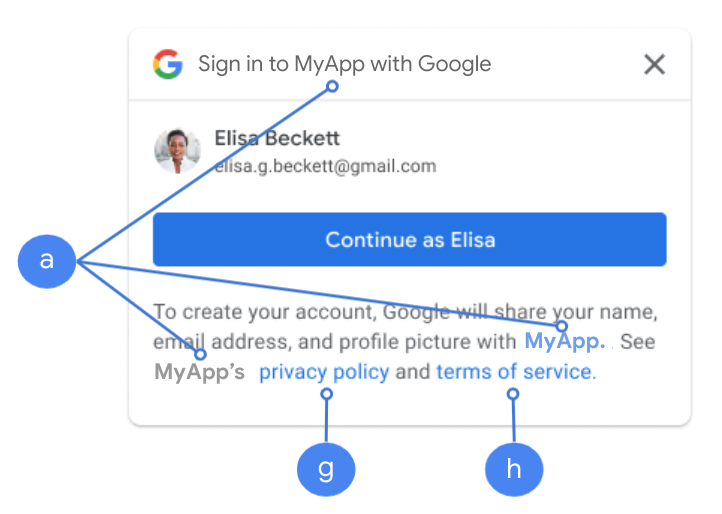
登入時顯示 OAuth 設定
使用 FedCM 的 One Tap

在 Chrome 中,使用者同意聲明會顯示頂層「授權網域」。如果 iframe 屬於跨來源但相同網站,則僅支援使用「一鍵登入」。
不使用 FedCM 的 One Tap

使用者同意聲明畫面會顯示應用程式名稱。
圖 1. Chrome 中「輕觸登入」顯示的 OAuth 同意設定。
載入用戶端程式庫
請務必在使用者可能登入的任何頁面載入 Google Identity Services 用戶端程式庫。請使用下列程式碼片段:
<script src="https://accounts.google.com/gsi/client" async></script>
如果使用 async 屬性載入指令碼,即可提升網頁載入速度。
如要查看程式庫支援的方法和屬性清單,請參閱 HTML 和 JavaScript API 參考資料。
內容安全政策
雖然內容安全政策是選用功能,但建議您採用這項政策,確保應用程式安全無虞,並防範跨網站指令碼 (XSS) 攻擊。詳情請參閱「內容安全政策簡介」和「內容安全政策與跨網站指令碼」。
您的內容安全政策可能包含一或多項指令,例如 connect-src、frame-src、script-src、style-src 或 default-src。
如果您的 CSP 包含:
- 指令,加入
https://accounts.google.com/gsi/,允許網頁載入 Google Identity Services 伺服器端端點的父項網址。connect-src - 指令,請新增
https://accounts.google.com/gsi/,允許 One Tap 和「使用 Google 帳戶登入」按鈕 iframe 的父項網址。frame-src - 指令,請新增
https://accounts.google.com/gsi/client,允許 Google Identity 服務 JavaScript 程式庫的網址。script-src - 指令,請新增
https://accounts.google.com/gsi/style,允許 Google Identity Services 樣式表的網址。style-src - 如果使用
default-src指令,且未指定任何先前的指令 (connect-src、frame-src、script-src或style-src),請新增https://accounts.google.com/gsi/,允許網頁載入 Google 帳戶服務伺服器端端點的父項網址。
使用 connect-src 時,請避免列出個別 GIS 網址。這有助於在更新 GIS 時盡量減少失敗次數。舉例來說,請使用 GIS 上層網址 https://accounts.google.com/gsi/,而非新增 https://accounts.google.com/gsi/status。
這個範例回應標頭可讓 Google Identity Services 順利載入及執行:
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
跨來源開啟器政策
「使用 Google 帳戶登入」按鈕和 Google One Tap 可能需要變更Cross-Origin-Opener-Policy (COOP),才能順利建立彈出式視窗。
啟用 FedCM 後,瀏覽器會直接算繪彈出式視窗,因此不需要進行任何變更。
不過,如果停用 FedCM,請設定 COOP 標頭:
- 到
same-origin和 - 包括
same-origin-allow-popups。
如果未設定正確的標頭,視窗之間的通訊就會中斷,導致空白彈出式視窗或類似錯誤。
